+
+
+ Temel Bilgiler Serüveni
+
+ {sections.length} bölüm
+
+
+ {description}
+ {sections.map((section, index) => {
+ return
+
+ );
+}
diff --git a/content/odin/curriculum.md b/content/odin/curriculum.md
deleted file mode 100644
index 8edbbeaa..00000000
--- a/content/odin/curriculum.md
+++ /dev/null
@@ -1,93 +0,0 @@
----
-title: "Müfredat"
----
-
-### Baslangic
-1. Bu kurs nasil isleyecek
-
-2. Introduction to Web Development
-
-3. Motivation and Mindset
-
-4. Asking For Help
-
-5. Join the Odin Community
-
-### Prerequisites
-1. Computer Basics
-
-2. How Does the Web Work?
-
-3. Installation Overview
-
-4. Installations
-
-5. Text Editors
-
-6. Command Line Basics
-
-7. Setting up Git
-
-### Git Basics
-1. Introduction to Git
-
-2. Git Basics
-
-### HTML Foundations
-1. Introduction to HTML and CSS
-
-2. Elements and Tags
-
-3. HTML Boilerplate
-
-4. Working with Text
-
-5. Lists
-
-6. Links and Images
-
-7. Commit Messages
-
-8. Project: Recipes
-
-### CSS Foundations
-1. Intro to CSS
-
-2. The Cascade
-
-3. Inspecting HTML and CSS
-
-4. The Box Model
-
-5. Block and Inline
-
-### Flexbox
-1. Introduction to Flexbox
-
-2. Growing and Shrinking
-
-3. Axes
-
-4. Alignment
-
-5. Project: Landing Page
-
-### JavaScript Basics
-1. Fundamentals Part 1
-2. Fundamentals Part 2
-3. JavaScript Developer Tools
-4. Fundamentals Part 3
-5. Problem Solving
-6. Understanding Errors
-7. Project: Rock Paper Scissors
-8. Clean Code
-9. Installing Node.js
-10. Fundamentals Part 4
-11. DOM Manipulation and Events
-12. Revisiting Rock Paper Scissors
-13. Project: Etch-a-Sketch
-14. Fundamentals Part 5
-15. Project: Calculator
-
-### Conclusion
-1. Choose Your Path Forward
\ No newline at end of file
diff --git a/content/odin/foundations/README.md b/content/odin/foundations/README.md
index 9ca0c3e2..9aa77d0b 100644
--- a/content/odin/foundations/README.md
+++ b/content/odin/foundations/README.md
@@ -2,58 +2,58 @@ Sayfaları ister [The Odin Project sitesinde](https://www.theodinproject.com/pat
## İÇERİK
-- [ ] Introduction
- - [ ] How this Course Will Work - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/introduction/how_this_course_will_work.md)
- - [ ] Introduction to Web Development - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/introduction/introduction_to_web_development.md)
- - [ ] Motivation and Mindset - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/introduction/motivation_and_mindset.md)
- - [ ] Asking For Help - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/introduction/asking_for_help.md)
- - [ ] Join the Odin Community - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/introduction/join_the_odin_community.md)
-- [ ] Prerequisites
- - [ ] Computer Basics - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/computer_basics.md)
- - [ ] How Does the Web Work? - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/how_does_the_web_work.md)
- - [ ] Installation Overview - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/installation_overview.md)
- - [ ] Installations - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/installations.md)
- - [ ] Text Editors - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/text_editors.md)
- - [ ] Command Line Basics - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/command_line_basics.md)
- - [ ] Setting Up Git - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/setting_up_git.md)
-- [ ] Git Basics
- - [ ] Introduction to Git - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/git/foundations_git/introduction_to_git.md)
- - [ ] Git Basics - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/git/foundations_git/git_basics.md)
-- [ ] HTML Foundations
- - [ ] Introduction to HTML and CSS - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/intro-to-html-css.md)
- - [ ] Elements and Tags - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/html-foundations/elements-and-tags.md)
- - [ ] HTML Boilerplate - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/html-foundations/html-boilerplate.md)
- - [ ] Working with Text - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/html-foundations/working-with-text.md)
- - [ ] Lists - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/html-foundations/lists.md)
- - [ ] Links and Images - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/html-foundations/links-and-images.md)
- - [ ] Commit Messages - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/git/foundations_git/commit_messages.md)
- - [ ] [Project: Recipes](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/html-foundations/project-recipes.md)
-- [ ] CSS Foundations
- - [ ] CSS Foundations - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/css-foundations.md)
- - [ ] Inspecting HTML and CSS - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/inspecting-html-and-css/inspecting-html-and-css.md)
- - [ ] The Box Model - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/the-box-model/the-box-model.md)
- - [ ] Block and Inline - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/block-and-inline.md)
-- [ ] Flexbox
- - [ ] Introduction to Flexbox - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/flexbox/flexbox-intro.md)
- - [ ] Growing and Shrinking - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/flexbox/flexbox-growing-and-shrinking.md)
- - [ ] Axes - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/flexbox/flexbox-axes.md)
- - [ ] Alignment - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/flexbox/flexbox-alignment.md)
- - [ ] [Project: Landing Page](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/project/html-css-foundations-project.md)
-- [ ] JavaScript Basics
- - [ ] Fundamentals Part 1 - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/fundamentals-1.md)
- - [ ] Fundamentals Part 2 - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/fundamentals-2.md)
- - [ ] JavaScript Developer Tools - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/javascript_developer_tools.md)
- - [ ] Fundamentals Part 3 - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/fundamentals-3.md)
- - [ ] Problem Solving - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/problem_solving.md)
- - [ ] Understanding Errors - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/understanding_errors.md)
- - [ ] [Project: Rock Paper Scissors](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/project_rock_paper_scissors.md)
- - [ ] Clean Code - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/clean_code.md)
- - [ ] Installing Node.js - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/installing_nodejs.md)
- - [ ] Fundamentals Part 4 - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/fundamentals-4.md)
- - [ ] DOM Manipulation and Events - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/DOM_manipulation_and_events.md)
- - [ ] Revisiting Rock Paper Scissors - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/revisiting_rock_paper_scissors.md)
- - [ ] [Project: Etch-a-Sketch](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/project_etch_a_sketch.md)
- - [ ] Fundamentals Part 5 - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/fundamentals-5.md)
- - [ ] [Project: Calculator](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/project_calculator.md)
-- [ ] Conclusion
- - [ ] Choose Your Path Forward - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/tying_it_all_together/conclusion.md)
+- [ ] Introduction
+ - [ ] How this Course Will Work - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/introduction/how_this_course_will_work.md)
+ - [ ] Introduction to Web Development - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/introduction/introduction_to_web_development.md)
+ - [ ] Motivation and Mindset - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/introduction/motivation_and_mindset.md)
+ - [ ] Asking For Help - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/introduction/asking_for_help.md)
+ - [ ] Join the Odin Community - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/introduction/join_the_odin_community.md)
+- [ ] Prerequisites
+ - [ ] Computer Basics - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/computer_basics.md)
+ - [ ] How Does the Web Work? - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/how_does_the_web_work.md)
+ - [ ] Installation Overview - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/installation_overview.md)
+ - [ ] Installations - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/installations.md)
+ - [ ] Text Editors - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/text_editors.md)
+ - [ ] Command Line Basics - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/command_line_basics.md)
+ - [ ] Setting Up Git - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/installations/setting_up_git.md)
+- [ ] Git Basics
+ - [ ] Introduction to Git - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/git/foundations_git/introduction_to_git.md)
+ - [ ] Git Basics - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/git/foundations_git/git_basics.md)
+- [ ] HTML Foundations
+ - [ ] Introduction to HTML and CSS - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/intro-to-html-css.md)
+ - [ ] Elements and Tags - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/html-foundations/elements-and-tags.md)
+ - [ ] HTML Boilerplate - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/html-foundations/html-boilerplate.md)
+ - [ ] Working with Text - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/html-foundations/working-with-text.md)
+ - [ ] Lists - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/html-foundations/lists.md)
+ - [ ] Links and Images - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/html-foundations/links-and-images.md)
+ - [ ] Commit Messages - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/git/foundations_git/commit_messages.md)
+ - [ ] [Project: Recipes](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/html-foundations/project-recipes.md)
+- [ ] CSS Foundations
+ - [ ] CSS Foundations - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/css-foundations.md)
+ - [ ] Inspecting HTML and CSS - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/inspecting-html-and-css/inspecting-html-and-css.md)
+ - [ ] The Box Model - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/the-box-model/the-box-model.md)
+ - [ ] Block and Inline - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/block-and-inline.md)
+- [ ] Flexbox
+ - [ ] Introduction to Flexbox - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/flexbox/flexbox-intro.md)
+ - [ ] Growing and Shrinking - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/flexbox/flexbox-growing-and-shrinking.md)
+ - [ ] Axes - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/flexbox/flexbox-axes.md)
+ - [ ] Alignment - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/flexbox/flexbox-alignment.md)
+ - [ ] [Project: Landing Page](https://github.com/TheOdinProject/curriculum/tree/main/foundations/html_css/project/html-css-foundations-project.md)
+- [ ] JavaScript Basics
+ - [ ] Fundamentals Part 1 - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/fundamentals-1.md)
+ - [ ] Fundamentals Part 2 - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/fundamentals-2.md)
+ - [ ] JavaScript Developer Tools - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/javascript_developer_tools.md)
+ - [ ] Fundamentals Part 3 - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/fundamentals-3.md)
+ - [ ] Problem Solving - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/problem_solving.md)
+ - [ ] Understanding Errors - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/understanding_errors.md)
+ - [ ] [Project: Rock Paper Scissors](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/project_rock_paper_scissors.md)
+ - [ ] Clean Code - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/clean_code.md)
+ - [ ] Installing Node.js - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/installing_nodejs.md)
+ - [ ] Fundamentals Part 4 - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/fundamentals-4.md)
+ - [ ] DOM Manipulation and Events - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/DOM_manipulation_and_events.md)
+ - [ ] Revisiting Rock Paper Scissors - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/revisiting_rock_paper_scissors.md)
+ - [ ] [Project: Etch-a-Sketch](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/project_etch_a_sketch.md)
+ - [ ] Fundamentals Part 5 - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/fundamentals-5.md)
+ - [ ] [Project: Calculator](https://github.com/TheOdinProject/curriculum/tree/main/foundations/javascript_basics/project_calculator.md)
+- [ ] Conclusion
+ - [ ] Choose Your Path Forward - [markdown](https://github.com/TheOdinProject/curriculum/tree/main/foundations/tying_it_all_together/conclusion.md)
diff --git a/content/odin/foundations/html_css/css-foundations/block-and-inline.md b/content/odin/foundations/html_css/css-foundations/block-and-inline.md
index 9b90502b..9dd3275c 100644
--- a/content/odin/foundations/html_css/css-foundations/block-and-inline.md
+++ b/content/odin/foundations/html_css/css-foundations/block-and-inline.md
@@ -10,10 +10,10 @@ title: 'Blok ve Satır İçi Öğeler'
Bu bölüm, bu derste öğreneceğiniz konulara genel bir bakış içerir.
-* "Normal akış" hakkında bilgi edineceksiniz.
-* `block(blok)` ve `inline(satır içi)` öğeler arasındaki farkı öğreneceksiniz.
-* Hangi öğelerin varsayılan olarak `block`, hangilerinin de `inline` olduğunu öğreneceksiniz.
-* Div ve span'lerin ne olduğunu öğreneceksiniz.
+- "Normal akış" hakkında bilgi edineceksiniz.
+- `block(blok)` ve `inline(satır içi)` öğeler arasındaki farkı öğreneceksiniz.
+- Hangi öğelerin varsayılan olarak `block`, hangilerinin de `inline` olduğunu öğreneceksiniz.
+- Div ve span'lerin ne olduğunu öğreneceksiniz.
### Block ve Inline
@@ -31,12 +31,12 @@ Div ve span'lerden bahsetmeden blok ve satır içi öğeler hakkında konuşamay
Bu tür öğelere sahip olmak, ilk bakışta göründüğünden çok daha kullanışlıdır. Sık sık, yalnızca "kanca" öğe olarak hizmet eden öğelere ihtiyaç duyarız. Onlara CSS ile stil vermek için bir id veya sınıf ekleyebiliriz. Sıkça karşılaşacağımız başka bir kullanım durumu da, ilgili öğeleri bir ana öğe altında gruplayarak sayfada doğru bir biçimde konumlandırmaktır. Div'ler ve span'ler bunu yapmamıza olanak sağlar.
-Div, varsayılan olarak blok düzeyinde bir öğedir. Genellikle diğer öğeleri gruplandırmak için bir konteyner öğesi olarak kullanılır. Div'ler, sayfayı farklı bloklara _bölmemize_ ve bu bloklara stil uygulamamıza olanak tanır.
+Div, varsayılan olarak blok düzeyinde bir öğedir. Genellikle diğer öğeleri gruplandırmak için bir konteyner öğesi olarak kullanılır. Div'ler, sayfayı farklı bloklara *bölmemize* ve bu bloklara stil uygulamamıza olanak tanır.
CodePen'de TheOdinProject (@TheOdinProjectExamples) tarafından oluşturulan - block-inline-lesson-div-example Pen örneğine göz atın. + block-inline-lesson-div-example örneğine göz atın.
@@ -45,7 +45,7 @@ Span, varsayılan olarak satır içi düzeyde bir öğedir. Metin içeriğini veCodePen'de TheOdinProject (@TheOdinProjectExamples) tarafından oluşturulan - block-inline-lesson-span-example Pen örneğine göz atın. + block-inline-lesson-span-example örneğine göz atın.
@@ -57,30 +57,31 @@ Span, varsayılan olarak satır içi düzeyde bir öğedir. Metin içeriğini ve 2. W3 schools'un ["HTML Blok ve Satır İçi Öğeler"](https://www.w3schools.com/html/html_blocks.asp) sayfası, kısa bir açıklama ve tüm varsayılan blok ve satır içi öğelerin listesini içerir. 3. The Digital Ocean'ın ["CSS'de Satır İçi ve Satır İçi Blok Gösterimi"](https://www.digitalocean.com/community/tutorials/css-display-inline-vs-inline-block) dersi, `inline` ve `inline-block` arasındaki farkı netleştiren birkaç harika örnek içerir. 4. [CSS egzersizleri repository'mize](https://github.com/TheOdinProject/css-exercises) gidin ve `margin-and-padding` dosyasına gidin. Aşağıdaki alıştırmaları sırasıyla tamamlamadan önce her bir README dosyasını gözden geçirin: + - `01-margin-and-padding-1` - `02-margin-and-padding-2` Not: Bu alıştırmaların çözümlerini her alıştırmanın kendi `solution` klasöründe bulabilirsiniz. -5. Yemek Tarifi sayfanızın index.html ana sayfasının görünümünü iyileştirmek için kutu modeli hakkında öğrendiklerinizi uygulayın. Şu anda sadece düz bir liste, bu nedenle sayfanızı benzersiz bir şekilde büyüleyici hale getirmek için düzenlerle, renklerle ve stillerle yaratıcı olun. +5. Yemek Tarifi sayfanızın index.html ana sayfasının görünümünü iyileştirmek için kutu modeli hakkında öğrendiklerinizi uygulayın. Şu anda sadece düz bir liste, bu nedenle sayfanızı benzersiz bir şekilde büyüleyici hale getirmek için düzenlerle, renklerle ve stillerle yaratıcı olun. ### Bilgi ölçme Bu bölüm, bu dersi kendi kendinize anlayıp anlamadığınızı kontrol etmeniz için sorular içermektedir. Bir soruyu yanıtlamakta zorlanıyorsanız, soruya tıklayın ve bağlantılı olduğu materyali gözden geçirin. - -* [Blok öğe ile satır içi öğenin farkı nedir?](#block-inline-difference) -* [Satır içi öğe ile satır içi blok öğenin farkı nedir? bunu öğrenmek için bu ingilizce makaleye göz atın.](https://www.digitalocean.com/community/tutorials/css-display-inline-vs-inline-block) -* [`h1` blok mudur, satır içi midir? bunu öğrenmek için bu ingilizce makaleye göz atın.](https://www.w3schools.com/html/html_blocks.asp) -* [`button` blok mudur, satır içi midir? bunu öğrenmek için bu ingilizce makaleye göz atın.](https://www.w3schools.com/html/html_blocks.asp) -* [`div` blok mudur, satır içi midir? bunu öğrenmek için bu ingilizce makaleye göz atın.](https://www.w3schools.com/html/html_blocks.asp) -* [`span` blok mudur, satır içi midir? bunu öğrenmek için bu ingilizce makaleye göz atın.](https://www.w3schools.com/html/html_blocks.asp) + +- [Blok öğe ile satır içi öğenin farkı nedir?](#block-inline-difference) +- [Satır içi öğe ile satır içi blok öğenin farkı nedir? bunu öğrenmek için bu ingilizce makaleye göz atın.](https://www.digitalocean.com/community/tutorials/css-display-inline-vs-inline-block) +- [`h1` blok mudur, satır içi midir? bunu öğrenmek için bu ingilizce makaleye göz atın.](https://www.w3schools.com/html/html_blocks.asp) +- [`button` blok mudur, satır içi midir? bunu öğrenmek için bu ingilizce makaleye göz atın.](https://www.w3schools.com/html/html_blocks.asp) +- [`div` blok mudur, satır içi midir? bunu öğrenmek için bu ingilizce makaleye göz atın.](https://www.w3schools.com/html/html_blocks.asp) +- [`span` blok mudur, satır içi midir? bunu öğrenmek için bu ingilizce makaleye göz atın.](https://www.w3schools.com/html/html_blocks.asp) ### Ek kaynaklar Bu alanda içerikle alakalı faydalı linkler bulunmaktadır. Zorunlu değildir, ek olarak düşünülmelidir. -* [Bu ingilizce ders](https://learnlayout.com/no-layout.html) biraz eski olmasına rağmen anlaşılır örnekler içerir. İlk 6 slayt, şu ana kadar gördüğümüz materyali kapsamaktadır. -* CSS'de "Normal Flow" teriminin ne anlama geldiğine ilişkin ["bu"](https://www.youtube.com/watch?v=nfXRw06FgK8) basit ingilizce kısa videoyu izleyin. -* Daha etkileşimli bir açıklama ve örnek için bu[Blok ve satır içi gösterim üzerine Scrim](https://scrimba.com/scrim/co5024997a7e46c232d9abe55)'i deneyin. \ No newline at end of file +- [Bu ingilizce ders](https://learnlayout.com/no-layout.html) biraz eski olmasına rağmen anlaşılır örnekler içerir. İlk 6 slayt, şu ana kadar gördüğümüz materyali kapsamaktadır. +- CSS'de "Normal Flow" teriminin ne anlama geldiğine ilişkin ["bu"](https://www.youtube.com/watch?v=nfXRw06FgK8) ingilizce kısa videoyu izleyin. +- Daha etkileşimli bir açıklama ve örnek için bu [Blok ve satır içi gösterim üzerine Scrim](https://scrimba.com/scrim/co5024997a7e46c232d9abe55)'i deneyin. diff --git a/content/odin/foundations/html_css/flexbox/flexbox-growing-and-shrinking.md b/content/odin/foundations/html_css/flexbox/flexbox-growing-and-shrinking.md index 85760888..7153fda5 100644 --- a/content/odin/foundations/html_css/flexbox/flexbox-growing-and-shrinking.md +++ b/content/odin/foundations/html_css/flexbox/flexbox-growing-and-shrinking.md @@ -1,5 +1,5 @@ --- -title: 'Flexbox Grow ve Shrink' +title: 'Grow ve Shrink' --- ### Giriş @@ -12,7 +12,7 @@ Son derste bu flex öğelere `flex: 1` koyduğunuzda gerçekte ne olduğuna bira Bu bölüm, bu derste öğreneceğiniz konulara genel bir bakış içermektedir. -- `flex` kısaltması olarak tanımlanan 3 özelliği ve bunları ayrı ayrı nasıl kullanacağınızı öğreneceksiniz. +- `flex` kısaltması olarak tanımlanan 3 özelliği ve bunları ayrı ayrı nasıl kullanacağınızı öğreneceksiniz.@@ -32,7 +32,6 @@ Yukarıdaki ekran görüntüsünde, `flex: 1` şu anlama gelir: `flex-grow: 1`, Çoğu zaman flex kısaltmasının yalnızca _bir_ değeriyle tanımlandığını görürsünüz. Bu durumda, bu değer `flex-grow` değerine uygulanır. Yani div'lerimize `flex: 1` koyduğumuzda, aslında `flex: 1 1 0` şeklinde bir kısaltma belirtmiş oluruz. -
#### Flex-Grow @@ -57,6 +56,7 @@ Aşağıdaki örnekte `flex` kısaltması için `flex-shrink` ve `flex-basis` de Varsayılan küçültme faktörü `flex-shrink: 1`dir, bu da tüm öğelerin eşit şekilde küçüleceği anlamına gelir. Eğer bir öğenin küçülmesini istemiyorsanız `flex-shrink: 0;` belirtebilirsiniz. Belirli öğelerin normalden daha yüksek oranda küçülmesini sağlamak için daha yüksek sayılar da belirtebilirsiniz. İşte bir örnek. Birazdan açıklayacağımız nedenlerden dolayı `flex-basis` değerini de değiştirdiğimizi unutmayın. Tarayıcı pencerenizi küçültürseniz, `flex-grow` kuralı aksi takdirde her öğenin eşit boyutta olması gerektiğini belirtmesine rağmen `.two` öğesinin verilen 250 piksel genişliğinden daha küçük olmadığını fark edeceksiniz. +
CodePen'de TheOdinProject (@TheOdinProjectExamples) tarafından hazırlanan flex-shrink örneğine göz atın.
