-
Notifications
You must be signed in to change notification settings - Fork 0
Themes
All the current themes can be found in the themes/ directory in the oh-my-zsh distribution. See list here.
In order to enable a theme, set ZSH_THEME to the name of the theme in your ~/.zshrc, before sourcing Oh My Zsh; for example: ZSH_THEME=robbyrussell
If you do not want any theme enabled, just set ZSH_THEME to blank: ZSH_THEME=""
Here is a collection of screenshots and descriptions of themes that have been contributed to Oh My Zsh. There are some missing from this page. If you want to add or edit descriptions, see the format description at the bottom of this page.
the (default) that Robby uses
The rest of the themes, in alphabetical order:
(Shown with Solarized Dark colorscheme and Powerline-patched Menlo 14pt in iTerm 2)
Additional setup:
- Install one of the patched fonts from Vim-Powerline or patch your own for the special characters.
-
Optionally set
DEFAULT_USERin~/.zshrcto your regular username to hide the “user@hostname” info when you’re logged in as yourself on your local machine.
Shown in the screenshot with tmux and the powerline plugin (you might need to install one of the patched powerline fonts for it to look the same).
Additional setup: Set up Solarized.
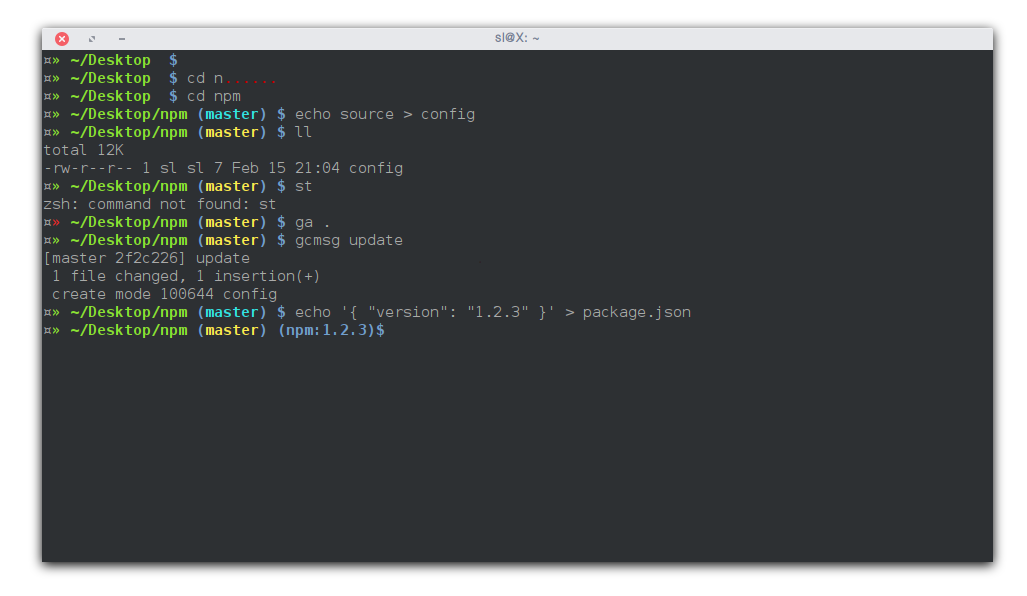
To use: In the right prompt you see git status and (if you use nvm) the Node.js version. (I’m using the Solarized color scheme in this screenshot.)
Additional setup:
- install node.js to parse
package.jsonfiles - github repository
Additional setup: Get this small fix if you don’t have it yet. (Fix was pulled into robbyrussell/oh-my-zsh on 2011-01-08.)
a skinny, topless prompt
The fish shell prompt with git support
Has git and vi-command mode support (when enabled)
Additional eye-candy in the source repo.
Totally ripped off Dallas theme
(As the name states, this only works on linux.)
also tells you when logged in over ssh
(Shown with Solarized Dark colorscheme.)

exit status if nonzero, status & branch if git, pwd always

Lightweight prompt with exit status and git status consistent mode line
git status, git branch, and ruby, all in a no muss, no fuss prompt! Works with RVM, chruby, and rbenv (just activate the corresponding plugin).
username, host, directory, git branch and rvm gemset
There is a party every day.
Minimal, informative when it needs to be.

Based on dst, plus a lightning bolt and return codes.
Instructions to further customize the theme are available as comments in the theme file.
Clean, simple, compatible and meaningful. (more info)
You can find more themes here.
We have enough themes for the time being. Please fork the project and add on in there, you can let people know how to grab it from there.
Or put it gist and list it in https://github.com/robbyrussell/oh-my-zsh/wiki/External-themes .
The theme descriptions in this page should contain:
- The name of the theme
- A screenshot
- (Preferably in PNG format, and hosted on a GitHub issue)
- Instructions for any configuration besides setting
ZSH_THEMEin~/.zshrc- For example, font installation, terminal color scheme configuration, or optional environment variables that affect the theme
- Any dependencies outside Oh My Zsh
We use manually-constructed screenshots because some of the themes require additional terminal configuration to look their best, and so the code in example shell sessions can showcase the theme's features. There is also a separate collection of automatically-generated screenshots linked at the bottom of this page.
We host all the screenshot images on GitHub itself, to avoid external dependencies on other hosting services or URLs that might break. We use issue attachments which will get them in to githubusercontent.com. (It's also possible to store image files in a GitHub wiki itself, but this requires you to have Contributor permissions for the repo whose Wiki you're editing. The issue-attachment method can be done by anybody.)
To upload an image to GitHub, just drag and drop it into the text area on an issue you're editing. You can use issue #3619 for this to avoid spamming people with notifications about new issues. The uploaded image will turn in to a link in Markdown format. Edit that to use the special [](image-url) syntax to make the image link to itself, so people can open the image in a new tab to view it full size. (Images inside a wiki page may be displayed scaled down.)
For example:
[](https://cloud.githubusercontent.com/assets/1441704/6315419/915f6ca6-ba01-11e4-95b3-2c98114b5e5c.png)
If you have several uploaded screenshot links you need to convert to that self-linked syntax, you can use this sed command on the markdown file to programmatically convert them.
sed 's/^!\[[a-zA-Z0-9 -]*\](\([^)]*\)) *$/[&](\1)/'
Screenshots of each theme (as of 2013-04-10), in OS X Terminal.app using Consolas 13pt and Pro color scheme, inside a folder containing both a git and a mercurial repo. Each screenshot displays the output of the pwd command. It has shortcomings (plugins for some themes might be missing), but it offers a convenient and uniform overview of each theme. Plugins used were battery, rvm, hg prompt, among others.