Download Firefox / Download WaveFox / WaveFox Nightly
WaveFox v1.8.136
-
- Firefox 136
- Windows / MacOS / Linux
-
Download the
chromefolder and put it in your user profile folder -
Go to
about:configand activate the keytoolkit.legacyUserProfileCustomizations.stylesheets
userChrome.Tabs.Option1.Enabled
userChrome.Tabs.Option2.Enabled
userChrome.Tabs.Option3.Enabled
userChrome.Tabs.Option4.Enabled
userChrome.Tabs.Option5.Enabled
userChrome.Tabs.Option6.Enabled
userChrome.Tabs.Option7.Enabled
userChrome.Tabs.Option8.Enabled
userChrome.Tabs.Option9.Enabled
userChrome.Tabs.Option10.Enabled
userChrome.Tabs.Option11.Enabled
userChrome.Tabs.Option12.Enabled
Install DWMBlurGlass. Configure to your liking and activate the keys below. Works only with the system theme.

browser.theme.windows.accent-color-in-tabs.enableduserChrome.Windows.Transparency.Enabled
Requires Linux with transparency support. Works only with the system theme.
userChrome.Linux.Transparency.Low.EnableduserChrome.Linux.Transparency.Medium.EnableduserChrome.Linux.Transparency.High.EnableduserChrome.Linux.Transparency.VeryHigh.Enabled
Works only with the system theme.

userChrome.Toolbar.Transparency.Low.EnableduserChrome.Toolbar.Transparency.Medium.EnableduserChrome.Toolbar.Transparency.High.EnableduserChrome.Toolbar.Transparency.VeryHigh.Enabled
Works only with System / Light / Dark theme.

userChrome.LightTheme.Tabs.Shadows.Saturation.Low.EnableduserChrome.LightTheme.Tabs.Shadows.Saturation.Medium.EnableduserChrome.LightTheme.Tabs.Shadows.Saturation.High.EnableduserChrome.LightTheme.Tabs.Shadows.Saturation.VeryHigh.EnableduserChrome.LightTheme.Tabs.Borders.Enabled(Shadow like border)
userChrome.DarkTheme.Tabs.Shadows.Saturation.Low.EnableduserChrome.DarkTheme.Tabs.Shadows.Saturation.Medium.EnableduserChrome.DarkTheme.Tabs.Shadows.Saturation.High.EnableduserChrome.DarkTheme.Tabs.Shadows.Saturation.VeryHigh.EnableduserChrome.DarkTheme.Tabs.Borders.Enabled(Shadow like border)
userChrome.TabSeparators.Saturation.Low.EnableduserChrome.TabSeparators.Saturation.Medium.Enabled
userChrome.Tabs.Background.Inactive.Enabled
This is third-party code. I will update this code according to the original source. Unlike other options, these keys can be enabled in any order, or all together.
svg.context-properties.content.enabled(Required key)userChrome.Menu.Icons.LeptonIcons.Enabled(Required key)userChrome.icon.panel_fulloruserChrome.icon.panel_photonuserChrome.icon.libraryuserChrome.icon.paneluserChrome.icon.menuuserChrome.icon.context_menuuserChrome.icon.global_menuuserChrome.icon.global_menubaruserChrome.icon.1-25px_strokeuserChrome.icon.account_image_to_rightuserChrome.icon.account_label_to_rightuserChrome.icon.menu.fulluserChrome.icon.global_menu.mac
userChrome.DragSpace.Left.DisableduserChrome.DragSpace.Right.DisableduserChrome.DragSpace.Top.Windowed.EnableduserChrome.DragSpace.Top.Maximized.EnableduserChrome.DragSpace.Top.Fullscreen.Enabled
userChrome.Tabs.SelectedTabIndicator.Enabled
userChrome.Tabs.TabsOnBottom.Enabledbrowser.tabs.inTitlebar(Optional key. Set the value to 0)
userChrome.OneLine.TabBarFirst.EnableduserChrome.OneLine.NavBarFirst.Enabled
userChrome.WebPage.Rounding.Enabled
WaveFox v1.6.128 ESR
-
- Firefox 128 ESR
- Windows / MacOS / Linux
-
Download the
chromefolder and put it in your user profile folder -
Go to
about:configand activate the keytoolkit.legacyUserProfileCustomizations.stylesheets -
Specify the desired shape of the tabs
userChrome.Tabs.Option1.Enabled
userChrome.Tabs.Option2.Enabled
userChrome.Tabs.Option3.Enabled
userChrome.Tabs.Option4.Enabled
userChrome.Tabs.Option5.Enabled
userChrome.Tabs.Option6.Enabled
userChrome.Tabs.Option7.Enabled
userChrome.Tabs.Option8.Enabled
userChrome.Tabs.Option9.Enabled
userChrome.Tabs.Option10.Enabled
userChrome.Tabs.Option11.Enabled
userChrome.Tabs.Option12.Enabled
userChrome.Tabs.Option13.Enabled
Go to the chrome folder and paste the desired styles inside the third_party_custom_styles.css file. Please note that this file has maximum execution priority. It will overwrite all styles, regardless of selector specificity. I make no guarantees of compatibility and will not resolve any style conflicts you may encounter.
userChrome.Style.ThirdParty.Enabled
Functionality that will not be part of the style will be published in the discussions section as requests from users.
Requires Linux with transparency support. Works only with the system theme.
userChrome.Linux.Transparency.Low.EnableduserChrome.Linux.Transparency.Medium.EnableduserChrome.Linux.Transparency.High.EnableduserChrome.Linux.Transparency.VeryHigh.Enabledbrowser.tabs.inTitlebar>1(Required key)
Works only with the system theme.

