- Go to your repository
- Add the following section to your README.md file, you can give whatever title you want. Just make sure that you use
<!-- BLOG-POST-LIST:START --><!-- BLOG-POST-LIST:END -->in your readme. The workflow will replace this comment with the actual blog post list:
# Blog posts
<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->- Create a folder named
.githuband create aworkflowsfolder inside it if it doesn't exist. - Create a new file named
blog-post-workflow.ymlwith the following contents inside the workflows folder:
name: Latest blog post workflow
on:
schedule: # Run workflow automatically
- cron: '0 * * * *' # Runs every hour, on the hour
workflow_dispatch: # Run workflow manually (without waiting for the cron to be called), through the Github Actions Workflow page directly
jobs:
update-readme-with-blog:
name: Update this repo's README with latest blog posts
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: gautamkrishnar/blog-post-workflow@master
with:
feed_list: "https://dev.to/feed/gautamkrishnar,https://www.gautamkrishnar.com/feed/"- Replace the above url list with your own rss feed urls. See popular-sources for a list of common RSS feed urls.
- Commit and wait for it to run automatically or you can also trigger it manually to see the result instantly. To trigger the workflow manually, please follow the steps in the video.
This workflow has additional options that you can use to customize it for your use case. The following are the list of options available:
| Option | Default Value | Description | Required |
|---|---|---|---|
feed_list |
"" |
Comma-separated list of RSS feed urls, eg: https://example1.com,https://example2.com |
Yes |
max_post_count |
5 |
Maximum number of posts you want to show on your readme, all feeds combined | No |
readme_path |
./README.md |
Path of the readme file you want to update | No |
gh_token |
your GitHub token with repo scope | Use this to configure the token of the user that commits the workflow result to GitHub | No |
comment_tag_name |
BLOG-POST-LIST |
Allows you to override the default comment tag name (<!-- BLOG-POST-LIST:START --><!-- BLOG-POST-LIST:END -->), if you want to show multiple instances of the action on the same repo, see advanced usage for more info |
No |
disable_sort |
false |
Disables the sorting of the list based on publish date | No |
template |
default |
Allows you to change the structure of the posts list by using different variables. By default this workflow uses markdown list format to render the posts, you can override this behavior using this option. Eg: [$title]($url) will give you a space-separated list of posts.Supported variables
|
No |
date_format |
UTC:ddd mmm dd yyyy h:MM TT |
Allows you to change the format of the date or time displayed when using the $date in the template option. This uses NPM dateformat library, please read the library documentation for the supported formats | No |
