|
1 | | - |
| 1 | +<!-- START HeaderSmall.mustache --> |
2 | 2 | <br /> |
3 | 3 | <div align="center"> |
4 | 4 | <a href="https://github.com/Jax-Core/ModularPlayers"> |
5 | | - <img src="https://i.imgur.com/EjekXps.png" alt="Logo" width="80" height="80"> |
| 5 | + <img src="https://raw.githubusercontent.com/Jax-Core/ReadME-Template/main/Resources/Icons/ModularPlayers.png" alt="Logo" width="80" height="80"> |
6 | 6 | </a> |
7 | 7 |
|
8 | 8 | <h3 align="center">ModularPlayers</h3> |
9 | | - |
10 | 9 | <p align="center"> |
11 | | - Media Controls with gesture control and a multitude of features. |
12 | | - <br /> |
13 | | - <a href="https://www.deviantart.com/jaxoriginals/art/ModularPlayers-Adaptive-music-widget-886577256"><strong>More Info »</strong></a> |
14 | | - <br /> |
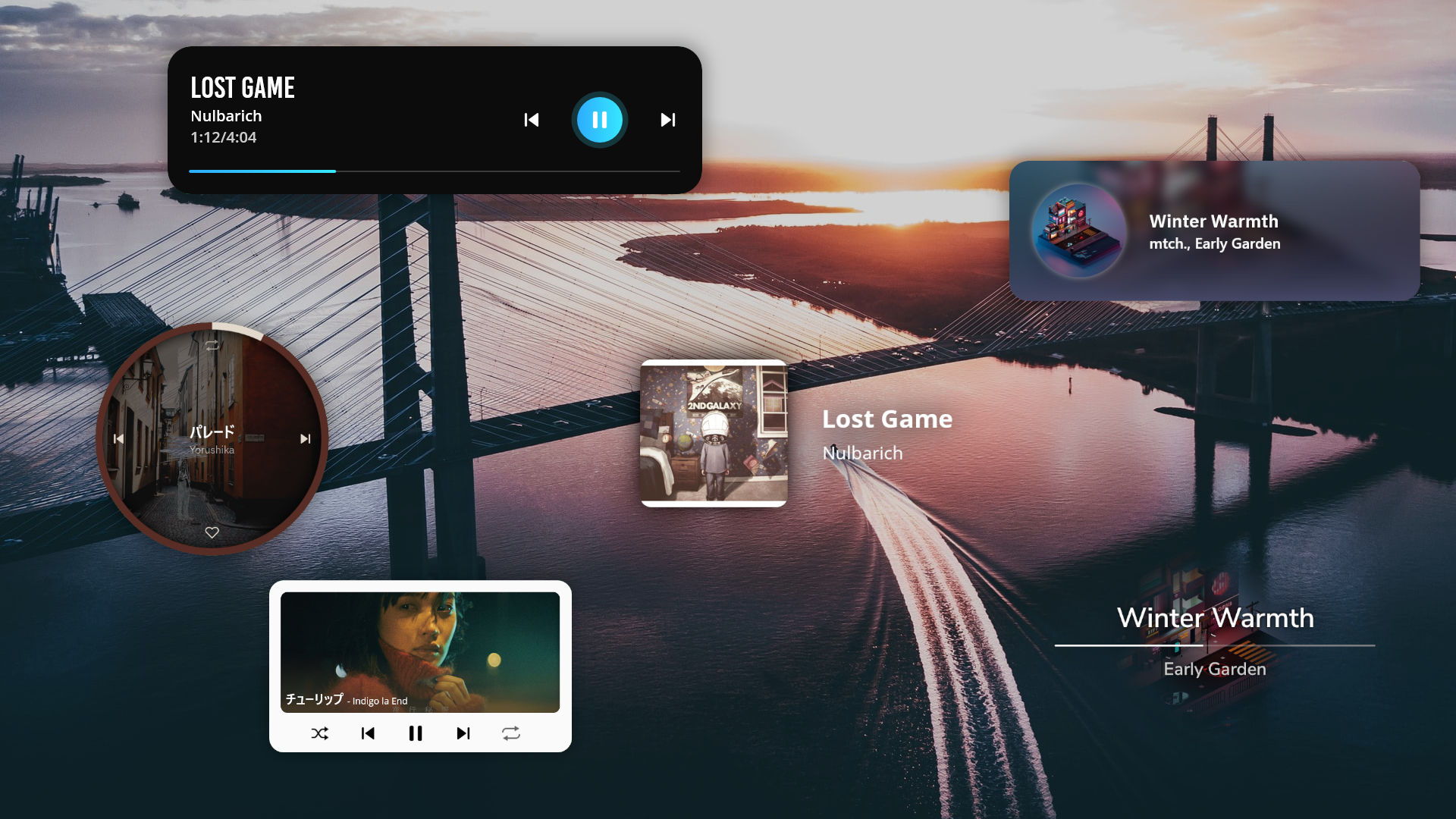
| 10 | + Gallery of desktop media widget which supports most media players |
15 | 11 | <br /> |
16 | | - <a href="https://discord.gg/JmgehPSDD6">Report Bugs & Request Features </a> |
| 12 | + <a href="https://discord.gg/JmgehPSDD6">Help, Report Bugs & Request Features »</a> |
17 | 13 | </p> |
18 | 14 | </div> |
| 15 | +<!-- END HeaderSmall.mustache --> |
| 16 | +<!-- START ShieldsBasic.mustache --> |
| 17 | +<p align="center"> |
| 18 | + <img alt="Latest by date" src="https://img.shields.io/github/v/tag/Jax-Core/ModularPlayers?label=Version&style=for-the-badge" /> |
| 19 | + <img alt="Discord" src="https://img.shields.io/discord/880445067754610688?label=Discord%20server&style=for-the-badge" /> |
| 20 | + <img alt="Github" src="https://img.shields.io/github/license/Jax-Core/ModularPlayers?style=for-the-badge" /> |
| 21 | +</p><!-- END ShieldsBasic.mustache --> |
19 | 22 |
|
20 | | - |
21 | | -<!-- TABLE OF CONTENTS --> |
22 | | -<details> |
23 | | - <summary>Table of Contents</summary> |
24 | | - <ol> |
25 | | - <li> |
26 | | - <a href="#about">About</a> |
27 | | - </li> |
28 | | - <li> |
29 | | - <a href="#Features">Features</a> |
30 | | - </li> |
31 | | - <li> |
32 | | - <a href="#getting-started">Getting Started</a> |
33 | | - <ul> |
34 | | - <li><a href="#prerequisites">Prerequisites</a></li> |
35 | | - <li><a href="#installation">Installation</a></li> |
36 | | - <li><a href="#setting-up">Styles Setup</a> |
37 | | - <ul> |
38 | | - <li><a href="#installing-imagemagick">Installing ImageMagick</a></li> |
39 | | - <li><a href="#installing-spicetify">Installing Spicetify</a></li> |
40 | | - <li><a href="#choosing-presets">Choosing Presets</a></li> |
41 | | - </ul> |
42 | | - </li> |
43 | | - </ul> |
44 | | - </li> |
45 | | - <li> <a href="#help-and-credits">Help & Credits</a></li> |
46 | | - |
47 | | - </ol> |
48 | | -</details> |
49 | | - |
| 23 | +<!-- START About.mustache --> |
50 | 24 |
|
51 | 25 | ## About |
52 | 26 |
|
53 | | - |