userChrome.Toolbar.Transparency.Low.EnableduserChrome.Toolbar.Transparency.Medium.EnableduserChrome.Toolbar.Transparency.High.EnableduserChrome.Toolbar.Transparency.VeryHigh.Enabled
userChrome.LightTheme.Tabs.Borders.Saturation.Low.EnableduserChrome.LightTheme.Tabs.Borders.Saturation.Medium.EnableduserChrome.LightTheme.Tabs.Borders.Saturation.High.EnableduserChrome.LightTheme.Tabs.Borders.Saturation.VeryHigh.Enabled
userChrome.DarkTheme.Tabs.Borders.Saturation.Low.EnableduserChrome.DarkTheme.Tabs.Borders.Saturation.Medium.EnableduserChrome.DarkTheme.Tabs.Borders.Saturation.High.EnableduserChrome.DarkTheme.Tabs.Borders.Saturation.VeryHigh.Enabled
userChrome.LightTheme.Tabs.Shadows.Saturation.Low.EnableduserChrome.LightTheme.Tabs.Shadows.Saturation.Medium.EnableduserChrome.LightTheme.Tabs.Shadows.Saturation.High.EnableduserChrome.LightTheme.Tabs.Shadows.Saturation.VeryHigh.Enabled
userChrome.DarkTheme.Tabs.Shadows.Saturation.Low.EnableduserChrome.DarkTheme.Tabs.Shadows.Saturation.Medium.EnableduserChrome.DarkTheme.Tabs.Shadows.Saturation.High.EnableduserChrome.DarkTheme.Tabs.Shadows.Saturation.VeryHigh.Enabled
userChrome.TabSeparators.Saturation.Low.EnableduserChrome.TabSeparators.Saturation.Medium.Enabled
By default context menus follow the selected interface density, but it is possible to set a fixed size.
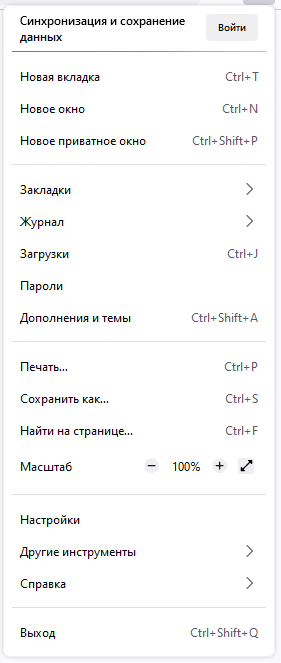
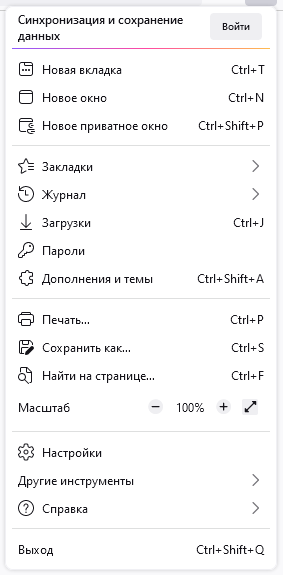
| Compact | Normal | Touch |
|---|---|---|
 |
 |
 |
userChrome.Menu.Size.Compact.EnableduserChrome.Menu.Size.Normal.EnableduserChrome.Menu.Size.Touch.Enabled
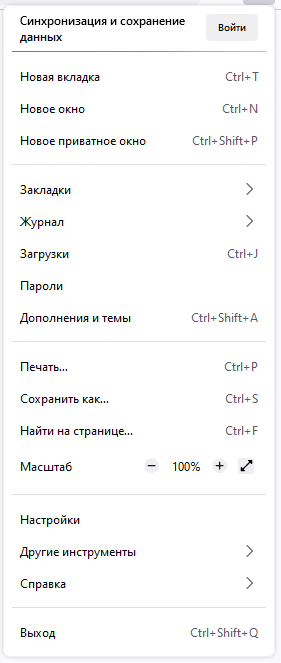
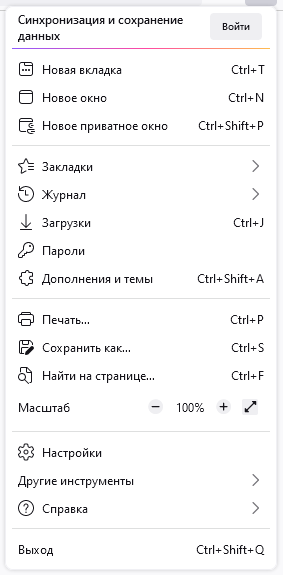
| Regular | Filled |
|---|---|
 |
 |
userChrome.Menu.Icons.Regular.EnableduserChrome.Menu.Icons.Filled.Enabled
Icons from Lepton.css are now available. Please note that this is third-party code. I am not its author and do not support it. I will not solve any problems associated with these icons. They were added at the request of some users and work "As is". I will update this code according to the original source.
