Archer is a AI Agent that lives in your slack workspace and can help you with your work. Using Arcade, Archer can access and use various services like Google, Github, and more all from within Slack.
By default, Archer can interact with and use:
- Google Mail
- Google Calendar
- GitHub
- Search Engine (Serp)
- Crawling and web scraping (firecrawl)
However, any of the available Arcade toolkits or custom toolkits you develop can also be used by Archer.
You can change the prompt and tools used by Archer by editing
the defaults.py file.
For the names of all Arcade cloud tools you can use arcade show in your terminal,
or visit https://docs.arcade.dev/integrations.
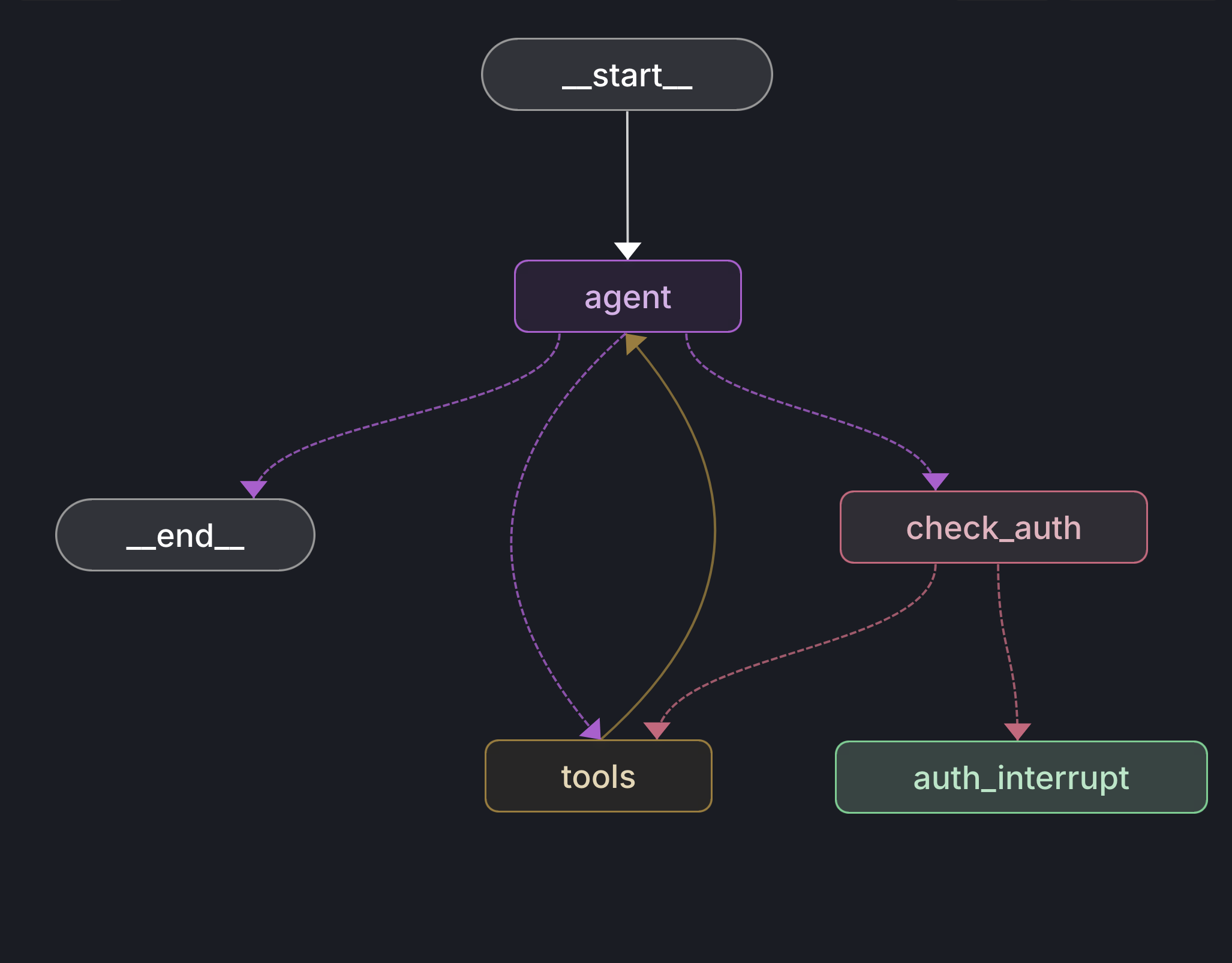
The agent is built using the LangGraph framework.
The graph for the agent is shown below:
Archer uses the Slack Assistant UI so it's available on across the entire slack app.
Archer is not distributed as a Slack app, but you can easily self-host it the same way shown above.
- Python 3.10+
- Poetry 1.8.4+ <2.0.0
- OpenAI API Key
- Arcade API Key (see Arcade)
Clone the repository
git clone https://github.com/arcadeai/archer.git
Then install the local dependencies
cd archer
make install- Open https://api.slack.com/apps/new and choose "From an app manifest"
- Choose the workspace where you want to install Archer
- Copy the contents of config/manifest.json into the text box that says "Paste your manifest code here" (within the JSON tab) and click Next
- Review the configuration and click Create
- In the app configuration page, go to "App Home" in the left sidebar and ensure the Home Tab and Messages Tab are enabled
- Under "App Manifest" in the left sidebar, find the
event_subscriptions.request_urlandinteractivity.request_urlfields - After you deploy Archer to Modal, replace
<INSERT>in both URLs with your Modal app URL - Click Install to Workspace and Allow on the screen that follows
You'll need two values from the Slack App for your .env file:
- From OAuth & Permissions, copy the Bot User OAuth Token (for
SLACK_BOT_TOKEN) - From Basic Information, copy the Signing Secret (for
SLACK_SIGNING_SECRET)
If you haven't already, install the Modal CLI and set it up:
pip install modal
modal setupSet the environment variables for Slack, Arcade, and OpenAI
touch .envSLACK_BOT_TOKEN=<slack-bot-token>
SLACK_SIGNING_SECRET=<slack-signing-secret>
OPENAI_API_KEY=<openai-api-key>
ARCADE_API_KEY=<arcade-api-key>
LOG_LEVEL=INFO
LANGSMITH_TRACING=true
LANGSMITH_ENDPOINT="https://api.smith.langchain.com"
LANGSMITH_API_KEY=<langsmith-api-key>
LANGSMITH_PROJECT="archer"
SLACK_BOT_TOKEN=xxx
SLACK_SIGNING_SECRET=xxx
OPENAI_API_KEY=xxx
ARCADE_API_KEY=xxxx
LOG_LEVEL=INFO
Then deploy the app
make deployModal will deploy the app and provide you with a URL to access it.
In the Slack App configuration page, go to "Event Subscriptions" in the left sidebar and find the request_url field.
Replace <INSERT> with your Modal app URL.
In the Slack App configuration page, go to "Interactivity & Shortcuts" in the left sidebar and find the request_url field.
Replace <INSERT> with your Modal app URL.
or just replace in the manifest.json file in the JSON tab in the Slack App configuration page.