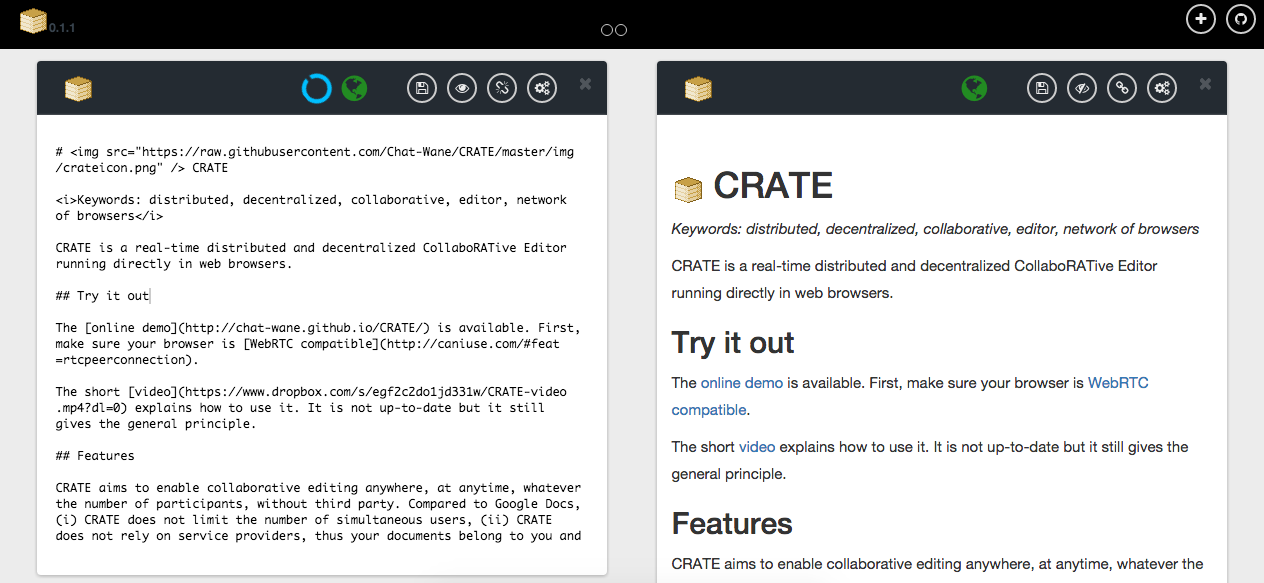
Keywords: distributed, decentralized, collaborative, real-time editor, network of browsers
CRATE is a real-time distributed and decentralized CollaboRATive Editor running directly in web browsers.
The online demo is available. First, make sure your browser is WebRTC compatible.
The short video explains how to use it. It is not up-to-date but it still gives the general principle.
CRATE aims to enable collaborative editing anywhere, at anytime, whatever the number of participants, without third party. Compared to Google Docs, (i) CRATE does not limit the number of simultaneous users, (ii) CRATE does not rely on service providers, thus your documents belong to you and whom you trust, (iii) CRATE does not include all text editing capabilities.
CRATE is still in its very early stage of development. Therefore, the application may be buggy. Also, even basic functionalities are not implemented yet. Feel free to request functionalities, report issues, and ask questions.
