- A theme for Opera GX Skin Lovers. Complete compatibility with the stable version of the browser.
Steps to configure the theme:
- Download the theme from the << Releases >> section, in the right side of this page
- Unzip the file and copy the 👉
chrome👈 folder and the 👉user.js👈 file into your Firefox profile directory. - Install and use a compatible theme.
- Restart the browser.
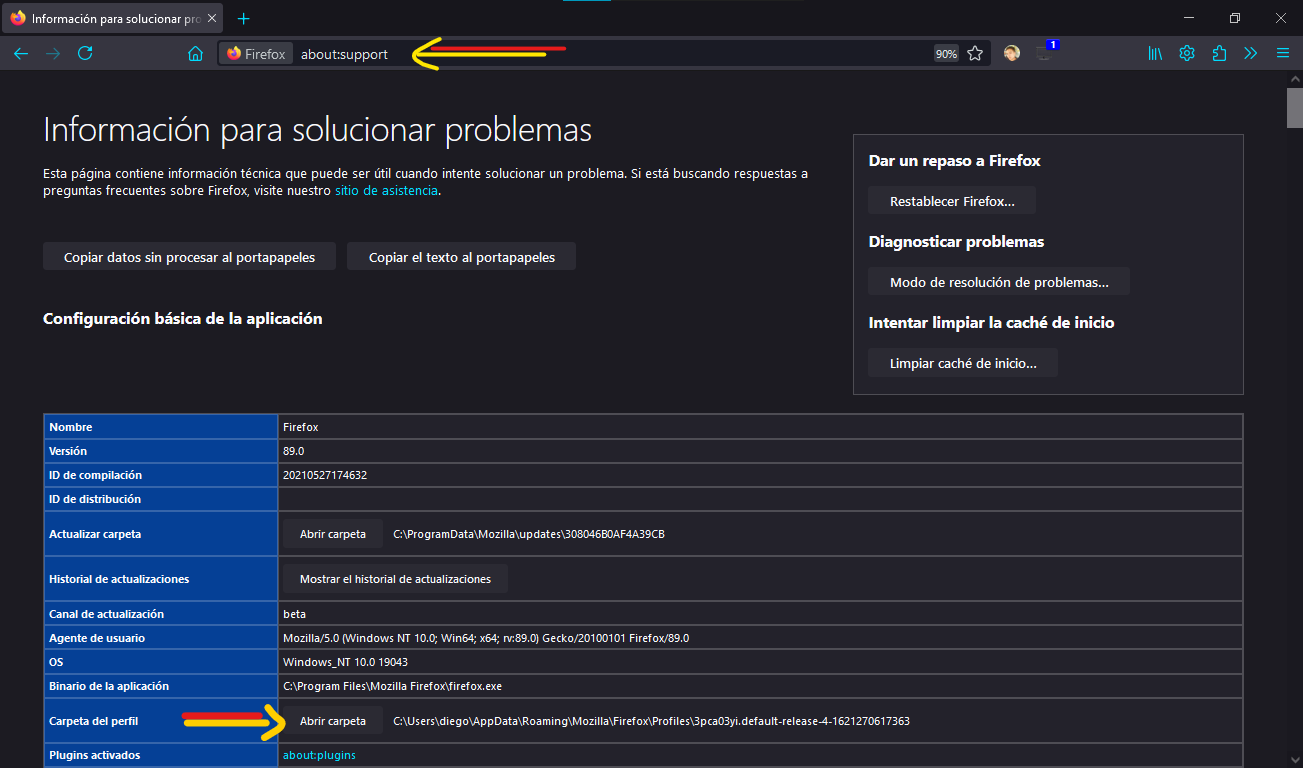
To find out the location of your profile directory go to about:support or about:profiles.
Notice:
⚠ The latest code updated in the repository (code > download zip) may work well only on beta or nightly versions.
- Main Themes: 🔴Fuchsia 🔵Blue 🟢Green🖍 Poison 🎑 Swamp🌈Red-Blur 🌆 Purple-Sky
- Other Colors: 💜Purple 💚Aquamarine 🦧Orange 💠Cyan 🍏GreenLight 💛Yellow 🗻Gray
- White Themes: ⚪🔴 Fuchsia ⚪🔵 Waves
You can use the "GX Theme Styles" Extension to a quick change of themes and colores, this extension works for solid themes only and for users that use the extra feature "Main-image". To change the new-tab background image and its accent-color you should do it manually like before. This extension was created by me.