54 | | - |
55 | | -ModularPlayers is a Rainmeter skin that includes a gallery of hand-crafted media controllers, a preview option, and an efficient settings menu. |
| 27 | + |
| 28 | +<!-- END About.mustache --> |
| 29 | +**ModularPlayers** is a gallery of hand-crafted nowplaying metadata widgets. |
56 | 30 |
|
57 | 31 |
|
58 | | -## Features |
| 32 | +<!-- START Features.mustache --> |
59 | 33 |
|
| 34 | +## Features<!-- END Features.mustache --> |
60 | 35 | * 10 Player Presets |
61 | 36 | * Animated Styles |
62 | | -* Gesture Driven Media Controls |
| 37 | +* Media controls |
| 38 | +* Fully scalable |
| 39 | + |
| 40 | +<!-- START GetStarted.mustache --> |
63 | 41 |
|
64 | 42 | ## Getting Started |
65 | 43 |
|
66 | 44 | ### Prerequisites |
| 45 | +- **Windows 10** or above |
| 46 | +> For older systems, **Powershell v5.1 or newer** is required. Upgrade powershell **[here](https://docs.microsoft.com/en-us/powershell/scripting/windows-powershell/install/installing-windows-powershell?view=powershell-7.2#upgrading-existing-windows-powershell)**! |
67 | 47 |
|
68 | | -- **Rainmeter v4.5 or newer.** Rainmeter can be installed by downloading the `.exe` file [from Rainmeter's official website.](https://www.rainmeter.net/) |
69 | | -- **JaxCore v40005 or newer.** JaxCore can be installed by downloading the `.rmskin` file from [JaxCore's official website.](https://jax-core.github.io/) |
70 | | - |
71 | | -### Installation |
72 | | - |
73 | | -Assuming you successfully downloaded and installed Rainmeter as well as JaxCore, you can now proceed to install ModularPlayers by following the steps below. |
74 | | - |
75 | | -1. Download and run the `.rmskin` file for **ModularPlayers** from the official [JaxCore site](https://jax-core.github.io/) to install **ModularPlayers**. |
76 | | -2. Leave the installation settings at their defaults and click Install. |
77 | | -3. When the installation is finished, a startup pop-up should appear. Follow through the pop-up to finish installing **ModularPlayers**. |
78 | | - |
79 | | -* Note: If you find that the JaxCore option is red on the startup pop-up, please press the red button and Core will be installed automatically. Perchance this fails, you can manually install Core by downloading the `.rmskin` file from [JaxCore's official website.](https://jax-core.github.io/) |
80 | | - |
81 | | -### Setting Up |
| 48 | +### Installation |
| 49 | +Run the following command in Powershell to download the latest version of JaxCore. |
82 | 50 |
|
83 | | -To use the custom player styles, you must first install and configure **[ImageMagick](https://github.com/khanhas/MagickMeter) as well as [Spicetify](https://spicetify.app/).** If you already have **ImageMagick** and **Spicetify** setup, you can skip to choosing the presets; if not, follow the instructions below to setup **ImageMagick** and **Spicetify**. |
