A collection of the following effects for three.js:
- SSGI


- Motion Blur

- TRAA
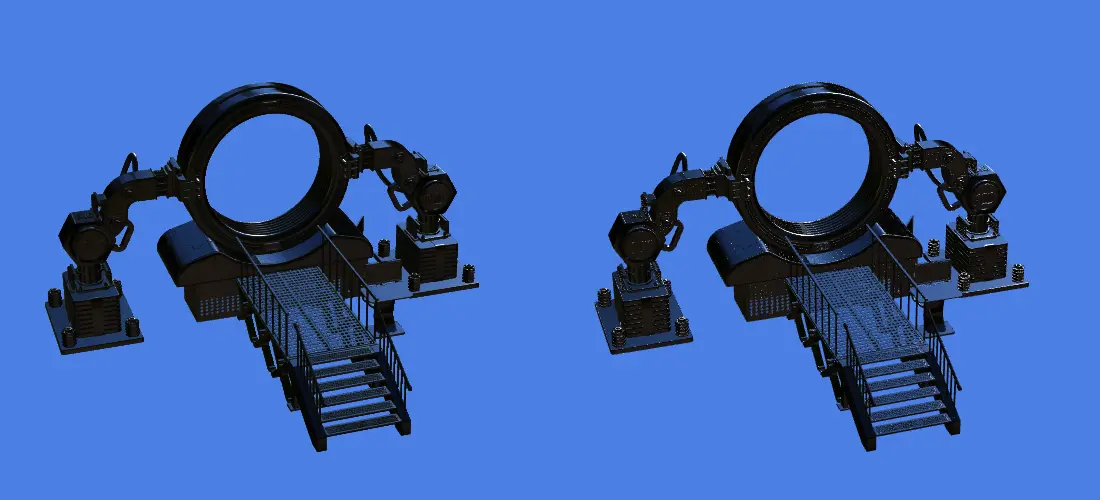
TRAA (left) No Anti-Aliasing (right)

