diff --git a/README.md b/README.md
index 7d0af55..f9a03b5 100644
--- a/README.md
+++ b/README.md
@@ -1,24 +1,24 @@
-#AlbinoMouse pour Shaarli#
+#AlbinoMouse for Shaarli#
-AlbinoMouse est un template pour [ Shaarli](https://github.com/shaarli/Shaarli) développé par [alexis j](http://liens.effingo.be).
+AlbinoMouse is a template for [ Shaarli](https://github.com/shaarli/Shaarli) maintained by [alexis j](http://liens.effingo.be).
-Live demo (frontend) : http://liens.effingo.be
+Live demo (frontend) : [http://liens.effingo.bej](http://liens.effingo.be)
-Dépôt GitHub : https://github.com/alexisju/albinomouse-template/
+GitHub : https://github.com/alexisju/albinomouse-template/
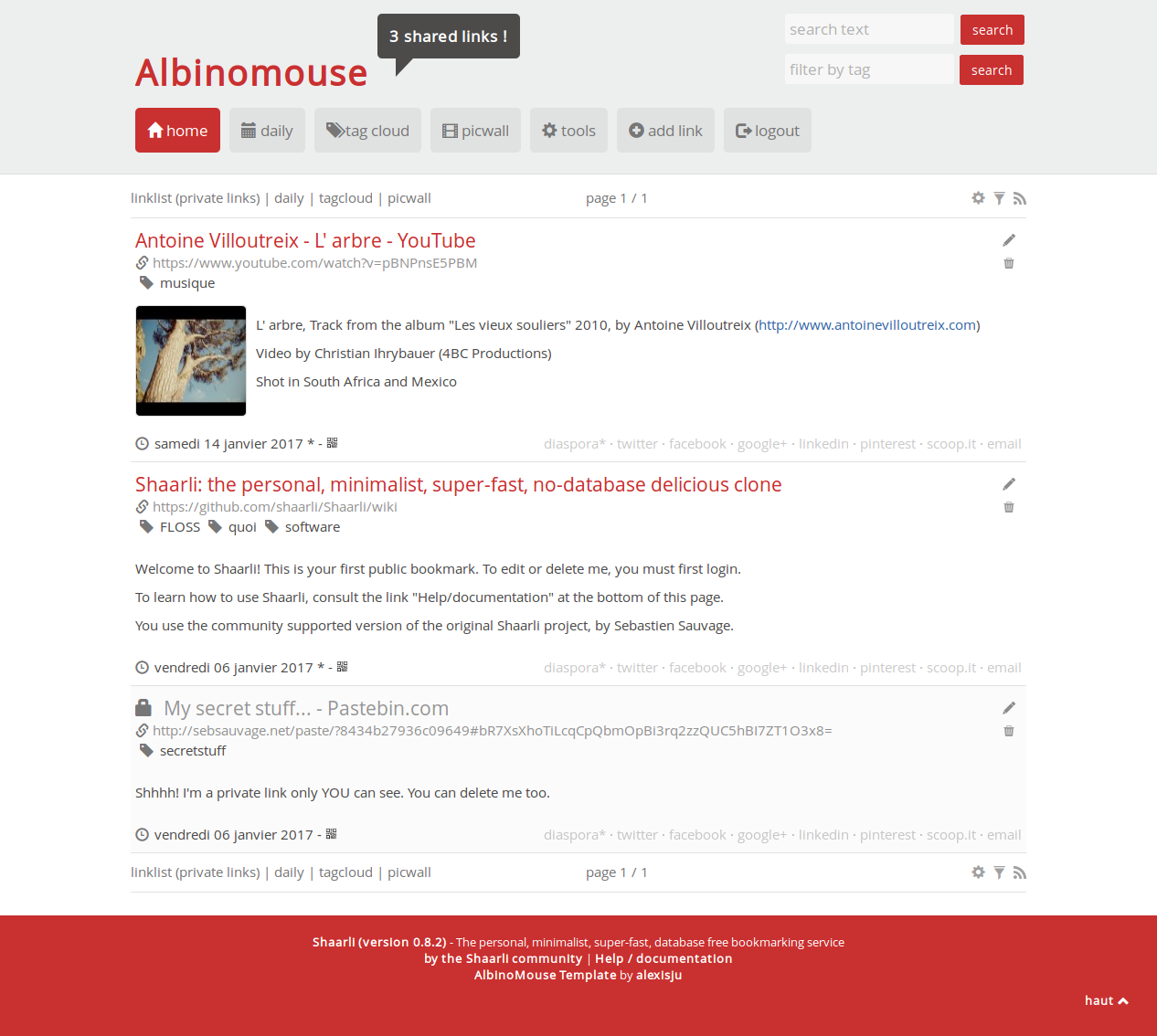
-Capture d'écran du template avec les plugins [am_menu](https://github.com/alexisju/am_menu) et [social](https://github.com/alexisju/social) activés :
+Screenshot with "[am_menu](https://github.com/alexisju/am_menu)" and "[social](https://github.com/alexisju/social)" plugins :

-
### Installation ###
-Dans votre répertoire tpl/, téléchargez et décompressez l'[archive zip du template](https://github.com/alexisju/albinomouse-template/archive/master.zip) ou lancez la commande `git clone https://github.com/alexisju/albinomouse-template.git`
+To download this theme, visit [this page](https://github.com/alexisju/albinomouse-template/archive/master.zip) and choose the most recent version matching the version of your Shaarli installation. Both use the same notation.
