diff --git a/apps/docs/content/components/SubNav/index.mdx b/apps/docs/content/components/SubNav/index.mdx
new file mode 100644
index 000000000..9639b21b7
--- /dev/null
+++ b/apps/docs/content/components/SubNav/index.mdx
@@ -0,0 +1,133 @@
+---
+title: Sub nav
+description: A sub nav is a secondary navigation element, typically positioned beneath a primary navigation.
+---
+
+import CustomVideoPlayer from '../../../src/components/custom-video-player'
+import ComponentLayout from '../../../src/layouts/component-layout'
+export default ComponentLayout
+
+
+
+## Usage
+
+Use cards to summarize the central idea behind some content and provide a link to its corresponding detailed resource. It is important to present the information in a concise manner, avoiding lengthy and complex descriptions.
+
+Cards should always be used in groups of two or more related concepts.
+
+
+
+  + Use cards in groups to display related information.
+
+
+
+ Use cards in groups to display related information.
+
+
+  +
+ Don't use isolated cards. Consider using a CTABanner instead.
+
+
+
+
+### Stacked
+
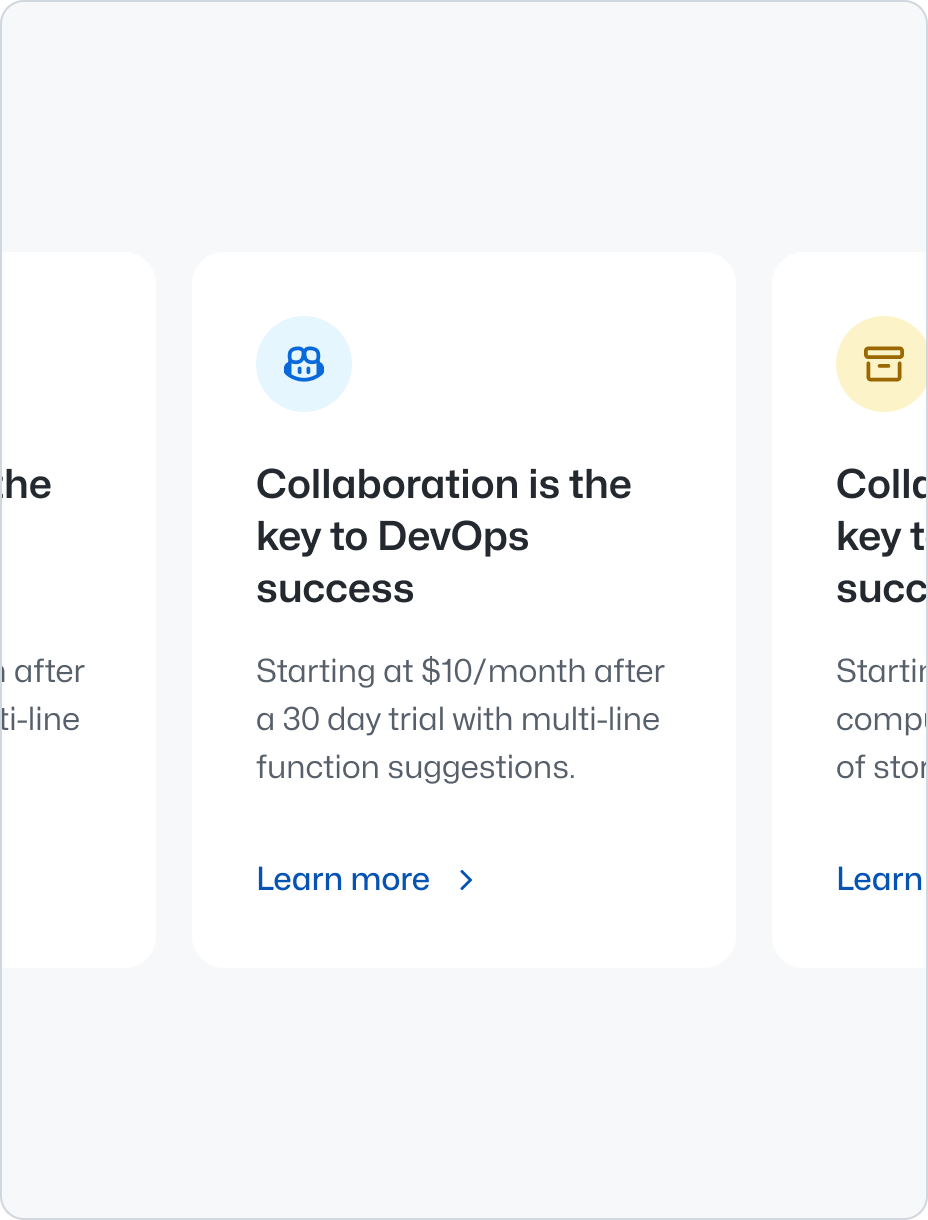
+Cards should be stacked to display a list of items that are related to each other. If displaying a visual asset, do so for all cards to achieve a visually balanced layout. The visual asset should be the same type for all cards, either an icon or an image.
