Simple responsive timeline implemented in ReactJS
Live demo:
- codesanbox: https://codesandbox.io/s/react-responsive-timeline-q8vsn
- stackblitz: https://stackblitz.com/edit/react-responsive-timeline
To run demo on your computer:
- Clone this repository
yarn installyarn run dev
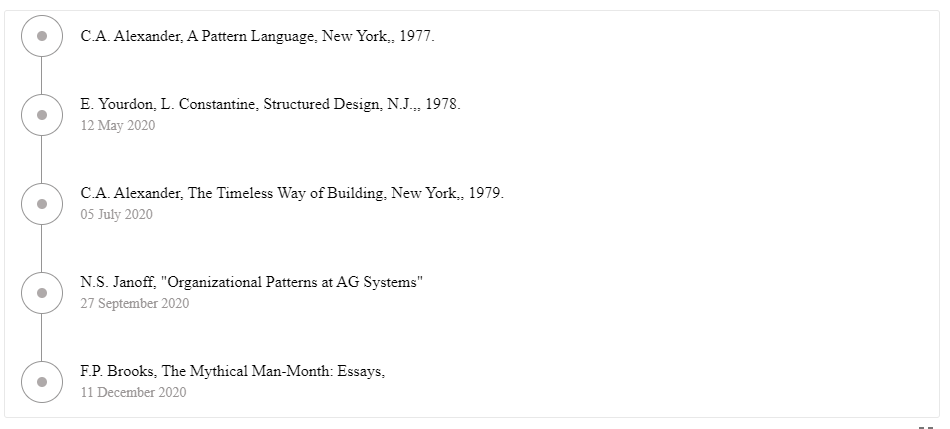
pivot: vertical
direction: left
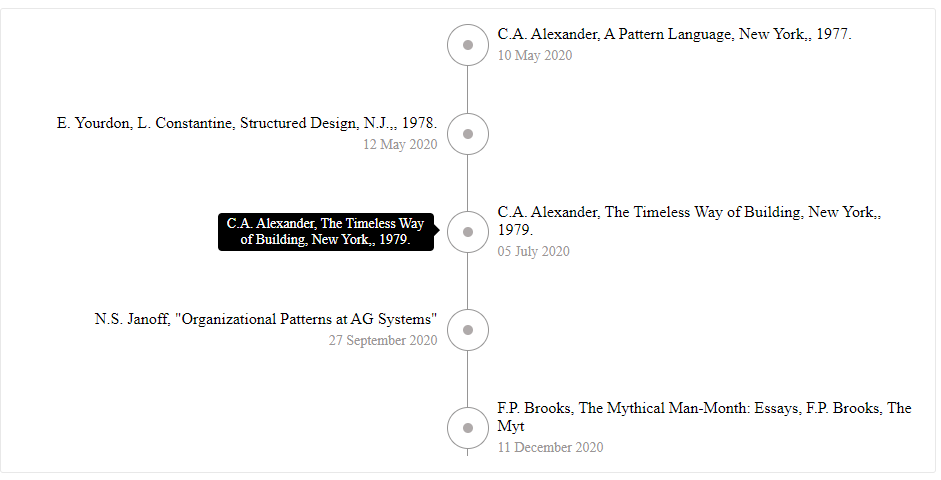
pivot: vertical
direction: center
tooltip: true
import { Timeline } from 'react-responsive-timeline';
<Timeline
pivot="vertical"
direction="left"
tooltip={true}
textLimit="none"
timelines={[
{
title: 'C.A. Alexander, A Pattern Language, New York,, 1977.',
sub: '10 May 2020',
},
{
title: 'E. Yourdon, L. Constantine, Structured Design, N.J.,, 1978.',
sub: '12 May 2020',
},
{
title: 'C.A. Alexander, The Timeless Way of Building, New York,, 1979.',
sub: '05 July 2020',
}
]} />
| Prop name | Prop type | Default value | Description |
|---|---|---|---|
| timelines | array | Required | data |
| pivot | string | vertical | Describe vertical, horizontal |
| direction | string | left | Describe left, center, right |
| tooltip | boolean | false | show tooltip |
| textLimit | string | none | set limit text. Or a css px string. Eg: "100px", "200px" ... |
- Tony Nguyen - [email protected]
MIT