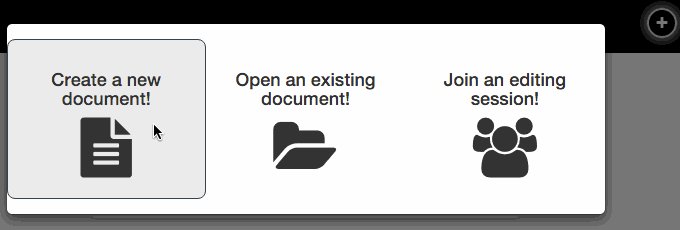
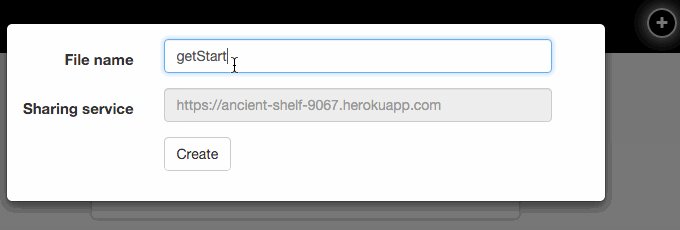
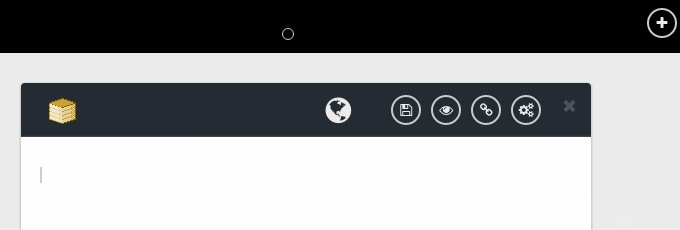
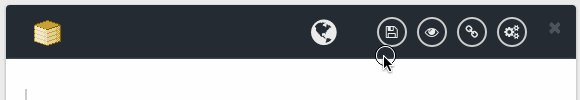
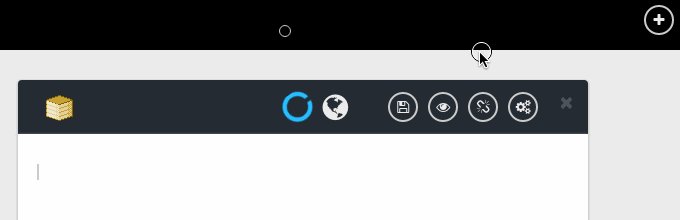
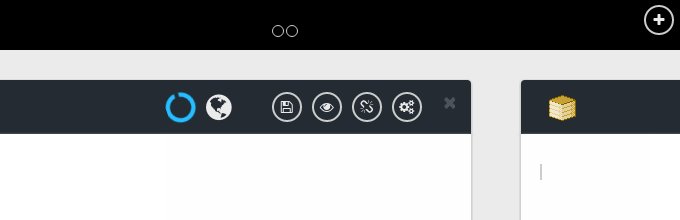
When you open such link, you should see an empty page. To create a new empty document, click on the top-right blinking button. A menu appears containing 3 choices: (i) new document, (ii) open document, (iii) join an editing session. For now, click on the first option and enter the name of your document.
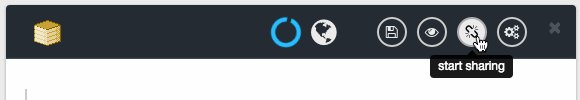
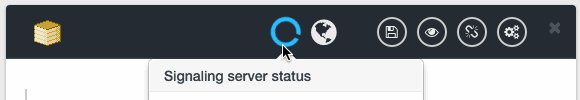
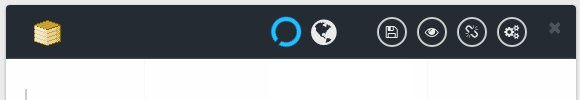
Currently, you have an empty document that you alone can edit. To enable collaborative editing, you must share the access to this document. To do so, click on the share button in the document's task bar. If everything goes well, you should see a blue spinning circle meaning that the document is accessible. In addition, you should see a sharing link on the bottom of the document containing the editing session identifier. Copy it.
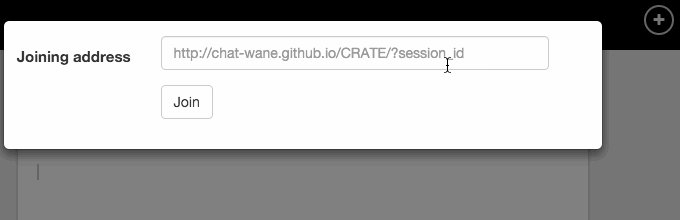
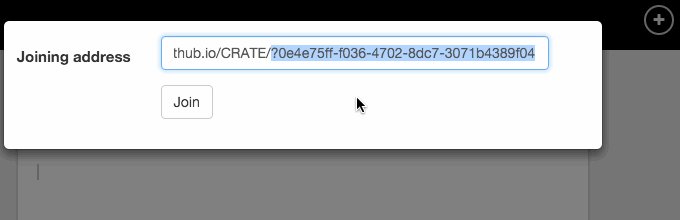
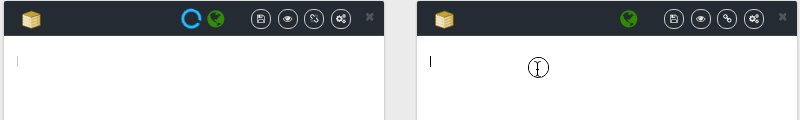
Now, if you open the URL raw, a document should automatically appear trying to connect to the editing session. As an alternative, you can perform again the first step of this section but instead of creating a new document, you choose the third option : join an editing session. Then paste the URL in the relevant field, click on the join button, and the document should appear as well.