+
+For a better visual experience, we recommend using similar length size for the heading and description in all stacked cards.
+
+
+
+
+
+ Don't use isolated cards. Consider using a CTABanner instead.
+
+
+
+
+### Stacked
+
+Cards should be stacked to display a list of items that are related to each other. If displaying a visual asset, do so for all cards to achieve a visually balanced layout. The visual asset should be the same type for all cards, either an icon or an image.
+
+For a better visual experience, we recommend using similar length size for the heading and description in all stacked cards.
+
+
+
+  +
+ Use the same type of visual asset for all cards and a similar length size
+ for the content.
+
+
+
+
+
+ Use the same type of visual asset for all cards and a similar length size
+ for the content.
+
+
+
+  +
+ Don't use different length sizes for the title or the description.
+
+
+
+
+When using an image as the visual asset, we recommend using the same aspect ratio for all images. This will create a more balanced visual experience.
+
+
+
+
+
+ Don't use different length sizes for the title or the description.
+
+
+
+
+When using an image as the visual asset, we recommend using the same aspect ratio for all images. This will create a more balanced visual experience.
+
+
+
+  +
+ Use the same image ratio and a similar length sizes for the content.
+
+
+
+
+
+ Use the same image ratio and a similar length sizes for the content.
+
+
+
+  +
+ Don't use different image ratios and a different length size for the
+ content.
+
+
+
+
+Cards typically appear in groups of three or four in desktop viewports. For smaller viewports, or when more than four cards are needed, we recommend stacking the cards vertically. You can use the [Grid](/components/Grid) or the [Stack](/components/Stack) component to achieve this.
+
+
+
+ Don't use different image ratios and a different length size for the
+ content.
+
+
+
+
+Cards typically appear in groups of three or four in desktop viewports. For smaller viewports, or when more than four cards are needed, we recommend stacking the cards vertically. You can use the [Grid](/components/Grid) or the [Stack](/components/Stack) component to achieve this.
+
+
+
+
+ Stack cards vertically so that the content has enough line length.