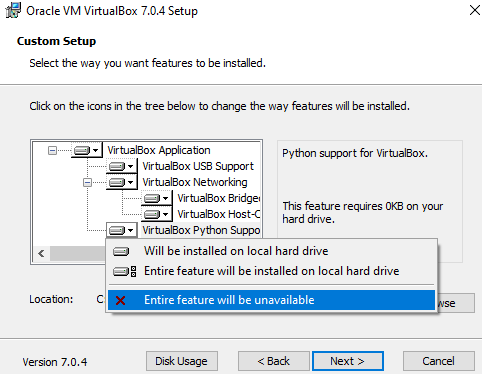
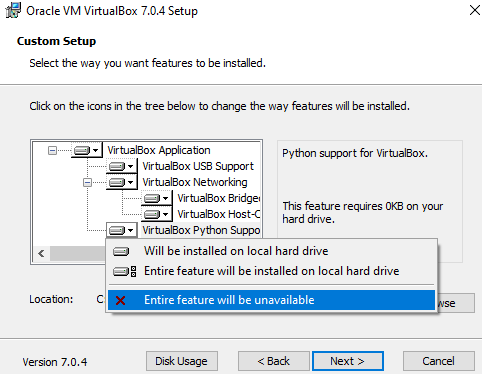
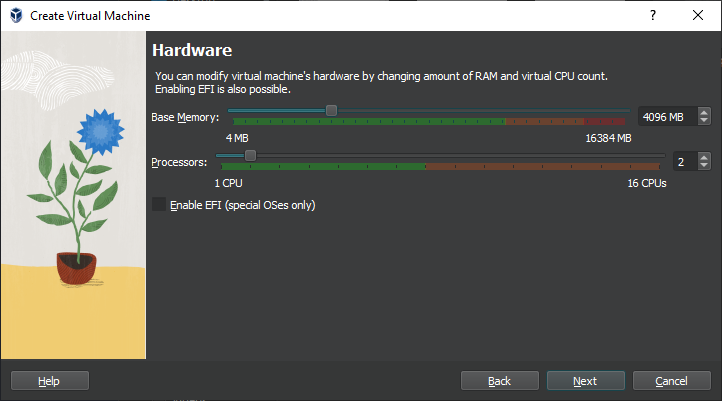
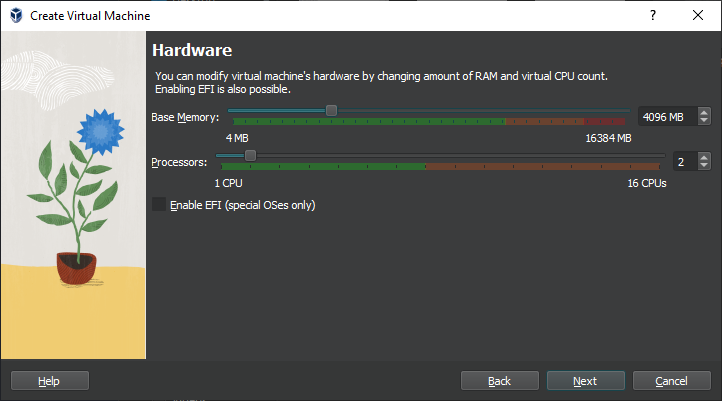
@@ -100,7 +100,6 @@ Gösterişli olmak ve bazı sütunların birbirleriyle belirli bir oranda ilişk 2. Bu, tüm flex kısaltmaları değerlerini özetlemenin yanı sıra önceki makalede ele alınmamış bazı yeni sözdizimlerini de tanıtmaktadır. [MDN Doc](https://developer.mozilla.org/en-US/docs/Web/CSS/flex) -@@ -109,9 +108,8 @@ Gösterişli olmak ve bazı sütunların birbirleriyle belirli bir oranda ilişk Bu bölüm, bu dersi kendi başınıza anlayıp anlamadığınızı kontrol etmeniz için sorular içermektedir. Bir soruyu yanıtlamakta zorlanıyorsanız, soruya tıklayın ve yönlendirdiği materyali gözden geçirin. -- [flex özelliğinin kısaltmasında tanımlanan 3 değer nedir (örn. `flex: 1 1 auto`)?](#flex-kisaltmasi) -- [flex kısaltması `flex:auto` için tanımlanan 3 değer nedir?](#flex-auto-nedir) - +- [flex özelliğinin kısaltmasında tanımlanan 3 değer nedir (örn. `flex: 1 1 auto`)?](#flex-kisaltmasi) +- [flex kısaltması `flex:auto` için tanımlanan 3 değer nedir?](#flex-auto-nedir)
@@ -119,6 +117,6 @@ Bu bölüm, bu dersi kendi başınıza anlayıp anlamadığınızı kontrol etme Bu alanda içerikle alakalı faydalı linkler bulunmaktadır. Zorunlu değildir, ek olarak düşünülmelidir. -* Flexbox'ın nasıl ve neden çalıştığını anlatan [videoyu izleyiniz](https://www.youtube.com/watch?v=u044iM9xsWU&t=1s&pp=ugMICgJhchABGAE%3D) +- Flexbox'ın nasıl ve neden çalıştığını anlatan [videoyu izleyiniz](https://www.youtube.com/watch?v=u044iM9xsWU&t=1s&pp=ugMICgJhchABGAE%3D) Etkileşimli bir açıklama ve demo için [Scrim Flexbox](https://scrimba.com/learn/flexbox/the-flex-property-flexbox-tutorial-cGNKJTv) sayfasına göz atın. Alternatif bir açıklama için [flex-grow, flex-shrink ve flex-basis kullanımı üzerine Scrim](https://scrimba.com/learn/flexbox/flex-grow-shrink-basis-flexbox-tutorial-ck6L7fv)'i görüntüleyebilirsiniz. Bu Scrim'leri görüntülemek için Scrimba'da oturum açmanız gerektiğini unutmayın. diff --git a/content/odin/foundations/installations/command_line_basics.md b/content/odin/foundations/installations/command_line_basics.md index 4f5cc4e9..ae745c18 100644 --- a/content/odin/foundations/installations/command_line_basics.md +++ b/content/odin/foundations/installations/command_line_basics.md @@ -18,11 +18,11 @@ Bilgisayarınızda bir terminal açın. - **macOS**: Uygulamalar > Araçlar klasörünüzü açın ve "Terminal" diye aratın. Terminal'i açmak için Spotlight aramasını da kullanabilirsiniz. Cmd + Space tuşlarına basarak Spotlight'ı açabilir, ve "Terminal" diye aratabilirsiniz. Sonrasında Enter tuşuna basarak Terminal'i açabilirsiniz. -Açılan pencere, işletim sisteminize göre değişen bazı metinler dışında çoğunlukla boş olacaktır. Linux ve daha eski Mac'lerde satır "$" ile bitecek ve daha yeni Mac'lerde satır "%" ile bitecektir. İstem adı verilen bu sembol, terminalin bir komut girmenizi beklediğini gösterir. Şimdi deneyelim. 'Whoami' yazın ve Enter'a basın. +Açılan pencere, işletim sisteminize göre değişen bazı metinler dışında çoğunlukla boş olacaktır. Linux ve daha eski Mac'lerde satır "\$" ile bitecek ve daha yeni Mac'lerde satır "%" ile bitecektir. İstem adı verilen bu sembol, terminalin bir komut girmenizi beklediğini gösterir. Şimdi deneyelim. 'Whoami' yazın ve Enter'a basın. Kullanıcı adınızı yazdıracaktır. Harika! -Genellikle terminal kullanım kılavuzları ve talimatları komutları `$ whoami` gibi önce sembolü koyarak belirtir. Bu size komutu terminalinize yazmanızı, ancak `$` girmemenizi söyler. Ve unutmayın, eğer daha yeni bir Mac kullanıyorsanız `%`, `$` ile aynıdır. +Genellikle terminal kullanım kılavuzları ve talimatları komutları `$ whoami` gibi önce sembolü koyarak belirtir. Bu size komutu terminalinize yazmanızı, ancak `$` girmemenizi söyler. Ve unutmayın, eğer daha yeni bir Mac kullanıyorsanız `%`, `$` ile aynıdır. #### Bunu neden şimdi öğreneceksiniz? @@ -81,11 +81,13 @@ Programcılar hakkında bilmeniz gereken önemli bir şey var. Programcılar dai Öncelikle, komut satırı içinde kopyalama ve yapıştırmanın beklediğiniz şekilde çalışmadığını çoktan fark etmiş olabilirsiniz. Komut satırının içindeyken, kopyalamak için Ctrl + Shift + C (Mac: Cmd + C) ve yapıştırmak için Ctrl + Shift + V (Mac: Cmd + V) tuşlarını kullanmanız gerekir. Örneğin, tarayıcınızdaki komutları kopyalayıp komut satırına yapıştırmak için komut metnini vurgulayıp her zamanki gibi Ctrl + C tuşlarını kullanacak ve ardından Ctrl + Shift + V tuşlarını kullanarak terminalinize yapıştıracaksınız. Deneyin bakalım! İkinci olarak, [tab completion](https://en.wikipedia.org/wiki/Command-line_completion) hakkında bilgi edinmeniz iyi olacaktır. Bu ipucu size çok fazla zaman kazandıracak. Diyelim ki komut satırındasınız ve `~/Documents/Odin-Project/foundations/javascript/calculator/` gibi uzak bir klasöre gitmeniz gerekiyor. Yazması uzun bir komut olacak ve çalışması için her şeyin tam olarak doğru olması gerekecektir. Bunu kolay bir şekilde yapabilmek için bir _yöntem_ bulunmakta! Basitçe, Tab tuşuna basmak, komut satırında yalnızca bir seçenek olduğunda yazmaya başladığınız komutları otomatik olarak tamamlayacaktır. Örneğin, home dizininde genellikle `Documents` ve `Downloads` klasörleri olur. Komut satırına `cd D` yazıp Tab tuşuna basarsanız, komut satırı, şu ana kadar yazdıklarınızla eşleşen farklı seçenekleri göstererek hangisini istediğinizden emin olmadığını size bildirecektir: + ```bash $ cd D Documents/ Downloads/ $ cd D ``` + Biraz daha yazdığınızda, adı sizin için tamamlayacak ve `cd Doc[tab]O[tab]f[tab]j[tab]cal[tab]` (bilgisayarınızda başka hangi klasörlerin bulunduğuna bağlı olarak) gibi her dizinin baş harfini yazıp Tab tuşuna bastığınızda yukarıdaki tam dosya yolunu yazmanızı mümkün kılacaktır. Deneyin ve bunun nasıl çalıştığına alışmaya çalışın bakalım. Bunu seveceksiniz. Üçüncü olarak, bir proje dizini içindeki her şeyi açmak için kullanışlı bir kısayol var: `.` Bir metin editörü yükledikten sonra, tüm projeyi ve tüm dosyalarını tek seferde açmak için bu kısayolu kullanabilirsiniz. Bu kısayol Git ile de yaygın olarak kullanılır (daha sonra ayrıntılı olarak ele alınacaktır) `git add .` gibi komutlar bir dizinin içindeki tüm dosyaları Git'in staging alanına eklemek için kullanılır. Örneğin, VS Code yüklüyse, proje dizinine `cd` kullanarak ulaşabilir ve ardından `code .` (nokta ile) yazabilirsiniz. Bu VS Code'u başlatacak ve proje klasörünü açacaktır. Daha ayrıntılı bir örnek için bu dersin bir sonraki bölümüne bakabilirsiniz. @@ -125,4 +127,4 @@ Bu alanda içerikle alakalı faydalı linkler bulunmaktadır. Zorunlu değildir, - [ExplainShell.com](http://explainshell.com/), özellikle garip shell komutlarının yapısını çözmek veya Bash'in nasıl çalıştığını öğrenmek istiyorsanız harika bir ingilizce kaynaktır. - [Unix/Linux Command Cheat Sheet adlı ingilizce cheatsheet](https://files.fosswire.com/2007/08/fwunixref.pdf), Linux kullanımına aşina olduğunuzda düzenli olarak başvurabileceğiniz önemli komutların listesini içerir. Bilgisayarınızın başında olmadığınız zamanlarda fiziksel bir kopyasını yanınızda bulundurmak için çıktısını alabilirsiniz. - flashcards.github.io. yayınladığı [Command Line Flashcards](https://flashcards.github.io/command_line/introduction.html) adlı ingilizce kaynak. -- [Video Series from LearnLinuxTv](https://www.youtube.com/playlist?list=PLT98CRl2KxKHaKA9-4_I38sLzK134p4GJ) komut satırının temellerini açıklayan 24 ingilizce video içermektedir. Videolar yeni başlayanlar için yeterince kısa ama aynı zamanda başlamanızı sağlayacak ve içinizdeki merakı ateşleyecek kadar detaylıdır. \ No newline at end of file +- [Video Series from LearnLinuxTv](https://www.youtube.com/playlist?list=PLT98CRl2KxKHaKA9-4_I38sLzK134p4GJ) komut satırının temellerini açıklayan 24 ingilizce video içermektedir. Videolar yeni başlayanlar için yeterince kısa ama aynı zamanda başlamanızı sağlayacak ve içinizdeki merakı ateşleyecek kadar detaylıdır. diff --git a/content/odin/foundations/installations/installations.md b/content/odin/foundations/installations/installations.md index 41f5d63c..1dcd761a 100644 --- a/content/odin/foundations/installations/installations.md +++ b/content/odin/foundations/installations/installations.md @@ -48,11 +48,11 @@ VirtualBox'ı kurmak çok basittir. Çok fazla teknik bilgi gerektirmez ve Windo Kurulum sırasında size çeşitli seçenekler sunulacaktır. İhtiyacınız olmadığı için Python Desteğini ok işaretli sürücü simgesine tıklayarak ve **Entire feature will be unavailable** seçeneğini seçerek devre dışı bırakmanızı öneririz: -  + Kapatıldıktan sonra kurulum pencereniz bu şekilde görünmelidir: -  + Uygulamayı `C:` sürücüsüne yüklediğinizden emin olun, aksi takdirde hata verme eğilimi vardır. Sanal makinenin kendisi herhangi bir yere kurulabilir ancak buna yakında değineceğiz. Yazılım yüklenirken ilerleme çubuğu takılmış gibi görünebilir, sadece bitmesini bekleyin. @@ -61,11 +61,11 @@ Yazılım yüklenirken ilerleme çubuğu takılmış gibi görünebilir, sadece Artık VirtualBox'ı kurduğunuza göre, programı başlatın. Açıldıktan sonra başlangıç ekranını görmelisiniz. -  + Sanal bir işletim sistemi oluşturmak için **New** düğmesine tıklayın. Buna **Xubuntu** adını verin, sanal makinenin varsayılan `C:` konumundan başka bir yere kurulmasını istiyorsanız, bunu **Folder** seçeneğinde uygun şekilde değiştirin. Bu, sanal diskinizin bulunacağı yerdir, bu nedenle bunun için en az 30 GB'ınız olduğundan emin olun. **ISO Image** seçeneğinde **Other** seçeneğini seçin ve bilgisayarınızda `.iso` dosyasını bulmanız için bir pencere açılacaktır. Dosya büyük olasılıkla `İndirilenler` klasöründedir. **Skip Unattended Installation** seçeneğini olduğu gibi bırakın. -  + **Next** tuşuna basarak devam edin ve sonraki adımları izleyin: @@ -73,19 +73,18 @@ Sanal bir işletim sistemi oluşturmak için **New** düğmesine tıklayın. Bun Şimdi buna benzer bir pencere görmelisiniz: -  + **Guest Additions** ve **Install in Background** seçeneklerini işaretleyiniz ve ayrıca **Username** ve **Password** alanlarınızı istediğiniz gibi değiştiriniz. Varsayılan parolayı değiştirmeyi unutursanız, parola `changeme` olacaktır. **Guest Additions ISO**, **Hostname** ve **Domain Name** alanlarını olduğu gibi bırakın. **Next** tuşuna basarak devam edin. #### Adım 2.2.2: Donanım -  + Kurulumun **Hardware** bölümünde **Base Memory** değerini en az 2048 MB veya mümkünse daha fazlasına ayarlayınız. Üst limit toplam RAM'inizin yarısıdır ancak önerdiğimiz ayarlarla 4096 MB size sorunsuz bir deneyim sağlayacaktır. Örneğin, 8 GB (8192 MB) RAM'iniz varsa, sanal makinenizin işletim sistemine 4096 MB'a kadar (1024 MB 1 GB eder) ayırabilirsiniz. Ne kadar RAM'iniz olduğunu bilmiyorsanız, bunu nasıl bulacağınızı öğrenmek için [lütfen bu Google sorgusunu çalıştırın](https://www.google.com/search?q=how+to+find+how+much+ram+you+have). Sanal makineniz biraz yavaş çalışıyorsa, daha fazla bellek ayırmayı deneyin! -
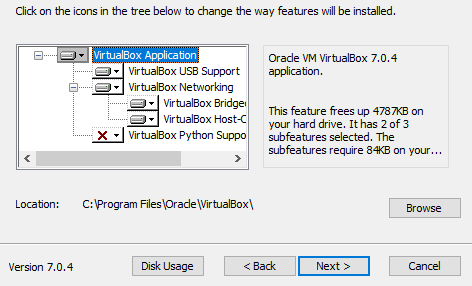
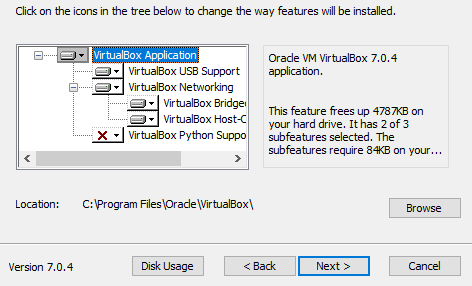
GigaBaytı MegaBayta çevirirken zorlanıyor musunuz? 1 GB RAM 1024 MB'a eşittir. Bu yüzden, 8 GB = 8 x 1024 = 8192 MB diyebiliriz.
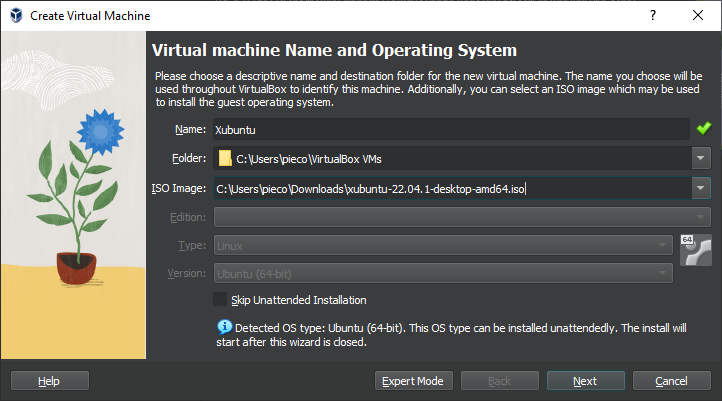
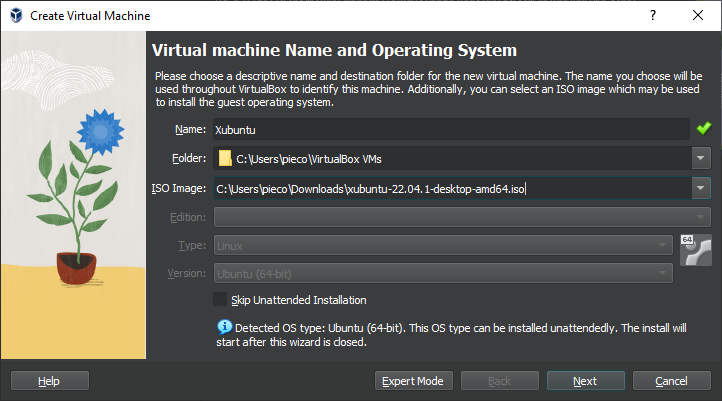
@@ -96,7 +95,7 @@ GigaBaytı MegaBayta çevirirken zorlanıyor musunuz? 1 GB RAM 1024 MB'a eşitti
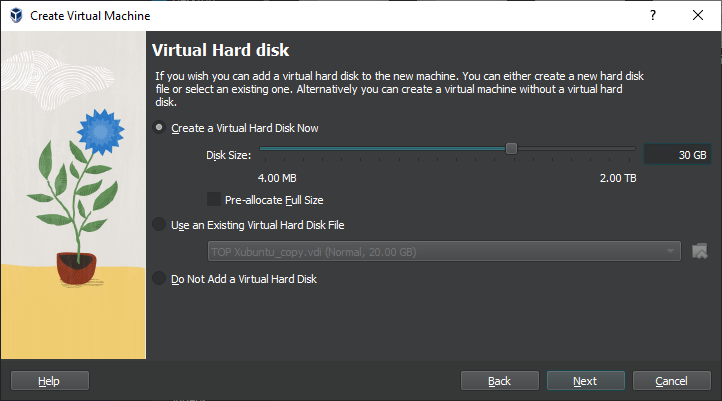
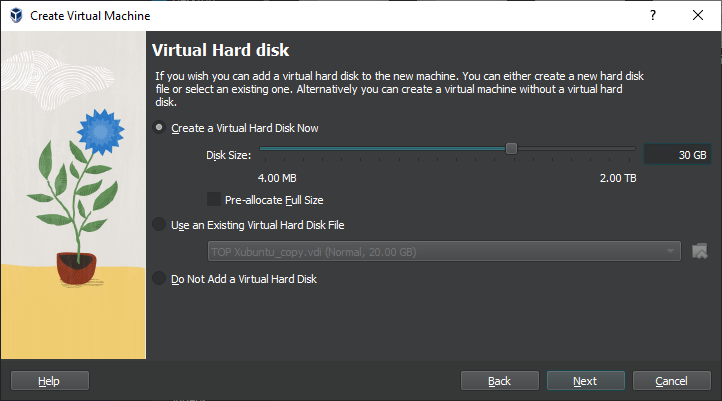
#### Adım 2.2.3: Sanal sabit disk
- 
+
Şimdi, **Disk Size** dışında tüm ayarları olduğu gibi bırakınız, sanal makinenize **en az 30GB** alan vermenizi öneririz. Bu diskin sanal makine oluşturma işleminin ilk adımında belirttiğiniz klasörde oluşturulacağını hatırlatırız, ancak yine de gerekirse disk ileride taşınabilir ve yeniden boyutlandırılabilir.