Here a "Video Explanation" to how switch into light and dark mode for your web content.
You can also use the "Firefox Color" extension to change the accent color to your preference.
- Install the extension.
- Open the theme you want to set: ⚫ Dark Theme or ⚪ Light Theme.
- Go to "Advanced colors" tab and change the color in "icons attention", this color will set the accent color to the theme.
Into the "Extras" folder you will find the next features.
- OneLine - The tabs-bar will be next to the navbar.
- Tab Shapes - Give the tabs other style.
- Main-Image - This configuration will simulate a image behind all the browser.
- Left Side-Bar - The bookmark-bar will display on the left of the window.
- Tree Style Tabs - Compatibility to the extension that put the tabs vertically.
- Classic-Sound-icon - The tabs with sound will show a rhythm image.
- Night tab extension - Simple OperaGX style Newtab using the Nighttab extension. [external partner]
- Play/Pause icon button extension - Enables the possibility to play or pause tabs with a click on the sound icon.
Various customizations
The file
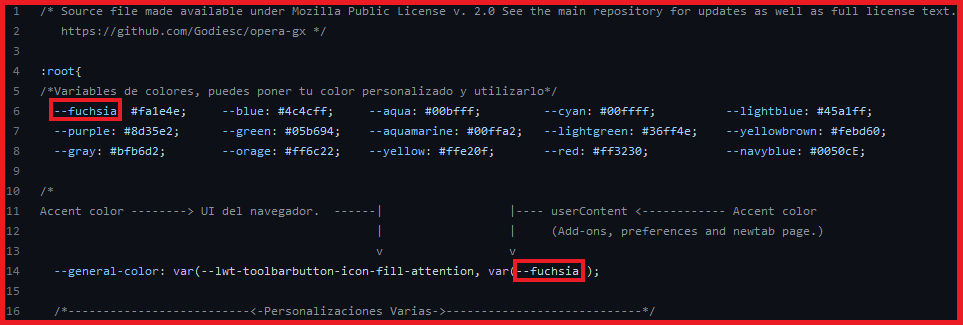
chrome/components/ogx_root-personal.csscontains very useful and easy to use variables, so it is easier to change:- Wallpaper and its brightness.
- Height of the tabs and toolbar.
- The width and label of the menu button.
- Hide or show the firefox logo or the search bar in the new-tab page.
Every variable has a description on the right, so you know what to customize without breaking the file.
NewTab Wallpaper
(Option 1) In the directory:
chrome/newtabthere are 12 wallpapers (6 for dark theme and 6 for light theme), those images will display in the NewTab options for you to choose, you could rename the images you want with those names and the theme will display them, you can add your own images. You can find more images in: This Gallery.(Option 2) Editing the code
chrome/components/ogx_root-personal.csslines from18to31. With this method you can change too the accent color for each wallpaper.
Other 'about' pages Wallpaper
By default the wallpaper selected is
wallpaper-dark1.pngandwallpaper-light1.pngIn the directory:chrome/newtab, you could rename the image you want with those names and the theme will display them in those pages, you can change the names in thechrome/components/ogx_root-personal.cssfile in the line35and the line40to the image you want.
Accent Color
Editing the code
chrome/components/ogx_root-personal.csslines from18to31you can change the accent color for each wallpaper for NewTab page. For the other pages (new-tab without wallpaper, preferences and add-ons pages) Thechrome/components/ogx_root-personal.cssfile has the variable:--general-colorto set the color, you could choose whatever you like. 💙💚💜🤎💛🧡❤ Restarting the browser is required.
- Windows 7 (Tested partially) ❌✔ - Preview
- Linux - Manjaro KDE (Tested - Probado) ✔ - Preview
- Windows 10 (Tested - Probado) ✔ - Preview
- Windows 11 (Tested - Probado) ✔ - Preview
- MacOS (Tested partially) ❌✔ - Preview
- Base theme ✔
- Left-sidebar ✔
- Other Extra features ❌
- In themes with images, when moving a tab it will display a bad background.
- Not compatibility for RTL(right-to-left) languages.