+
+
+
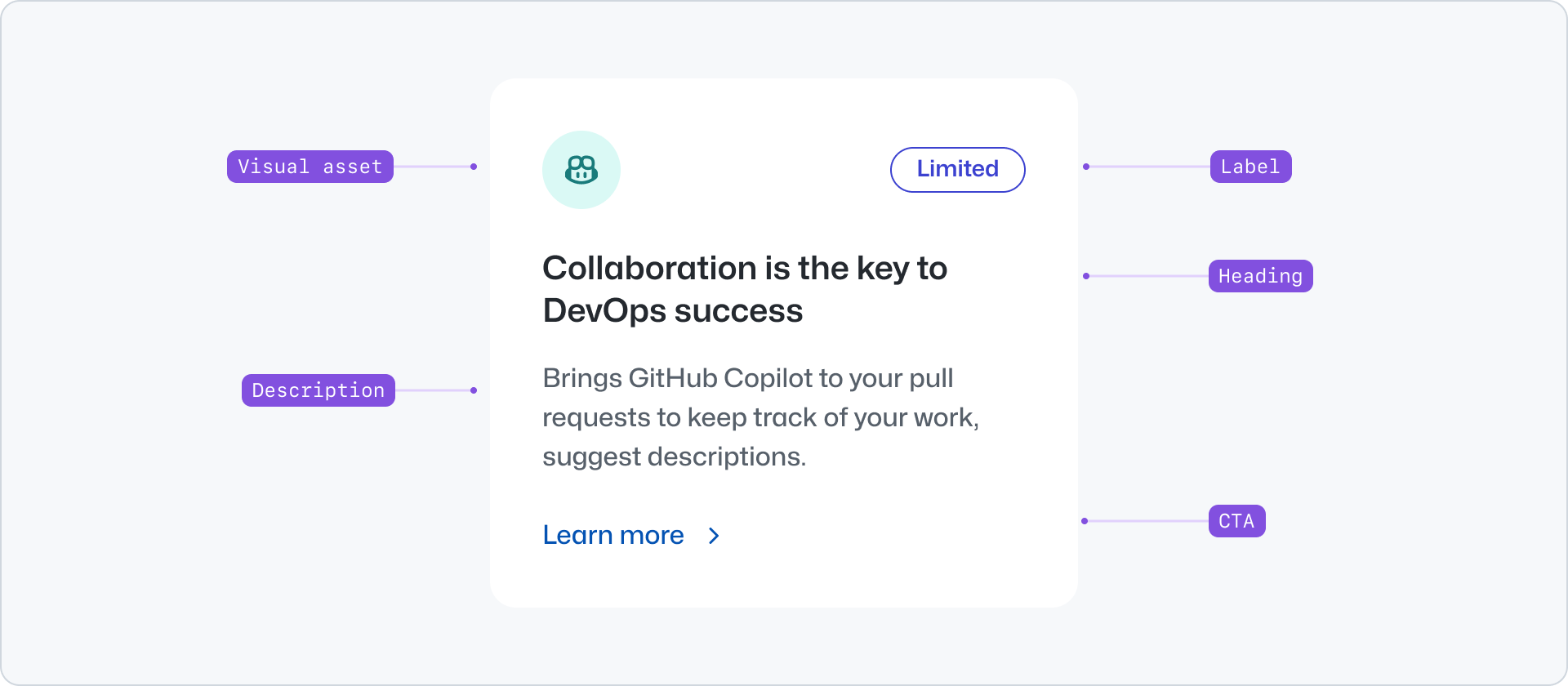
+## Anatomy
+
+
+
+### Visual asset
+
+The visual asset is optional and can be an image or an icon. It can be used to provide a visual cue to the user about the content of the card. To avoid visual noise, we recommend using only one icon or image, but not both in the same card.
+
+
+
+
+
+  + Use only one visual asset per card.
+
+
+
+ Use only one visual asset per card.
+
+
+  + Don't use both icon and image as the visual asset.
+
+
+
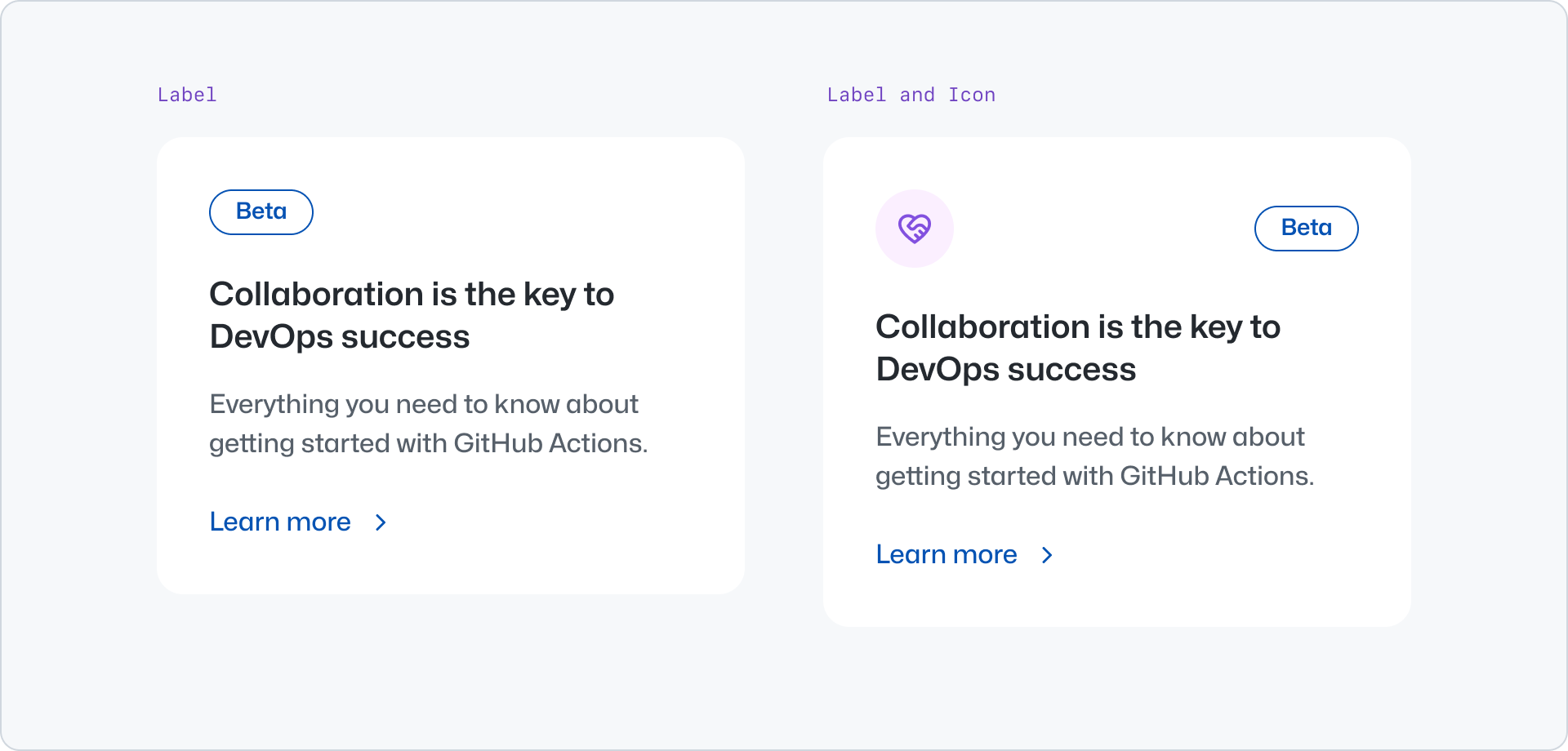
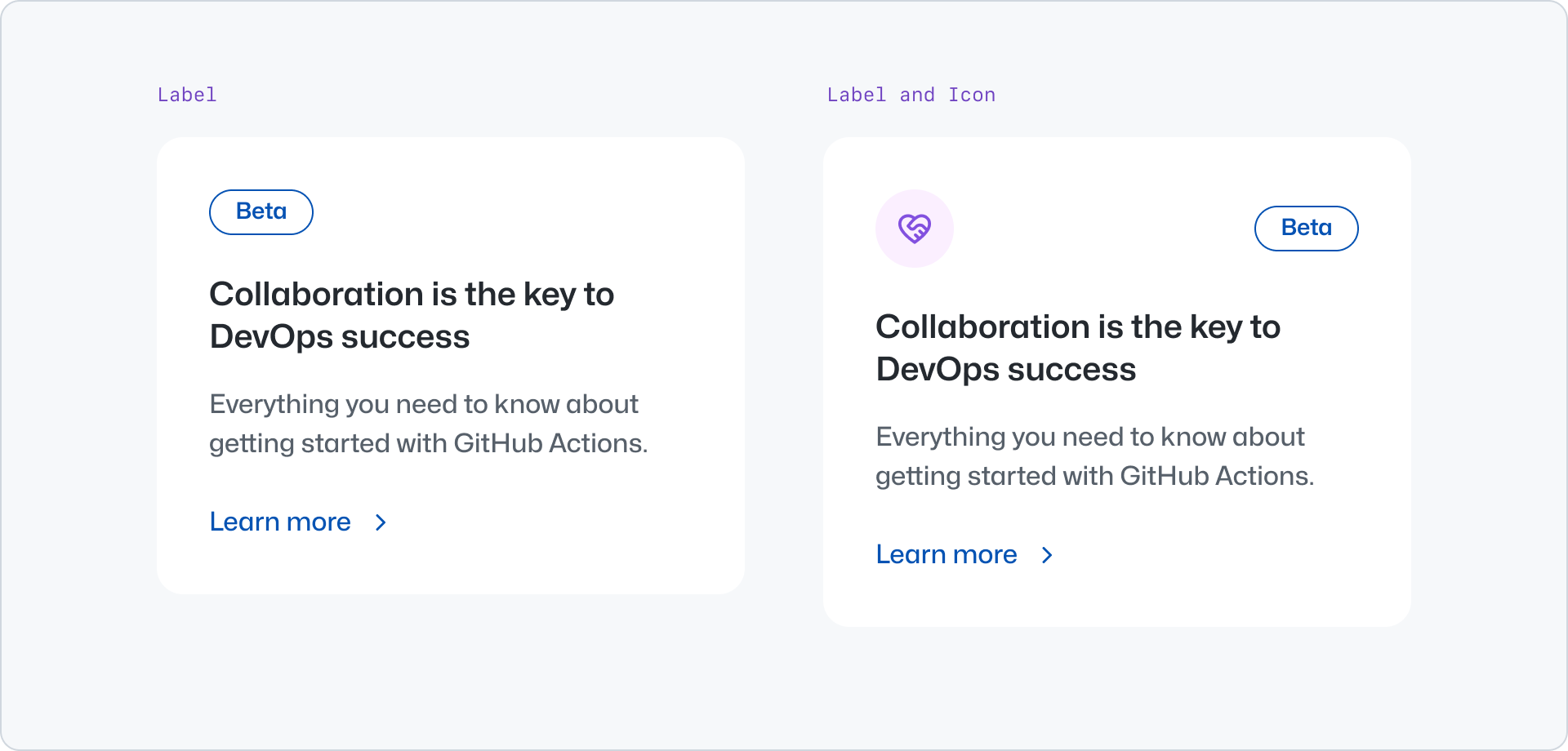
+### Label
+
+The label can be used to indicate the type of content or its status. For example, use it to indicate that the content is `new` or that it is a `beta` feature. The label is optional and can be used along with a visual asset.