@@ -104,17 +103,17 @@ GigaBaytı MegaBayta çevirirken zorlanıyor musunuz? 1 GB RAM 1024 MB'a eşitti
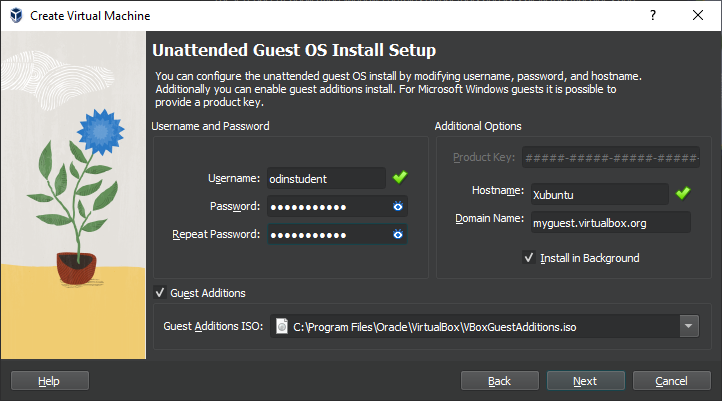
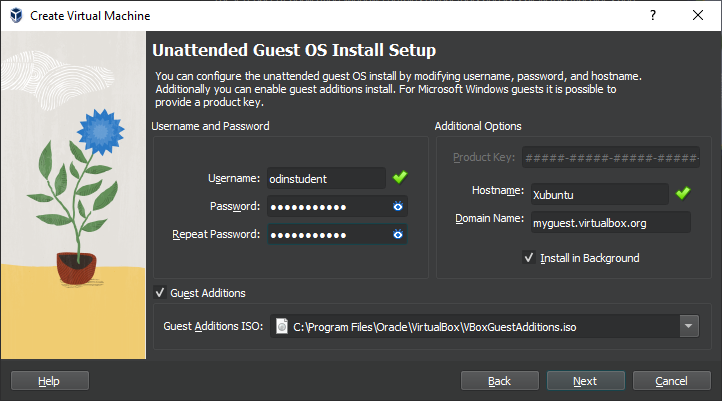
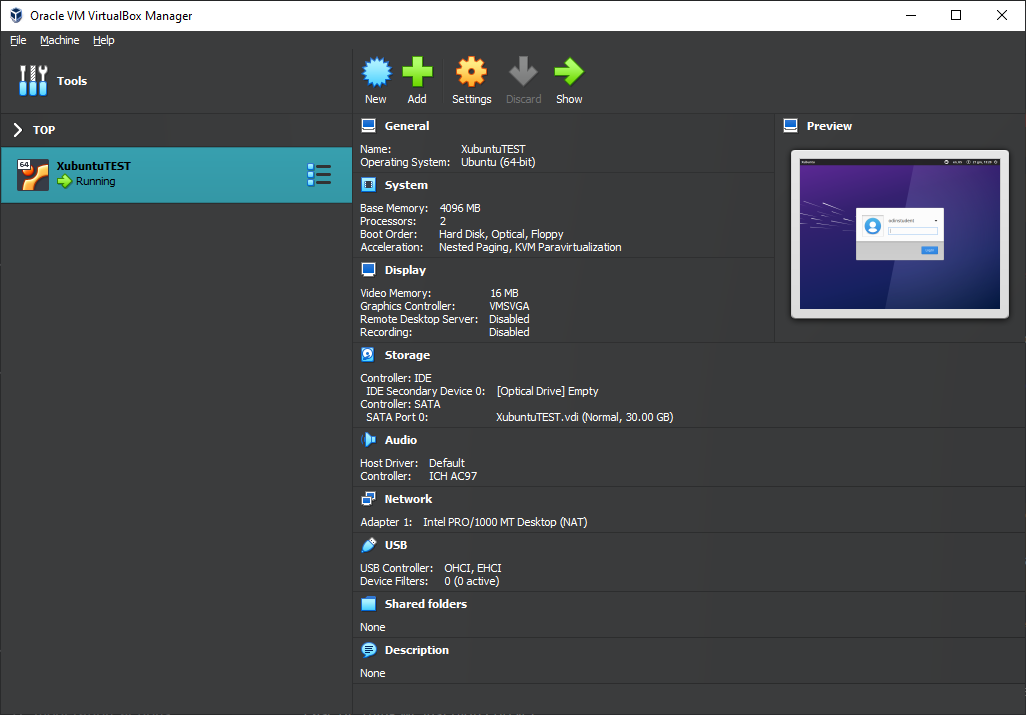
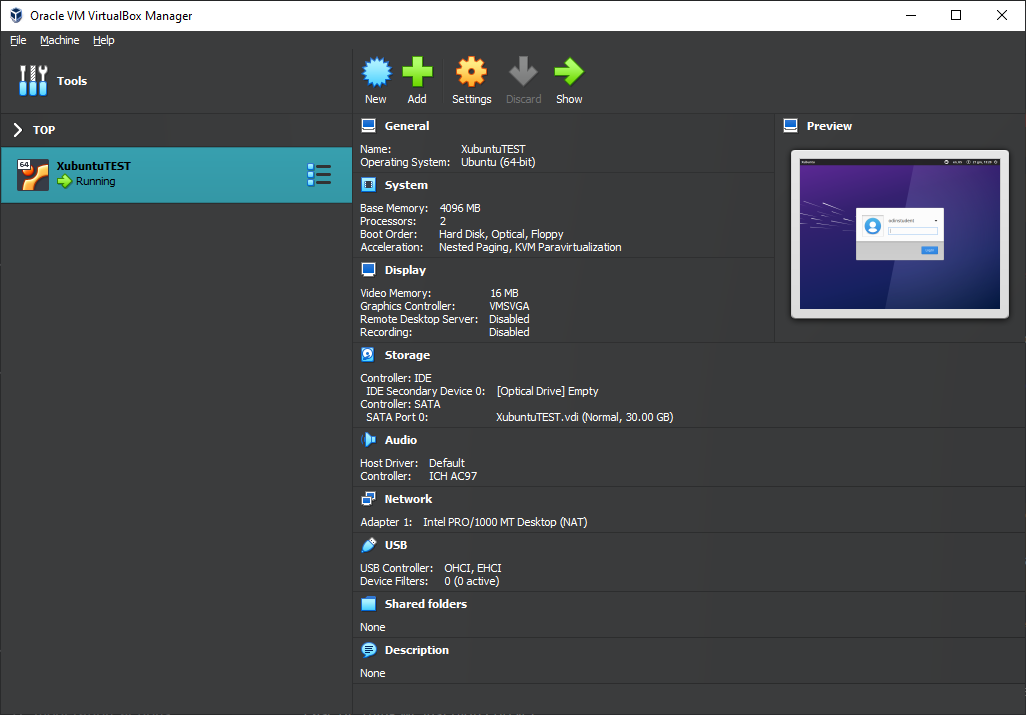
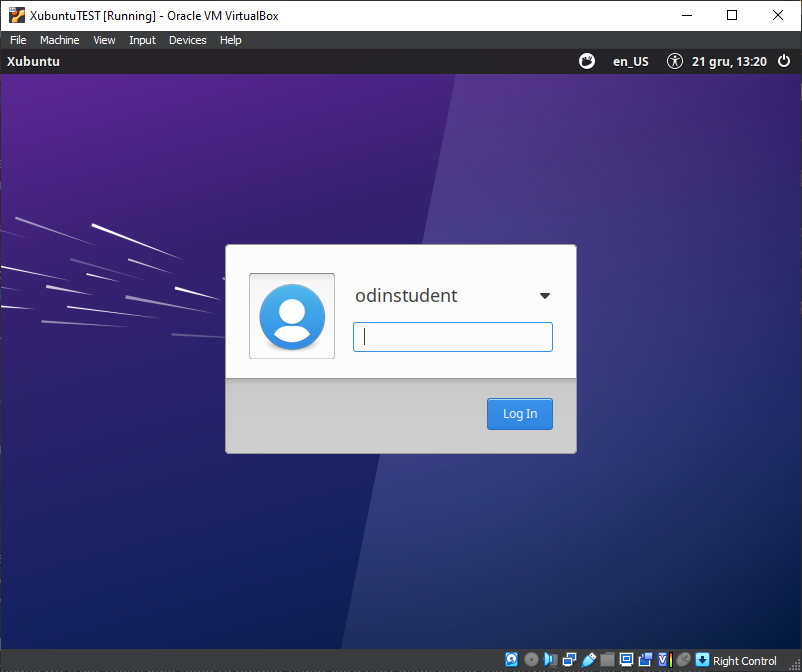
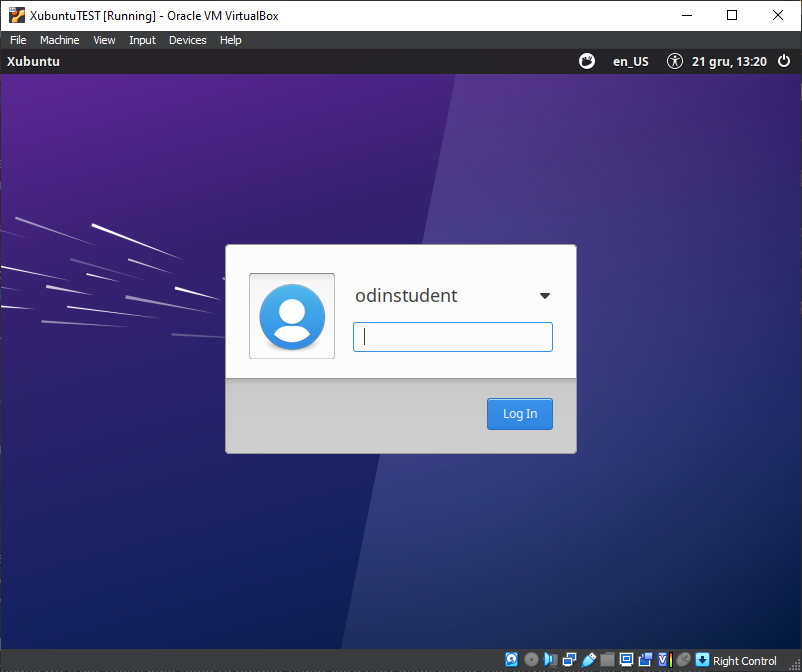
**Summary** sayfasına yönlendirilmek için **Next** seçeneğine tıklayın, bu sayfada gözetimsiz kurulum sürecini başlatmak için **Finish** seçeneğine tıklamanız yeterlidir. Bunun en güzel yanı nedir? İşletim sistemini ve GuestAdditions'ı size bir şey sormadan kendi başına yükler! Sadece kendi işini yapmasına izin verin, **Preview** bölümünde bunun gibi bir giriş ekranı gördüğünüzde işlemin bittiğini anlayacaksınız:
- 
+
Sadece **Show** adlı yeşil oka tıklayın ve bir sanal makine penceresi ve giriş ekranı ile karşılaşacaksınız. Kurulum işlemi sırasında belirlediğiniz parola ile oturum açın ve yapmamız gereken azıcık bir yapılandırma ayarı kaldı.
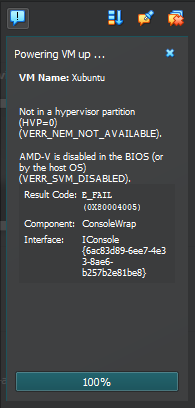
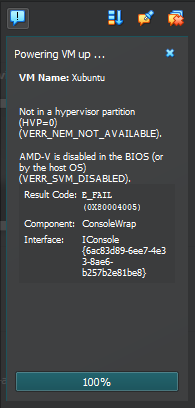
**Finish'e** tıkladıktan sonra buna benzer bir hata almanız mümkündür:
- 
+
-Bu, [bilgisayarınızın BIOS/UEFI ayarlarında sanallaştırmayı etkinleştirmeniz](https://access.redhat.com/documentation/en-us/red_hat_enterprise_linux/7/html/virtualization_deployment_and_administration_guide/sect-troubleshooting-enabling_intel_vt_x_and_amd_v_virtualization_hardware_extensions_in_bios) gerektiği anlamına gelir. [Alternatif talimat seti](https://2nwiki.2n.cz/pages/viewpage.action?pageId=75202968). Eğer AMD CPU'nuz varsa muhtemelen aktifleştirmek için `SVM` adında bir şey arıyorsunuzdur, Intel CPU'lar içinse bu ayar `Intel Virtualization Technology'dir`. Aldığınız hata, bulmanız gereken ayarı söylemelidir. Bunu hallettikten sonra, makineyi **Başlatın** ve akışına bırakın, bir giriş ekranı gördüğünüzde işlemin bittiğini anlayacaksınız:
+Bu, [bilgisayarınızın BIOS/UEFI ayarlarında sanallaştırmayı etkinleştirmeniz](https://access.redhat.com/documentation/en-us/red_hat_enterprise_linux/7/html/virtualization_deployment_and_administration_guide/sect-troubleshooting-enabling_intel_vt_x_and_amd_v_virtualization_hardware_extensions_in_bios) gerektiği anlamına gelir. [Alternatif talimat seti](https://2nwiki.2n.cz/pages/viewpage.action?pageId=75202968). Eğer AMD CPU'nuz varsa muhtemelen aktifleştirmek için `SVM` adında bir şey arıyorsunuzdur, Intel CPU'lar içinse bu ayar `Intel Virtualization Technology'dir`. Aldığınız hata, bulmanız gereken ayarı söylemelidir. Bunu hallettikten sonra, makineyi **Başlatın** ve akışına bırakın, bir giriş ekranı gördüğünüzde işlemin bittiğini anlayacaksınız:
- 
+
### Adım 3: Doğru sudo izinlerini ayarlama
@@ -124,19 +123,19 @@ Katılımsız kurulumun VirtualBox tarafından yapılandırılma şekli nedeniyl
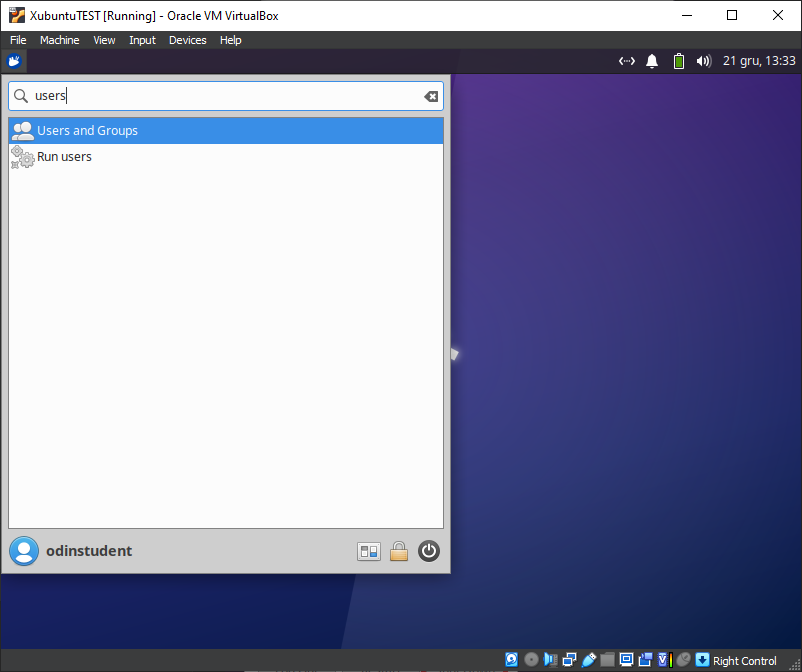
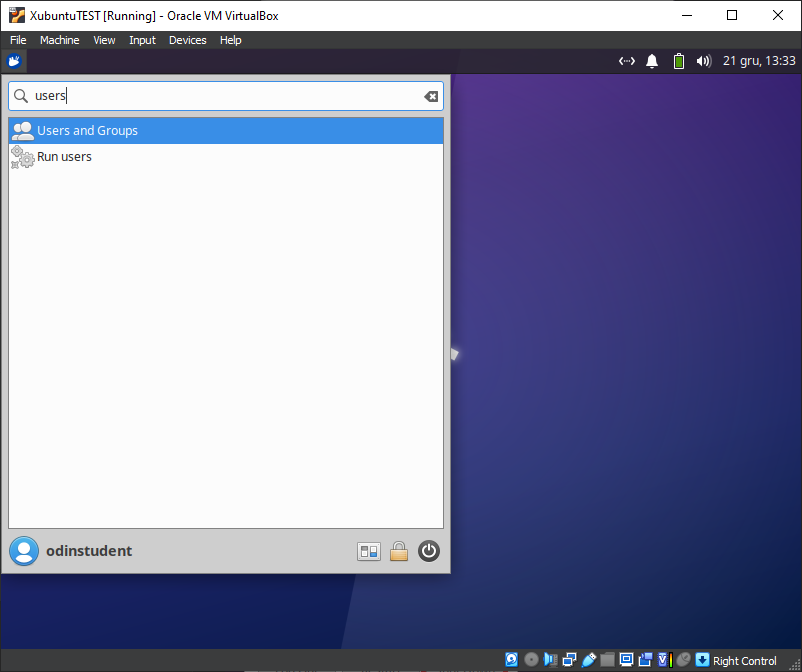
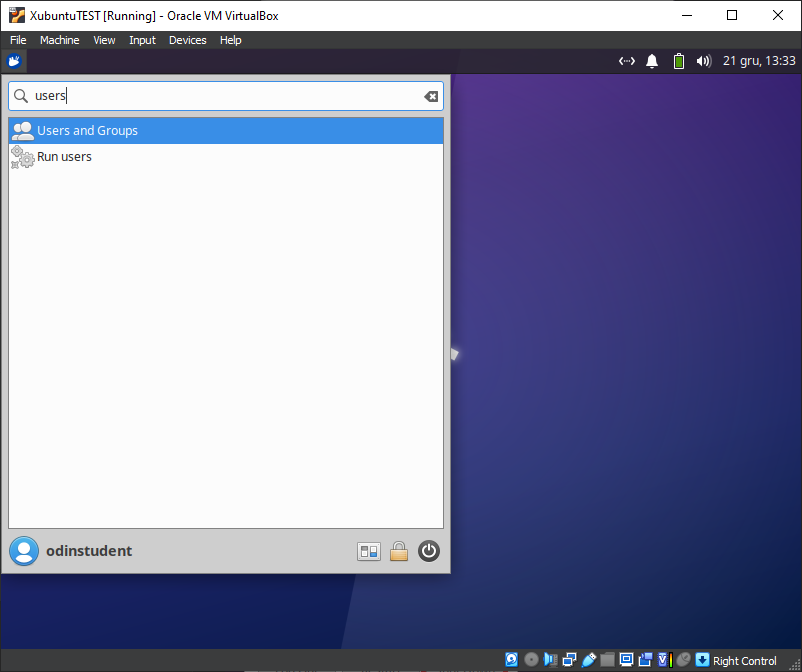
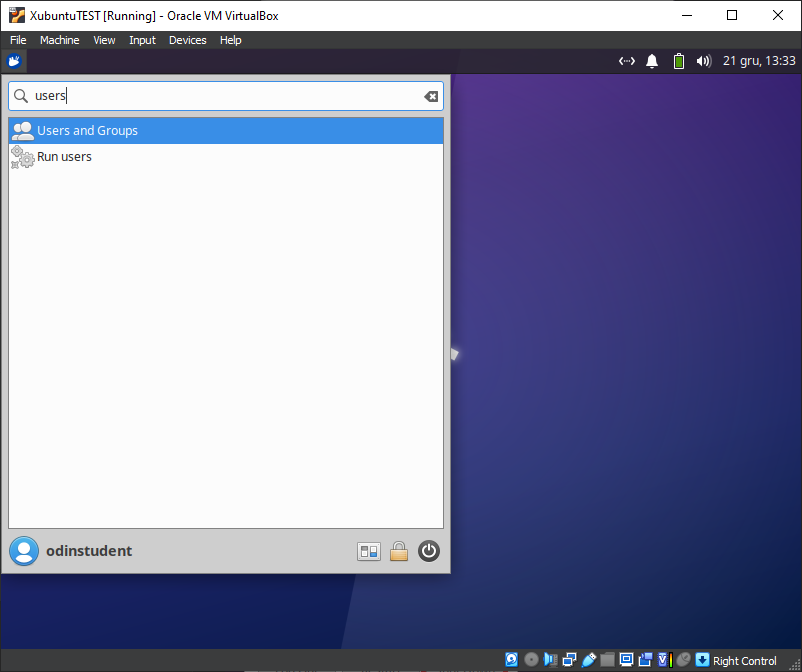
İlk olarak, pencerenizin sol üst köşesindeki  simgesine tıklayın, ardından `Users` yazın ve `Users and Groups'u` göreceksiniz. Üzerine tıklayın.