user_agent |
rss-parser |
Allows you to customize the user agent used by the RSS feed crawler | No |
accept_header |
application/rss+xml |
Allows you to customize the accept header of the http requests | No |
tag_post_pre_newline |
true if you are not using template option |
Allows you to insert a newline before the closing tag and after the opening tag when using the template option if needed, for better formatting | No |
filter_comments |
medium,stackoverflow/Comment by $author/,stackexchange/Comment by $author/ |
Comma separated list of platforms you want to enable the comment filter. Available filters
|
No |
custom_tags |
"" |
Allows you to use the custom tags from your feed items in your template. Format: variableName/tagName/,variableName/tagName/. Please see the issue comment for more details |
No |
title_max_length |
"" |
Allows you to trim the title in the posts list, excess text will be appended with an ellipsis ... |
No |
item_exec |
"" |
Allows you to execute custom JavaScript code on each post item fetched from the xml to do advanced text manipulation. Please see the issue comment as an example | No |
commit_message |
Updated with the latest blog posts |
Allows you to customize the commit message | No |
committer_username |
blog-post-bot |
Allows you to customize the committer username | No |
committer_email |
[email protected] |
Allows you to customize the committer email | No |
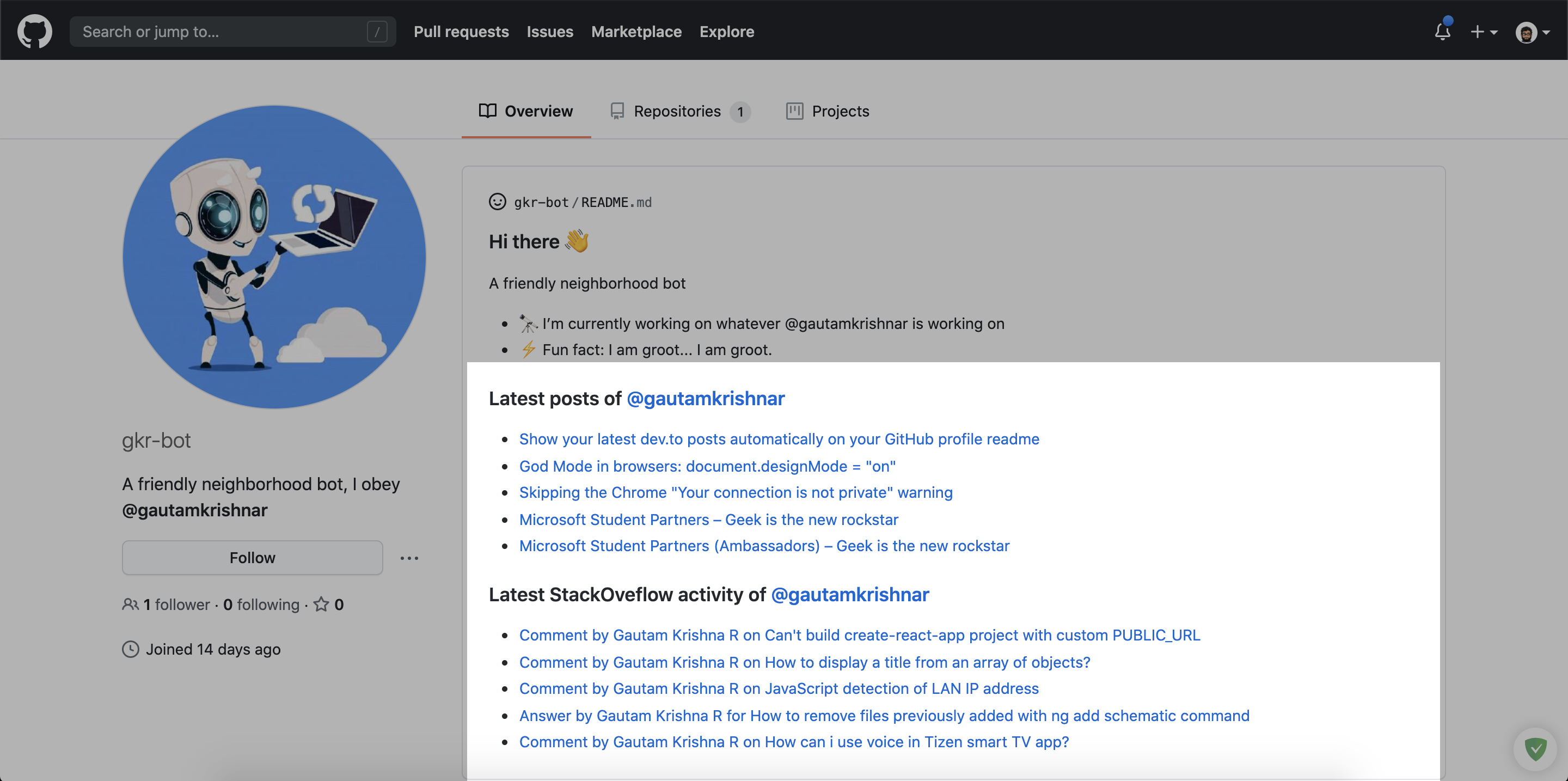
The following configuration allows you to show your latest StackOverflow activity along with your latest blog posts in the Github profile or project readme:
- Follow the steps mentioned in the how to use section
- Add the following section to your README.md file, you can give whatever title you want. Just make sure that you use
<!-- STACKOVERFLOW:START --><!-- STACKOVERFLOW:END -->in your readme. The workflow will replace this comment with the actual StackOverflow activity:
# StackOverflow Activity
<!-- STACKOVERFLOW:START -->
<!-- STACKOVERFLOW:END -->- Create
stack-overflow-workflow.ymlin yourworkflowsfolder with the following contents, replace 4214976 with your StackOverflow user id:
name: Latest stack overflow activity
on:
schedule:
# Runs every 5 minutes
- cron: '*/5 * * * *'
jobs:
update-readme-with-stack-overflow:
name: Update this repo's README with latest activity from StackOverflow
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: gautamkrishnar/blog-post-workflow@master
with:
comment_tag_name: "STACKOVERFLOW"
commit_message: "Updated readme with the latest stackOverflow data"
feed_list: "https://stackoverflow.com/feeds/user/4214976"Following are the list of some popular blogging platforms and their RSS feed urls:
| Name | Feed URL | Comments | Example |