| 51 | +(To launch Powershell as an Admin: `Win + R` -> `powershell` -> Press `CTRL + SHIFT + ENTER` on your keyboard. Powershell can also be launched via Windows Search.) |
84 | 52 |
|
| 53 | +``` |
| 54 | +Invoke-WebRequest -UseBasicParsing "https://raw.githubusercontent.com/Jax-Core/JaxCore/master/CoreInstaller.ps1" | Invoke-Expression |
| 55 | +``` |
85 | 56 |
|
86 | | -#### Installing ImageMagick: |
| 57 | +> Alternatively you can download it from the [website](https://jax-core.github.io/) |
87 | 58 |
|
88 | | -1. Open **[this link](https://www.imagemagick.org/script/download.php#windows)**. This link will take you to another site where you must locate and download the appropriate installer. |
89 | | -2. Find a suitable release under **Windows Binary Release** that corresponds to your requirements and download it. The `ImageMagick-7.1.0-19-Q16-HDRI-x64-dll.exe` executable will be used to install for this guide. |
90 | | -3. After the download is complete, run the installer, which in this case is `ImageMagick-7.1.0-19-Q16-HDRI-x64-dll.exe`. |
91 | | -4. Leave the installation settings at their defaults and follow through the installation. You can tinker around with the settings **ONLY** if you know what they do. |
92 | | -5. Open **[this link](https://github.com/khanhas/MagickMeter/releases)** and dowload the latest release of the **MagickMeter** skin. The `magickmeter_0.7.3.rmskin` Rainmeter skin file will be used to install for this guide. |
93 | | -6. Leave the installation settings at their defaults and click Install. |
94 | | -7. Restart Rainmeter and your plugin will be activated. |
95 | | - |
96 | | -And that is how you setup **ImageMagick**. You can now proceed to configure the player Presets. |
97 | | - |
98 | | -* **Note:** An alternate approach for **Step 5** and **Step 6** is: |
99 | | - - Download the [plugin DLLs](https://github.com/khanhas/MagickMeter/releases) |
100 | | - - Copy the version that corresponds to your system from the zip file (x86 or x64) |
101 | | - - Open Run(`Win + R`), type `%appdata%\Rainmeter\Plugins\` and press **OK**. |
102 | | - - Manually paste DLL you copied in the second step. |
103 | | - - Finally, restart Rainmeter and your plugin will be activated. |
104 | | - |
105 | | -#### Installing Spicetify: |
106 | | - |
107 | | -1. Open Powershell (Windows 10) or Windows Terminal (Windows 11) and run the commands that follow: |
108 | | - ``` |
109 | | - Invoke-WebRequest -UseBasicParsing "https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1" | Invoke-Expression |
110 | | -
|
111 | | - spicetify |
112 | | -
|
113 | | - spicetify config extensions webnowplaying.js |
114 | | - ``` |