- 
+
#### Adım 3.2: Groups'u yönetme
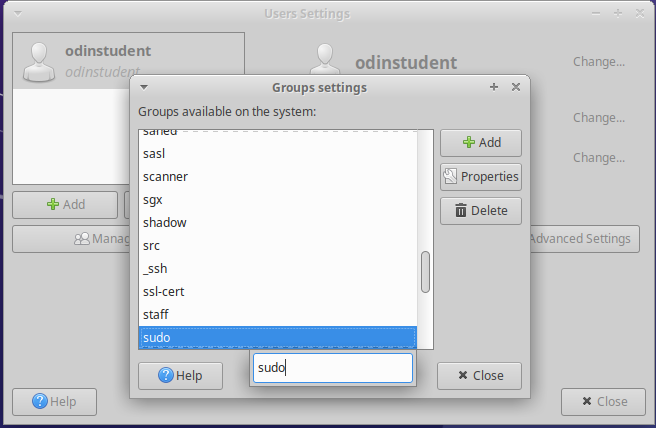
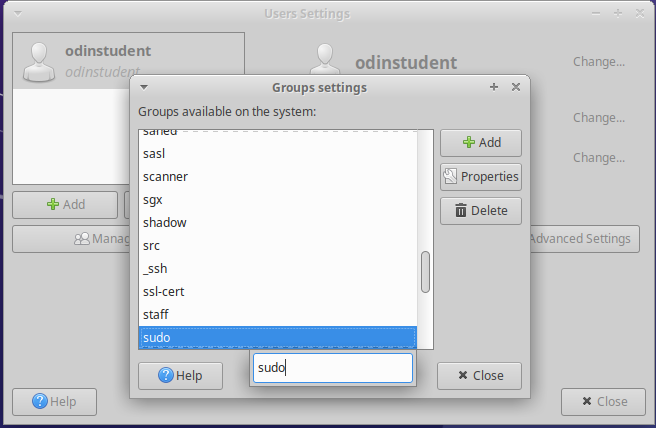
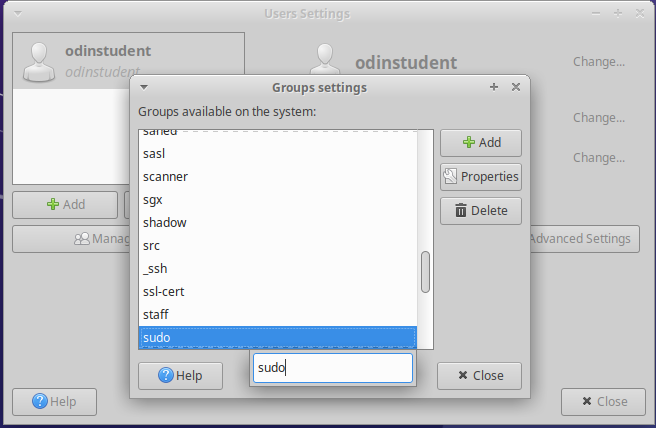
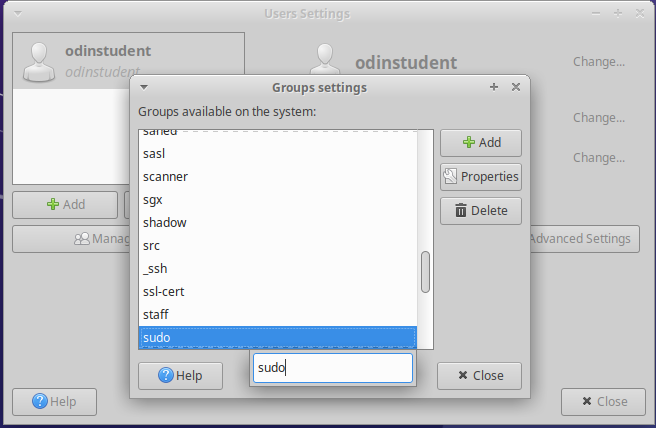
Karşınıza gelen pencerede **Manage Groups** seçeneğine tıklayınız, ardından listede bir yere tıklayın ve klavyenizden `sudo` yazın. Bu sizi resimdeki gibi `sudo` girdisine getirecektir:
- 
+
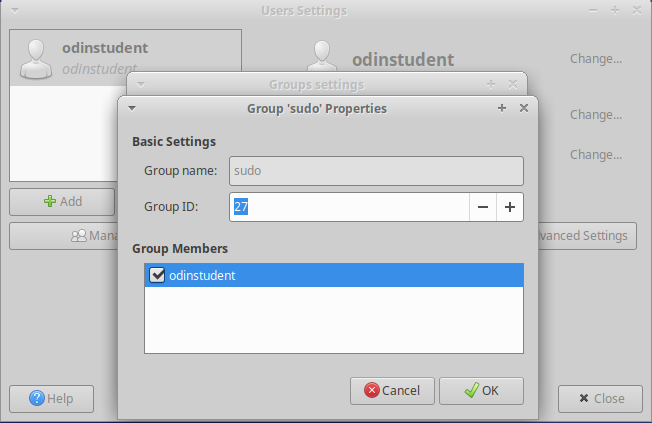
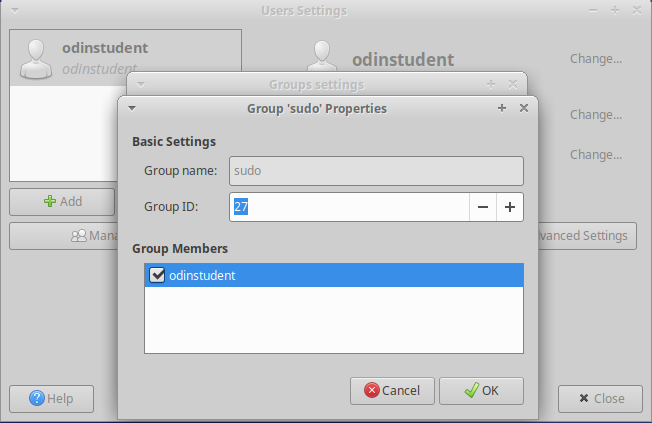
#### Adım 3.2: Kendini sudo'ya Ekleme
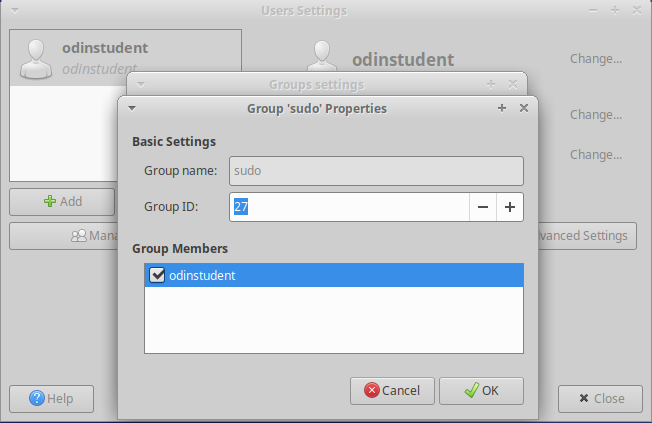
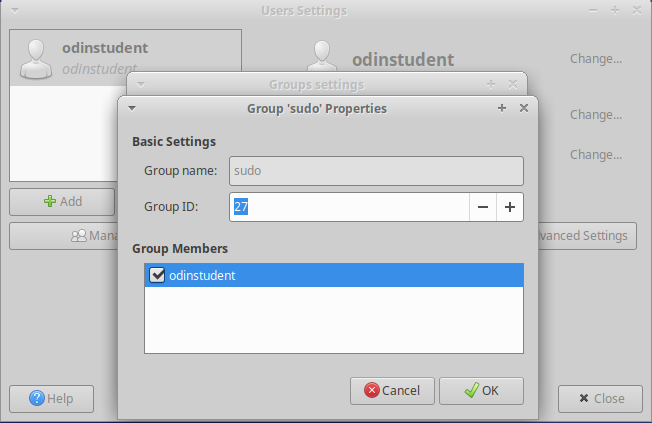
`sudo` seçiliyken **Properties** seçeneğine tıklayın ve açılan pencerede kullanıcı adınızı aşağıdaki gibi işaretleyin:
- 
+
Ve ardından **OK**'a tıklayın. Bir parola, giriş yaparken kullandığınız parola ile aynı, istemiyle karşılaşacaksınız.
@@ -144,18 +143,18 @@ Ve ardından **OK**'a tıklayın. Bir parola, giriş yaparken kullandığınız
Tüm bunlar tamamlandığına göre, bu pencereleri kapatabilir ve sanal makinenizi yeniden başlatabilirsiniz. Klavyede CTRL + ALT + T yaparak `Terminal` penceresi açabilirsiniz ve terminalde `reboot` yazın ardından komutu çalıştırmak için Enter'a basın. Alternatif olarak,
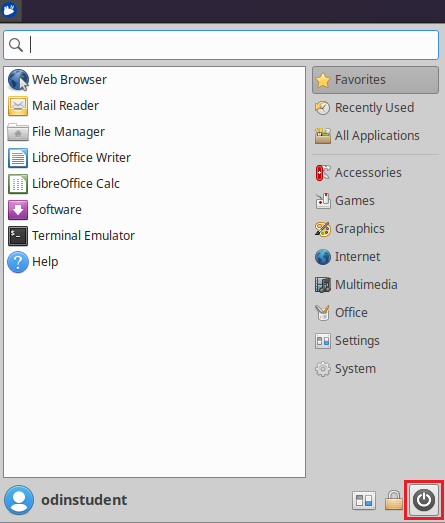
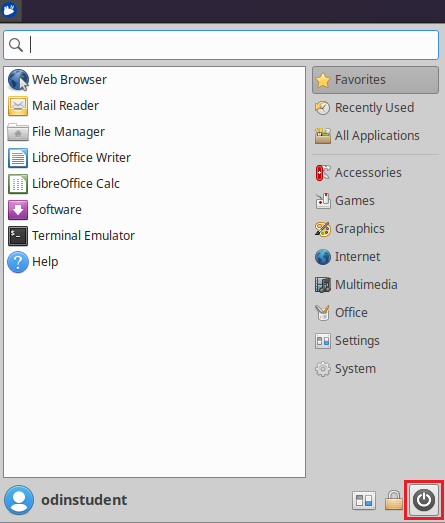
simgesine tıklayın, ardından `Users` yazın ve `Users and Groups'u` göreceksiniz. Üzerine tıklayın.
- 
+
#### Adım 3.2: Groups'u yönetme
Karşınıza gelen pencerede **Manage Groups** seçeneğine tıklayınız, ardından listede bir yere tıklayın ve klavyenizden `sudo` yazın. Bu sizi resimdeki gibi `sudo` girdisine getirecektir:
- 
+
#### Adım 3.2: Kendini sudo'ya Ekleme
`sudo` seçiliyken **Properties** seçeneğine tıklayın ve açılan pencerede kullanıcı adınızı aşağıdaki gibi işaretleyin:
- 
+
Ve ardından **OK**'a tıklayın. Bir parola, giriş yaparken kullandığınız parola ile aynı, istemiyle karşılaşacaksınız.
@@ -144,18 +143,18 @@ Ve ardından **OK**'a tıklayın. Bir parola, giriş yaparken kullandığınız
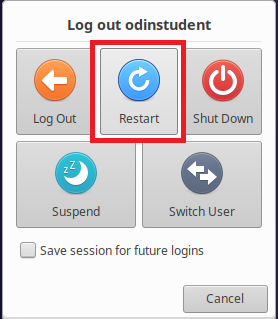
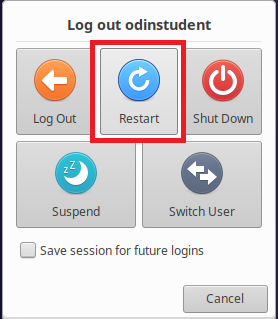
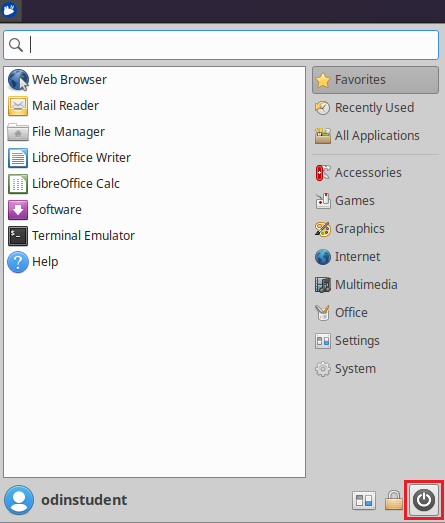
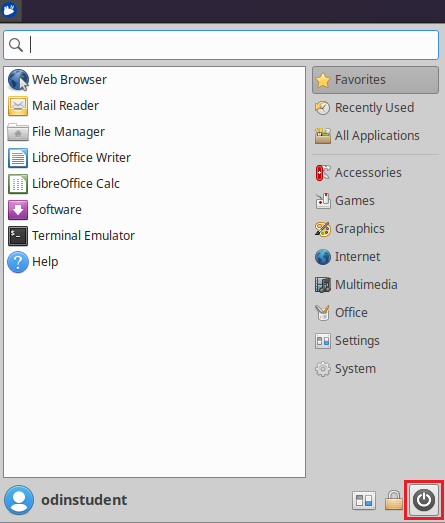
Tüm bunlar tamamlandığına göre, bu pencereleri kapatabilir ve sanal makinenizi yeniden başlatabilirsiniz. Klavyede CTRL + ALT + T yaparak `Terminal` penceresi açabilirsiniz ve terminalde `reboot` yazın ardından komutu çalıştırmak için Enter'a basın. Alternatif olarak,  ikonuna tıklayabilirsiniz, ardından sağ alttaki güç simgesine tıklayın ve **Restart** seçeneğini seçin.
- 
+
- 
+
#### Adım 3.4: Yeni kazandığınız sudo ayrıcalıklarını test etme
Artık `sudo'ya` erişiminiz olduğuna göre, bunu Xubuntu'yu `Terminal` üzerinden güncellemek için kullanabiliriz. Terminali açın ve aşağıdaki komutları birbiri ardına kullanın:
-~~~bash
+```bash
sudo apt update
sudo apt upgrade
-~~~
+```
İlk komutu kullandıktan sonra parolanız sorulacaktır, parolanızı yazın ve Enter'a basarak terminalinize parolayı iletin. Ne yazdığınıza dair görsel bir geri bildirim olmayacaktır, ancak gerçekten yazıyorsunuz.
@@ -165,29 +164,29 @@ Bir süre `sudo apt upgrade` çalıştıktan sonra terminalde bir şeyler yükle
İşte sanal ortamda çalışmaya başlamanıza yardımcı olacak bazı ipuçları:
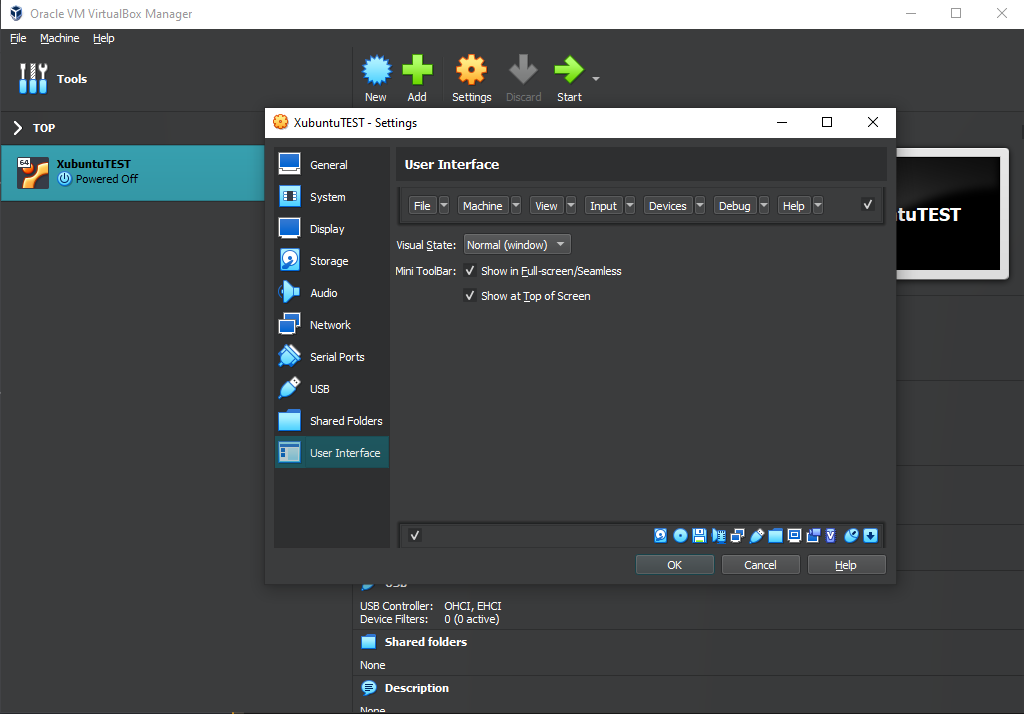
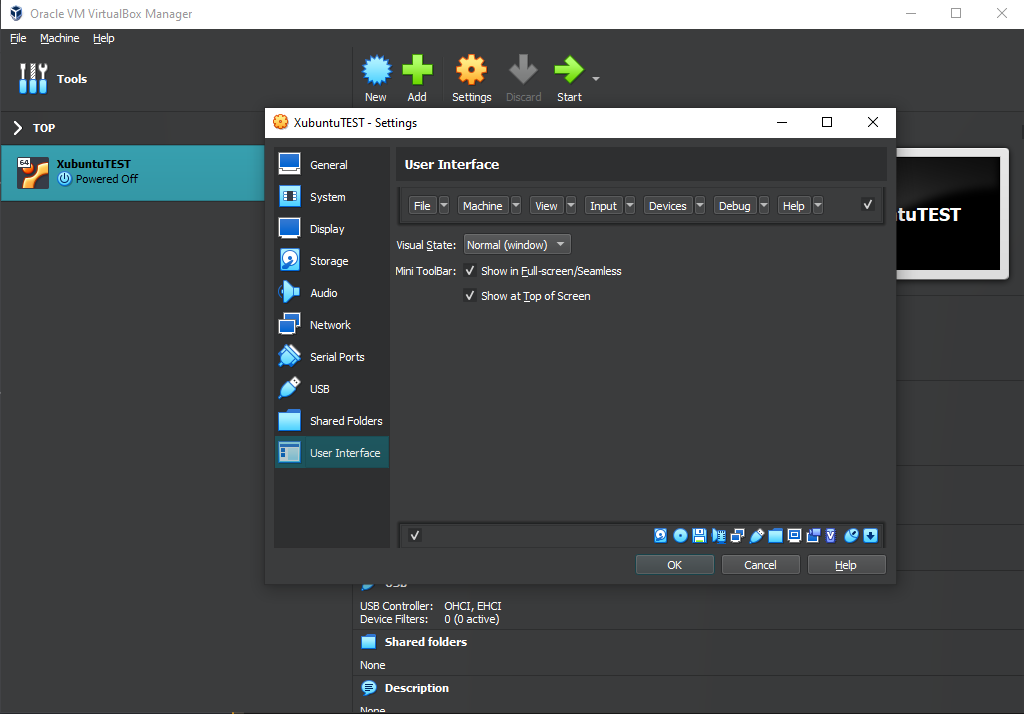
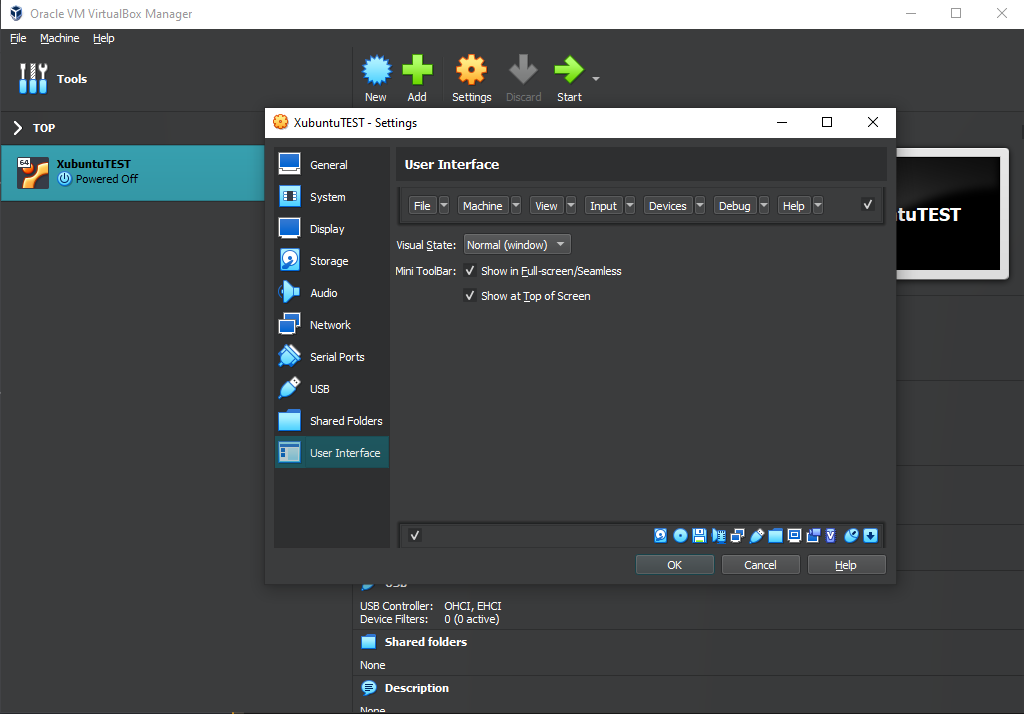
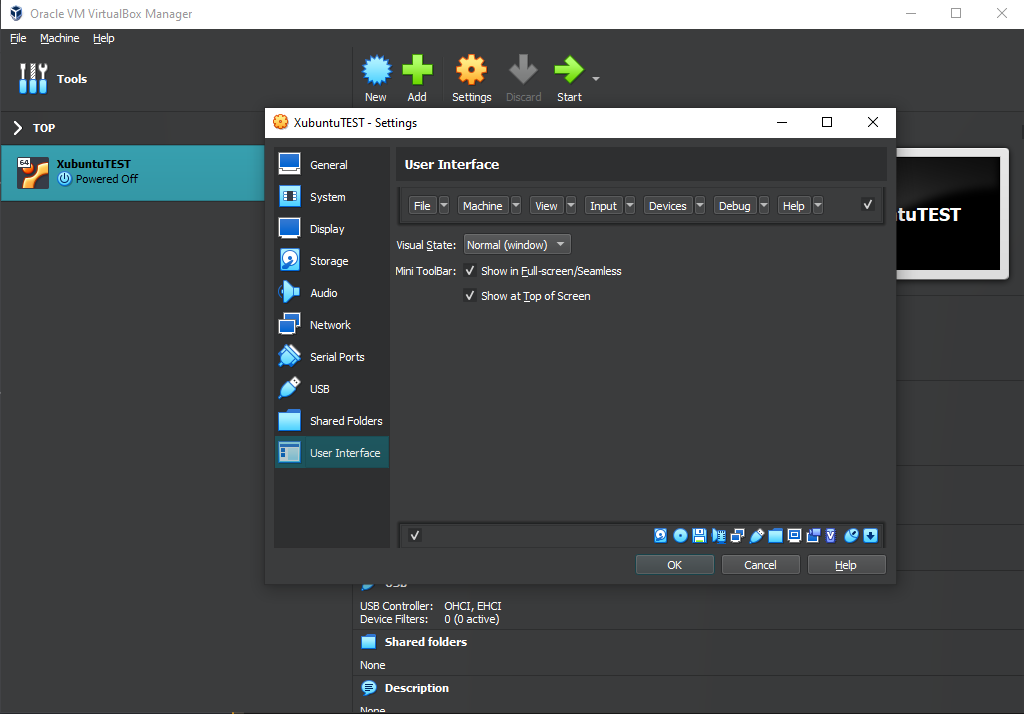
-- Sanal makine ayarlarınızda araç çubuğunu etkinleştirin. Burada, özellikle tam ekran veya çoklu ekranlarla ilgili olanlar olmak üzere, oynamak isteyebileceğiniz yararlı seçenekler vardır. Bunu yapmak için **Settings** seçeneğine tıklayın ve ardından **User Interface'e** gidin ve son olarak **Show at Top of Screen** seçeneğini işaretleyin.
- 
-- Tüm çalışmalarınız sanal makinede gerçekleşmelidir. Metin düzenleyiciniz, dil ortamlarınız ve çeşitli araçlar dahil olmak üzere kodlama için ihtiyacınız olan her şeyi sanal makineye yükleyeceksiniz. Sanal makinenizin içindeki Xubuntu, önceden yüklenmiş bir web tarayıcısı ile birlikte gelir, ancak kısa bir süre sonra Chrome'u yükleyeceğiz.
