A three.js based 3D robot interface. 一个基于three.js的3D🦾界面
Download or clone.下载⏬或者克隆 Open index.html or robot.glumb.de. Enjoy 🤖😀
You may need to use Chrome,需要使用Chrome since some ES6 features are not supported in other browsers yet.因为某些ES6
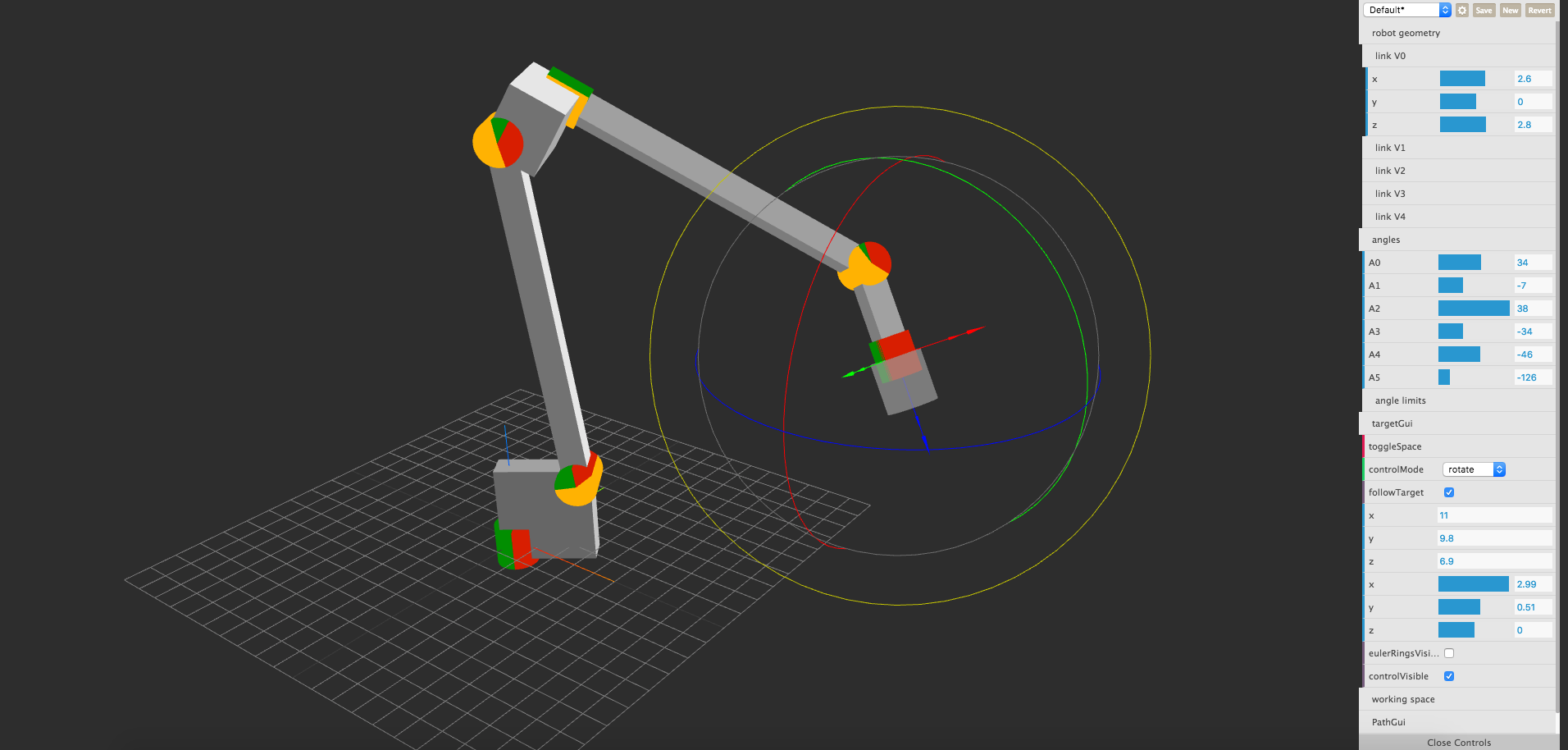
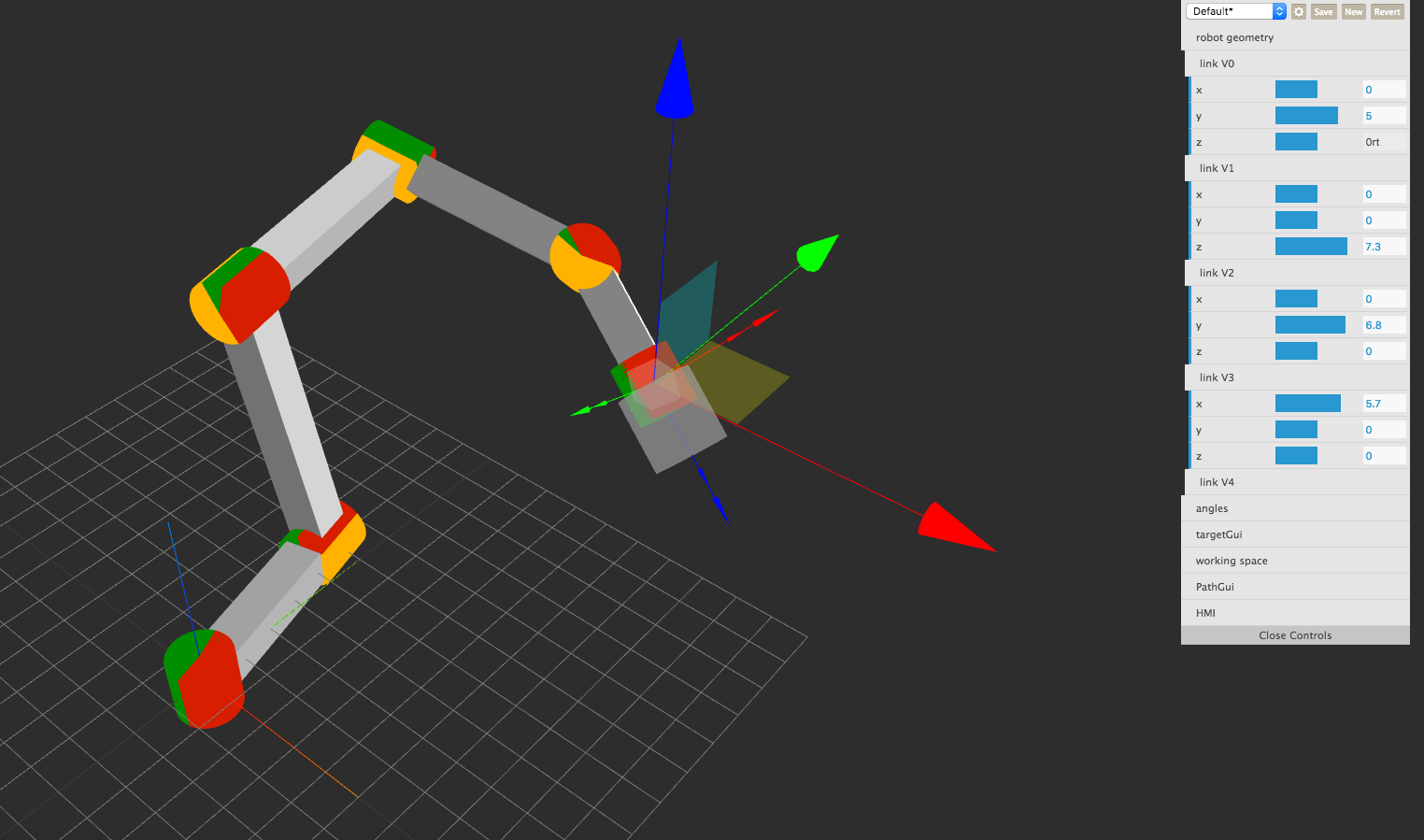