115 | | - **If you only want to install `webnowplaying.js` without the custom themes, use the following command:** |
116 | | - ``` |
117 | | - spicetify config inject_css 0 replace_colors 0 |
118 | | - ``` |
119 | | -2. And finally, run the following command to save and apply all your changes: |
120 | | - ``` |
121 | | - spicetify backup apply |
122 | | - ``` |
123 | | -
|
124 | | -You can now proceed to choosing the presets. |
125 | | -
|
126 | | -#### Choosing Presets: |
127 | | -Follow the steps outlined below to setup custom player presets: |
128 | | -
|
129 | | -1. Open Core and head over to the **Desktop** section. |
130 | | -2. Select **ModularPlayers** from the list and proceed to the **Appearance** tab. |
131 | | -3. Under **Player Style** choose a preset that you like. |
132 | | -4. The player style will be changed if you refresh **ModularPlayers** by deactivating and activating the toggle on the bottom left. |
133 | | -
|
134 | | -* **Note:** The **General** and **Appearance** tabs allow you to further customize each preset as required. |
135 | | -
|
136 | | -## Help and Credits |
137 | | -- MediaPlayer plugin by [i2002](https://github.com/i2002) |
138 | | -- MagickMeter and ImageMagick plugins along with Spicetify by [khanhas](https://github.com/khanhas) |
139 | | -- Join the [Core Community Discord Server](https://discord.gg/JmgehPSDD6) for more help. |
| 59 | +After you've proceeded through the welcome screen, select `ModularPlayers` (might have to scroll down) and click `Install`. It will appear in the library page after that. |
| 60 | +<br /> |
| 61 | +<br /><!-- END GetStarted.mustache --> |
| 62 | +<!-- START Setup.mustache --> |
| 63 | + |
| 64 | +### Configuration |
| 65 | +Use the JaxCore menu to configure ModularPlayers. |
| 66 | +For more information, visit [JaxCore's documentation](https://jaxcore.gitbook.io/core/) |
| 67 | +<br> |
| 68 | +<br><!-- END Setup.mustache --> |
| 69 | +<!-- START Footer.mustache --> |
| 70 | + |
| 71 | +## Need assistance? |
| 72 | +* Join the [CoreCommunity Discord Server](https://discord.gg/JmgehPSDD6) for help |
| 73 | +* or [Create an issue](https://github.com/Jax-Core/ModularPlayers) |
| 74 | + |
| 75 | +## Say Hi! |
| 76 | +* Follow me on 👨💻 [Github](https://github.com/EnhancedJax) and stay updated on new things that I make |
| 77 | +* You can also watch me on 🐦 [DeviantArt](https://www.deviantart.com/jaxoriginals) instead |
| 78 | +* Message me on 🗨️ [Discord](https://discord.gg/JmgehPSDD6) |
| 79 | + |
| 80 | +--- |
| 81 | + |
| 82 | +<p align="center"> |
| 83 | +<i>Made with ❤️ by Jax</i> |
| 84 | + <br/><br/> |
| 85 | + <img src="https://raw.githubusercontent.com/Jax-Core/ReadME-Template/main/Resources/Assets/Logo.png" width="32" height="32"/> |
| 86 | +</p><!-- END Footer.mustache --> |
0 commit comments