-- Sanal makinenize yazılım yüklemek için, Xubuntu sanal makinesinin içinden Linux (Ubuntu) kurulum talimatlarını takip edeceksiniz.
-- Discord kanalımızda yardım isterken ekran görüntüsü almanız gerekebilir, nerede kullandığınıza bağlı olarak nasıl yapacağınız aşağıda açıklanmıştır:
- - **Sanal Makinenin içinde:** Ekranınızın bir kısmının ekran görüntüsünü almak için Shift + PrtSrc tuş kombinasyonunu kullanabilirsiniz. Alternatif olarak, **Whisker Menu'ye** tıklayabilir ve **Screenshot** yazabilirsiniz. Burada tüm ekranınızın, bulunduğunuz pencerenin ekran görüntüsünü almayı veya yakalamak için belirli bir alanı belirlemeyi seçebilirsiniz.
- - **Ana sisteminizde (Windows):** Ana sistem tuşunun kısayolunu (Right Ctrl + E) kullanabilir veya tam ekran görüntüsü için **View -> Take Screenshot** seçeneğine tıklayabilirsiniz. Farklı bir yol, sanal makine pencerenizin dışına tıklayarak pencerenin odağından çıkmak ve ardından ekranınızın bir kısmının ekran görüntüsünü almak için standart Windows kısayolu olan Windows tuşu + Shift + S kombinasyonunu kullanmak olabilir.
-- **Unutmayın:** TOP menüsüyle ilgili yapacağınız tüm geliştirmeler sanal makinede yapılmalıdır.
-- Tam ekrana geçmenizi (**View -> Full-screen Mode**) ve ana işletim sisteminizi (Windows) unutmanızı öneririz. En iyi performans için, sanal makinenizi çalıştırırken ana işletim sisteminizdeki tüm programları kapatın.
-- Sanal makine ayarlarınızın **Display** sekmesine ek monitörler eklediyseniz, sanal makine çalışırken **View -> Virtual Screen 2 -> Enable** seçeneğine tıklayın. Birden fazla monitörü tam ekran çalıştırabilirsiniz, ancak sanal makine daha fazla **Video Belleği** isteyebilir. Zaten daha fazla monitör eklerken arttırmış olmanız gerekir. **Tam ekrana geçmeden önce Sanal Ekranlarınızı pencere modunda açtığınızdan emin olun, aksi takdirde çalışmazlar.** Tam ekrandan çıktıktan sonra ikincil ekranınız kapanabilir. Bu talimatlarla yeniden açabilirsiniz.
+- Sanal makine ayarlarınızda araç çubuğunu etkinleştirin. Burada, özellikle tam ekran veya çoklu ekranlarla ilgili olanlar olmak üzere, oynamak isteyebileceğiniz yararlı seçenekler vardır. Bunu yapmak için **Settings** seçeneğine tıklayın ve ardından **User Interface'e** gidin ve son olarak **Show at Top of Screen** seçeneğini işaretleyin.
+ 
+- Tüm çalışmalarınız sanal makinede gerçekleşmelidir. Metin düzenleyiciniz, dil ortamlarınız ve çeşitli araçlar dahil olmak üzere kodlama için ihtiyacınız olan her şeyi sanal makineye yükleyeceksiniz. Sanal makinenizin içindeki Xubuntu, önceden yüklenmiş bir web tarayıcısı ile birlikte gelir, ancak kısa bir süre sonra Chrome'u yükleyeceğiz.
+- Sanal makinenize yazılım yüklemek için, Xubuntu sanal makinesinin içinden Linux (Ubuntu) kurulum talimatlarını takip edeceksiniz.
+- Discord kanalımızda yardım isterken ekran görüntüsü almanız gerekebilir, nerede kullandığınıza bağlı olarak nasıl yapacağınız aşağıda açıklanmıştır:
+ - **Sanal Makinenin içinde:** Ekranınızın bir kısmının ekran görüntüsünü almak için Shift + PrtSrc tuş kombinasyonunu kullanabilirsiniz. Alternatif olarak, **Whisker Menu'ye** tıklayabilir ve **Screenshot** yazabilirsiniz. Burada tüm ekranınızın, bulunduğunuz pencerenin ekran görüntüsünü almayı veya yakalamak için belirli bir alanı belirlemeyi seçebilirsiniz.
+ - **Ana sisteminizde (Windows):** Ana sistem tuşunun kısayolunu (Right Ctrl + E) kullanabilir veya tam ekran görüntüsü için **View -> Take Screenshot** seçeneğine tıklayabilirsiniz. Farklı bir yol, sanal makine pencerenizin dışına tıklayarak pencerenin odağından çıkmak ve ardından ekranınızın bir kısmının ekran görüntüsünü almak için standart Windows kısayolu olan Windows tuşu + Shift + S kombinasyonunu kullanmak olabilir.
+- **Unutmayın:** TOP menüsüyle ilgili yapacağınız tüm geliştirmeler sanal makinede yapılmalıdır.
+- Tam ekrana geçmenizi (**View -> Full-screen Mode**) ve ana işletim sisteminizi (Windows) unutmanızı öneririz. En iyi performans için, sanal makinenizi çalıştırırken ana işletim sisteminizdeki tüm programları kapatın.
+- Sanal makine ayarlarınızın **Display** sekmesine ek monitörler eklediyseniz, sanal makine çalışırken **View -> Virtual Screen 2 -> Enable** seçeneğine tıklayın. Birden fazla monitörü tam ekran çalıştırabilirsiniz, ancak sanal makine daha fazla **Video Belleği** isteyebilir. Zaten daha fazla monitör eklerken arttırmış olmanız gerekir. **Tam ekrana geçmeden önce Sanal Ekranlarınızı pencere modunda açtığınızdan emin olun, aksi takdirde çalışmazlar.** Tam ekrandan çıktıktan sonra ikincil ekranınız kapanabilir. Bu talimatlarla yeniden açabilirsiniz.
#### Sık karşılaşılan sorunlar/sorular:
-- Sanal makineyi başlatmaya çalıştığınızda yalnızca siyah bir ekranla karşılaşırsanız, sanal makineyi kapatın ve `power off'a` tıklayın , **Settings -> Display** seçeneğine tıklayın ve **Enable 3D Acceleration** seçeneğinin İŞARETLENMEDİĞİNDEN ve Video memory'nin **EN AZ 128MB** olarak ayarlandığından emin olun.
-- Yeriniz mi kalmadı? [Discord kanalımızdaki bu talimatlara bakın](https://discord.com/channels/505093832157691914/690588860085960734/1015965403572351047).
-- Dokunmatik ekran mı kullanıyorsunuz? VirtualBox'ta dokunmatik ekranın nasıl etkinleştirileceğine dair [işte bir video](https://www.youtube.com/watch?v=hW-iyHHoDy4).
-- **Sanal Makine için performans ipuçları**:
- - Sanal makineyi çalıştırırken Windows'taki etkinliğinizi en aza indirin. Dizüstü bilgisayara sahipseniz muhtemelen şarja takılı kullanınız.
- - Processors ayarının yalnızca 2 olarak ayarlandığından ve sanal makinenize verdiğiniz belleğin toplam RAM'inizin en fazla yarısı ve en az 2GB olduğundan emin olun. Eğer 2GB ayıramıyorsanız, dual boot kullanın.
- - Videolar sanal makinede takılıyorsa, Video Memory ayarını mümkün olan en üst düzeye çıkardığınızdan emin olun veya alternatif olarak makineniz kaldırabiliyorsa Windows'unuzda oynatın. Etkinleştirdiyseniz 3D Acceleration ayarını devre dışı bırakın.
- - Sanal makine pencerenizin sağ alt köşesindeki
ikonuna tıklayabilirsiniz, ardından sağ alttaki güç simgesine tıklayın ve **Restart** seçeneğini seçin.
- 
+
- 
+
#### Adım 3.4: Yeni kazandığınız sudo ayrıcalıklarını test etme
Artık `sudo'ya` erişiminiz olduğuna göre, bunu Xubuntu'yu `Terminal` üzerinden güncellemek için kullanabiliriz. Terminali açın ve aşağıdaki komutları birbiri ardına kullanın:
-~~~bash
+```bash
sudo apt update
sudo apt upgrade
-~~~
+```
İlk komutu kullandıktan sonra parolanız sorulacaktır, parolanızı yazın ve Enter'a basarak terminalinize parolayı iletin. Ne yazdığınıza dair görsel bir geri bildirim olmayacaktır, ancak gerçekten yazıyorsunuz.
@@ -165,29 +164,29 @@ Bir süre `sudo apt upgrade` çalıştıktan sonra terminalde bir şeyler yükle
İşte sanal ortamda çalışmaya başlamanıza yardımcı olacak bazı ipuçları:
-- Sanal makine ayarlarınızda araç çubuğunu etkinleştirin. Burada, özellikle tam ekran veya çoklu ekranlarla ilgili olanlar olmak üzere, oynamak isteyebileceğiniz yararlı seçenekler vardır. Bunu yapmak için **Settings** seçeneğine tıklayın ve ardından **User Interface'e** gidin ve son olarak **Show at Top of Screen** seçeneğini işaretleyin.
- 
-- Tüm çalışmalarınız sanal makinede gerçekleşmelidir. Metin düzenleyiciniz, dil ortamlarınız ve çeşitli araçlar dahil olmak üzere kodlama için ihtiyacınız olan her şeyi sanal makineye yükleyeceksiniz. Sanal makinenizin içindeki Xubuntu, önceden yüklenmiş bir web tarayıcısı ile birlikte gelir, ancak kısa bir süre sonra Chrome'u yükleyeceğiz.
-- Sanal makinenize yazılım yüklemek için, Xubuntu sanal makinesinin içinden Linux (Ubuntu) kurulum talimatlarını takip edeceksiniz.
-- Discord kanalımızda yardım isterken ekran görüntüsü almanız gerekebilir, nerede kullandığınıza bağlı olarak nasıl yapacağınız aşağıda açıklanmıştır:
- - **Sanal Makinenin içinde:** Ekranınızın bir kısmının ekran görüntüsünü almak için Shift + PrtSrc tuş kombinasyonunu kullanabilirsiniz. Alternatif olarak, **Whisker Menu'ye** tıklayabilir ve **Screenshot** yazabilirsiniz. Burada tüm ekranınızın, bulunduğunuz pencerenin ekran görüntüsünü almayı veya yakalamak için belirli bir alanı belirlemeyi seçebilirsiniz.
- - **Ana sisteminizde (Windows):** Ana sistem tuşunun kısayolunu (Right Ctrl + E) kullanabilir veya tam ekran görüntüsü için **View -> Take Screenshot** seçeneğine tıklayabilirsiniz. Farklı bir yol, sanal makine pencerenizin dışına tıklayarak pencerenin odağından çıkmak ve ardından ekranınızın bir kısmının ekran görüntüsünü almak için standart Windows kısayolu olan Windows tuşu + Shift + S kombinasyonunu kullanmak olabilir.
-- **Unutmayın:** TOP menüsüyle ilgili yapacağınız tüm geliştirmeler sanal makinede yapılmalıdır.
-- Tam ekrana geçmenizi (**View -> Full-screen Mode**) ve ana işletim sisteminizi (Windows) unutmanızı öneririz. En iyi performans için, sanal makinenizi çalıştırırken ana işletim sisteminizdeki tüm programları kapatın.
-- Sanal makine ayarlarınızın **Display** sekmesine ek monitörler eklediyseniz, sanal makine çalışırken **View -> Virtual Screen 2 -> Enable** seçeneğine tıklayın. Birden fazla monitörü tam ekran çalıştırabilirsiniz, ancak sanal makine daha fazla **Video Belleği** isteyebilir. Zaten daha fazla monitör eklerken arttırmış olmanız gerekir. **Tam ekrana geçmeden önce Sanal Ekranlarınızı pencere modunda açtığınızdan emin olun, aksi takdirde çalışmazlar.** Tam ekrandan çıktıktan sonra ikincil ekranınız kapanabilir. Bu talimatlarla yeniden açabilirsiniz.
+- Sanal makine ayarlarınızda araç çubuğunu etkinleştirin. Burada, özellikle tam ekran veya çoklu ekranlarla ilgili olanlar olmak üzere, oynamak isteyebileceğiniz yararlı seçenekler vardır. Bunu yapmak için **Settings** seçeneğine tıklayın ve ardından **User Interface'e** gidin ve son olarak **Show at Top of Screen** seçeneğini işaretleyin.
+ 
+- Tüm çalışmalarınız sanal makinede gerçekleşmelidir. Metin düzenleyiciniz, dil ortamlarınız ve çeşitli araçlar dahil olmak üzere kodlama için ihtiyacınız olan her şeyi sanal makineye yükleyeceksiniz. Sanal makinenizin içindeki Xubuntu, önceden yüklenmiş bir web tarayıcısı ile birlikte gelir, ancak kısa bir süre sonra Chrome'u yükleyeceğiz.
+- Sanal makinenize yazılım yüklemek için, Xubuntu sanal makinesinin içinden Linux (Ubuntu) kurulum talimatlarını takip edeceksiniz.
+- Discord kanalımızda yardım isterken ekran görüntüsü almanız gerekebilir, nerede kullandığınıza bağlı olarak nasıl yapacağınız aşağıda açıklanmıştır:
+ - **Sanal Makinenin içinde:** Ekranınızın bir kısmının ekran görüntüsünü almak için Shift + PrtSrc tuş kombinasyonunu kullanabilirsiniz. Alternatif olarak, **Whisker Menu'ye** tıklayabilir ve **Screenshot** yazabilirsiniz. Burada tüm ekranınızın, bulunduğunuz pencerenin ekran görüntüsünü almayı veya yakalamak için belirli bir alanı belirlemeyi seçebilirsiniz.
+ - **Ana sisteminizde (Windows):** Ana sistem tuşunun kısayolunu (Right Ctrl + E) kullanabilir veya tam ekran görüntüsü için **View -> Take Screenshot** seçeneğine tıklayabilirsiniz. Farklı bir yol, sanal makine pencerenizin dışına tıklayarak pencerenin odağından çıkmak ve ardından ekranınızın bir kısmının ekran görüntüsünü almak için standart Windows kısayolu olan Windows tuşu + Shift + S kombinasyonunu kullanmak olabilir.
+- **Unutmayın:** TOP menüsüyle ilgili yapacağınız tüm geliştirmeler sanal makinede yapılmalıdır.
+- Tam ekrana geçmenizi (**View -> Full-screen Mode**) ve ana işletim sisteminizi (Windows) unutmanızı öneririz. En iyi performans için, sanal makinenizi çalıştırırken ana işletim sisteminizdeki tüm programları kapatın.
+- Sanal makine ayarlarınızın **Display** sekmesine ek monitörler eklediyseniz, sanal makine çalışırken **View -> Virtual Screen 2 -> Enable** seçeneğine tıklayın. Birden fazla monitörü tam ekran çalıştırabilirsiniz, ancak sanal makine daha fazla **Video Belleği** isteyebilir. Zaten daha fazla monitör eklerken arttırmış olmanız gerekir. **Tam ekrana geçmeden önce Sanal Ekranlarınızı pencere modunda açtığınızdan emin olun, aksi takdirde çalışmazlar.** Tam ekrandan çıktıktan sonra ikincil ekranınız kapanabilir. Bu talimatlarla yeniden açabilirsiniz.
#### Sık karşılaşılan sorunlar/sorular:
-- Sanal makineyi başlatmaya çalıştığınızda yalnızca siyah bir ekranla karşılaşırsanız, sanal makineyi kapatın ve `power off'a` tıklayın , **Settings -> Display** seçeneğine tıklayın ve **Enable 3D Acceleration** seçeneğinin İŞARETLENMEDİĞİNDEN ve Video memory'nin **EN AZ 128MB** olarak ayarlandığından emin olun.
-- Yeriniz mi kalmadı? [Discord kanalımızdaki bu talimatlara bakın](https://discord.com/channels/505093832157691914/690588860085960734/1015965403572351047).
-- Dokunmatik ekran mı kullanıyorsunuz? VirtualBox'ta dokunmatik ekranın nasıl etkinleştirileceğine dair [işte bir video](https://www.youtube.com/watch?v=hW-iyHHoDy4).
-- **Sanal Makine için performans ipuçları**:
- - Sanal makineyi çalıştırırken Windows'taki etkinliğinizi en aza indirin. Dizüstü bilgisayara sahipseniz muhtemelen şarja takılı kullanınız.
- - Processors ayarının yalnızca 2 olarak ayarlandığından ve sanal makinenize verdiğiniz belleğin toplam RAM'inizin en fazla yarısı ve en az 2GB olduğundan emin olun. Eğer 2GB ayıramıyorsanız, dual boot kullanın.
- - Videolar sanal makinede takılıyorsa, Video Memory ayarını mümkün olan en üst düzeye çıkardığınızdan emin olun veya alternatif olarak makineniz kaldırabiliyorsa Windows'unuzda oynatın. Etkinleştirdiyseniz 3D Acceleration ayarını devre dışı bırakın.
- - Sanal makine pencerenizin sağ alt köşesindeki  simgesine dikkat edin, eğer varsa, burada [VirtualBox forumunda ondan nasıl kurtulacağınıza dair bir başlık var](https://forums.virtualbox.org/viewtopic.php?f=25&t=99390). Bunun yerine
simgesine dikkat edin, eğer varsa, burada [VirtualBox forumunda ondan nasıl kurtulacağınıza dair bir başlık var](https://forums.virtualbox.org/viewtopic.php?f=25&t=99390). Bunun yerine  simgesi de bulunabilir. Eğer sağ altta
simgesi de bulunabilir. Eğer sağ altta  veya
veya  görmüyorsanız, bunları görmek için tam ekran modundan çıkmanız gerekir.
- - Performansınız hala yetersizse, dual boot yapın çünkü bu, tüm bilgisayar kaynaklarını yalnızca bir işletim sistemi için kullandığınızı garanti edecek ve böylece deneyiminizi önemli ölçüde arttıracaktır.
-- Farenizin kaydırma tekerleği Google Chrome'da garip davranıyorsa ve sanal makinenizin istendiği gibi çalıştığından emin olmak için sanal makine performans ipuçlarını gözden geçirdiyseniz, `imwheel'e` bakın: [daha fazla bilgi için bu AskUbuntu talimatlarına bakın](https://askubuntu.com/a/621140). VSCode'u yüklediyseniz, `gedit` yerine bu talimatları kullanın, aksi takdirde `sudo apt install gedit` komutuyla gedit'i yükleyin. Eğer gedit'i `snap` ile yüklerseniz, dosyayı kaydetmenize izin vermez. Her açılışta `imwheel`in çalıştığından emin olmak için whisker menüsüne tıklamalısınız
görmüyorsanız, bunları görmek için tam ekran modundan çıkmanız gerekir.
- - Performansınız hala yetersizse, dual boot yapın çünkü bu, tüm bilgisayar kaynaklarını yalnızca bir işletim sistemi için kullandığınızı garanti edecek ve böylece deneyiminizi önemli ölçüde arttıracaktır.
-- Farenizin kaydırma tekerleği Google Chrome'da garip davranıyorsa ve sanal makinenizin istendiği gibi çalıştığından emin olmak için sanal makine performans ipuçlarını gözden geçirdiyseniz, `imwheel'e` bakın: [daha fazla bilgi için bu AskUbuntu talimatlarına bakın](https://askubuntu.com/a/621140). VSCode'u yüklediyseniz, `gedit` yerine bu talimatları kullanın, aksi takdirde `sudo apt install gedit` komutuyla gedit'i yükleyin. Eğer gedit'i `snap` ile yüklerseniz, dosyayı kaydetmenize izin vermez. Her açılışta `imwheel`in çalıştığından emin olmak için whisker menüsüne tıklamalısınız  , ardından `Session` yazın ve `Session and Startup'a` tıklayın. `Application Autostart'ı` göreceksiniz ve ona gidin, sonra da `Add'e` tıklayın. `Name` değeri için `imwheel` ve `Command` değeri için `imwheel -b "4 5` girin. `OK'e` tıklayın ve her şey hazır olmalı.
+- Sanal makineyi başlatmaya çalıştığınızda yalnızca siyah bir ekranla karşılaşırsanız, sanal makineyi kapatın ve `power off'a` tıklayın , **Settings -> Display** seçeneğine tıklayın ve **Enable 3D Acceleration** seçeneğinin İŞARETLENMEDİĞİNDEN ve Video memory'nin **EN AZ 128MB** olarak ayarlandığından emin olun.
+- Yeriniz mi kalmadı? [Discord kanalımızdaki bu talimatlara bakın](https://discord.com/channels/505093832157691914/690588860085960734/1015965403572351047).
+- Dokunmatik ekran mı kullanıyorsunuz? VirtualBox'ta dokunmatik ekranın nasıl etkinleştirileceğine dair [işte bir video](https://www.youtube.com/watch?v=hW-iyHHoDy4).
+- **Sanal Makine için performans ipuçları**:
+ - Sanal makineyi çalıştırırken Windows'taki etkinliğinizi en aza indirin. Dizüstü bilgisayara sahipseniz muhtemelen şarja takılı kullanınız.
+ - Processors ayarının yalnızca 2 olarak ayarlandığından ve sanal makinenize verdiğiniz belleğin toplam RAM'inizin en fazla yarısı ve en az 2GB olduğundan emin olun. Eğer 2GB ayıramıyorsanız, dual boot kullanın.
+ - Videolar sanal makinede takılıyorsa, Video Memory ayarını mümkün olan en üst düzeye çıkardığınızdan emin olun veya alternatif olarak makineniz kaldırabiliyorsa Windows'unuzda oynatın. Etkinleştirdiyseniz 3D Acceleration ayarını devre dışı bırakın.
+ - Sanal makine pencerenizin sağ alt köşesindeki
, ardından `Session` yazın ve `Session and Startup'a` tıklayın. `Application Autostart'ı` göreceksiniz ve ona gidin, sonra da `Add'e` tıklayın. `Name` değeri için `imwheel` ve `Command` değeri için `imwheel -b "4 5` girin. `OK'e` tıklayın ve her şey hazır olmalı.