Configure the robot geometry using the geometry tab.配置🦾几何
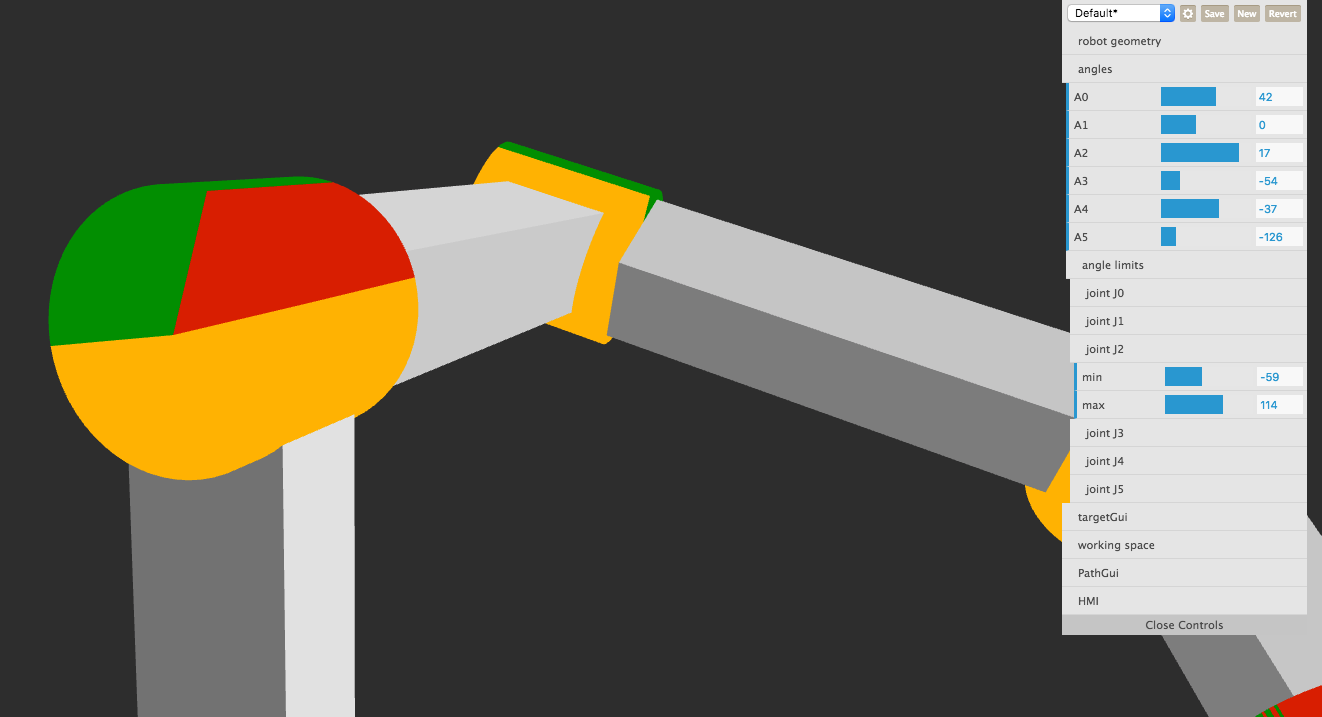
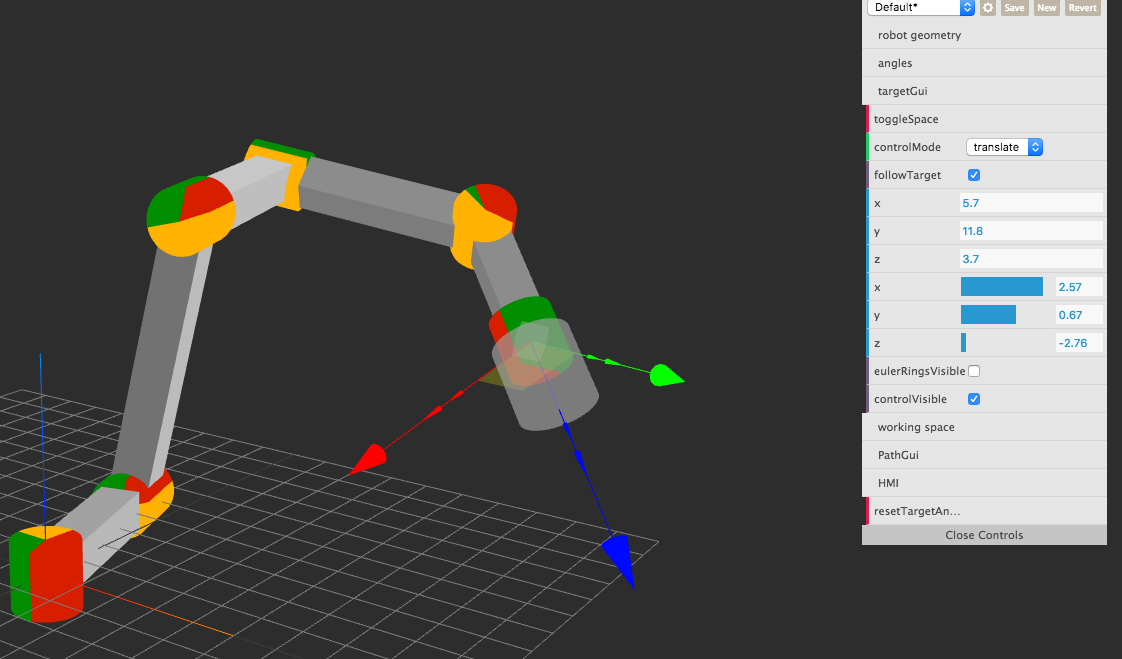