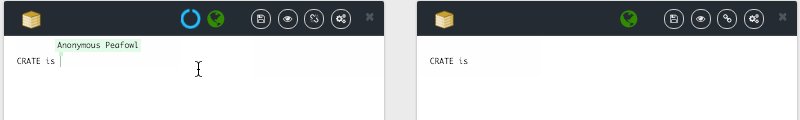
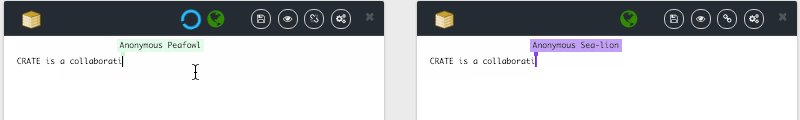
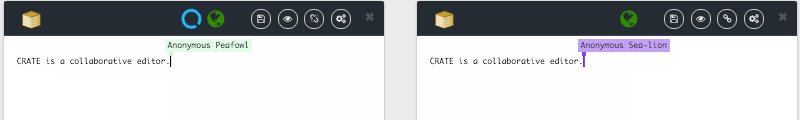
Be patient, establishing a connection may take time (hopefully less than 30 seconds depending on restrictions of your network). Once the joining editor has established the connections, you should observe a green globe in the document's task bar. Soon, it will retrieve the characters composing the shared document and you will be able to start the collaborative editing.
About the task bar buttons:
-
The floppy disk saves the document and allows you to open it later by clicking on the second option of the menu described in the first step. Contrarily to Cloud-based solutions, CRATE does not provide persistence with ubiquitous access. Thus, instead of making an effort to forget data (which is close from impossible in the Cloud), users must make an effort to remember them.
-
The eye allows users to apply a style to their document. For now, it solely supports the markdown language.
-
The chain allows sharing the document. An editing session is accessible if at least one collaborator shares its access. In other terms, an editing session becomes fully private if none of its members share their access, even if the sharing link is publicly released.
-
The cogs should open the configuration panel of the document (currently disabled). For instance, syntax highlighting, preview options, network options etc.
To build CRATE at home, you need git, bower, and lessc. In a terminal, type the following commands:
$ git clone http://github.com/chat-wane/crate.git
$ cd crate
$ bower install
$ lessc css/style.less css/generatedstyle.css
Now you are able to open the index.html file using your web browser.
CRATE comprises the following main components (i) LSeq [1, 2, 4] manages the shared document; (ii) Spray [3] builds the network of browsers.
The different modules that compose the editor are:
-
jquery-crate which transforms divisions in distributed editors. It includes both the model and graphical entities.
-
crate-core which includes the editor's model only.
-
spray-wrtc which creates a network of browsers as editing session.
-
causal-broadcast-definition which disseminates messages following a causal order using a membership protocol (here Spray).
-
version-vector-with-exceptions which allows tracking causality between semantically related operations.
-
lseqtree as the data structure which maintains total ordered sequences to represent documents.
-
-
CRATE is developed within two research projects: The CominLabs project DESCENT and the ANR project SocioPlug. The CRATE editor is mainly developed by GDD team, LINA, Nantes University.
[1] B. Nédelec, P. Molli, A. Mostéfaoui, and E. Desmontils (September 2013). LSEQ: An Adaptive Structure for Sequences in Distributed Collaborative Editing. ACM symposium on Document engineering (pp. 37-46).
[2] B. Nédelec, P. Molli, A. Mostéfaoui, and E. Desmontils (2013). Concurrency Effects Over Variable-Size Identifiers in Distributed Collaborative Editing. In Document Changes: Modeling, Detection, Storage and Visualization (Vol. 1008, pp. 0-7).
[3] B. Nédelec, J. Tanke, D. Frey, P. Molli, and A. Mostéfaoui (2018). An Adaptive Peer-Sampling Protocol for Building Networks of Browsers. World Wide Web, vol. 21. Springer.
[4] B. Nédelec, P. Molli, and A. Mostéfaoui (2016). A scalable sequence encoding for collaborative editing. Concurrency and Computation: Practice and Experience. Wiley.