+- Sanal makineyi başlatmaya çalıştığınızda yalnızca siyah bir ekranla karşılaşırsanız, sanal makineyi kapatın ve `power off'a` tıklayın , **Settings -> Display** seçeneğine tıklayın ve **Enable 3D Acceleration** seçeneğinin İŞARETLENMEDİĞİNDEN ve Video memory'nin **EN AZ 128MB** olarak ayarlandığından emin olun.
+- Yeriniz mi kalmadı? [Discord kanalımızdaki bu talimatlara bakın](https://discord.com/channels/505093832157691914/690588860085960734/1015965403572351047).
+- Dokunmatik ekran mı kullanıyorsunuz? VirtualBox'ta dokunmatik ekranın nasıl etkinleştirileceğine dair [işte bir video](https://www.youtube.com/watch?v=hW-iyHHoDy4).
+- **Sanal Makine için performans ipuçları**:
+ - Sanal makineyi çalıştırırken Windows'taki etkinliğinizi en aza indirin. Dizüstü bilgisayara sahipseniz muhtemelen şarja takılı kullanınız.
+ - Processors ayarının yalnızca 2 olarak ayarlandığından ve sanal makinenize verdiğiniz belleğin toplam RAM'inizin en fazla yarısı ve en az 2GB olduğundan emin olun. Eğer 2GB ayıramıyorsanız, dual boot kullanın.
+ - Videolar sanal makinede takılıyorsa, Video Memory ayarını mümkün olan en üst düzeye çıkardığınızdan emin olun veya alternatif olarak makineniz kaldırabiliyorsa Windows'unuzda oynatın. Etkinleştirdiyseniz 3D Acceleration ayarını devre dışı bırakın.
+ - Sanal makine pencerenizin sağ alt köşesindeki  simgesine dikkat edin, eğer varsa, burada [VirtualBox forumunda ondan nasıl kurtulacağınıza dair bir başlık var](https://forums.virtualbox.org/viewtopic.php?f=25&t=99390). Bunun yerine
simgesine dikkat edin, eğer varsa, burada [VirtualBox forumunda ondan nasıl kurtulacağınıza dair bir başlık var](https://forums.virtualbox.org/viewtopic.php?f=25&t=99390). Bunun yerine  simgesi de bulunabilir. Eğer sağ altta
simgesi de bulunabilir. Eğer sağ altta  veya
veya  görmüyorsanız, bunları görmek için tam ekran modundan çıkmanız gerekir.
+- Performansınız hala yetersizse, dual boot yapın çünkü bu, tüm bilgisayar kaynaklarını yalnızca bir işletim sistemi için kullandığınızı garanti edecek ve böylece deneyiminizi önemli ölçüde arttıracaktır.
+- Farenizin kaydırma tekerleği Google Chrome'da garip davranıyorsa ve sanal makinenizin istendiği gibi çalıştığından emin olmak için sanal makine performans ipuçlarını gözden geçirdiyseniz, `imwheel'e` bakın: [daha fazla bilgi için bu AskUbuntu talimatlarına bakın](https://askubuntu.com/a/621140). VSCode'u yüklediyseniz, `gedit` yerine bu talimatları kullanın, aksi takdirde `sudo apt install gedit` komutuyla gedit'i yükleyin. Eğer gedit'i `snap` ile yüklerseniz, dosyayı kaydetmenize izin vermez. Her açılışta `imwheel`in çalıştığından emin olmak için whisker menüsüne tıklamalısınız
görmüyorsanız, bunları görmek için tam ekran modundan çıkmanız gerekir.
+- Performansınız hala yetersizse, dual boot yapın çünkü bu, tüm bilgisayar kaynaklarını yalnızca bir işletim sistemi için kullandığınızı garanti edecek ve böylece deneyiminizi önemli ölçüde arttıracaktır.
+- Farenizin kaydırma tekerleği Google Chrome'da garip davranıyorsa ve sanal makinenizin istendiği gibi çalıştığından emin olmak için sanal makine performans ipuçlarını gözden geçirdiyseniz, `imwheel'e` bakın: [daha fazla bilgi için bu AskUbuntu talimatlarına bakın](https://askubuntu.com/a/621140). VSCode'u yüklediyseniz, `gedit` yerine bu talimatları kullanın, aksi takdirde `sudo apt install gedit` komutuyla gedit'i yükleyin. Eğer gedit'i `snap` ile yüklerseniz, dosyayı kaydetmenize izin vermez. Her açılışta `imwheel`in çalıştığından emin olmak için whisker menüsüne tıklamalısınız  , ardından `Session` yazın ve `Session and Startup'a` tıklayın. `Application Autostart'ı` göreceksiniz ve ona gidin, sonra da `Add'e` tıklayın. `Name` değeri için `imwheel` ve `Command` değeri için `imwheel -b "4 5` girin. `OK'e` tıklayın ve her şey hazır olmalı.
### Adım 5: Güvenli bir şekilde sanal makinenizi kapatma
@@ -236,9 +235,9 @@ Not: İsterseniz bu yöntemi [farklı Ubuntu dağıtımlarını](https://www.ubu
İlk olarak, Ubuntu'yu flash sürücünüzden önyüklemeniz gerekir. Tam olarak ne yapmanız gerektiği değişebilir, ancak genel olarak aşağıdakileri yapmanız gerekecektir:
-- Flash belleği bilgisayara takın.
-- Bilgisayarı yeniden başlatın.
-- Sabit disk yerine flash belleği önyüklenebilir aygıt olarak seçin.
+- Flash belleği bilgisayara takın.
+- Bilgisayarı yeniden başlatın.
+- Sabit disk yerine flash belleği önyüklenebilir aygıt olarak seçin.
Örneğin, bir Dell bilgisayarda boot menüsünü açmak için, flash sürücüyü takmanız, bilgisayarı yeniden başlatmanız ve bilgisayar ilk açılırken F12 tuşuna basmanız gerekir. Buradan, flash bellekten önyükleme yapmayı seçebilirsiniz. Sizin bilgisayarınızda yöntem tam olarak aynı olmayabilir, ancak Google bunu çözmenize yardımcı olabilir.
@@ -262,8 +261,8 @@ Ubuntu'yu yüklemeye çalışırken **Intel RST'yi** devre dışı bırakmanız
Yakın zamanda eklenen Linux terminali çalıştırabilme özelliği ile ChromeOS platformu, yerel Linux uygulamalarının yüklenebilmesine açılmıştır. Odin Project'i tamamlamak için Chromebook'unuzu kullanmak istiyorsanız, birkaç gereksinimi karşıladığınızdan emin olmanız gerekir:
1. Desteklenen bir Chromebook'unuz olmalı:
- - [Resmi Chromebook'lar](https://www.chromium.org/chromium-os/chrome-os-systems-supporting-linux)
- - [ChromeOS Flex Chromebook'lar](https://support.google.com/chromeosflex/answer/11513094)
+ - [Resmi Chromebook'lar](https://www.chromium.org/chromium-os/chrome-os-systems-supporting-linux)
+ - [ChromeOS Flex Chromebook'lar](https://support.google.com/chromeosflex/answer/11513094)
2. Linux'u [bu talimatları](https://support.google.com/chromebook/answer/9145439?hl=en) izleyerek kurabilirsiniz
Bu iki gereksinimi de başarıyla karşıladıktan sonra, tüm müfredat boyunca Linux talimatlarını takip edebilirsiniz.
@@ -290,6 +289,7 @@ WSL2 tam teşekküllü bir Linux dağıtımı olduğundan, müfredatın Linux ha
```powershell
wsl --install
```
+
- Birkaç dakika sonra bilgisayarınızı yeniden başlatmanız istenecektir; bunu yapın.
- Bir kullanıcı adı ve parola girmenizi isteyen açık bir Powershell penceresi göreceksiniz. Kullanıcı adınız küçük harfli olmalıdır, ancak bunun dışında size uygun olan herhangi bir şey olabilir. Ayrıca yeni bir parola girmeniz gerekecektir.
- Parolanızı girerken herhangi bir görsel geri bildirim görmediğinizi fark edebilirsiniz. Bu, Linux'ta standart bir güvenlik özelliğidir ve gelecekte parola girmeniz gereken tüm durumlarda da geçerli olacaktır. Şifrenizi yazıp Enter tuşuna basmanız yeterli.
@@ -298,7 +298,7 @@ WSL2 tam teşekküllü bir Linux dağıtımı olduğundan, müfredatın Linux ha
Windows Terminal, terminalleri daha kolay özelleştirmenize ve çalıştırmanıza olanak tanıyan ve her biri kendi farklı terminallerini çalıştırabilen birden çok sekmeyi destekleyen bir terminal uygulamasıdır.
-- Doğrudan yükleme seçeneğini kullanarak [Window's Terminal] (https://learn.microsoft.com/en-us/windows/terminal/install) yükleyin.
+- Doğrudan yükleme seçeneğini kullanarak [Window's Terminal](https://learn.microsoft.com/en-us/windows/terminal/install) yükleyin.
#### Adım 1.2.2: WSL2'yi varsayılan olarak ayarlama (İsteğe bağlı)
@@ -341,22 +341,22 @@ Derslerimizde Google Chrome kullanıldığından ve Chrome/Chromium geliştirici
#### 1. Adım: Google Chrome'u indirme
- - **Terminali** açın
- - En son **Google Chrome** `.deb` paketini indirmek için aşağıdaki komutu çalıştırın
+- **Terminali** açın
+- En son **Google Chrome** `.deb` paketini indirmek için aşağıdaki komutu çalıştırın
-~~~bash
+```bash
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
-~~~
+```
#### Adım 2: Google Chrome'u yükleme
- - **Google Chrome** `.deb` paketini yüklemek için terminale aşağıdaki komutu girin
+- **Google Chrome** `.deb` paketini yüklemek için terminale aşağıdaki komutu girin
- ~~~bash
- sudo apt install ./google-chrome-stable_current_amd64.deb
- ~~~
+ ```bash
+ sudo apt install ./google-chrome-stable_current_amd64.deb
+ ```
- - Gerekirse şifrenizi girin
+- Gerekirse şifrenizi girin
, ardından `Session` yazın ve `Session and Startup'a` tıklayın. `Application Autostart'ı` göreceksiniz ve ona gidin, sonra da `Add'e` tıklayın. `Name` değeri için `imwheel` ve `Command` değeri için `imwheel -b "4 5` girin. `OK'e` tıklayın ve her şey hazır olmalı.
### Adım 5: Güvenli bir şekilde sanal makinenizi kapatma
@@ -236,9 +235,9 @@ Not: İsterseniz bu yöntemi [farklı Ubuntu dağıtımlarını](https://www.ubu
İlk olarak, Ubuntu'yu flash sürücünüzden önyüklemeniz gerekir. Tam olarak ne yapmanız gerektiği değişebilir, ancak genel olarak aşağıdakileri yapmanız gerekecektir:
-- Flash belleği bilgisayara takın.
-- Bilgisayarı yeniden başlatın.
-- Sabit disk yerine flash belleği önyüklenebilir aygıt olarak seçin.
+- Flash belleği bilgisayara takın.
+- Bilgisayarı yeniden başlatın.
+- Sabit disk yerine flash belleği önyüklenebilir aygıt olarak seçin.
Örneğin, bir Dell bilgisayarda boot menüsünü açmak için, flash sürücüyü takmanız, bilgisayarı yeniden başlatmanız ve bilgisayar ilk açılırken F12 tuşuna basmanız gerekir. Buradan, flash bellekten önyükleme yapmayı seçebilirsiniz. Sizin bilgisayarınızda yöntem tam olarak aynı olmayabilir, ancak Google bunu çözmenize yardımcı olabilir.
@@ -262,8 +261,8 @@ Ubuntu'yu yüklemeye çalışırken **Intel RST'yi** devre dışı bırakmanız
Yakın zamanda eklenen Linux terminali çalıştırabilme özelliği ile ChromeOS platformu, yerel Linux uygulamalarının yüklenebilmesine açılmıştır. Odin Project'i tamamlamak için Chromebook'unuzu kullanmak istiyorsanız, birkaç gereksinimi karşıladığınızdan emin olmanız gerekir:
1. Desteklenen bir Chromebook'unuz olmalı:
- - [Resmi Chromebook'lar](https://www.chromium.org/chromium-os/chrome-os-systems-supporting-linux)
- - [ChromeOS Flex Chromebook'lar](https://support.google.com/chromeosflex/answer/11513094)
+ - [Resmi Chromebook'lar](https://www.chromium.org/chromium-os/chrome-os-systems-supporting-linux)
+ - [ChromeOS Flex Chromebook'lar](https://support.google.com/chromeosflex/answer/11513094)
2. Linux'u [bu talimatları](https://support.google.com/chromebook/answer/9145439?hl=en) izleyerek kurabilirsiniz
Bu iki gereksinimi de başarıyla karşıladıktan sonra, tüm müfredat boyunca Linux talimatlarını takip edebilirsiniz.
@@ -290,6 +289,7 @@ WSL2 tam teşekküllü bir Linux dağıtımı olduğundan, müfredatın Linux ha
```powershell
wsl --install
```
+
- Birkaç dakika sonra bilgisayarınızı yeniden başlatmanız istenecektir; bunu yapın.
- Bir kullanıcı adı ve parola girmenizi isteyen açık bir Powershell penceresi göreceksiniz. Kullanıcı adınız küçük harfli olmalıdır, ancak bunun dışında size uygun olan herhangi bir şey olabilir. Ayrıca yeni bir parola girmeniz gerekecektir.
- Parolanızı girerken herhangi bir görsel geri bildirim görmediğinizi fark edebilirsiniz. Bu, Linux'ta standart bir güvenlik özelliğidir ve gelecekte parola girmeniz gereken tüm durumlarda da geçerli olacaktır. Şifrenizi yazıp Enter tuşuna basmanız yeterli.
@@ -298,7 +298,7 @@ WSL2 tam teşekküllü bir Linux dağıtımı olduğundan, müfredatın Linux ha
Windows Terminal, terminalleri daha kolay özelleştirmenize ve çalıştırmanıza olanak tanıyan ve her biri kendi farklı terminallerini çalıştırabilen birden çok sekmeyi destekleyen bir terminal uygulamasıdır.
-- Doğrudan yükleme seçeneğini kullanarak [Window's Terminal] (https://learn.microsoft.com/en-us/windows/terminal/install) yükleyin.
+- Doğrudan yükleme seçeneğini kullanarak [Window's Terminal](https://learn.microsoft.com/en-us/windows/terminal/install) yükleyin.
#### Adım 1.2.2: WSL2'yi varsayılan olarak ayarlama (İsteğe bağlı)
@@ -341,22 +341,22 @@ Derslerimizde Google Chrome kullanıldığından ve Chrome/Chromium geliştirici
#### 1. Adım: Google Chrome'u indirme
- - **Terminali** açın
- - En son **Google Chrome** `.deb` paketini indirmek için aşağıdaki komutu çalıştırın
+- **Terminali** açın
+- En son **Google Chrome** `.deb` paketini indirmek için aşağıdaki komutu çalıştırın
-~~~bash
+```bash
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
-~~~
+```
#### Adım 2: Google Chrome'u yükleme
- - **Google Chrome** `.deb` paketini yüklemek için terminale aşağıdaki komutu girin
+- **Google Chrome** `.deb` paketini yüklemek için terminale aşağıdaki komutu girin
- ~~~bash
- sudo apt install ./google-chrome-stable_current_amd64.deb
- ~~~
+ ```bash
+ sudo apt install ./google-chrome-stable_current_amd64.deb
+ ```
- - Gerekirse şifrenizi girin
+- Gerekirse şifrenizi girin
\ No newline at end of file
+
+
diff --git a/content/odin/foundations/javascript_basics/project_rock_paper_scissors.md b/content/odin/foundations/javascript_basics/project_rock_paper_scissors.md
index 47f350e5..b3ebb0e2 100644
--- a/content/odin/foundations/javascript_basics/project_rock_paper_scissors.md
+++ b/content/odin/foundations/javascript_basics/project_rock_paper_scissors.md
@@ -1,10 +1,10 @@
---
-title: 'Taş Kağıt Makas Projesi'
+title: 'Proje Taş Kağıt Makas'
---
### Giriş
-İlkokul klasiklerinden olan "taş kağıt makas" oyununun basit bir uygulamasını yapacağız. Bu oyunu bilmiyorsanız, [Wikipedia makalesine](https://en.wikipedia.org/wiki/Rock%E2%80%93paper%E2%80%93scissors) veya [bu](https://www.wikihow.com/Play-Rock,-Paper,-Scissors) adım adım talimata bakabilirsiniz. Şimdilik sadece tarayıcı konsolunda oyunu oynayacağız, ancak __daha sonra bu projeye tekrar dönecek ve butonlar ve metinlerle bir Grafiksel Kullanıcı Arayüzü ekleyeceğiz,__ bu nedenle kodu GitHub'ta saklamayı unutmayın! Öğrenci çözümlerinde GUI(GKA)'ye sahip 'Canlı Önizleme' bağlantılarını fark edebilirsiniz - bu daha sonraki bir derste geliyor. Oraya ulaştığınızda geri gelip bağlantınızı eklemeyi unutmayın!
+İlkokul klasiklerinden olan "taş kağıt makas" oyununun basit bir uygulamasını yapacağız. Bu oyunu bilmiyorsanız, [Wikipedia makalesine](https://en.wikipedia.org/wiki/Rock%E2%80%93paper%E2%80%93scissors) veya [bu](https://www.wikihow.com/Play-Rock,-Paper,-Scissors) adım adım talimata bakabilirsiniz. Şimdilik sadece tarayıcı konsolunda oyunu oynayacağız, ancak **daha sonra bu projeye tekrar dönecek ve butonlar ve metinlerle bir Grafiksel Kullanıcı Arayüzü ekleyeceğiz,** bu nedenle kodu GitHub'ta saklamayı unutmayın! Öğrenci çözümlerinde GUI(GKA)'ye sahip 'Canlı Önizleme' bağlantılarını fark edebilirsiniz - bu daha sonraki bir derste geliyor. Oraya ulaştığınızda geri gelip bağlantınızı eklemeyi unutmayın!
### Başlamadan önce pratik alıştırmalar
@@ -20,29 +20,30 @@ Erken ve sık sık commit atmayı unutmayın! [Commit Mesajı dersine buradan](h
1. Projeniz için yeni bir Git deposu oluşturun.
2. Bir boş HTML belgesi oluşturun ve bir script etiketi oluşturun (İpucu: harici bir .js dosyasını kullanmak en iyi yöntemdir). Bu oyun sadece konsoldan oynanacak, bu yüzden başka bir şey hakkında endişelenmeyin.
-3. Oyununuz bilgisayara karşı oynanacak, bu yüzden rastgele 'Taş', 'Kağıt' veya 'Makas' döndürecek "getComputerChoice" adlı bir fonksiyonla başlayın. Bu fonksiyonu oyunda bilgisayarın oynaması için kullanacağız. *İpucu: bir sonraki adıma geçmeden önce bu özelliğin beklenen çıktıyı döndürdüğünden emin olmak için konsolu kullanın!*
+3. Oyununuz bilgisayara karşı oynanacak, bu yüzden rastgele 'Taş', 'Kağıt' veya 'Makas' döndürecek "getComputerChoice" adlı bir fonksiyonla başlayın. Bu fonksiyonu oyunda bilgisayarın oynaması için kullanacağız. _İpucu: bir sonraki adıma geçmeden önce bu özelliğin beklenen çıktıyı döndürdüğünden emin olmak için konsolu kullanın!_
4. Taş Kağıt Makas'ın tek bir turunu oynayan bir fonksiyon yazın. Fonksiyon, iki parametre almalıdır - "playerSelection" ve "computerSelection" - ve ardından turun kazananını belirten bir dize döndürmelidir: `"Kaybettin! Kağıt, Taşı yener"` gibi.
- * Fonksiyonunuzun playerSelection parametresini büyük-küçük harf duyarsız hale getirin (kullanıcılar 'taş', 'TAŞ', 'TaŞ' veya başka herhangi bir varyasyonu girebilirler).
- * Turu yeniden oynayarak beraberlikleri hesaba katın.
+
+ - Fonksiyonunuzun playerSelection parametresini büyük-küçük harf duyarsız hale getirin (kullanıcılar 'taş', 'TAŞ', 'TaŞ' veya başka herhangi bir varyasyonu girebilirler).
+ - Turu yeniden oynayarak beraberlikleri hesaba katın.
5. **Önemli not:** Bu fonksiyon çağrısının sonuçlarını daha sonra kullanmak istiyorsanız `console.log()` etmek yerine `return` etmelisiniz, öyleyse hadi sonuçları görmek için console.log'u kullanarak bu fonksiyonu test edelim:
-
+
```javascript
function playRound(playerSelection, computerSelection) {
// your code here!
}
- const playerSelection = "taş";
- const computerSelection = getComputerChoice();
- console.log(playRound(playerSelection, computerSelection));
+ const playerSelection = 'taş'
+ const computerSelection = getComputerChoice()
+ console.log(playRound(playerSelection, computerSelection))
```
6. game() adlı yeni bir fonksiyon yazın. Bu fonksiyon _içinde_ önceki fonksiyonu kullanarak skor tutan ve sonunda bir kazanan veya kaybeden rapor eden en iyi beşli(best-of-five) oyun oynayın.
- * Fonksiyon çağrılarını tekrarlamak için "döngü" kullanmayı henüz öğrenmediniz... Başka bir yerden döngüler hakkında bilgi sahibiyseniz (veya daha fazla öğrenmek istiyorsanız), kullanmaktan çekinmeyin. Aksi takdirde, endişelenmeyin! Sadece `playRound` fonksiyonunuzu 5 kez arka arkaya çağırın. Döngüler sonraki derslerde ele alınacaktır.
- * Bu noktada, her turun sonuçlarını ve sonunda kazananı görüntülemek için `console.log()` kullanıyor olmalısınız.
- * Kullanıcıdan girdi almak için `prompt()` kullanın. [Gerekirse buradaki dokümanları okuyun.](https://developer.mozilla.org/en-US/docs/Web/API/Window/prompt)
- * İhtiyaç duyarsanız, önceki fonksiyonlarınızı yeniden çalıştırabilirsiniz. Özellikle, dönüş değerini daha kullanışlı bir şey için değiştirmek isteyebilirsiniz.
- * Yararlı olacağını düşünüyorsanız daha fazla "yardımcı" fonksiyon oluşturmaktan çekinmeyin.