svg.context-properties.content.enableduserChrome.Menu.Icons.LeptonIcons.EnableduserChrome.icon.panel_fulloruserChrome.icon.panel_photonuserChrome.icon.libraryuserChrome.icon.paneluserChrome.icon.menuuserChrome.icon.context_menuuserChrome.icon.global_menuuserChrome.icon.global_menubaruserChrome.icon.1-25px_strokeuserChrome.icon.account_image_to_rightuserChrome.icon.account_label_to_rightuserChrome.icon.menu.fulluserChrome.icon.global_menu.mac
userChrome.DragSpace.Left.DisableduserChrome.DragSpace.Right.DisableduserChrome.DragSpace.Top.Windowed.EnableduserChrome.DragSpace.Top.Maximized.EnableduserChrome.DragSpace.Top.Fullscreen.Enabled
userChrome.Tabs.Pinned.Width.LowOffset.EnableduserChrome.Tabs.Pinned.Width.HighOffset.Enabled
userChrome.Tabs.SelectedTabIndicator.Enabled
userChrome.Tabs.TabsOnBottom.Enabledbrowser.tabs.inTitlebar(Required key. Set the value to 0)
userChrome.OneLine.TabBarFirst.EnableduserChrome.OneLine.NavBarFirst.Enabled
WaveFox v1.6.115.0.3 ESR
-
- Firefox 115 ESR
- Windows / MacOS / Linux
-
Download the
chromefolder and put it in your user profile folder -
Go to
about:configand activate the keys belowtoolkit.legacyUserProfileCustomizations.stylesheetslayout.css.has-selector.enabledsvg.context-properties.content.enabled
-
Specify the desired shape of the tabs
userChrome.Tabs.Option1.Enabled
userChrome.Tabs.Option2.Enabled
userChrome.Tabs.Option3.Enabled
userChrome.Tabs.Option4.Enabled
userChrome.Tabs.Option5.Enabled
userChrome.Tabs.Option6.Enabled
userChrome.Tabs.Option7.Enabled
userChrome.Tabs.Option8.Enabled
userChrome.Tabs.Option9.Enabled
userChrome.Tabs.Option10.Enabled
userChrome.Tabs.Option11.Enabled
userChrome.Tabs.Option12.Enabled
Works with modern versions of Windows 11 / Windows 10. System effects must be supported on the operating system side. Otherwise, you need third-party software, such as Mica For Everyone. You also need to disable the accent color in the operating system settings, if it was enabled. Works only with the system theme.

