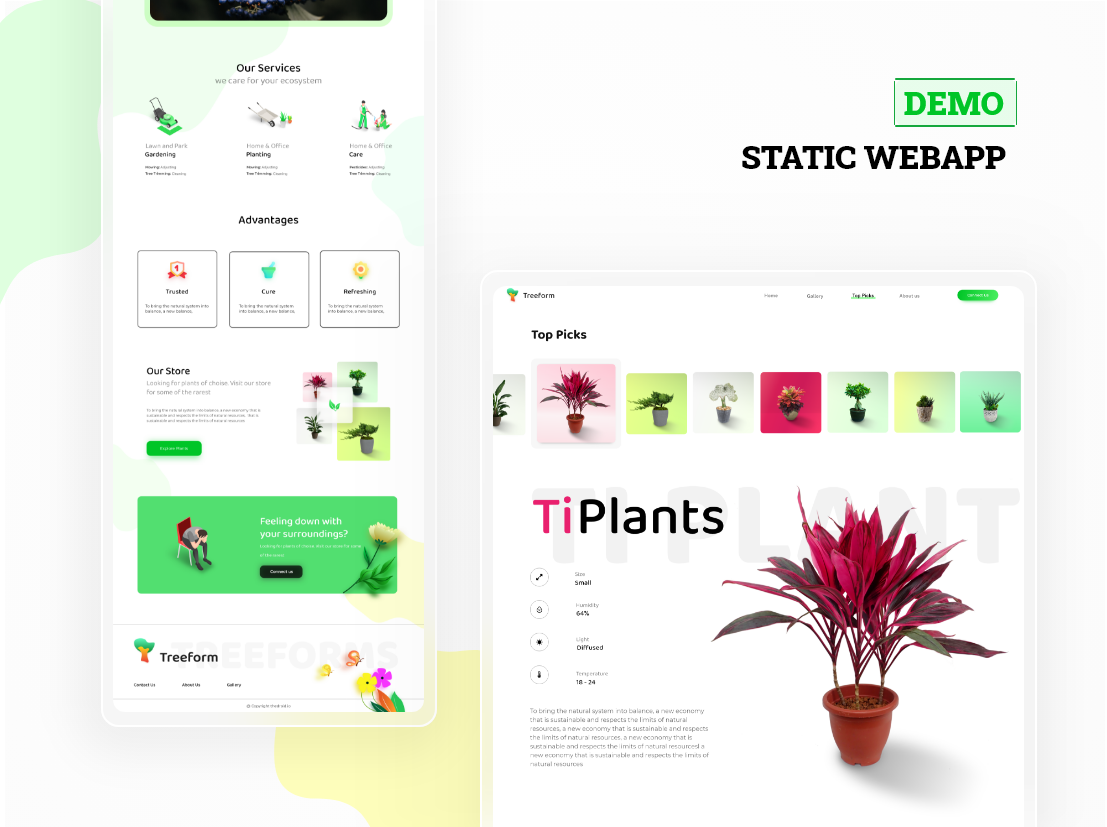
This repository is maintained by JunkieLabs team, is meant to be a beautiful web-app example using Angular 9.0+.
This project contains all of the latest technologies, from design to developemnt, and common features needed in static webapp like Progressing webapp read here, SEO [ search engine].
- Node version > 10
- Angular > 9.0
git clone https://github.com/JunkieLabs/treeform-angular-webapp.git
cd treeform-angular-webapp
npm install
npm start
This part of setup is needed, if you want to convert images for gallery
- Clone the project you haven't done that.
- then checkout into branch:
treeform-pwa
git checkout treeform-pwa
npm install
npm start
Note: If you get any errors during install and build, please put report the issue in the same repo.
These are some of the important features implemented in this starter!
-
PWA: Progressive Webapp
-
Fully responsive design using flex properties
- Responsiveness without using any grid based library.
- Usage of next generation Flex-Layout library provided by Angular Team.
-
SCSS based atomic styling
- Avoided css style based large files.
- Scss helps in improving overall quality and pattern of styling.
- For more details, read here
These are some of the important components in this app!
- Image Gallery
- Very common gallery system needed in all apps.
- Angular Animations
The out of box and responsive image gallery made by modifing angular2-image-gallery.
To change the images in assets/img/gallery. Follow these steps.
- Install Image Magick in your system.
- Add Images in any folder except gallery inside assets/img folder.
- Craete command in pacakge.json file. For example
"convert:newImages": "node ./image-convert.js --gName=newImages ./src/assets/img/newImages",
- In above command newImages is a new folder. And image-convert.js file is the script. After conversion one new folder will be there in assets/img/gallery.
No CSS in any style related file ! The design is fully design using scss structure.
All the basic and common scss class has a prefix selector tb- to distinguish it from other angular material related classes. you can find the styles in theme/tb
No! There isn't a requirement of this library. The design is implemented only using angular material and SCSS styles.
Bharath Kishore |
Niraj Prakash |
A special thanks to other 3rd party libraries, which we have used in this project.
-
Benjamin Brandmeier: angular2-image-gallery
-
Nicholas Koehler(nkoehler): mat-video
-
ZEF Oy: ngx-swiper-wrapper
-
Aaron Heckmann: gm
This project is an open-source initiative by Junkie Labs team.
For any questions or suggestions send a mail to [email protected] or chat with the core-team on gitter.