You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Stack cards vertically so that the content has enough line length.
@@ -82,21 +82,21 @@ Cards typically appear in groups of three or four in desktop viewports. For smal
82
82
83
83
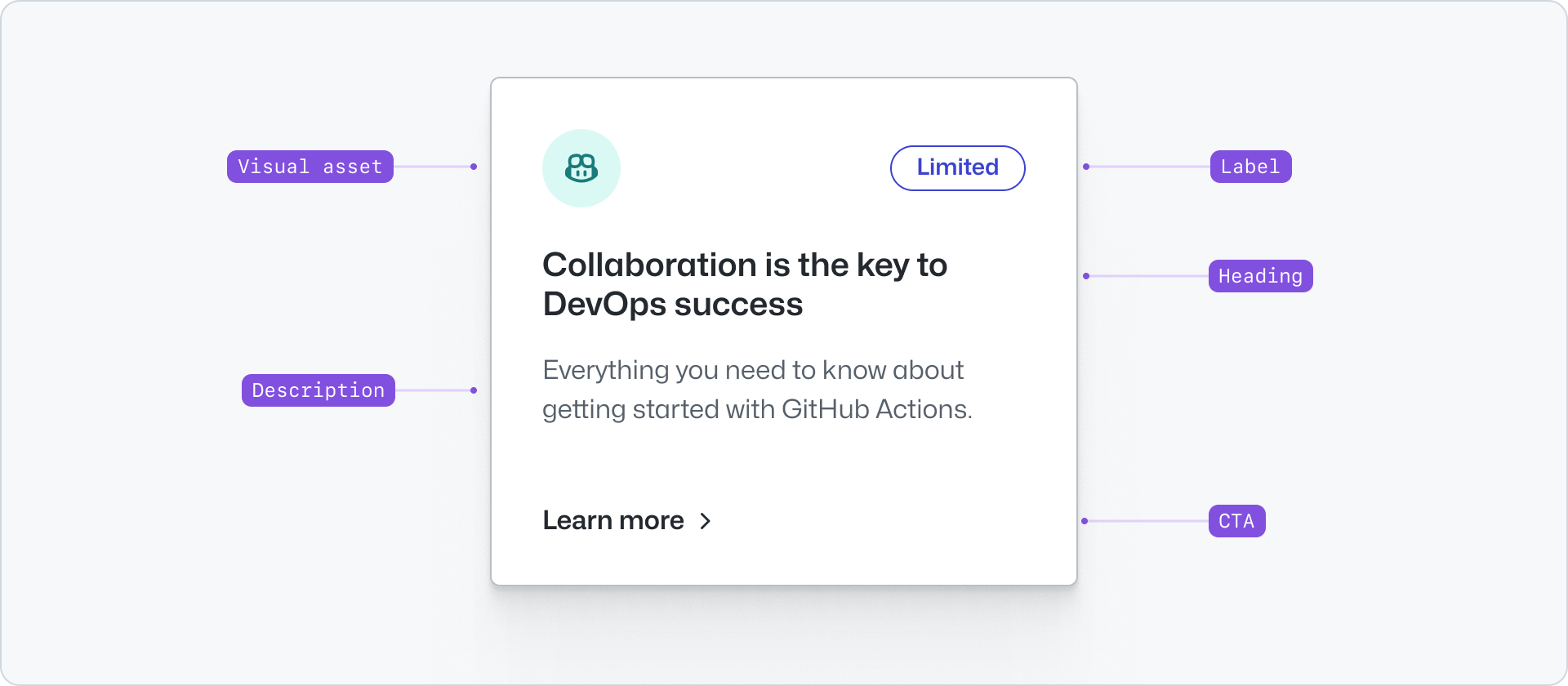
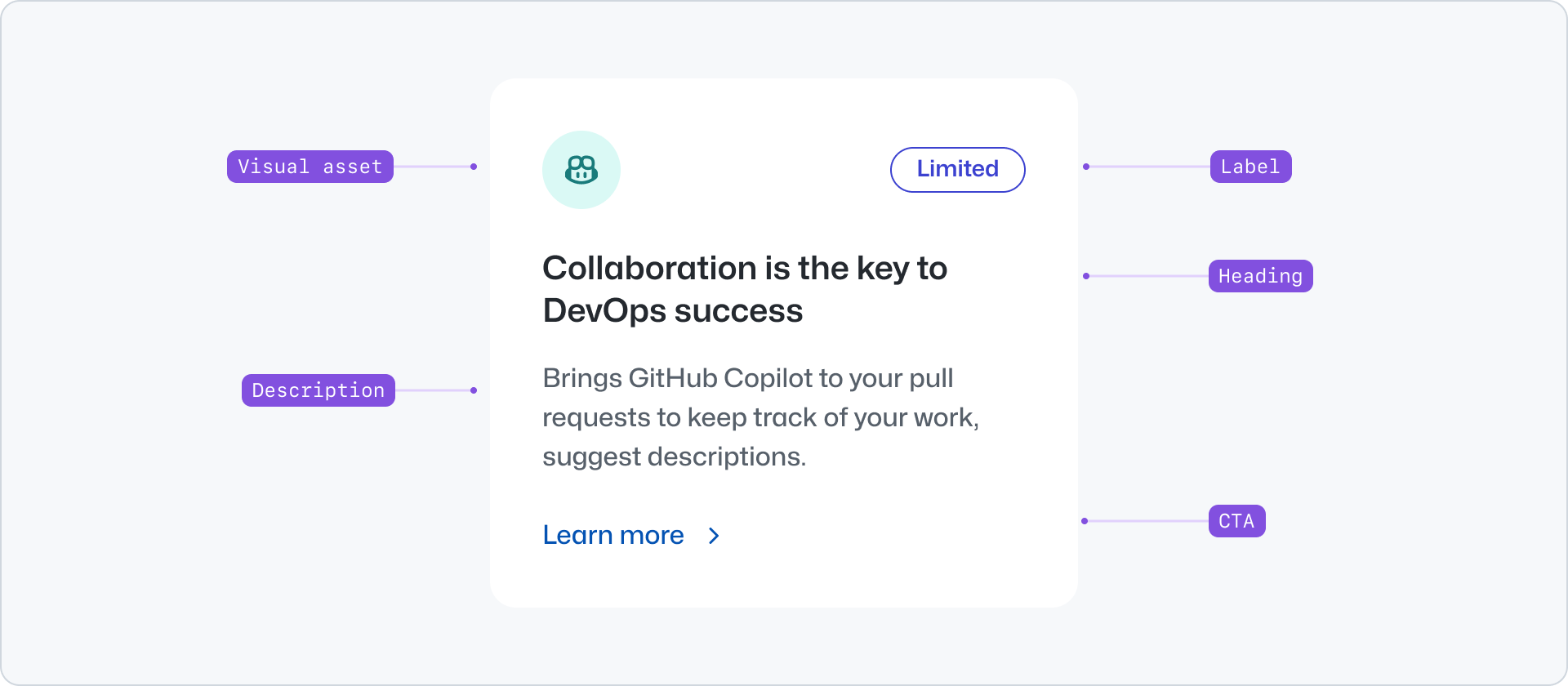
## Anatomy
84
84
85
-

85
+

86
86
87