Angle limits are shown visualy.角度限制被直观显示 red🔴 negative,逆向 green🟢 positive正向
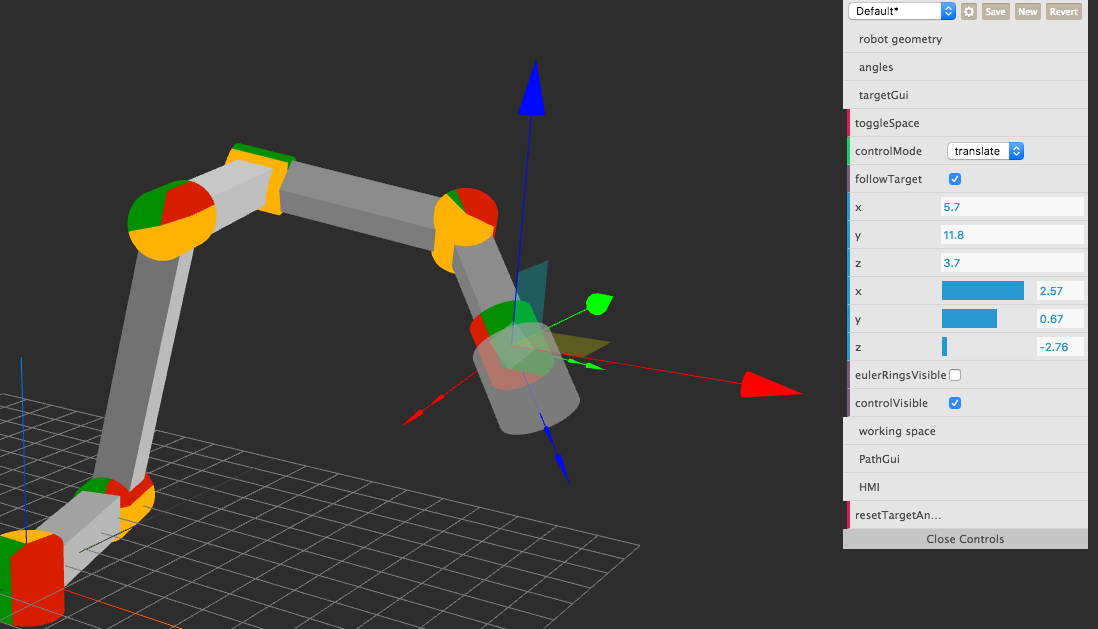
Switch between global and TCP