+ - Fonksiyon çağrılarını tekrarlamak için "döngü" kullanmayı henüz öğrenmediniz... Başka bir yerden döngüler hakkında bilgi sahibiyseniz (veya daha fazla öğrenmek istiyorsanız), kullanmaktan çekinmeyin. Aksi takdirde, endişelenmeyin! Sadece `playRound` fonksiyonunuzu 5 kez arka arkaya çağırın. Döngüler sonraki derslerde ele alınacaktır.
+ - Bu noktada, her turun sonuçlarını ve sonunda kazananı görüntülemek için `console.log()` kullanıyor olmalısınız.
+ - Kullanıcıdan girdi almak için `prompt()` kullanın. [Gerekirse buradaki dokümanları okuyun.](https://developer.mozilla.org/en-US/docs/Web/API/Window/prompt)
+ - İhtiyaç duyarsanız, önceki fonksiyonlarınızı yeniden çalıştırabilirsiniz. Özellikle, dönüş değerini daha kullanışlı bir şey için değiştirmek isteyebilirsiniz.
+ - Yararlı olacağını düşünüyorsanız daha fazla "yardımcı" fonksiyon oluşturmaktan çekinmeyin.
 simgesine dikkat edin, eğer varsa, burada [VirtualBox forumunda ondan nasıl kurtulacağınıza dair bir başlık var](https://forums.virtualbox.org/viewtopic.php?f=25&t=99390). Bunun yerine
simgesine dikkat edin, eğer varsa, burada [VirtualBox forumunda ondan nasıl kurtulacağınıza dair bir başlık var](https://forums.virtualbox.org/viewtopic.php?f=25&t=99390). Bunun yerine  simgesi de bulunabilir. Eğer sağ altta
simgesi de bulunabilir. Eğer sağ altta  veya
veya  görmüyorsanız, bunları görmek için tam ekran modundan çıkmanız gerekir.
- - Performansınız hala yetersizse, dual boot yapın çünkü bu, tüm bilgisayar kaynaklarını yalnızca bir işletim sistemi için kullandığınızı garanti edecek ve böylece deneyiminizi önemli ölçüde arttıracaktır.
-- Farenizin kaydırma tekerleği Google Chrome'da garip davranıyorsa ve sanal makinenizin istendiği gibi çalıştığından emin olmak için sanal makine performans ipuçlarını gözden geçirdiyseniz, `imwheel'e` bakın: [daha fazla bilgi için bu AskUbuntu talimatlarına bakın](https://askubuntu.com/a/621140). VSCode'u yüklediyseniz, `gedit` yerine bu talimatları kullanın, aksi takdirde `sudo apt install gedit` komutuyla gedit'i yükleyin. Eğer gedit'i `snap` ile yüklerseniz, dosyayı kaydetmenize izin vermez. Her açılışta `imwheel`in çalıştığından emin olmak için whisker menüsüne tıklamalısınız
görmüyorsanız, bunları görmek için tam ekran modundan çıkmanız gerekir.
- - Performansınız hala yetersizse, dual boot yapın çünkü bu, tüm bilgisayar kaynaklarını yalnızca bir işletim sistemi için kullandığınızı garanti edecek ve böylece deneyiminizi önemli ölçüde arttıracaktır.
-- Farenizin kaydırma tekerleği Google Chrome'da garip davranıyorsa ve sanal makinenizin istendiği gibi çalıştığından emin olmak için sanal makine performans ipuçlarını gözden geçirdiyseniz, `imwheel'e` bakın: [daha fazla bilgi için bu AskUbuntu talimatlarına bakın](https://askubuntu.com/a/621140). VSCode'u yüklediyseniz, `gedit` yerine bu talimatları kullanın, aksi takdirde `sudo apt install gedit` komutuyla gedit'i yükleyin. Eğer gedit'i `snap` ile yüklerseniz, dosyayı kaydetmenize izin vermez. Her açılışta `imwheel`in çalıştığından emin olmak için whisker menüsüne tıklamalısınız  simgesine dikkat edin, eğer varsa, burada [VirtualBox forumunda ondan nasıl kurtulacağınıza dair bir başlık var](https://forums.virtualbox.org/viewtopic.php?f=25&t=99390). Bunun yerine
simgesine dikkat edin, eğer varsa, burada [VirtualBox forumunda ondan nasıl kurtulacağınıza dair bir başlık var](https://forums.virtualbox.org/viewtopic.php?f=25&t=99390). Bunun yerine  simgesi de bulunabilir. Eğer sağ altta
simgesi de bulunabilir. Eğer sağ altta  veya
veya  görmüyorsanız, bunları görmek için tam ekran modundan çıkmanız gerekir.
+- Performansınız hala yetersizse, dual boot yapın çünkü bu, tüm bilgisayar kaynaklarını yalnızca bir işletim sistemi için kullandığınızı garanti edecek ve böylece deneyiminizi önemli ölçüde arttıracaktır.
+- Farenizin kaydırma tekerleği Google Chrome'da garip davranıyorsa ve sanal makinenizin istendiği gibi çalıştığından emin olmak için sanal makine performans ipuçlarını gözden geçirdiyseniz, `imwheel'e` bakın: [daha fazla bilgi için bu AskUbuntu talimatlarına bakın](https://askubuntu.com/a/621140). VSCode'u yüklediyseniz, `gedit` yerine bu talimatları kullanın, aksi takdirde `sudo apt install gedit` komutuyla gedit'i yükleyin. Eğer gedit'i `snap` ile yüklerseniz, dosyayı kaydetmenize izin vermez. Her açılışta `imwheel`in çalıştığından emin olmak için whisker menüsüne tıklamalısınız
görmüyorsanız, bunları görmek için tam ekran modundan çıkmanız gerekir.
+- Performansınız hala yetersizse, dual boot yapın çünkü bu, tüm bilgisayar kaynaklarını yalnızca bir işletim sistemi için kullandığınızı garanti edecek ve böylece deneyiminizi önemli ölçüde arttıracaktır.
+- Farenizin kaydırma tekerleği Google Chrome'da garip davranıyorsa ve sanal makinenizin istendiği gibi çalıştığından emin olmak için sanal makine performans ipuçlarını gözden geçirdiyseniz, `imwheel'e` bakın: [daha fazla bilgi için bu AskUbuntu talimatlarına bakın](https://askubuntu.com/a/621140). VSCode'u yüklediyseniz, `gedit` yerine bu talimatları kullanın, aksi takdirde `sudo apt install gedit` komutuyla gedit'i yükleyin. Eğer gedit'i `snap` ile yüklerseniz, dosyayı kaydetmenize izin vermez. Her açılışta `imwheel`in çalıştığından emin olmak için whisker menüsüne tıklamalısınız
@@ -366,20 +366,20 @@ wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
#### Adım 3: Kurulum Dosyasını silme
-~~~bash
+```bash
rm google-chrome-stable_current_amd64.deb
-~~~
+```
#### Adım 4: Google Chrome'u kullanma
Chrome'u iki şekilde başlatabilirsiniz,
- - Uygulamalar menüsünden **Google Chrome** öğesine tıklayın
- - **Veya**, terminalde `google-chrome` komutunu çalıştırın
+- Uygulamalar menüsünden **Google Chrome** öğesine tıklayın
+- **Veya**, terminalde `google-chrome` komutunu çalıştırın
-~~~bash
+```bash
google-chrome
-~~~
+```
diff --git a/content/odin/foundations/javascript_basics/project_etch_a_sketch.md b/content/odin/foundations/javascript_basics/project_etch_a_sketch.md
index 5370dac6..d45103fc 100644
--- a/content/odin/foundations/javascript_basics/project_etch_a_sketch.md
+++ b/content/odin/foundations/javascript_basics/project_etch_a_sketch.md
@@ -1,5 +1,5 @@
---
-title: 'Çizim Tahtası'
+title: 'Proje Çizim Tahtası'
---
### Giriş
@@ -17,32 +17,34 @@ Sık sık ve erkenden commit etmeyi unutmayın! Commit Mesajları dersini burada
1. Bu projeye ait bir Git reposu kurmak için [Odin'in Tarifleri projesinin üstündeki talimatları izleyin](https://www.theodinproject.com/paths/foundations/courses/foundations/lessons/recipes#setting-up-your-projects-github-repository).
2. 16x16 kare div'lerden oluşan grid bir web sayfası oluşturun.
- * JavaScript kullanarak div'leri oluşturun. HTML dosyanızda kopyala yapıştır yaparak bunları elle oluşturmaya çalışmayın!
- * Grid karelerinizi başka bir "kapsayıcı" div'in içine koymanız iyi olur \(böylece doğrudan HTML'nize eklenebilir\).
- * Div'lerin bir grid olarak \(her satırda yalnızca bir tane olması yerine\) görünmesini sağlamalısınız. İsmine rağmen, temeller kursundan sonra Grid öğretileceğinden, bunun için CSS Grid'i araştırmak / kullanmak cazip gelmesin. Bu, özellikle flexbox için daha fazla pratik yapmak için bir fırsat!
- * Karelerin boyutuna etki edebildikleri için border'lara (kenar çizgilerine) ve margin'lere (dış kenar boşluklarına) dikkat edin!
- * "Aman Tanrım, neden grid oluşturamıyorum ???"
- * CSS stil sayfanızı bağladınız mı?
- * Tarayıcınızın geliştirici araçlarını açın.
- * JavaScript konsolunda herhangi bir hata olup olmadığını kontrol edin.
- * Öğelerin gerçekten görünüp görünmediğini, belki de bir şekilde gizlenip gizlenmediğini anlamak için "öğeler" bölmenizi kontrol edin.
- * Gerçekten yüklenip yüklenmediğini görmek için JavaScript'inize `console.log` ifadeleri ekleyin.
+ - JavaScript kullanarak div'leri oluşturun. HTML dosyanızda kopyala yapıştır yaparak bunları elle oluşturmaya çalışmayın!
+ - Grid karelerinizi başka bir "kapsayıcı" div'in içine koymanız iyi olur \(böylece doğrudan HTML'nize eklenebilir\).
+ - Div'lerin bir grid olarak \(her satırda yalnızca bir tane olması yerine\) görünmesini sağlamalısınız. İsmine rağmen, temeller kursundan sonra Grid öğretileceğinden, bunun için CSS Grid'i araştırmak / kullanmak cazip gelmesin. Bu, özellikle flexbox için daha fazla pratik yapmak için bir fırsat!
+ - Karelerin boyutuna etki edebildikleri için border'lara (kenar çizgilerine) ve margin'lere (dış kenar boşluklarına) dikkat edin!
+ - "Aman Tanrım, neden grid oluşturamıyorum ???"
+ - CSS stil sayfanızı bağladınız mı?
+ - Tarayıcınızın geliştirici araçlarını açın.
+ - JavaScript konsolunda herhangi bir hata olup olmadığını kontrol edin.
+ - Öğelerin gerçekten görünüp görünmediğini, belki de bir şekilde gizlenip gizlenmediğini anlamak için "öğeler" bölmenizi kontrol edin.
+ - Gerçekten yüklenip yüklenmediğini görmek için JavaScript'inize `console.log` ifadeleri ekleyin.
3. Fareniz üzerlerinden geçtiğinde grid div'lerinin renk değiştirmesi ve grid'inizde kalem gibi \(pikselleştirilmiş\) bir iz bırakması için bir "hover" efekti ayarlayın.
- * İpucu: "Hovering", fareniz bir div'e girdiğinde gerçekleşen ve fareniz div'den ayrıldığında biten şeydir. Başlangıç noktası olarak bu olaylardan herhangi biri için olay dinleyicileri ayarlayabilirsiniz.
- * Aşağıdakiler de dahil olmak üzere div'lerin rengini değiştirmenin birden çok yolu vardır:
- * div'e yeni bir sınıf eklemek.
- * JavaScript kullanarak div'in arka plan rengini değiştirmek.
+ - İpucu: "Hovering", fareniz bir div'e girdiğinde gerçekleşen ve fareniz div'den ayrıldığında biten şeydir. Başlangıç noktası olarak bu olaylardan herhangi biri için olay dinleyicileri ayarlayabilirsiniz.
+ - Aşağıdakiler de dahil olmak üzere div'lerin rengini değiştirmenin birden çok yolu vardır:
+ - div'e yeni bir sınıf eklemek.
+ - JavaScript kullanarak div'in arka plan rengini değiştirmek.
4. Ekranın üst kısmına bir düğme ekleyin. Kullanıcıya yeni grid için kare sayısını soran bir açılır pencere oluştursun. Kare sayısı girildikten sonra mevcut grid kaldırılmalı ve _önceki ile aynı büyüklükte_ \(örn. 960 piksel genişliğinde\) yeni bir grid yani eskiz defteri oluşturulmalıdır. **İpucu**: Kullanıcı girdisini maksimum 100 olarak sınırlayın. Daha fazla sayıda kare, daha fazla bilgisayar kaynağının kullanılmasına neden olarak istenmeyen gecikmelere, donmalara veya çökmelere neden olabilir.
- * HTML'deki `button` etiketini ve tıklandığında bir JavaScript fonksiyonunun çalışmasını nasıl sağlayabileceğinizi araştırın.
- * Ayrıca `prompt (diyalog kutusu)`na da bakın.
- * Örneğin diyaloğa "64" girebilmeniz ve kullanılan toplam piksel miktarını değiştirmeden yepyeni bir 64x64 grid'inin oluşturulabilmesi gerekir.
+ - HTML'deki `button` etiketini ve tıklandığında bir JavaScript fonksiyonunun çalışmasını nasıl sağlayabileceğinizi araştırın.
+ - Ayrıca `prompt (diyalog kutusu)`na da bakın.
+ - Örneğin diyaloğa "64" girebilmeniz ve kullanılan toplam piksel miktarını değiştirmeden yepyeni bir 64x64 grid'inin oluşturulabilmesi gerekir.
5. Projenizi GitHub'a aktarın!
#### Bonus ödevler
+
Farenizle bir dizi değişiklik yaparak bir karenin davranışını değiştirin.
-1. Siyahtan beyaza basit bir renk değişikliği yerine her etkileşim, karenin RGB (Kırmızı Yeşil Mavi) değerini rastgele değiştirmelidir.
+1. Siyahtan beyaza basit bir renk değişikliği yerine her etkileşim, karenin RGB (Kırmızı Yeşil Mavi) değerini rastgele değiştirmelidir.
2. Ek olarak, her etkileşimin kareye %10 daha fazla siyah veya renk eklediği aşamalı bir karartma efekti uygulayın. Amaç, yalnızca on etkileşimden sonra tamamen siyah bir kare elde etmektir.
Bu meydan okumalardan birini veya her ikisini birden yapmayı seçebilirsiniz, bu size kalmış.
-
@@ -394,26 +394,26 @@ Chrome, bu terminali çeşitli mesajları vermek için kullanacak ve diğer komu
#### 1. Adım: Google Chrome'u indirme
- - [Google Chrome indirme sayfasını ziyaret edin](https://www.google.com/chrome/)
- - **Download Chrome for Mac'e** tıklayın
+- [Google Chrome indirme sayfasını ziyaret edin](https://www.google.com/chrome/)
+- **Download Chrome for Mac'e** tıklayın
#### 2. Adım: Google Chrome'u yükleme
- - **İndirilenler** klasörünü açın
- - **googlechrome.dmg** dosyasına çift tıklayın
- - Google Chrome simgesini **Uygulamalar** klasörü simgesine sürükleyin
+- **İndirilenler** klasörünü açın
+- **googlechrome.dmg** dosyasına çift tıklayın
+- Google Chrome simgesini **Uygulamalar** klasörü simgesine sürükleyin
#### 3. Adım: Kurulum dosyasını silme
- - **Finder'ı** açın
- - Kenar çubuğunda Google Chrome'un yanındaki **ok** işaretine tıklayın
- - **İndirilenler** klasörüne gidin
- - **googlechrome.dmg** dosyasını çöp kutusuna sürükleyin
+- **Finder'ı** açın
+- Kenar çubuğunda Google Chrome'un yanındaki **ok** işaretine tıklayın
+- **İndirilenler** klasörüne gidin
+- **googlechrome.dmg** dosyasını çöp kutusuna sürükleyin
#### 4. Adım: Google Chrome'u kullanma
- - **Uygulamalar** klasörüne gidin
- - **Google Chrome'a** çift tıklayın
+- **Uygulamalar** klasörüne gidin
+- **Google Chrome'a** çift tıklayın
@@ -446,4 +446,4 @@ Chrome, bu terminali çeşitli mesajları vermek için kullanacak ve diğer komu
Bu alanda içerikle alakalı faydalı linkler bulunmaktadır. Zorunlu değildir, ek olarak düşünülmelidir.
-* Bu dersin henüz ek kaynağı bulunmuyor. Müfredatımıza katkıda bulunarak bu bölümü genişletmemize yardımcı olun.
\ No newline at end of file
+- Bu dersin henüz ek kaynağı bulunmuyor. Müfredatımıza katkıda bulunarak bu bölümü genişletmemize yardımcı olun.
diff --git a/content/odin/foundations/javascript_basics/project_calculator.md b/content/odin/foundations/javascript_basics/project_calculator.md
index 6c64e669..54f91988 100644
--- a/content/odin/foundations/javascript_basics/project_calculator.md
+++ b/content/odin/foundations/javascript_basics/project_calculator.md
@@ -1,5 +1,5 @@
---
-title: 'Hesap Makinesi Projesi'
+title: 'Proje Hesap Makinesi'
---
### Giriş
@@ -24,32 +24,32 @@ Erken ve sık sık commit yapmayı unutmayın! "Commit Message" dersine [buradan
İşte bazı kullanım durumları (projenizin sahip olması gereken özellikler):
1. Hesap makineniz, genellikle basit hesap makinelerinde bulabileceğiniz tüm temel matematik operatörleri için fonksiyonlar içereceği için aşağıdaki işlemler için fonksiyonlar oluşturarak ve bunları tarayıcınızın konsolunda test ederek başlayın.
- * toplama
- * çıkarma
- * çarpma
- * bölme
+ - toplama
+ - çıkarma
+ - çarpma
+ - bölme
2. Bir hesap makinesi işlemi: bir sayı, bir operatör ve başka bir sayıdan oluşur. Örneğin, 3 + 5. Bir hesap makinesi işleminin her bir parçası için üç değişken oluşturun. İlk sayı, operatör ve ikinci sayı için bir değişken oluşturun. Bu değişkenleri daha sonra ekranınızı güncellemek için kullanacaksınız.
3. Parametre olarak bir operatör ve 2 sayı alan `operate` adında bir fonksiyon oluşturun. Yukarıda daha önceden oluşturduğunuz toplama, çıkarma, çarpma, bölme işlemlerini bu iki sayı üzerinde kullansın.
4. Basit bir HTML hesap makinesi oluşturun. Her rakam ve işlem için bir buton olmalı.
- * JS ile bağlantı kurmaya şimdilik takılmayın.
- * Hesap makinesi için bir ekran da bulunmalı. Düzenli görünmesi için bazı örnek sayılarla doldurun.
- * Bir "sil" butonu ekleyin.
+ - JS ile bağlantı kurmaya şimdilik takılmayın.
+ - Hesap makinesi için bir ekran da bulunmalı. Düzenli görünmesi için bazı örnek sayılarla doldurun.
+ - Bir "sil" butonu ekleyin.
5. Sayı butonlarına tıkladığınızda ekranda görüntülenen fonksiyonları oluşturun. Bir sonraki adımda kullanmak için 'ekran değerini' bir yerde bir değişkende saklamalısınız.
6. Hesap makinesini çalıştırın! Bir kullanıcı bir operatöre bastığında hesap makinesine girilen ilk sayıyı saklamanız ve ayrıca hangi işlemin seçildiğini kaydetmeniz ve ardından kullanıcı "=" tuşuna bastığında bunlar üzerinde `operate()` fonksiyonunu çalıştırmanız gerekir.
- * Ekranda görüntülenebilen koda zaten sahip olmalısınız, bu yüzden `operate()` çağrıldığında, ekranda işlemin ‘çözümünü’ güncelleyin.
- * Bu proje için en zor kısım budur. Tüm değerleri nasıl saklayacağınızı ve onlarla `operate` fonksiyonunu nasıl çağıracağınızı bulmanız gerekir. Mantığını anlamak biraz zaman alırsa üzülmeyin.
+ - Ekranda görüntülenebilen koda zaten sahip olmalısınız, bu yüzden `operate()` çağrıldığında, ekranda işlemin ‘çözümünü’ güncelleyin.
+ - Bu proje için en zor kısım budur. Tüm değerleri nasıl saklayacağınızı ve onlarla `operate` fonksiyonunu nasıl çağıracağınızı bulmanız gerekir. Mantığını anlamak biraz zaman alırsa üzülmeyin.
7. Dikkat edilmesi gerekenler: kodunuzda ortaya çıkarsa bu hatalara dikkat edin ve düzeltin:
- * Kullanıcılar birkaç işlemi bir araya getirebilmeli ve her sayı çifti bir seferde değerlendirilerek doğru yanıtı alabilmelidir. Örneğin, `12 + 7 - 5 * 3 =` işlemi `42` sonucunu vermelidir. Aradığımız davranışa bir örnek [öğrenci çözümü](https://mrbuddh4.github.io/calculator/) olabilir.
- * **Hesap makineniz aynı anda tek bir sayı çiftinden fazlasını değerlendirmemelidir.** Örnek: bir sayı butonuna (`12`) ardından bir operatör butonuna (`+`) ikinci bir sayı butonuna (`7`) ve son olarak ikinci bir operatör butonuna (`-`) basıyorsunuz. Hesap makineniz şunları yapmalıdır: ilk olarak, ilk sayı çiftini (`12 + 7`) değerlendirmeli, ikinci olarak bu hesaplamanın sonucunu (`19`) görüntülemeli ve son olarak bu sonucu(`19`) bir sonraki operatörle (`-`) birlikte yeni hesaplamanızdaki ilk sayı olarak kullanmalıdır.
- * Ekranı taşırmamaları için uzun ondalıklı cevapları yuvarlamalısınız.
- * Tüm sayıları veya bir operatörü girmeden önce `=` butonuna basmak sorunlara neden olabilir!
- * "sil" butonu mevcut tüm verileri silmelidir... kullanıcının "sil" butonuna bastıktan sonra gerçekten yeni bir başlangıç yaptığından emin olun
- * Kullanıcı bir sayıyı 0'a bölmeye çalışırsa alaycı bir hata mesajı görüntüleyin... ve hesap makinenizi çökertmesine izin vermeyin!