87
### Visual asset
88
88
89
89
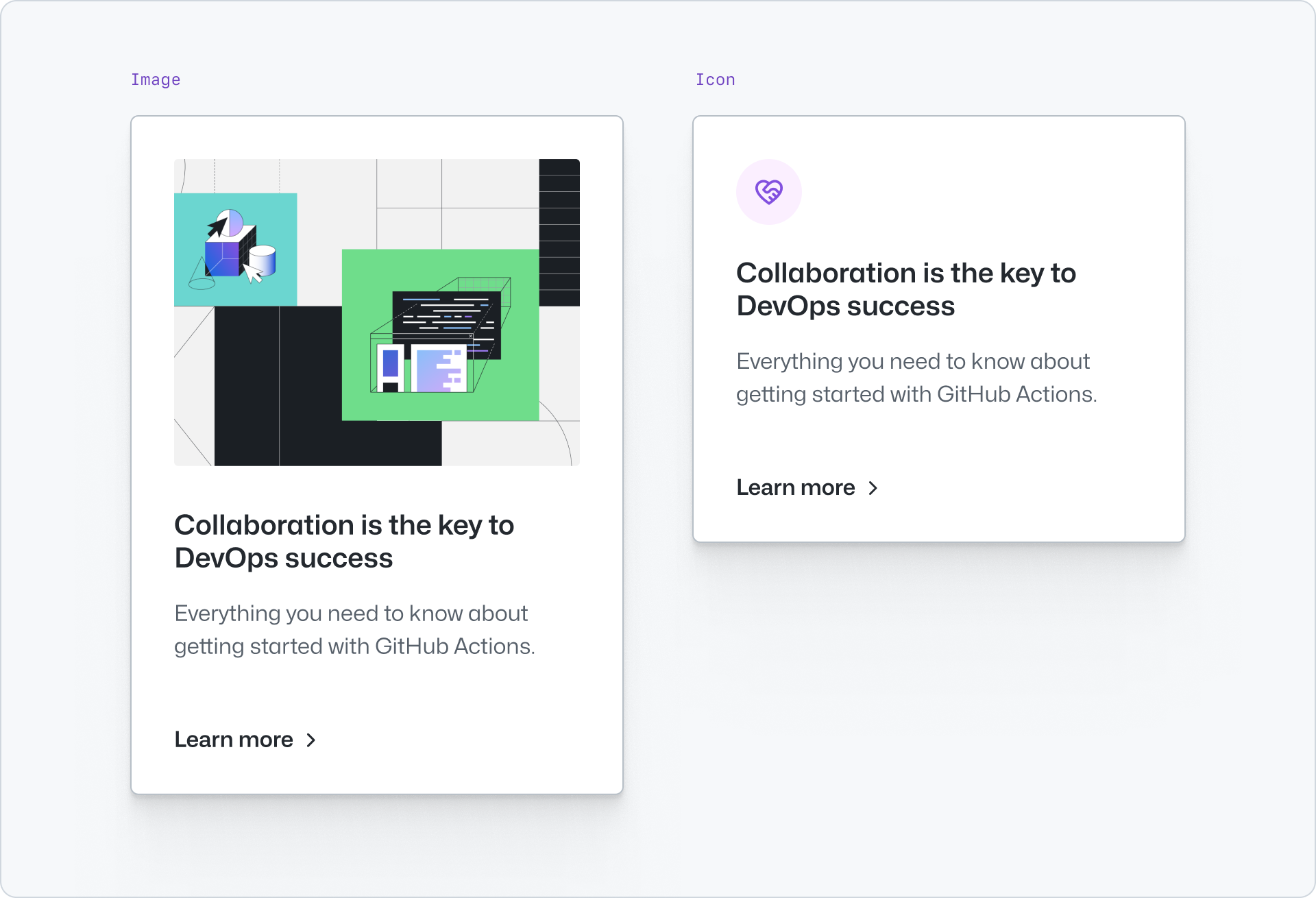
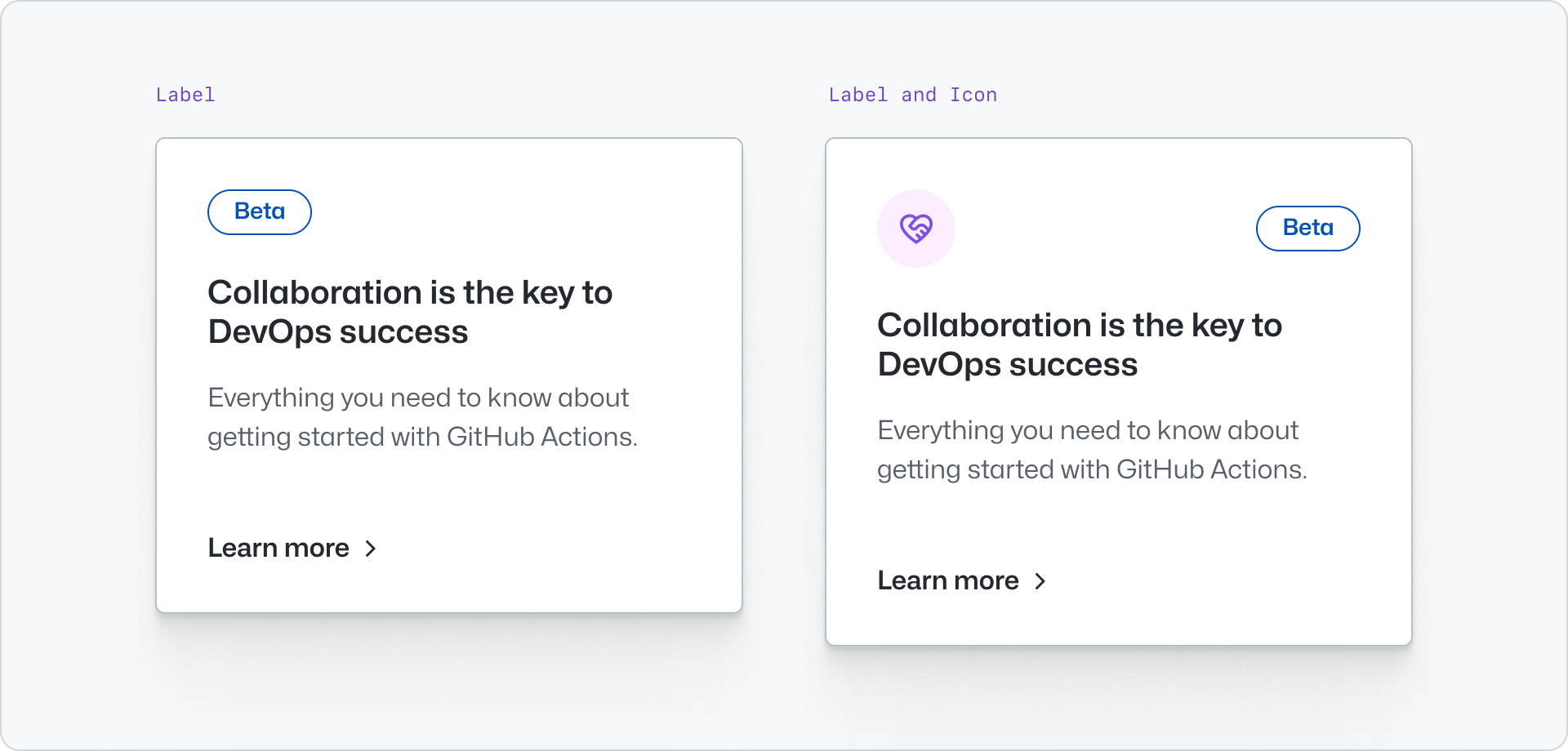
The visual asset is optional and can be an image or an icon. It can be used to provide a visual cue to the user about the content of the card. To avoid visual noise, we recommend using only one icon or image, but not both in the same card.
