IMP UPDATE — We have dropped support for the normal CSS version (for now). (It still works, but there will be no further updates till the fullscreen mode is stabilized)
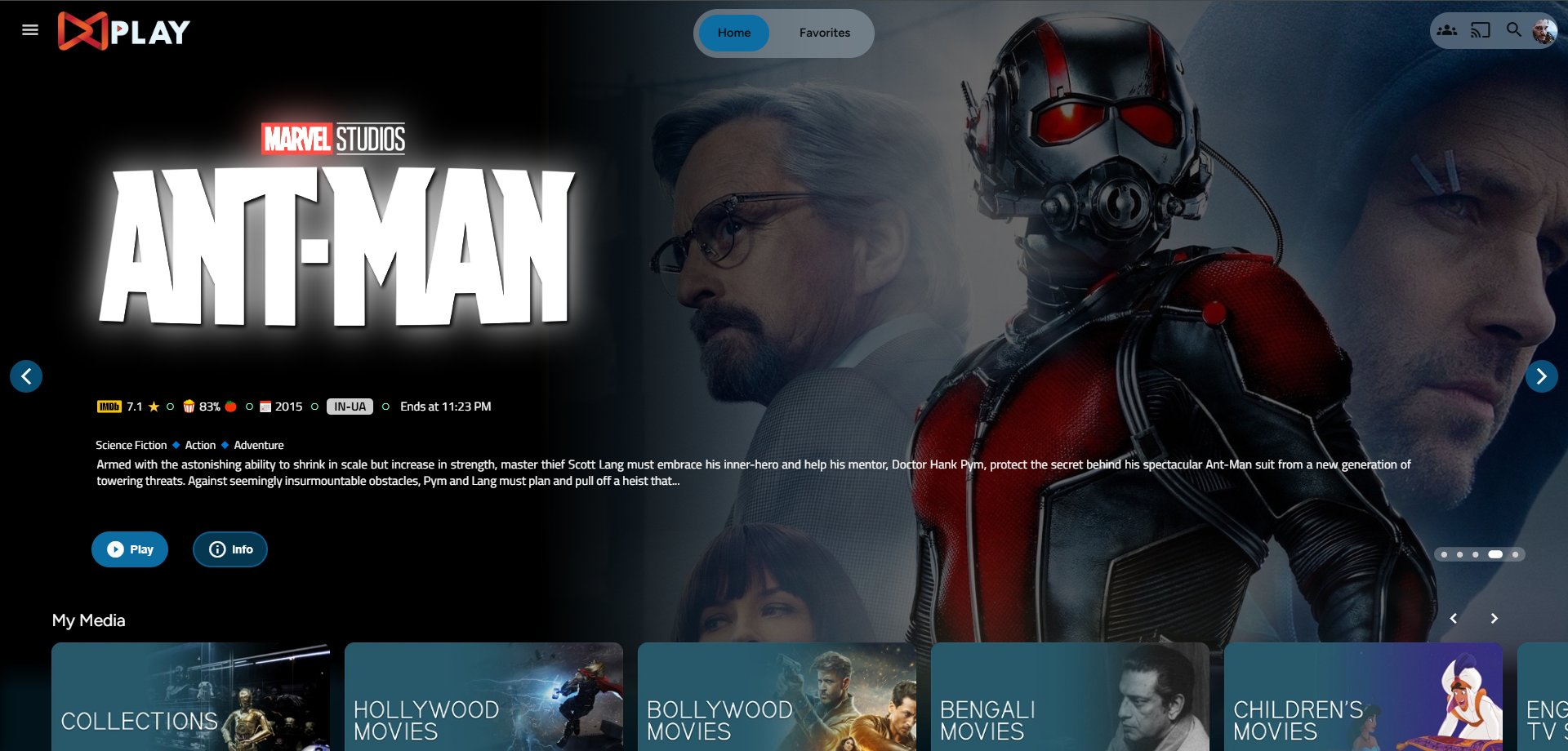
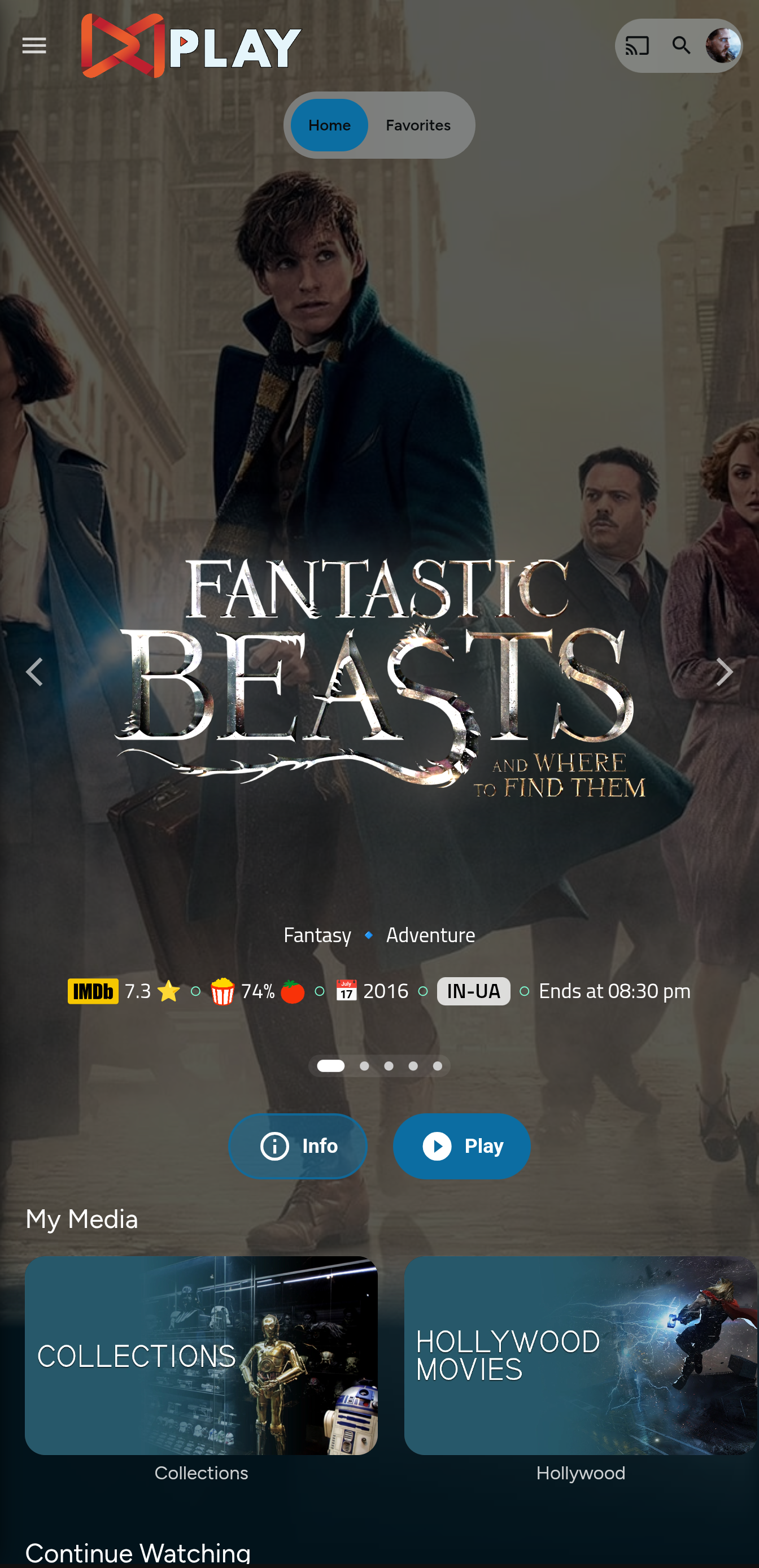
The fullscreen version has a new look (in beta), and support for different screen sizes has been added. For any visual goof-ups, please open a bug report, including the device being used and whether it is encountered in portrait or landscape mode.
Thanks to the Man, the Legend BobHasNoSoul for his work on the jellyfinfeatured and SethBacon and TedHinklater for their take on the Jellyfin-Featured-Content-Bar.
Here I present my version with some code improvements, loading optimizations, and security enhancements. Works best with the Zombie theme (Shameless Plug @import url(https://cdn.jsdelivr.net/gh/MakD/zombie-release@latest/zombie_revived.css);, visit the repo for more color schemes).
Before Installing, please take a backup of your index.html file
index.html
- Navigate to your
jellyfin-webfolder and search for the file index.html. (you can use any code editor, just remember to open with administrator privileges. - Search for
</head> - Just before the
</head>, plug the below code
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/MakD/Jellyfin-Media-Bar@latest/slideshowpure.css" />
<script async src="https://cdn.jsdelivr.net/gh/MakD/Jellyfin-Media-Bar@latest/slideshowpure.js"></script>
And that is it. Hard refresh your web page (CTRL+Shift+R) twice, and Profit!
No worries this got you covered.
- Create a
list.txtfile inside youravatarsfolder. - In line 1 give your list a name.
- Starting line 2, paste the item IDs you want to be showcased, one ID per line. For Example :
Awesome Playlist Name
ItemID1
ItemID2
ItemID3
ItemID4
ItemID5
The next time it loads, it will display these items.
Roll Back
Restore the index.html file / remove the lines added and you are good to go!!!
This project is licensed under a DBAD license prohibiting any commercial use or redistribution.
All modifications must be contributed back to this repository.
Attribution to the original author (MakD) is required in any use or derivative work.
Please take a look at the LICENSE file for full terms.