A simple chess ui for playing chess written using reagent and electron. By simple I mean it contains no chess engine, all the engine work must be performed on the server. Clojure Chess is writtent to work with cl-chess.
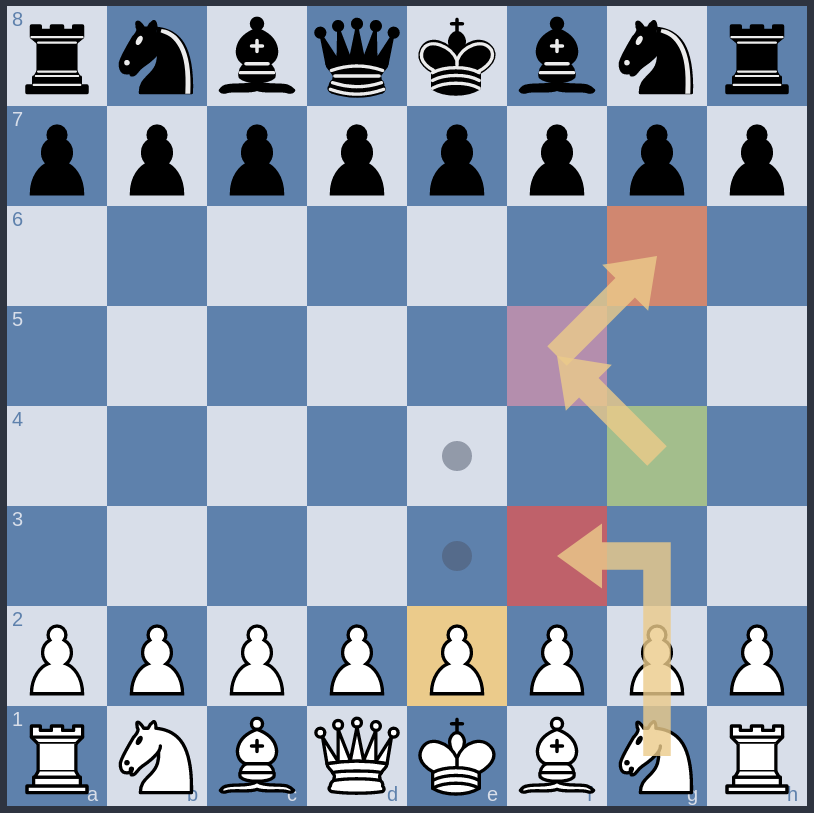
- Highlight squares in 4 different colors.
- Draw Arrows on the board.
- Valid move hints.
- Drag and Drop as well as click to move.
npm install
npm run dev
electron .
start a ClojureScript REPL
clj -M:shadow-cljs browser-repl
npm run build
npx electron-packager . clj-chess
If the release build doesn't work then you can compile a debug version and view it in the browser to get nice error messages.
- Compile a debug version
clj -M:shadow-cljs release main app --debug
- Open the public/index.html file in a browser and open the console to see errors