-
Notifications
You must be signed in to change notification settings - Fork 8
4. Sections
LLytho edited this page Jul 25, 2023
·
4 revisions
Besides scene.showStructure() and scene.showBasePlate(), there is another way to show specific parts of the scene structure.
The first argument is a selection for the section.
To select a specific block, a value can be passed. For areas, an array with two positions is required.
Remember: You don't need to use [x, y, z] syntax. You can also pass a vector or a blockpos.
scene.world.showSection([x, y, z], Facing.DOWN);
// or
scene.world.showSection([x1, y1, z1, x2, y2, z2], Facing.DOWN);To hide a section, .hideSection() is used with the same syntax.
// for 1.18 pls use: onEvent("ponder.registry", event => { ... })
Ponder.registry((event) => {
event
.create("minecraft:cake")
.scene("animate_section", "The cake is a lie.", "ponderjs:the_cake_is_a_lie", (scene, util) => {
/**
* Layer 0
*/
for (let x = 0; x < 5; x++) {
for (let z = 0; z < 5; z++) {
scene.world.showSection([x, 0, z], Facing.DOWN);
}
/**
* Idle can be used to create animations.
*/
scene.idle(3);
}
/**
* Layer 1
*/
for (let z = 0; z < 5; z++) {
for (let x = 0; x < 5; x++) {
scene.world.showSection([x, 1, z], Facing.DOWN);
}
scene.idle(3);
}
/**
* Layer 2
*/
for (let x = 0; x < 5; x++) {
for (let z = 0; z < 5; z++) {
scene.world.showSection([x, 2, z], Facing.DOWN);
scene.idle(2);
}
}
/**
* Top layer
*/
for (let x = 0; x < 5; x++) {
for (let z = 0; z < 5; z++) {
scene.world.showSection([x, 3, z], Facing.DOWN);
scene.idle(1);
}
}
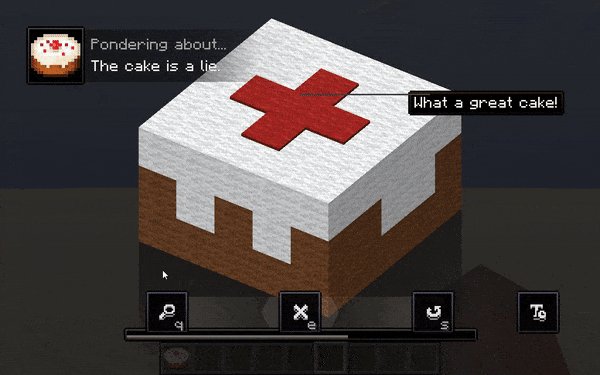
scene.text(30, "What a great cake!", [2.5, 3.5, 2.5]);
scene.idle(40);
/**
* hiding a section
*/
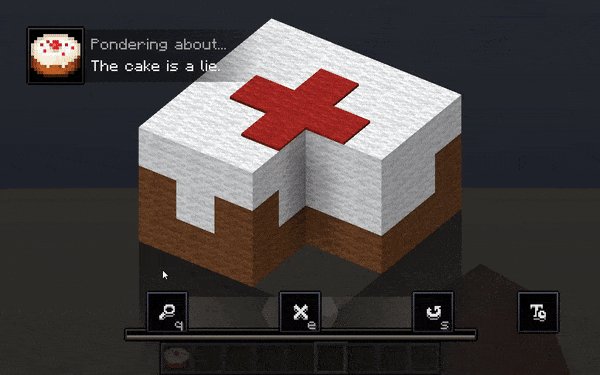
scene.world.hideSection([0, 0, 0, 1, 4, 1], Facing.NORTH);
scene.text(30, "Yummy!", [1, 1.5, 2.5]).colored(PonderPalette.MEDIUM);
scene.idle(40);
});
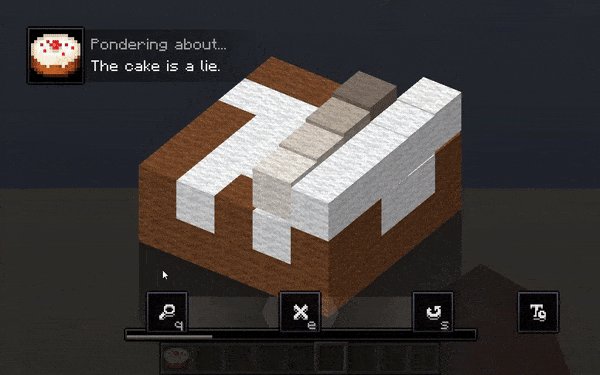
});Preview of the result:

/**
* Helper function for fading in a section.