90
90
91
-

91
+

<Caption>Don't use both icon and image as the visual asset.</Caption>
101
101
</Dont>
102
102
</DoDontContainer>
@@ -105,7 +105,7 @@ The visual asset is optional and can be an image or an icon. It can be used to p
105
105
106
106
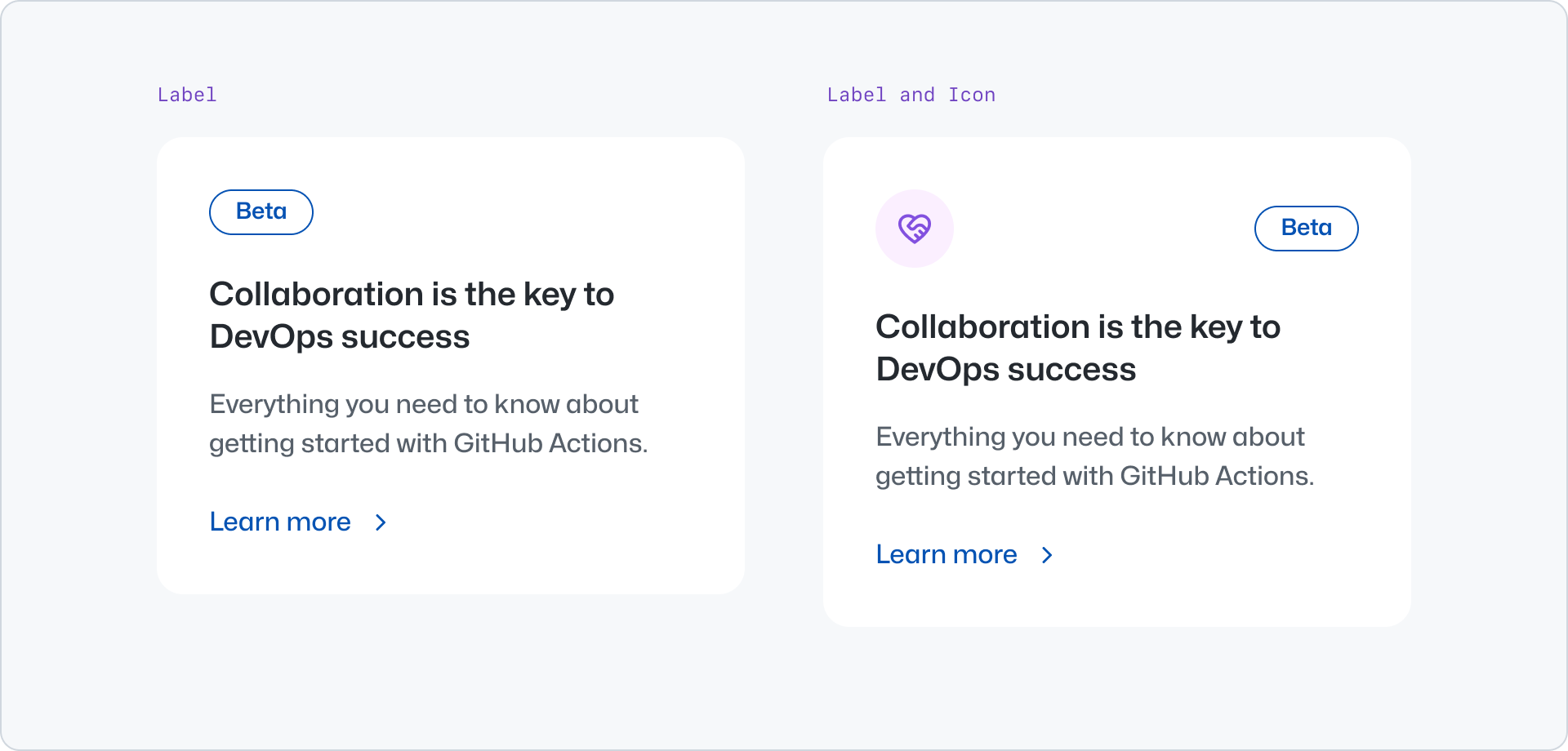
The label can be used to indicate the type of content or its status. For example, use it to indicate that the content is `new` or that it is a `beta` feature. The label is optional and can be used along with a visual asset.
107
107
108
-

108
+

109
109
110
110
### Heading
111
111
@@ -119,6 +119,12 @@ The description is an optional short text that extends the information provided
119
119
120
120
The call to action label indicates the action or resource the card links to. It defaults to "Learn more".
121
121
122
+
## Options
123
+
124
+
### Border
125
+
126
+
Card offers a variation with a border. Border is disabled by default.
127
+
122
128
## Related components
123
129
124
130
-[Pillar](/components/Pillar): To display related content with less visual emphasis.
0 commit comments