+
+
+
+### Heading
+
+The heading is the main title of the card. It should be short and concise.
+
+### Description
+
+The description is an optional short text that extends the information provided by the heading.
+
+### Call to action
+
+The call to action label indicates the action or resource the card links to. It defaults to "Learn more".
+
+## Options
+
+### Border
+
+Card offers a variation with a border. Border is disabled by default.
+
+## Related components
+
+- [Pillar](/components/Pillar): To display related content with less visual emphasis.
+- [River](/components/River): To display a list of content items with a visual asset.
+- [CTABanner](/components/CTABanner): To display a single block of content to draw attention or create urgency around a user action.
+- [UnorderedList](/components/UnorderedList) or the [OrderedList](/components/OrderedList): to display a list of plain content items.
diff --git a/apps/docs/content/components/SubNav.mdx b/apps/docs/content/components/SubNav/react.mdx
similarity index 93%
rename from apps/docs/content/components/SubNav.mdx
rename to apps/docs/content/components/SubNav/react.mdx
index 4409e3215..e4f24f18b 100644
--- a/apps/docs/content/components/SubNav.mdx
+++ b/apps/docs/content/components/SubNav/react.mdx
@@ -6,8 +6,11 @@ storybook: '/brand/storybook/?path=/story/components-subnav--default'
description: A sub nav is a secondary navigation element, typically positioned beneath a primary navigation.
---
+import ComponentLayout from '../../../src/layouts/component-layout'
+export default ComponentLayout
+
import {Label} from '@primer/react'
-import {PropTableValues} from '../../src/components'
+import {PropTableValues} from '../../../src/components'
```js
import {SubNav} from '@primer/react-brand'
diff --git a/apps/docs/scripts/components-with-animation.js b/apps/docs/scripts/components-with-animation.js
index 091bf0fa0..30f187fc4 100644
--- a/apps/docs/scripts/components-with-animation.js
+++ b/apps/docs/scripts/components-with-animation.js
@@ -9,7 +9,6 @@ export const supportedComponents = [
'Image',
'Label',
'Pillar',
- 'PricingOptions',
'SectionIntro',
'Stack',
'Testimonial',
diff --git a/package.json b/package.json
index 7c5fc0b50..e691769a8 100644
--- a/package.json
+++ b/package.json
@@ -40,7 +40,7 @@
"lint": "npm run lint --workspaces --if-present",
"release": "npm run build:lib && changeset publish",
"start": "npm run build:lib && npm run start:storybook & npm run start:lib",
- "start:docs": "cd apps/docs && npm run start",
+ "start:docs": "npm run build:lib && cd apps/docs && npm run start",
"start:lib": "npm run start --workspace=packages/react",
"start:storybook": "npm run build:lib && npm run start --workspace=apps/storybook",
"test": "npm run test --workspaces --if-present",
+ Don't use both icon and image as the visual asset.
+
+
+
+### Label
+
+The label can be used to indicate the type of content or its status. For example, use it to indicate that the content is `new` or that it is a `beta` feature. The label is optional and can be used along with a visual asset.
+
+
+
+### Heading
+
+The heading is the main title of the card. It should be short and concise.
+
+### Description
+
+The description is an optional short text that extends the information provided by the heading.
+
+### Call to action
+
+The call to action label indicates the action or resource the card links to. It defaults to "Learn more".
+
+## Options
+
+### Border
+
+Card offers a variation with a border. Border is disabled by default.
+
+## Related components
+
+- [Pillar](/components/Pillar): To display related content with less visual emphasis.
+- [River](/components/River): To display a list of content items with a visual asset.
+- [CTABanner](/components/CTABanner): To display a single block of content to draw attention or create urgency around a user action.
+- [UnorderedList](/components/UnorderedList) or the [OrderedList](/components/OrderedList): to display a list of plain content items.
diff --git a/apps/docs/content/components/SubNav.mdx b/apps/docs/content/components/SubNav/react.mdx
similarity index 93%
rename from apps/docs/content/components/SubNav.mdx
rename to apps/docs/content/components/SubNav/react.mdx
index 4409e3215..e4f24f18b 100644
--- a/apps/docs/content/components/SubNav.mdx
+++ b/apps/docs/content/components/SubNav/react.mdx
@@ -6,8 +6,11 @@ storybook: '/brand/storybook/?path=/story/components-subnav--default'
description: A sub nav is a secondary navigation element, typically positioned beneath a primary navigation.
---
+import ComponentLayout from '../../../src/layouts/component-layout'
+export default ComponentLayout
+
import {Label} from '@primer/react'
-import {PropTableValues} from '../../src/components'
+import {PropTableValues} from '../../../src/components'
```js
import {SubNav} from '@primer/react-brand'
diff --git a/apps/docs/scripts/components-with-animation.js b/apps/docs/scripts/components-with-animation.js
index 091bf0fa0..30f187fc4 100644
--- a/apps/docs/scripts/components-with-animation.js
+++ b/apps/docs/scripts/components-with-animation.js
@@ -9,7 +9,6 @@ export const supportedComponents = [
'Image',
'Label',
'Pillar',
- 'PricingOptions',
'SectionIntro',
'Stack',
'Testimonial',
diff --git a/package.json b/package.json
index 7c5fc0b50..e691769a8 100644
--- a/package.json
+++ b/package.json
@@ -40,7 +40,7 @@
"lint": "npm run lint --workspaces --if-present",
"release": "npm run build:lib && changeset publish",
"start": "npm run build:lib && npm run start:storybook & npm run start:lib",
- "start:docs": "cd apps/docs && npm run start",
+ "start:docs": "npm run build:lib && cd apps/docs && npm run start",
"start:lib": "npm run start --workspace=packages/react",
"start:storybook": "npm run build:lib && npm run start --workspace=apps/storybook",
"test": "npm run test --workspaces --if-present",