|---|---|---|---|
| Dev.to | https://dev.to/feed/username |
Replace username with your own username | https://dev.to/feed/gautamkrishnar |
| Wordpress | https://www.example.com/feed/ |
Replace with your own blog url | https://www.gautamkrishnar.com/feed/ |
| Medium | https://medium.com/feed/@username |
Replace @username with your Medium username | https://medium.com/feed/@khaosdoctor |
| Stackoverflow | https://stackoverflow.com/feeds/user/userid |
Replace with your StackOverflow UserId | https://stackoverflow.com/feeds/user/5283532 |
| StackExchange | https://subdomain.stackexchange.com/feeds/user/userid |
Replace with your StackExchange UserId and sub-domain | https://devops.stackexchange.com/feeds/user/15 |
| Ghost | https://www.example.com/rss/ |
Replace with your own blog url | https://blog.codinghorror.com/rss/ |
| Drupal | https://www.example.com/rss.xml |
Replace with your own blog url | https://www.arsenal.com/rss.xml |
| Youtube Playlists | https://www.youtube.com/feeds/videos.xml?playlist_id=playlistId |
Replace playlistId with your own Youtube playlist id |
https://www.youtube.com/feeds/videos.xml?playlist_id=PLJNqgDLpd5E69Kc664st4j7727sbzyx0X |
| Youtube Channel Video list | https://www.youtube.com/feeds/videos.xml?channel_id=channelId |
Replace channelId with your own Youtube channel id |
https://www.youtube.com/feeds/videos.xml?channel_id=UCDCHcqyeQgJ-jVSd6VJkbCw |
| Anchor.fm Podcasts | https://anchor.fm/s/podcastId/podcast/rss |
You can get the rss feed url of a podcast by following these instructions | https://anchor.fm/s/1e784a38/podcast/rss |
| Hashnode | https://@username.hashnode.dev/rss.xml |
Replace @username with your Hashnode username | https://polilluminato.hashnode.dev/rss.xml |
| Google Podcasts | https://podcasts.google.com/feed/channelId |
Replace channelId with your Google podcast channel Id |
https://podcasts.google.com/feed/aHR0cHM6Ly9mZWVkcy5zb3VuZGNsb3VkLmNvbS91c2Vycy9zb3VuZGNsb3VkOnVzZXJzOjYyOTIxMTkwL3NvdW5kcy5yc3M= |
http://www.reddit.com/r/topic/.rss |
You can create an RSS feed by adding '.rss' to the end of an existing Reddit URL. Replace topic with SubReddit topic that interest you or localized to you. |
http://www.reddit.com/r/news/.rss |
Please see the video by @codeSTACKr.
Please see CONTRIBUTING.md for getting started with the contribution. Make sure that you follow CODE_OF_CONDUCT.md while contributing and engaging in the discussions. When contributing, please first discuss the change you wish to make via an issue on this repository before making the actual change.
- Add more sources
- Fix bugs if any
If you are experiencing any bugs, don’t forget to open a new issue.
- Thanks to all the 1.5K+ users of this workflow
- Thanks to all the contributors
- Thanks to @codeSTACKr for this amazing video
Hope you liked this project, don't forget to give it a star ⭐