AA comparison scenes: Model Comparision, General Comparison - Ambient Occlusion
SSAO (left) HBAO (right)
 Credits go to N8programs for the SSAO effect as well as the denoiser used for both AO effects (namely the
Credits go to N8programs for the SSAO effect as well as the denoiser used for both AO effects (namely the PoissonDenoisePass) - SSR (Screen-Space Reflections)
- SSDGI (Screen-Space Diffuse Global Illumination)
ℹ️: You can explore the demos by clicking on the images
This effect uses postprocessing.js. If you don't have it installed, install it like so:
npm i postprocessingThen install this effect by running:
npm i realism-effectsThen add it to your code like so:
import * as POSTPROCESSING from "postprocessing"
import { SSGIEffect, TRAAEffect, MotionBlurEffect, VelocityDepthNormalPass } from "realism-effects"
const composer = new POSTPROCESSING.EffectComposer(renderer)
const velocityDepthNormalPass = new VelocityDepthNormalPass(scene, camera)
composer.addPass(velocityDepthNormalPass)
// SSGI
const ssgiEffect = new SSGIEffect(scene, camera, velocityDepthNormalPass, options?)
// TRAA
const traaEffect = new TRAAEffect(scene, camera, velocityDepthNormalPass)
// Motion Blur
const motionBlurEffect = new MotionBlurEffect(velocityDepthNormalPass)
// SSAO
const ssaoEffect = new SSAOEffect(composer, camera, scene)
// HBAO
const hbaoEffect = new HBAOEffect(composer, camera, scene)
const effectPass = new POSTPROCESSING.EffectPass(camera, ssgiEffect, hbaoEffect, ssaoEffect, traaEffect, motionBlur)
composer.addPass(effectPass)NOTE:
OrthographicCameraisn't supported yet. OnlyPerspectiveCamerais supported at the moment. It'll be supported in the future.
SSGI is being reworked in the branch poisson-recursive which provides far better performance, quality and memory usage over the current version of the main branch.
You can check out the up-to-date demo here.
Keep in mind that it is a WIP version and thus issues like device-specific rendering issues will be adressed later on.
To-Dos:
- support most properties of MeshPhysicalMaterial (especially transmission, clearcoat, attenuation, sheen)
- proper alpha support
- approximate glossiness through blurring in the denoiser for less smearing
- absolutely optimized memory usage and buffer usage (encode diffuse and specular colors in SSGI & Temporal Reprojection pass in a single texture rather than 2)
- perfect env map reflection handling and detection of disocclusions through comparing average sample ray lengths
- suport for materials with custom shaders
- instead of using MRTMaterial to render out the necessary G-data for SSGI, use a patched MeshPhysicalMaterial for more consistency
- accumulate ray length
- fog support
- use faster approximation (inspired by AO effects) to calculate diffuse lighting?
- better method to detect and account for reprojection of pixels from steeper regions to flatter regions
- less specular smearing
- support
OrthographicCamera
Default values of the optional "options" parameter
const options = {
distance: 10,
thickness: 10,
autoThickness: false,
maxRoughness: 1,
blend: 0.9,
denoiseIterations: 1,
denoiseKernel: 2,
denoiseDiffuse: 10,
denoiseSpecular: 10,
depthPhi: 2,
normalPhi: 50,
roughnessPhi: 1,
envBlur: 0.5,
importanceSampling: true,
directLightMultiplier: 1,
steps: 20,
refineSteps: 5,
spp: 1,
resolutionScale: 1,
missedRays: false
}If you use SSGI, then you don't have to use the RenderPass anymore as SSGI does the rendering then. You can save performance by leaving it out. Keep in mind that then you need to put TRAA and Motion Blur in a separate pass like so:
const effectPass = new POSTPROCESSING.EffectPass(camera, ssgiEffect)
const effectPass2 = new POSTPROCESSING.EffectPass(camera, traaEffect, motionBlur)
composer.addPass(effectPass)
composer.addPass(effectPass2)Since the right options for an SSGI effect (or for other effects provided by realism-effects) depend a lot on the scene, it can happen that you don't seem to have an effect at all in your scene when you use the SSGI effect for the first time in it without any configuration. This can have multiple causes such as distance being way too low for your scene for example. So to find out which SSGI options are right for your scene, you should use a GUI to find the right values easily. The example already comes with a simple one-file GUI SSGIDebugGUI.js that you can use in your project like so:
- First install the npm package of the module used for the GUI:
npm i tweakpane- then just copy the
SSGIDebugGUI.jsto your project and initialize it like so in your scene:
import { SSGIDebugGUI } from "./SSGIDebugGUI"
const gui = new SSGIDebugGUI(ssgiEffect, options)That's it, you should now have the GUI you can see in the example scene. The options parameter is optional for the SSGIDebugGUI and will default to the default options if no options parameter is given.
Besides for SSGI, there are also debug GUIs for more effects. You can copy the following debug GUIs from the repository:
- HBAODebugGUI
- SSAODebugGUI
- SSGIDebugGUI
If you'd like to test this project and run it locally, run these commands:
git clone https://github.com/0beqz/realism-effects
cd realism-effects/example
npm i --force
npm run devIf the project is useful for you and you'd like to sponsor my work:
If you'd like, you could also buy me a coffee:
-
Edge fade for SSR: kode80
-
Velocity Shader: three.js sandbox
-
SSAO effect and PoissonDenoisePass: N8programs - GitHub Repo: ssao
- Mercedes-Benz AMG-GT 2015: Márcio Meireles
- 2019 Chevrolet Corvette C8 Stingray: Hari
- Clay Bust Study: lomepawol
- Cyberpunk Bike: Roman Red
- Cyber Samurai: KhoaMinh
- Darth Vader: Brad Groatman
- Flashbang Grenade: Nikolay Kudrin
- SPY-HYPERSPORT Motorbike: Amvall
- Laocoon and His Sons Statue: Rigsters
- Squid Game PinkSoldier: Jaeysart
- Berserk Guts Black Swordsman: gimora
- Time Machine (from TRAA demo scene): vertexmonster
- Golden Knight: FrancisLam
