Deezer is an internet-based music streaming service. You are required to implement an Angular app to explore its database.
-
Users should be able to search for artists. For every artist found show the artist's picture and the number of fans they have. On bigger screens, with more available space, also include the total number of albums.
-
Clicking/tapping the artist must allow users to see basic information about the them, like its total number of fans. Also show its top 5 tracks along with a list of all their albums. For every album include the year in which it was released.
Be sure to follow best practices and to demonstrate the skills you've learnt to develop a modern web app. Keep in mind that our team intends to add more features to your code and that they expect this to be quick and easy for them to do.
We encourage you to add more assets as necessary and to enhance content with colour and imagery, wherever it makes sense, so users may enjoy using your app. This is equally important to us when reviewing your assessment.
IMPORTANT
Most browsers enforce the same-origin restriction which may prevent HTTP calls to the Deezer API. To circumvent this problem and to enable CORS (Cross-origin resource sharing) in your app, simply forward requests through a public CORS proxy that adds the Access-Control-Allow-Origin header to any OPTIONS pre-flight response. For example, when using the https://cors-anywhere.herokuapp.com/ proxy, then a call intended to https://api.deezer.com/search?q=eminem must become a call to https://cors-anywhere.herokuapp.com/https://api.deezer.com/search?q=eminem in your code.
https://developers.deezer.com/api
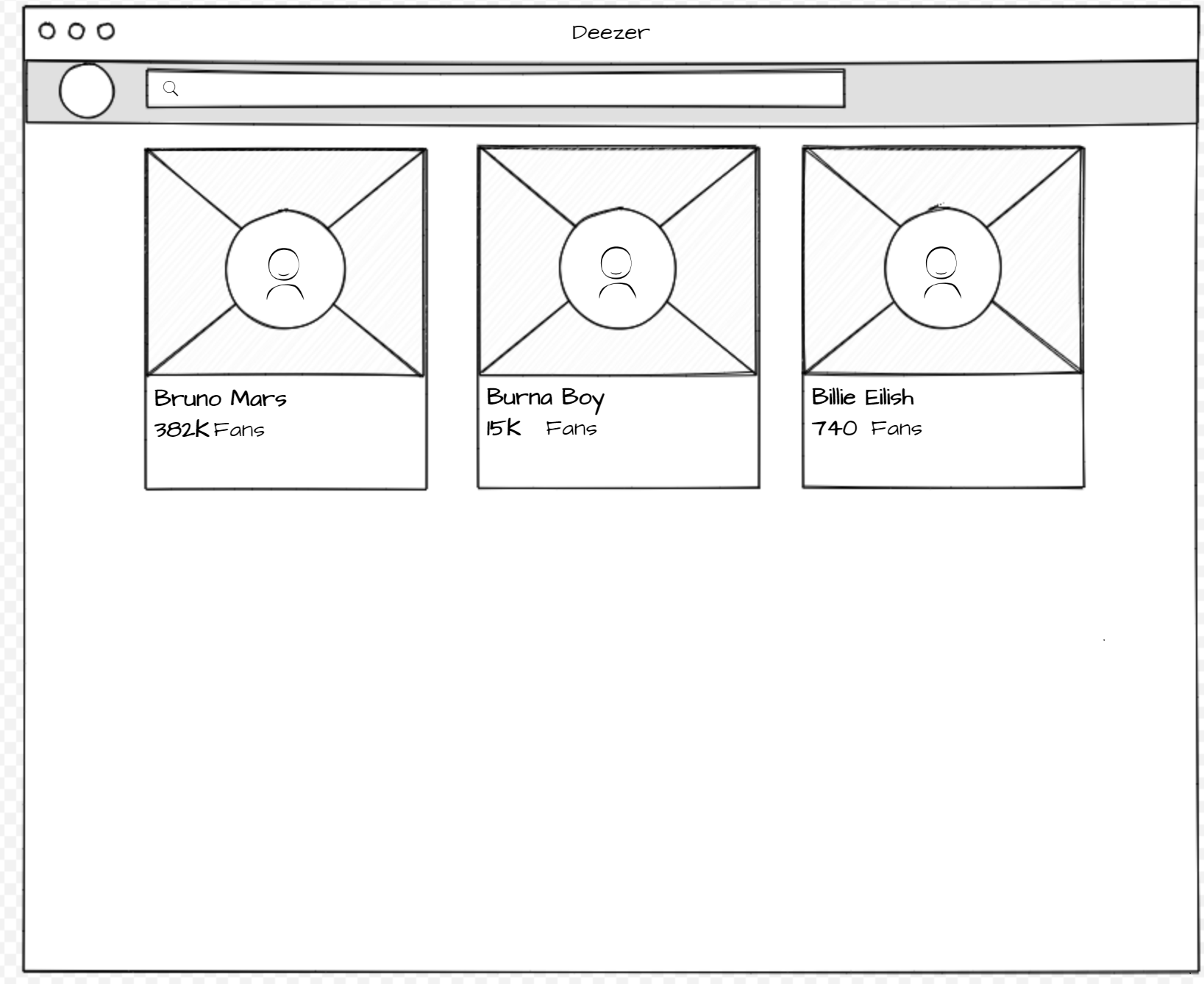
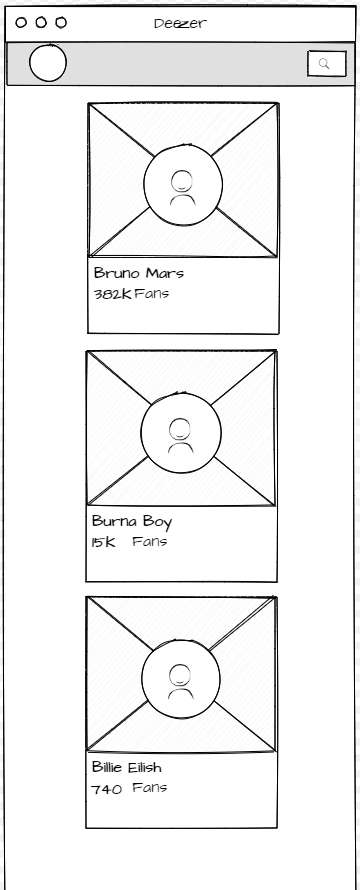
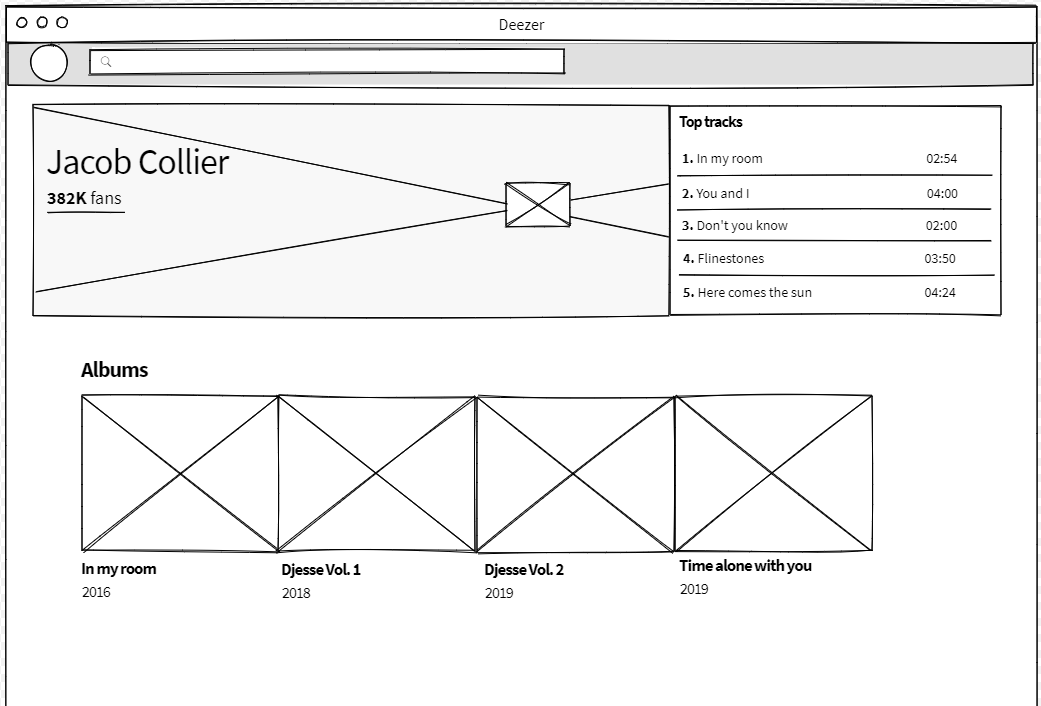
Below are some illustrations to help inspire your implementation.
Artist view [Desktop]
Artist view [Mobile]
Artist details view [Desktop]
Artist details view [Mobile]