Download and install Mica For Everyone from here.
userChrome.Windows.SystemEffects.Enabled
Works only with the system theme.

userChrome.Toolbar.Transparency.Low.EnableduserChrome.Toolbar.Transparency.Medium.EnableduserChrome.Toolbar.Transparency.High.EnableduserChrome.Toolbar.Transparency.VeryHigh.Enabled
Requires Linux with transparency support. Works only with the system theme.
userChrome.Linux.Transparency.Enabledgfx.webrender.all(Required key)
The tab frame consists of type, color and saturation. Not compatible with themes that use a translucent toolbar.

userChrome.LightTheme.TabFrameType.Border.EnableduserChrome.LightTheme.TabFrameType.Shadow.Enabled
userChrome.LightTheme.TabFrameColor.Auto.EnableduserChrome.LightTheme.TabFrameColor.White.EnableduserChrome.LightTheme.TabFrameColor.Black.Enabled
userChrome.LightTheme.TabFrameSaturation.Low.EnableduserChrome.LightTheme.TabFrameSaturation.Medium.EnableduserChrome.LightTheme.TabFrameSaturation.High.EnableduserChrome.LightTheme.TabFrameSaturation.VeryHigh.Enabled
userChrome.DarkTheme.TabFrameType.Border.EnableduserChrome.DarkTheme.TabFrameType.Shadow.Enabled
userChrome.DarkTheme.TabFrameColor.Auto.EnableduserChrome.DarkTheme.TabFrameColor.White.EnableduserChrome.DarkTheme.TabFrameColor.Black.Enabled
userChrome.DarkTheme.TabFrameSaturation.Low.EnableduserChrome.DarkTheme.TabFrameSaturation.Medium.EnableduserChrome.DarkTheme.TabFrameSaturation.High.EnableduserChrome.DarkTheme.TabFrameSaturation.VeryHigh.Enabled
userChrome.TabSeparatorsLowSaturation-EnableduserChrome.TabSeparatorsMediumSaturation-Enabled
By default context menus follow the selected interface density, but it is possible to set a fixed size.
| Compact | Normal | Touch |
|---|---|---|
 |
 |
 |
userChrome.CompactContextMenu-EnableduserChrome.NormalContextMenu-EnableduserChrome.TouchContextMenu-Enabled
| Regular | Filled |
|---|---|
 |
 |
userChrome.RegularMenuIcons-EnableduserChrome.FilledMenuIcons-Enabled
userChrome.DragSpace.Left.DisableduserChrome.DragSpace.Right.DisableduserChrome.DragSpace.Top.Windowed.EnableduserChrome.DragSpace.Top.Maximized.EnableduserChrome.DragSpace.Top.Fullscreen.Enabled
userChrome.PinnedTabsWidthLowIncrease-EnableduserChrome.PinnedTabsWidthHighIncrease-Enabled
userChrome.Tabs.SelectedTabIndicator.Enabled
userChrome.OneLine.TabBarFirst.EnableduserChrome.OneLine.NavBarFirst.Enabledbrowser.tabs.inTitlebar(Enable this key if there are problems with window control buttons. Set the value to 0)
Low values are more suitable for high resolution monitors.
userChrome.OneLine.NavBarWidth.Low.EnableduserChrome.OneLine.NavBarWidth.Medium.EnableduserChrome.OneLine.NavBarWidth.High.Enabled
userChrome.TabsOnBottom-Enabledbrowser.tabs.inTitlebar(Required key. Set the value to 0)
How to enable blur on Linux?
How to add third-party styles to WaveFox v1.x.130+?
Open userChrome.css and paste your code under the appropriate comment. Your code has the highest priority by default.
How to enable Accent Color on Windows 11 / Windows 10?
browser.theme.windows.accent-color-in-tabs.enabled
How to enable MicaAlt / Transparency on Windows 11?
widget.windows.micawidget.windows.mica.popups
How to enable Tinting / Vibrancy on MacOS?
browser.theme.macos.native-themeorbrowser.theme.native-themewidget.macos.titlebar-blend-mode.behind-windowwidget.macos.sidebar-blend-mode.behind-window