aligned controls 切换全局与TCP对齐空间
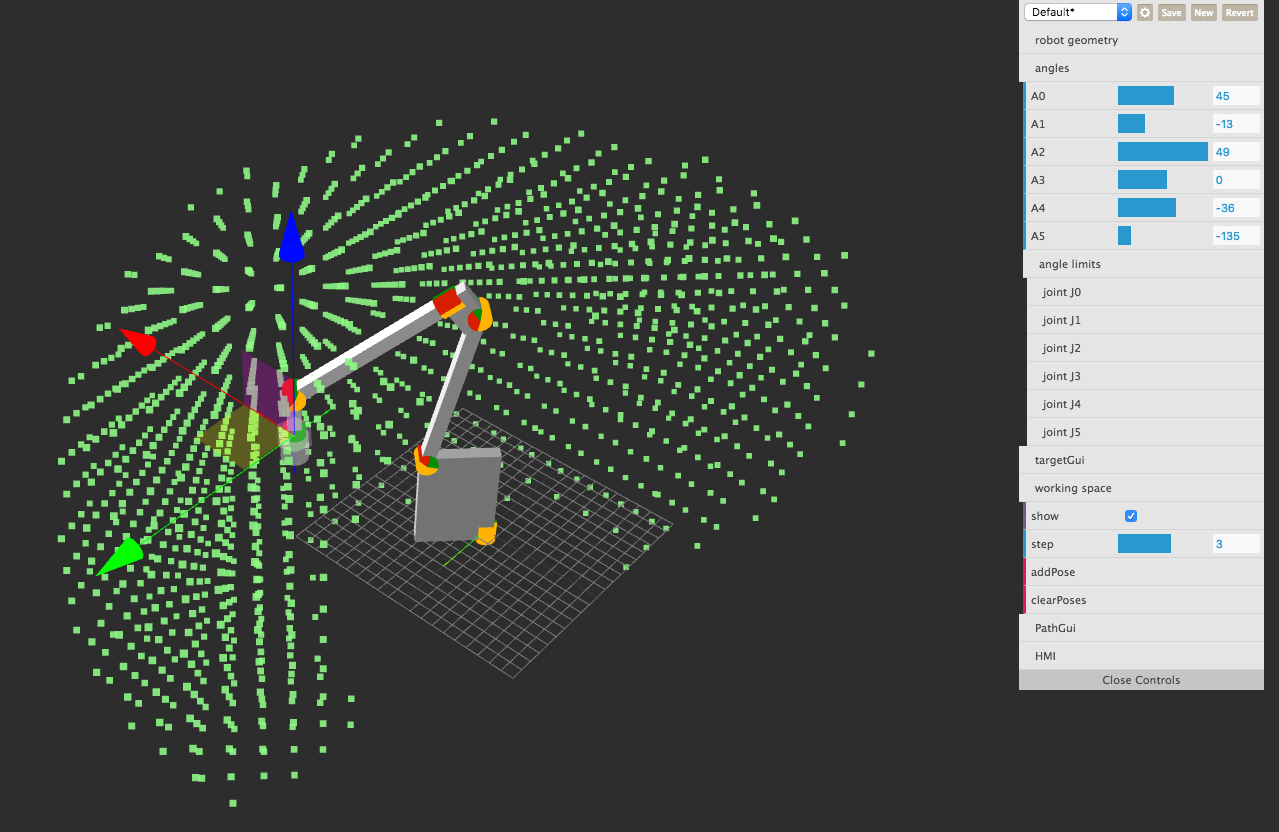
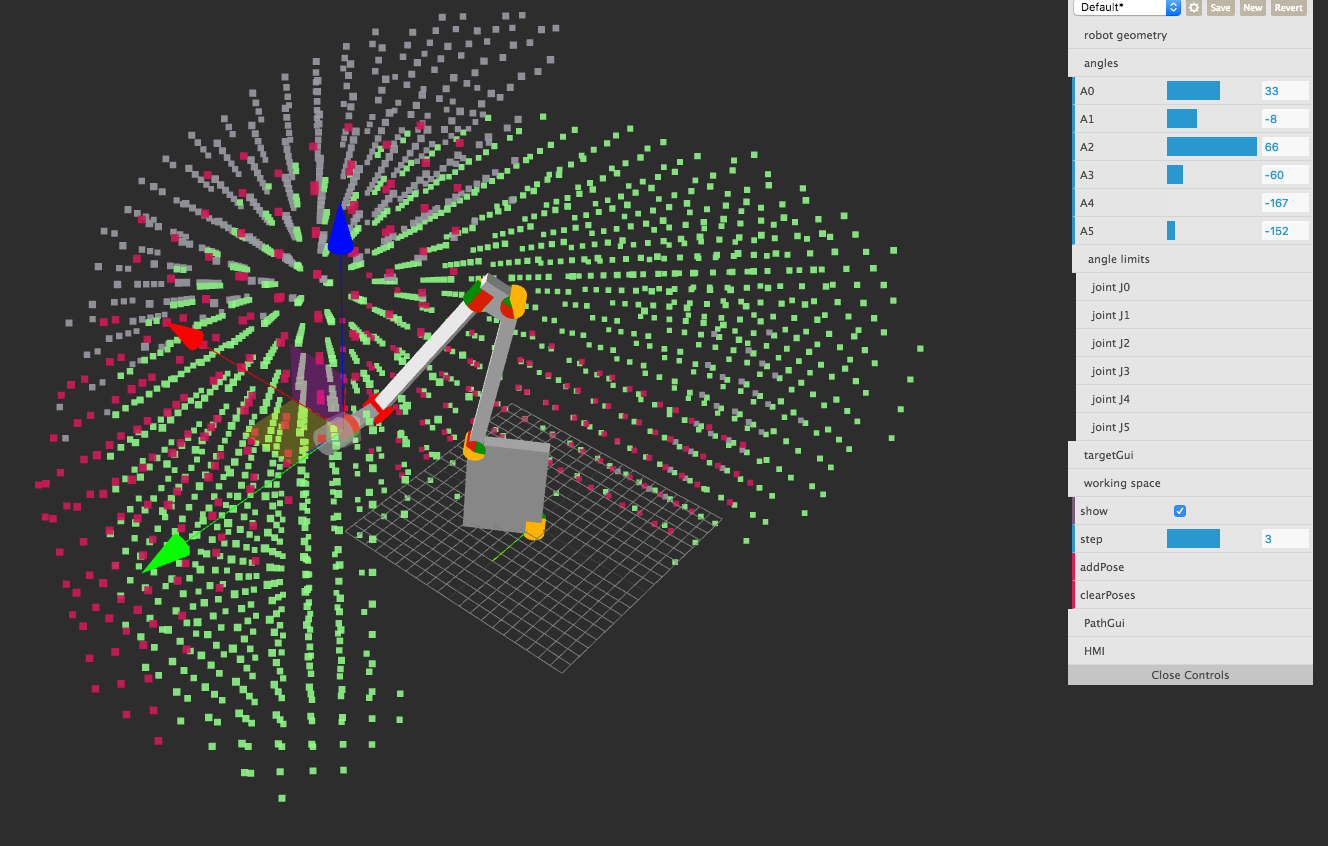
Click add Pose to visualize the working area for the current TCP orientation.点击添加姿态可视化工作空间(以现有的TCP方向为准) Add muliple poses to compare work area vs orientation.(添加多个姿态->按顺序播放姿态的仿真->对比工作空间vs取向)