-Un sous-répertoire nommé albinomouse-template, contenant tous les fichiers du template, doit se trouver dans le répertoire tpl/
+Put the `albinomouse-template` folder into the `tpl` directory of your Shaarli installation.
-Dans votre instance de Shaarli, modifiez ensuite le fichier de configuration `data/config.json.php` et modifiez le paramètre `raintpl_tpl` en `tpl\/albinomouse-template/`pour indiquer à Shaarli d'utiliser ce template :
+You can also directly run `git clone https://github.com/alexisju/albinomouse-template.git` into the `tpl` directory
+In your Shaarli installation, open the `data/config.json.php` and change the `raintpl_tpl` parameter to `tpl\/albinomouse-template/`.
```json
{
@@ -29,27 +29,32 @@ Dans votre instance de Shaarli, modifiez ensuite le fichier de configuration `da
}
```
-A partir de la version de 0.8.2 de Shaarli, après avoir téléchargé le template dans le répertoire adhoc, vous pouvez activer le template directement depuis l'interface de configuration de Shaarli.
-
-Vous trouverez plus d'information à ce sujet sur le [wiki du Shaarli communautaire] (https://github.com/shaarli/Shaarli/wiki/Theming)
+Since Shaarl version 0.8.2, you can change or activate this template directly trough the admin panel of your Shaarli.
-**Important** : Ce template est destiné à être utilisé avec la **[dernière version stable du fork communautaire de Shaarli](https://github.com/shaarli/Shaarli/releases)**.
+Follow this link to know more about [Shaarli templates] (https://github.com/shaarli/Shaarli/wiki/Theming)
### Plugins ###
-En complément avec ce template, je vous conseille d'utiliser les plugins ci-dessous que j'ai développé pour s'intégrer à AlbinoMouse :
- - [AM_Menu](https://github.com/alexisju/am_menu) : ajoute un menu personalisable au template. Il vous permettra de faire la mise à jour du template plus facilement car vous ne devrez plus modifier le template lui-même pour l'adapter à vos besoins ;
- - [Social](https://github.com/alexisju/social) : un outil discret de repartage de vos liens vers les réseaux sociaux ;
- - [Qrcode](https://github.com/alexisju/am_qrcode) : un plugin alternatif au plugin par défaut pour afficher vos liens sous forme de QR-Codes.
- - [Go to top](https://github.com/alexisju/gototop) : ajoute un lien, en pied de page, pour remonter en haut de la page.
+I highly recomend you to use this template at least with [AM_Menu](https://github.com/alexisju/am_menu).
-Les icônes du menu sont personnalisables grâce à [Glyphicon](http://getbootstrap.com/components/#glyphicons) intégré au template.
+You can also use this follwing plugin developped for AlbinoMouse template :
-###Licences###
+ - [Social](https://github.com/alexisju/social) : share easily your links on social networks ;
+ - [Qrcode](https://github.com/alexisju/am_qrcode) : an alternative QR Code plugin ;
+ - [Go to top](https://github.com/alexisju/gototop) : add a "go to top" link.
- - AlbinoMouse est disponible sous [licence GPLv3] (inc/albinomouse-licence.txt)
+### Licences ###
+
+ - AlbinoMouse : [licence GPLv3] (inc/albinomouse-licence.txt)
- Glyphicons Halflings (http://getbootstrap.com) : [MIT Licence] (inc/fonts/glyphicon-licence.txt)
- OpenSans (http://opensans.com) : [Apache Licence version 2.0] (inc/fonts/opensans-license.txt)
-###Crédit###
-Le template AlbinoMouse pour Shaarli est directement inspiré du thème [AlbinoMouse pour WordPress](https://wpzoo.ch/en/themes/albinomouse/) développé par Stefan Brechbühl.
+### Credit ###
+
+This template is directly inspired by [AlbinoMouse for WordPress](https://wpzoo.ch/en/themes/albinomouse/) maintained by Stefan Brechbühl.
+
+------------------------------------------------------------------------------
+
+Shaarli Material was tested and validated on Shaarli 0.8.2.
+
+You can download Shaarli via the Github project page : https://github.com/shaarli/Shaarli
diff --git a/addlink.html b/addlink.html
index 8332587..fd1f537 100644
--- a/addlink.html
+++ b/addlink.html
@@ -1,7 +1,7 @@
{include="includes"}
-
+
{include="page.footer"}
-
\ No newline at end of file
+