*
* scene => the scene to fade the section in
* section => the section to fade in
* movingOffset => the offset to move the section by (a value, not a position)
* direction => fade direction
* idleTicks => number of ticks to idle
*/
function fadeInSection(scene, selection, movingOffset, direction, idleTicks) {
let link = scene.world.showIndependentSection(selection, direction);
scene.world.moveSection(link, movingOffset, 0); // 0 to instantly move
scene.idle(idleTicks);
scene.world.hideIndependentSection(link, direction);
scene.idle(idleTicks);
}
// for 1.18 pls use: onEvent("ponder.registry", event => { ... })
Ponder.registry((event) => {
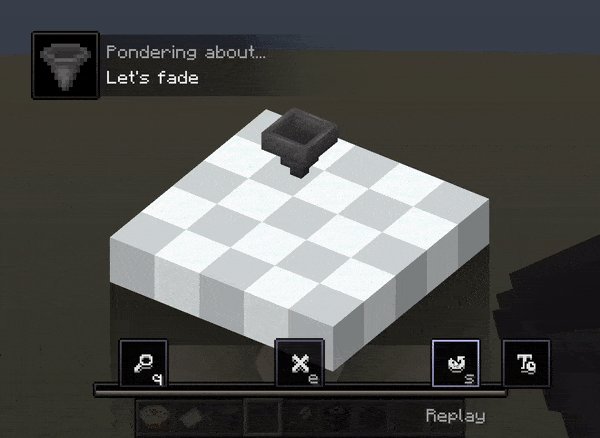
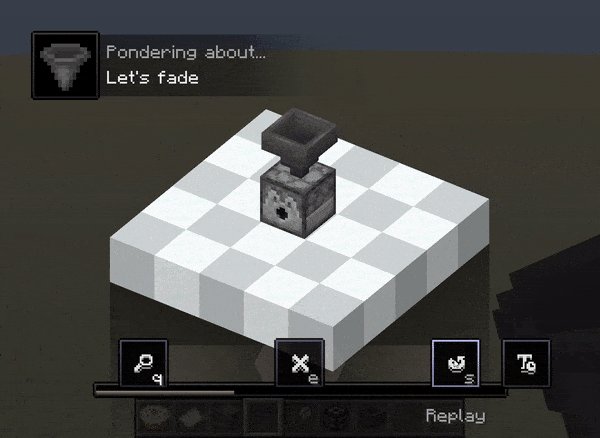
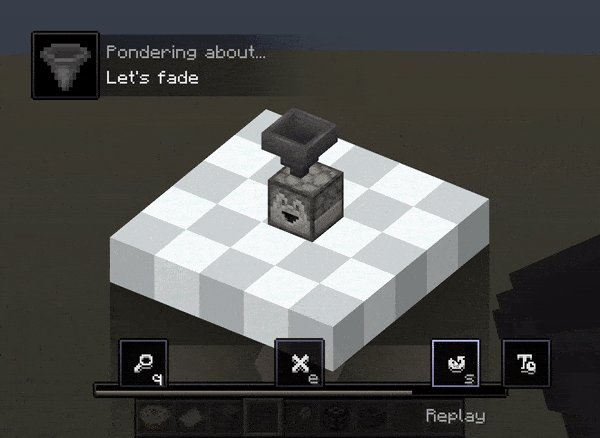
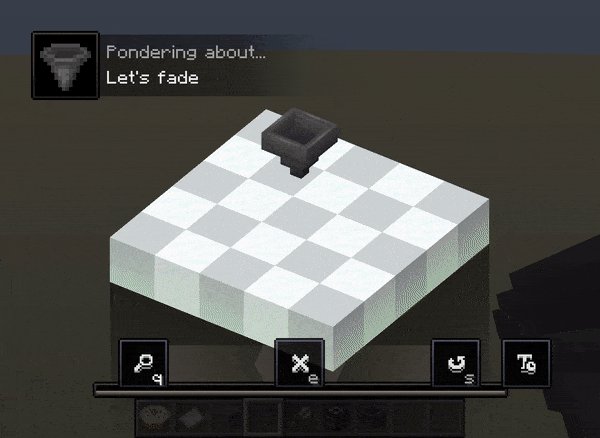
event.create("minecraft:hopper").scene("section_fading", "Let's fade", (scene, util) => {
/**
* Blocks used for fading so they aren't shown directly.
*
* If a custom structure is used, the blocks can be directly added to the structure file.
*/
scene.world.setBlocks([4, 1, 2], "minecraft:dispenser");
scene.world.setBlocks([3, 1, 2], "minecraft:chest");
scene.world.setBlocks([2, 1, 2], "minecraft:dropper");
scene.world.setBlocks([2, 2, 2], "minecraft:hopper");
/**
* Only shows the base plate and the hopper that is manually placed right now.
*/
scene.showBasePlate();
scene.world.showSection([2, 2, 2], Facing.DOWN);
scene.idle(20);
fadeInSection(scene, [4, 1, 2], [-2, 0, 0], Direction.EAST, 15);
fadeInSection(scene, [3, 1, 2], [-1, 0, 0], Direction.EAST, 15);
fadeInSection(scene, [2, 1, 2], [0, 0, 0], Direction.EAST, 15);
});
});Preview of the result: