ngx-linkifyjs - Angular V8 wrapper for linkifyjs - library for finding links in plain text and converting them to HTML <a> tags via linkifyjs
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support ngx-linkifyjs by starring ⭐ and sharing it 📢
- Demo
- Features
- Documentation
- Installation
- Usage
- Config
- Run Demo App Locally
- Other Angular Libraries
- Support
- License
View all the directives in action at https://anthonynahas.github.io/ngx-linkifyjs
- Angular (requires Angular 2 or higher, tested with 7.x)
Now add the library via the angular schematics
ng add ngx-linkifyjsNow install ngx-linkifyjs via:
npm i -s ngx-linkifyjsNote:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look forngx-linkifyjs:
{
'ngx-linkifyjs';: 'node_modules/ngx-linkifyjs/bundles/ngx-linkifyjs.umd.js',
}Once installed you need to import the main module:
import { NgxLinkifyjsModule } from 'ngx-linkifyjs';The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice NgxLinkifyjsModule .forRoot()):
import { NgxLinkifyjsModule } from 'ngx-linkifyjs';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxLinkifyjsModule.forRoot(), ...],
bootstrap: [AppComponent]
})
export class AppModule {
}Other modules in your application can simply import NgxLinkifyjsModule:
import { NgxLinkifyjsModule } from 'ngx-linkifyjs';
@NgModule({
declarations: [OtherComponent, ...],
imports: [NgxLinkifyjsModule, ...],
})
export class OtherModule {
}Once the library is imported, you can use its components, directives and pipes in your Angular application:
ngx-linkifyjs provides an appropriate option interface called NgxLinkifyOptions to access the native options of the linkifyjs library
and all of them are optional
- Default values
import { NgxLinkifyOptions } from 'ngx-linkifyjs';
const options: NgxLinkifyOptions =
{
attributes: null,
className: 'linkified',
defaultProtocol: 'http',
events: null,
format: function (value, type) {
return value;
},
formatHref: function (href, type) {
return href;
},
ignoreTags: [],
nl2br: false,
tagName: 'a',
target: {
url: '_blank'
},
validate: true
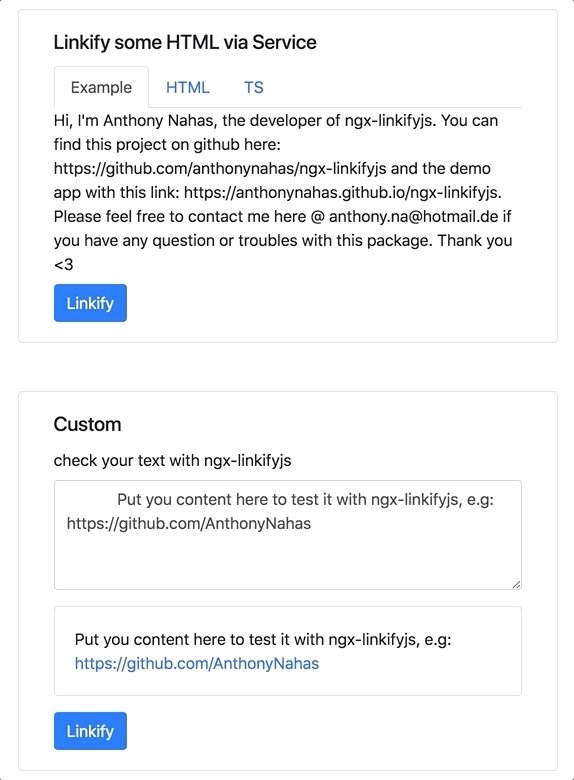
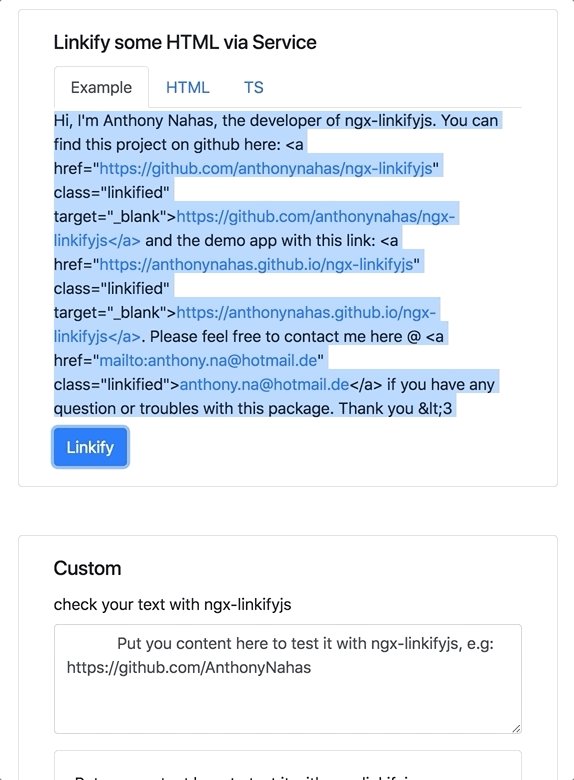
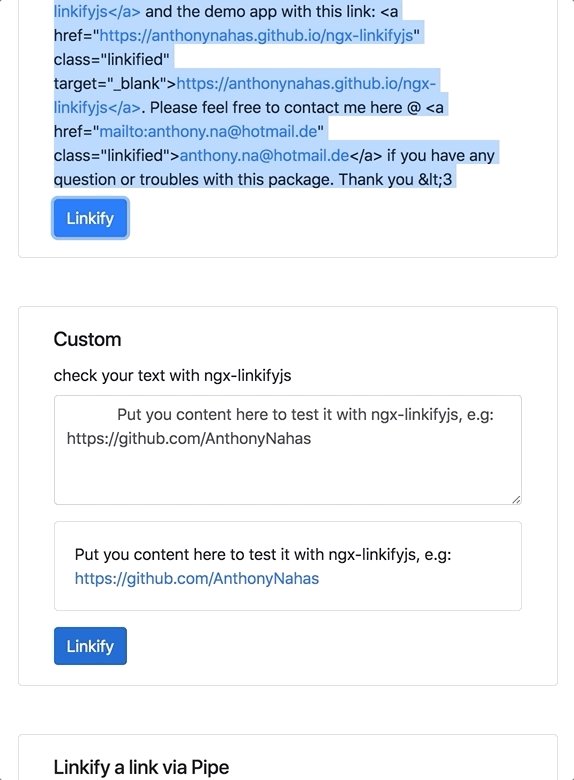
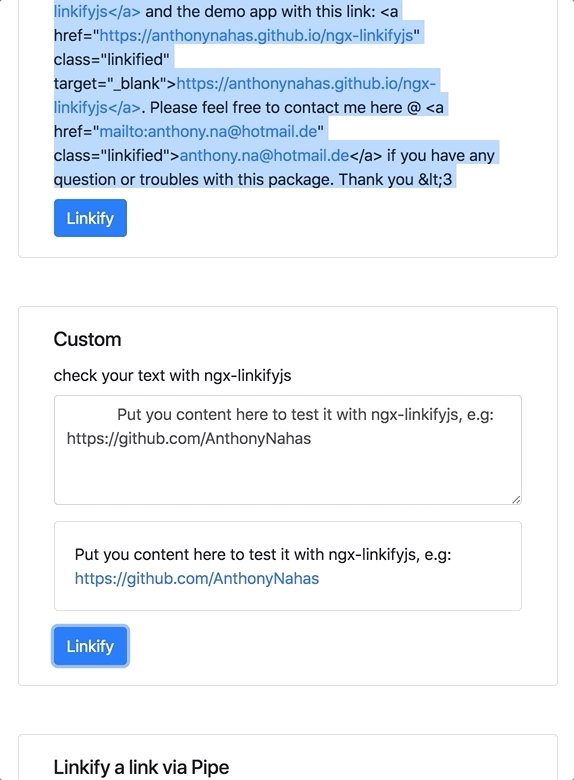
};{{text | linkify}}
<span [innerHTML]="'Linkify the following URL: https://github.com/anthonynahas/ngx-linkifyjs and share it <3' | linkify"></span>result: Linkify the following URL: https://github.com/anthonynahas/ngx-linkifyjs and share it <3
if you prefer to provide your own option to the pipe, you can use it like the following:
{{text | linkify: 'options' }}{{text | linkify: '{/*your options*/}' }}{{text | linkify: '{target {url: "_self" }}' }}
Inject the NgxLinkifyjsService service
import {NgxLinkifyjsService, Link, LinkType} from 'ngx-linkifyjs';
constructor(public; NgxLinkifyjsService;) {
}
}Convert a basic text string to a valid linkified text
Params
text:StringText to linkify --> to convert with linksoptions:NgxLinkifyjsServiceoptions to pass it to the linkifyjs library and it's optional
Returns String converted text with links
import {NgxLinkifyjsService, Link, LinkType, NgxLinkifyOptions} from 'ngx-linkifyjs';
constructor(public; NgxLinkifyjsService;) {
const options: NgxLinkifyOptions =
{
className: 'linkifiedYES',
target : {
url : '_self'
}
};
this.linkifyService.linkify('For help with GitHub.com, please email [email protected]');
// result 1 --> see below
this.linkifyService.linkify('For help with GitHub.com, please email [email protected]', options);
// result 2 --> see below
}
}result 1
'For help with <a href=\"http://github.com\" class=\"linkified\" target=\"_blank\">GitHub.com</a>, please email <a href=\"mailto:[email protected]\" class=\"linkified\">[email protected]</a>'result 2
'For help with <a href=\"http://github.com\" class=\"linkifiedYES\" target=\"_self\">GitHub.com</a>, please email <a href=\"mailto:[email protected]\" class=\"linkifiedYES\">[email protected]</a>'Finds all links in the given string
Params
text:Stringsearch text string
Returns Array<Link> List of links where each element is a hash with properties type, value, and href:
- type is the type of entity found. Possible values are
'url''email''hashtag'(if Hashtag is enabled via config/defaulttrue)'mention'(if Mention is enabled via config/defaulttrue)
- value is the original entity substring.
- href should be the value of this link's
hrefattribute.
import {Component, OnInit} from '@angular/core';
import {NgxLinkifyjsService, Link, LinkType} from 'ngx-linkifyjs';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent {
constructor(public linkifyService: NgxLinkifyjsService) {
const foundLinks: Link[] = this.linkifyService.find('Any links to github.com here? If not, contact [email protected]');
// result - output --> see below
}
}// Result
[
{
type: LinkType.URL,
value: 'github.com',
href: 'http://github.com'
},
{
type: LinkType.EMAIL,
value: '[email protected]',
href: 'mailto:[email protected]'
}
]Is the given string a link? Not to be used for strict validation - See Caveats
Params
value:String|Array<String>Test string
Returns Boolean
import {Component, OnInit} from '@angular/core';
import {NgxLinkifyjsService} from 'ngx-linkifyjs';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent {
constructor(public linkifyService: NgxLinkifyjsService) {
this.linkifyService.test('github.com'); // return true
this.linkifyService.test('[email protected]'); // return true
this.linkifyService.test(['github.com', 'email']); // return false
this.linkifyService.test('helloWorld'); // return false
}
}The config argument is 100% optional, otherwise we will take the default values true
import { NgxLinkifyjsModule } from 'ngx-linkifyjs';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxLinkifyjsModule.forRoot(
{
enableHash: false, // optional - default true
enableMention: false // optional - default true
}), ...],
bootstrap: [AppComponent]
})
export class AppModule {
}take a look @ @angular-material-extensions/link-preview which is using ngx-linkifyjs
- clone this repo by running
$ git clone https://github.com/AnthonyNahas/ngx-linkifyjs.git- setup the ngx-linkifyjs package
$ gulp steup- navigate to the demo app directory
$ cd demo- install the dependencies and run the app locally
$ npm i && npm start- the app is now hosted by
http://localhost:4200/
- ngx-auth-firebaseui
- @firebaseui/ng-bootstrap
- @angular-material-extensions/password-strength
- @angular-material-extensions/link-preview
- @angular-material-extensions/select-country
- @angular-material-extensions/pages
- @angular-material-extensions/contacts
- @angular-material-extensions/faq
- @angular-material-extensions/jumbotron
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/combination-generator
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers ❤️ we will help you 👊
This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Copyright (c) 2018 Anthony Nahas. Licensed under the MIT License (MIT)