+ - Kullanıcılar birkaç işlemi bir araya getirebilmeli ve her sayı çifti bir seferde değerlendirilerek doğru yanıtı alabilmelidir. Örneğin, `12 + 7 - 5 * 3 =` işlemi `42` sonucunu vermelidir. Aradığımız davranışa bir örnek [öğrenci çözümü](https://mrbuddh4.github.io/calculator/) olabilir.
+ - **Hesap makineniz aynı anda tek bir sayı çiftinden fazlasını değerlendirmemelidir.** Örnek: bir sayı butonuna (`12`) ardından bir operatör butonuna (`+`) ikinci bir sayı butonuna (`7`) ve son olarak ikinci bir operatör butonuna (`-`) basıyorsunuz. Hesap makineniz şunları yapmalıdır: ilk olarak, ilk sayı çiftini (`12 + 7`) değerlendirmeli, ikinci olarak bu hesaplamanın sonucunu (`19`) görüntülemeli ve son olarak bu sonucu(`19`) bir sonraki operatörle (`-`) birlikte yeni hesaplamanızdaki ilk sayı olarak kullanmalıdır.
+ - Ekranı taşırmamaları için uzun ondalıklı cevapları yuvarlamalısınız.
+ - Tüm sayıları veya bir operatörü girmeden önce `=` butonuna basmak sorunlara neden olabilir!
+ - "sil" butonu mevcut tüm verileri silmelidir... kullanıcının "sil" butonuna bastıktan sonra gerçekten yeni bir başlangıç yaptığından emin olun
+ - Kullanıcı bir sayıyı 0'a bölmeye çalışırsa alaycı bir hata mesajı görüntüleyin... ve hesap makinenizi çökertmesine izin vermeyin!
#### Bonus ödevler
-* Kullanıcılar gerekli matematiği yaparlarsa ondalıklı sayılar alabilirler ancak henüz ondalıklı sayıları yazamazlar. Bir `.` butonu ekleyin ve kullanıcıların ondalıklı sayı girmesine izin verin! Ancak birden fazla yazmalarına izin vermediğinizden emin olun: `12.3.56.5.` Bu sayılar üzerinde matematik işlemleri yapmak zordur. \(ekranda zaten bir tane varsa ondalık butonunu devre dışı bırakın\)
-* Güzel görünsün! Bu, CSS becerilerinizi pratik yapmak için harika bir projedir. En azından işlemleri tuş takımı butonlarından farklı bir renk yapın.
-* “Geri al” tuşu ekleyin, böylece kullanıcı yanlış sayıya tıklarsa geri alabilir.
-* Klavye desteği ekleyin! (`/`) gibi tuşlar size sorun çıkartabilir. Bu sorunu çözmek için [bu dökümantasyonu](https://developer.mozilla.org/en-US/docs/Web/API/Event/preventDefault) okuyun.
-
\ No newline at end of file
+- Kullanıcılar gerekli matematiği yaparlarsa ondalıklı sayılar alabilirler ancak henüz ondalıklı sayıları yazamazlar. Bir `.` butonu ekleyin ve kullanıcıların ondalıklı sayı girmesine izin verin! Ancak birden fazla yazmalarına izin vermediğinizden emin olun: `12.3.56.5.` Bu sayılar üzerinde matematik işlemleri yapmak zordur. \(ekranda zaten bir tane varsa ondalık butonunu devre dışı bırakın\)
+- Güzel görünsün! Bu, CSS becerilerinizi pratik yapmak için harika bir projedir. En azından işlemleri tuş takımı butonlarından farklı bir renk yapın.
+- “Geri al” tuşu ekleyin, böylece kullanıcı yanlış sayıya tıklarsa geri alabilir.
+- Klavye desteği ekleyin! (`/`) gibi tuşlar size sorun çıkartabilir. Bu sorunu çözmek için [bu dökümantasyonu](https://developer.mozilla.org/en-US/docs/Web/API/Event/preventDefault) okuyun.
+
@@ -51,4 +52,5 @@ Bunun gibi etkileşimli projeler yaparken, daha fazla özellik eklemek, etkileş
Bunu yapmamanızı ve bu çabayı portföy projeleriniz için saklamanızı öneririz.
Öğrenme bilinci ve portföy hakkında daha fazla bilgi için [Becoming a TOP Success Story](https://dev.to/theodinproject/becoming-a-top-success-story-mindset-3dp2) adlı ingilizce Odin bloğunun [Part 5](https://dev.to/theodinproject/learning-code-f56) ve [Part 7](https://dev.to/theodinproject/strategically-building-your-portfolio-1km4) bölümlerini okuyun.
-
\ No newline at end of file
+
+
diff --git a/content/odin/git/foundations_git/git_basics.md b/content/odin/git/foundations_git/git_basics.md
index 54315898..491aa594 100644
--- a/content/odin/git/foundations_git/git_basics.md
+++ b/content/odin/git/foundations_git/git_basics.md
@@ -1,3 +1,7 @@
+---
+title: "Git'e Giriş"
+---
+
### Giriş
Bu derste, projelerinizi yönetmek ve çalışmalarınızı GitHub'a yüklemek için kullanılan yaygın Git komutlarını ele alacağız. Bu komutlara **temel Git iş akışı** diyoruz. Git kullanırken, zamanınızın %70-80'nini bu komutları kullanarak geçireceksiniz. Eğer bunları öğrenebilirseniz, Git'te ustalaşma yolunun yarısından fazlasını öğrenmiş olacaksınız!
@@ -64,13 +68,13 @@ Bu bölüm, bu derste öğreneceğiniz konuların genel bir özetini içerir.

-4. Terminale `git commit -m "Add hello_world.txt"` yazın, ardından bir kez daha `git status` yazın. Göreceğiniz çıktı şu olmalıdır: "*nothing to commit, working tree clean*", bu kısaca yaptığınız değişikliklerin kaydedildiği anlamına gelir. Eğer sizin çıktınız "*upstream is gone*" gözüküyorsa, merak etmeyin. Bu normal, klonladığınız reponun başka bir dalı olmadığında gözükür. Projenin devamındaki adımları takip ettiğiniz takdirde çözülecektir.
+4. Terminale `git commit -m "Add hello_world.txt"` yazın, ardından bir kez daha `git status` yazın. Göreceğiniz çıktı şu olmalıdır: "_nothing to commit, working tree clean_", bu kısaca yaptığınız değişikliklerin kaydedildiği anlamına gelir. Eğer sizin çıktınız "_upstream is gone_" gözüküyorsa, merak etmeyin. Bu normal, klonladığınız reponun başka bir dalı olmadığında gözükür. Projenin devamındaki adımları takip ettiğiniz takdirde çözülecektir.
"_Your branch is ahead of 'origin/main' by 1 commit_" anlamı ise uzak(remote) repodaki değişikliklerinizden daha yeni" anlık görüntü"lerinizin bulunmasıdır. "Anlık görüntü"lerinizi dersin ileriki zamanlarında yükleyeceksiniz.

-5. `git log` yazın ve çıktıya dikkat edin. Yaptığınız "*Add hello_world.txt*" işleminiz için bir girdi görmelisiniz. Ayrıca bu işlem hakkında detaylı bilgileri burda görebilirsiniz. İşlemi kimin yaptığı, tarih ve saat gibi. Eğer terminaliniz aşağıda (END) yazan bir ekranda sıkışıp kalmışsa, "q" ya basın. Bunun ayarlarını sonra yapabilirsiniz ama şu an dert etmeyin.
+5. `git log` yazın ve çıktıya dikkat edin. Yaptığınız "_Add hello_world.txt_" işleminiz için bir girdi görmelisiniz. Ayrıca bu işlem hakkında detaylı bilgileri burda görebilirsiniz. İşlemi kimin yaptığı, tarih ve saat gibi. Eğer terminaliniz aşağıda (END) yazan bir ekranda sıkışıp kalmışsa, "q" ya basın. Bunun ayarlarını sonra yapabilirsiniz ama şu an dert etmeyin.

@@ -80,33 +84,31 @@ Bu bölüm, bu derste öğreneceğiniz konuların genel bir özetini içerir.

- MacOS kullanıcıları: Eğer terminaliniz *"command not found: code"* hatası verirse, [Command Line Basics](https://www.theodinproject.com/lessons/foundations-command-line-basics#opening-files-in-vscode-from-the-command-line) bölümüne geri dönüp, bu komutun çalışması için gerekli olan adımları takip edin.
+ MacOS kullanıcıları: Eğer terminaliniz _"command not found: code"_ hatası verirse, [Command Line Basics](https://www.theodinproject.com/lessons/foundations-command-line-basics#opening-files-in-vscode-from-the-command-line) bölümüne geri dönüp, bu komutun çalışması için gerekli olan adımları takip edin.
2. README.md dosyasının 3. satırına "Hello Odin!" yazın ve dosyayı "Ctrl+S" (MacOS için "Command+S") ile kaydedin.

-
-
-3. Terminale geri dönün veya Visual Studio Code kullanıyorsanız, Ctrl + ` (backtick) tuşlarına basarak dahili terminali açabilirsiniz. Ardından `git status` yazın. README.md dosyasının değiştiğini göreceksiniz.
+3) Terminale geri dönün veya Visual Studio Code kullanıyorsanız, Ctrl + `(backtick) tuşlarına basarak dahili terminali açabilirsiniz. Ardından`git status` yazın. README.md dosyasının değiştiğini göreceksiniz.

-4. README.md dosyasını işaretleme (staging) bölgesine eklemek için `git add README.md` yazın.
+4) README.md dosyasını işaretleme (staging) bölgesine eklemek için `git add README.md` yazın.
-5. `git status` yazın. README.md dosyasının yeşil renkte olduğunu göreceksiniz. Bu, README.md dosyasının hazırlanma bölgesine eklendiği anlamına gelir. hello_world.txt dosyası görünmeyecektir çünkü son commit işleminizden beri değiştirilmedi.
+5) `git status` yazın. README.md dosyasının yeşil renkte olduğunu göreceksiniz. Bu, README.md dosyasının hazırlanma bölgesine eklendiği anlamına gelir. hello_world.txt dosyası görünmeyecektir çünkü son commit işleminizden beri değiştirilmedi.

-6. hello_world.txt dosyasını açın, içine bir şeyler yazın, kaydedin ve hazırlanma bölgesine ekleyin. Hazırlanma bölgesine tüm dosyaları eklemek için `git add .` kullanabilirsiniz. Ardından, `git status` yazın ve her şeyin hazırlanma bölgesinde olduğunu göreceksiniz.
+6) hello_world.txt dosyasını açın, içine bir şeyler yazın, kaydedin ve hazırlanma bölgesine ekleyin. Hazırlanma bölgesine tüm dosyaları eklemek için `git add .` kullanabilirsiniz. Ardından, `git status` yazın ve her şeyin hazırlanma bölgesinde olduğunu göreceksiniz.

-7. Son olarak, hazırlanma bölgesindeki tüm dosyaları commit etmek ve açıklayıcı bir commit mesajı eklemek için `git commit -m "Edit README.md and hello_world.txt"` yazın. Ardından, `git status` yazın, çıktı olarak "*nothing to commit*" göreceksiniz.
+7) Son olarak, hazırlanma bölgesindeki tüm dosyaları commit etmek ve açıklayıcı bir commit mesajı eklemek için `git commit -m "Edit README.md and hello_world.txt"` yazın. Ardından, `git status` yazın, çıktı olarak "_nothing to commit_" göreceksiniz.

-8. Son olarak, commit geçmişinize bir göz atın. `git log` yazın.Üç girdi görmelisiniz.
+8) Son olarak, commit geçmişinize bir göz atın. `git log` yazın.Üç girdi görmelisiniz.

@@ -128,6 +130,8 @@ Bu bölüm, bu derste öğreneceğiniz konuların genel bir özetini içerir.

+
+
### Not/Uyarı
Basit değişiklikler yapmaya çalışırken, örneğin README.md'deki yazım hatasını düzeltmeye çalışırken, bunu doğrudan Github üzerinden yapmaya çalışabilirsiniz. Ancak bu durum, bu aşamada üzerinde durmak istemediğimiz daha gelişmiş Git bilgisi gerektiren sorunlara neden olacaktır (gelecekteki bir derste bu konuyu göreceksiniz), şimdilik hazır olduğunuzda yerel dosyalarınızı kullanarak herhangi bir değişiklik yapmanız ve ardından terminalinizde Git komutlarını kullanarak bunları yüklemeniz etmeniz önerilir.
@@ -137,21 +141,21 @@ Basit değişiklikler yapmaya çalışırken, örneğin README.md'deki yazım ha
Bu liste en sık kullanılan Git komutlarının bir listesidir. (Bu kullanışlı sayfayı yer imlerinize eklemeyi düşünebilirsiniz.) Komutları en sonunda hepsini hatırlayabileceğiniz şekilde tanımaya çalışın:
- Uzak repoyla ilgili komutlar:
- - `git clone git@github.com:USER-NAME/REPOSITORY-NAME.git`
- - `git push` ya da `git push origin main` (Bu bağlamda her ikisi de aynı amaca ulaşır)
+ - `git clone git@github.com:USER-NAME/REPOSITORY-NAME.git`
+ - `git push` ya da `git push origin main` (Bu bağlamda her ikisi de aynı amaca ulaşır)
- İş akışıyla ilgili komutlar:
- - `git add .`
- - `git commit -m "A message describing what you have done to make this snapshot different"`
+ - `git add .`
+ - `git commit -m "A message describing what you have done to make this snapshot different"`
- Durum ve işlem tarihi ile ilgili komutlar:
- - `git status`
- - `git log`
+ - `git status`
+ - `git log`
Git komutlarının mantığı kısaca `program | aksiyon | hedef` şeklindedir.
Mesela,
-- `git add .` , `git | add | .` olarak okunur, nokta bulunduğu repodaki her şeyi temsil eder;
-- `git commit -m "message"` `git | commit -m | "message"` olarak; and
+- `git add .` , `git | add | .` olarak okunur, nokta bulunduğu repodaki her şeyi temsil eder;
+- `git commit -m "message"` `git | commit -m | "message"` olarak; and
- `git status` ise `git | status | (no destination)` olarak okunur.
### Git en iyi uygulamalar (Best practices)
@@ -170,9 +174,9 @@ Mesaj yazmayı unutuyorsanız ve Vim kullanmak gibi bir niyetiniz yoksa, varsay
Aşağıdaki komut bu ayarı yapmak içindir. Bu komutu terminalinize yazın (veya kopyalayıp yapıştırın) ve Enter tuşuna basın.
-~~~bash
+```bash
git config --global core.editor "code --wait"
-~~~
+```
Bu komutu yazdıktan sonra terminalde herhangi bir çıktı veya onay yazısı olmayacaktır.
@@ -200,7 +204,7 @@ Bu bölüm, bu dersi kendi kendinize anlayıp anlamadığınızı kontrol etmeni
- [GitHub dan bilgisayarınıza nasıl depo kopyalarsınız ?](#github-to-local)
- [Bağlantınızın varsayılan adı nedir ?](#default-remote)
- [`git push origin main` komutundaki `origin` komutunu açıklayın.](#origin-push)
-- [`git push origin main` komutundaki `main` komutunu açıklayın.](#main-push)
+- [`git push origin main` komutundaki `main` komutunu açıklayın.](#main-push)
- [Git'in kullandığı iki aşamalı dosya kaydetme sistemini açıklayın.](#two-stages)
- [Bulunduğunuz depo'nun durumuna nasıl bakarsınız ?](#git-status)
- [Git'te hazırlanma(staging) bölgesine nasıl dosya eklersiniz?](#git-add)
diff --git a/content/odin/git/foundations_git/introduction_to_git.md b/content/odin/git/foundations_git/introduction_to_git.md
index 9f7bd5f3..c35d7486 100644
--- a/content/odin/git/foundations_git/introduction_to_git.md
+++ b/content/odin/git/foundations_git/introduction_to_git.md
@@ -1,3 +1,7 @@
+---
+title: "Git'le tanışın"
+---
+
### Giriş
Git, dosyalarınız ve dizinleriniz için **müthiş bir kaydetme düğmesi** gibidir. Git, resmi adıyla bir sürüm kontrol sistemidir.
@@ -32,11 +36,11 @@ Bu bölüm, bu derste öğreneceğiniz konuların genel bir özetini içerir.
- 1. Yerel, merkezi ve dağıtılmış sürüm kontrol sistemleri arasındaki farkları öğrenmek için [bu ingilizce kitapta sürüm kontrolü hakkındaki](https://git-scm.com/book/en/v2/Getting-Started-About-Version-Control) Bölüm 1.1 ila 1.4'ü okuyun.
- 1. Git'in ne olduğu ve hem bireysel hem de geliştiricilerden oluşan bir ekibin iş akışını nasıl iyileştirebileceği hakkındaki [bu ingilizce videoyu izleyin](https://www.youtube.com/watch?v=2ReR1YJrNOM).
- 1. Git ve GitHub tarihini öğrenmek için [bu ingilizce videoyu izleyin](https://www.youtube.com/watch?v=1h9_cB9mPT8&t=13s) ve ikisinin arasındaki farkı bildiğinizden emin olun. Git, komut satırında kullanılan bir teknoloji iken GitHub ziyaret edebileceğiniz bir [web sitesidir](https://github.com).
- 1. Git'i henüz yüklemediyseniz, [Git Kurulumu dersini](kamp.us/odin/temel_bilgiler/git_kurmak) ziyaret edin.
- 1. Tüm derslerin saklandığı The Odin Project'in kendi [GitHub reposuna](https://github.com/TheOdinProject/curriculum) bir göz atın. Oradayken, tüm [katkıda bulunanlarımıza](https://github.com/TheOdinProject/curriculum/graphs/contributors) bakın ve Git'in tüm işbirlikçilerin çabalarını nasıl kaydettiğini ve GitHub'un bunu nasıl görselleştirdiğine dikkat edin.
+1. Yerel, merkezi ve dağıtılmış sürüm kontrol sistemleri arasındaki farkları öğrenmek için [bu ingilizce kitapta sürüm kontrolü hakkındaki](https://git-scm.com/book/en/v2/Getting-Started-About-Version-Control) Bölüm 1.1 ila 1.4'ü okuyun.
+1. Git'in ne olduğu ve hem bireysel hem de geliştiricilerden oluşan bir ekibin iş akışını nasıl iyileştirebileceği hakkındaki [bu ingilizce videoyu izleyin](https://www.youtube.com/watch?v=2ReR1YJrNOM).
+1. Git ve GitHub tarihini öğrenmek için [bu ingilizce videoyu izleyin](https://www.youtube.com/watch?v=1h9_cB9mPT8&t=13s) ve ikisinin arasındaki farkı bildiğinizden emin olun. Git, komut satırında kullanılan bir teknoloji iken GitHub ziyaret edebileceğiniz bir [web sitesidir](https://github.com).
+1. Git'i henüz yüklemediyseniz, [Git Kurulumu dersini](kamp.us/odin/temel_bilgiler/git_kurmak) ziyaret edin.
+1. Tüm derslerin saklandığı The Odin Project'in kendi [GitHub reposuna](https://github.com/TheOdinProject/curriculum) bir göz atın. Oradayken, tüm [katkıda bulunanlarımıza](https://github.com/TheOdinProject/curriculum/graphs/contributors) bakın ve Git'in tüm işbirlikçilerin çabalarını nasıl kaydettiğini ve GitHub'un bunu nasıl görselleştirdiğine dikkat edin.
### Bilgi kontrolü
@@ -56,4 +60,4 @@ Bu alanda içerikle alakalı faydalı linkler bulunmaktadır. Zorunlu değildir,
- [What is Git and GitHub? adlı ingilizce makale](https://content.red-badger.com/resources/what-is-git-and-github)
- [What is version control? adlı ingilizce makale](https://www.atlassian.com/git/tutorials/what-is-version-control)
-- [What is Git? adlı ingilizce makale](https://www.atlassian.com/git/tutorials/what-is-git)
\ No newline at end of file
+- [What is Git? adlı ingilizce makale](https://www.atlassian.com/git/tutorials/what-is-git)
diff --git a/content/package.json b/content/package.json
new file mode 100644
index 00000000..c82487b1
--- /dev/null
+++ b/content/package.json
@@ -0,0 +1,12 @@
+{
+ "name": "@kampus-content/odin",
+ "version": "1.0.0",
+ "description": "",
+ "main": "index.js",
+ "scripts": {
+ "test": "echo \"Error: no test specified\" && exit 1"
+ },
+ "keywords": [],
+ "author": "",
+ "license": "ISC"
+}
diff --git a/package-lock.json b/package-lock.json
index 2d8bdc97..9ecfc725 100644
--- a/package-lock.json
+++ b/package-lock.json
@@ -10,7 +10,8 @@
"apps/*",
"config/*",
"db/*",
- "packages/*"
+ "packages/*",
+ "content/*"
],
"dependencies": {
"@ianvs/prettier-plugin-sort-imports": "4.0.2",
diff --git a/package.json b/package.json
index 211019ef..9dab92fc 100644
--- a/package.json
+++ b/package.json
@@ -5,7 +5,8 @@
"apps/*",
"config/*",
"db/*",
- "packages/*"
+ "packages/*",
+ "content/*"
],
"scripts": {
"gql": "turbo dev --filter=@kampus-apps/gql",
diff --git a/packages/odin-content/contentlayer.config.ts b/packages/odin-content/contentlayer.config.ts
index 2d3abbf8..8c65de8a 100644
--- a/packages/odin-content/contentlayer.config.ts
+++ b/packages/odin-content/contentlayer.config.ts
@@ -4,7 +4,7 @@ import { getMDXComponent } from "mdx-bundler/client/index.js";
import * as ReactDOMServer from "react-dom/server";
import wikiLinkPlugin from "remark-wiki-link-plus";
-import { buildPublicOdinLessonID, getPublicOdinPath, slugifyTurkishTitle } from "./utils";
+import { buildPublicOdinLessonID } from "./utils";
const mdxToHtml = async (mdxSource: string) => {
const { code } = await bundleMDX({
diff --git a/packages/odin-content/utils/index.ts b/packages/odin-content/utils/index.ts
index 32fac70a..d8e19c15 100644
--- a/packages/odin-content/utils/index.ts
+++ b/packages/odin-content/utils/index.ts
@@ -7,7 +7,7 @@ const folders: Record