Open
Description
What
- Remove
React.FC;
Why
- Following
React.FCpattern we add an extra label to all components. Components that aren't usingchildren, will be able to get validchildrenprop without any reason; - vscode Intellisense will be very painful; Trying to be redirected to components definitions(F12) shows us at least two options. Without it, you'll be redirected instantly;

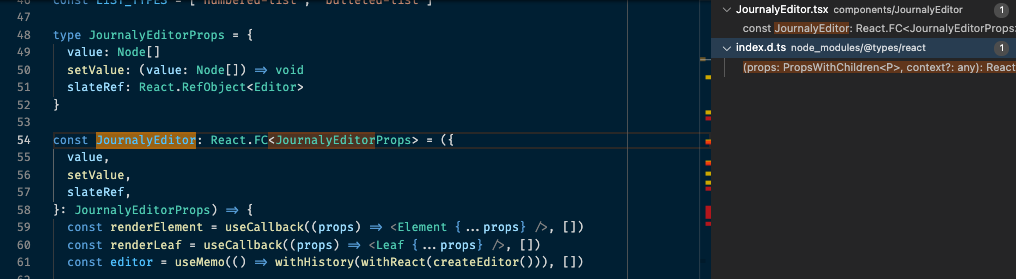
- Redundancies. As shown below, the component uses
React.FC<JournalyEditorProps>andJournalyEditorProps;
const JournalyEditor: React.FC<JournalyEditorProps> = ({
value,
setValue,
slateRef,
}: JournalyEditorProps) => {Some references:
https://fettblog.eu/typescript-react-why-i-dont-use-react-fc/
facebook/create-react-app#8177
How
- Create the generic type
type WithChildren<T = {}> = T & { children?: React.ReactNode };. Which can be used on those components that in fact uses the propchildren; - Remove
React.FCfrom all components, refactoring it to set prop types after their definitions; e.g:
const JournalyEditor = ({
value,
setValue,
slateRef,
}: JournalyEditorProps) => {Metadata
Metadata
Assignees
Labels
No labels