Adds functionality to the are of a rete js project
Plugin install() arguments:
import AreaPlugin from 'rete-area-plugin';
function createEditor(container: HTMLElement) {
var editor = new Rete.NodeEditor("[email protected]", container);
editor.use(AreaPlugin, {
background: true,
snap: true,
scaleExtent: {
min: 0.5,
max: 1,
},
translateExtent: {
width: 5000,
height: 4000
}
});
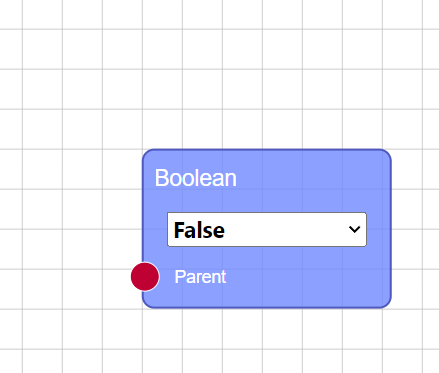
}If background is set to true, a grid is displayed on the background behind nodes:
if snap is set to true, dragged elements will snap to grid
scaleExtent sets the min/max scale of the background
translateExtent sets the translation limits for width and height
the zoomAt() function sets the editor to start set the nodes in its viewpoint
import AreaPlugin from 'rete-area-plugin';
function createEditor(container: HTMLElement) {
var editor = new Rete.NodeEditor("[email protected]", container);
AreaPlugin.zoomAt(editor, editor.nodes);
}