-
Notifications
You must be signed in to change notification settings - Fork 2
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Date input #42
Comments
|
Consider how some users might be entering a date from reading it off material where it's displayed as letters. e.g. a passport. so consider allowing various formats for month e.g. 3, 03, MAR and MARCH in our testing we see users enter months as numbers |
|
There used to be documentation with this component explaining a hack to make inputs work as users expected in iOS (specifically activating the numeric keyboard on number inputs). Is this still relevant? I notice it's not in the current page |
Hi Paul, It's still relevant – I believe that guidance was removed because we are now providing code examples, which we were not able to do when this content was in the service manual, and so it was more important to document 'implementation details' like that. The code examples on the date input all use the |
|
Testing the "Apply for a Blue Badge" service. We saw two users with Voiceover on iOS run into issues when entering their date of birth. The first user expected it to auto-tab, getting stuck in the day field and then had issues getting back into the month field. The second user wasn't sure of what to do after entering the day, they said “I didn’t hear that one. Do I have to put dot there for month? Oh I have to go, ok. I’ve just done the day, and then” he then tried to find the dot button and gets stuck in the International keyboard, swiping the screen he finds year… swipes the screen until he finds the month input “I just want to go to month”. |
|
I don't think the documentation specifically shows how to display a formatted date. It has "31 3 1980" in the examples, but this is not specifically spelt out in date patterns or a-z style guide. One of the reasons this has come up is that in my 30 years of non-government development, I've never come across a date format (anywhere in the world) where spaces are the separator! |
|
Hello all. I'd like to understand why the text input based date picker is more usable / accessible than more a select element, or a calendar. Could you tell me or point me in the right direction? I remember that there's been usability findings pointing to that direction, but it'd help me to understand what the these findings so I can be convinced myself and convince colleagues. Is there an article / blog post anywhere recapping on this? (Thanks for the excellent work on the design system and its documentation). |
|
Hi @jfhector that's a good question, you can read some research here: https://designnotes.blog.gov.uk/2013/12/05/asking-for-a-date-of-birth/ We found similar problems with dropdowns regularly, which is why we generally recommend against them. In terms of calendar controls, we haven't found a need when it comes to asking for a memorable date (like a date of birth), though it could be useful in other situations. The problem then is, if you use built-in browser calendars the user experience can vary wildly. If you use a custom calendar control you need to make sure it's fully accessible. |
|
I always point people at @alicebartlett's talk about dropdowns from 2014. https://www.youtube.com/watch?v=CUkMCQR4TpY&t=1s |
|
Thanks a lot @joelanman @stevenaproctor , really helpful. |
|
Have any prototypes / services considered a 'today' option on a date entry screen, so a user can - for example - select a 'today' radio button rather than enter data into the date fields under it? I realise it would often be inappropriate but for some services where a user can cancel / deregister on that particular day it might be helpful? |
|
is there a way to add attributes to date items, such as maxlength=2 and aria-required=true |
This isn't possible using the macros at the minute – this is being tracked as an issue in the GOV.UK Frontend repo – alphagov/govuk-frontend#995. If you're using the HTML directly, then you can add the attributes as you normally would. |
|
While testing this pattern in the design system with Safari and Voiceover, I've noticed that the text inputs offer a number input as an incrementable input (stepper). I can't see how this input format is described in the markup. |
|
At https://design-system.service.gov.uk/patterns/dates/ the first example is '01 08 2007' and the second example is '31 3 1980'. This is a minor inconsistency but we should fix it. I've encountered users who believe they must use leading zeros because it's in the example on the service they're using. Even though the day and month are labelled, I think it's beneficial for the example to emphasise the distinction between day and month by using a day number that can't be a month number. I propose the guidance is updated as follows:
|
|
Hi Terry, That sounds like a sensible improvement. Would you be interested in creating a pull request with those changes? I think you'd need to edit… This line to update the first example: This line to update the last (error state) example: And add any additional guidance to the pattern itself: Let me know if I can help at all. Thanks, Ollie |
|
Thanks Ollie. I've never done a pull request before but I'd like to try. I'll ask a colleague for help and give it a go. Hopefully in the next week. Terry |
|
Recording an issue from @andysellick (alphagov/govuk-frontend#1250) and a PR from @colinrotherham (alphagov/govuk-frontend#1257) we need to consider how this component should adapt based on available size. While the component holds together inside a single column at our minimum supported breakpoint (320px) it will break if put inside a container smaller than this (such as a search filter panel), especially on tablet or desktop as the font size will be bigger (we are sizing the inputs with the Things to potentially consider when the space available cannot contain the 3 inputs inline:
|
|
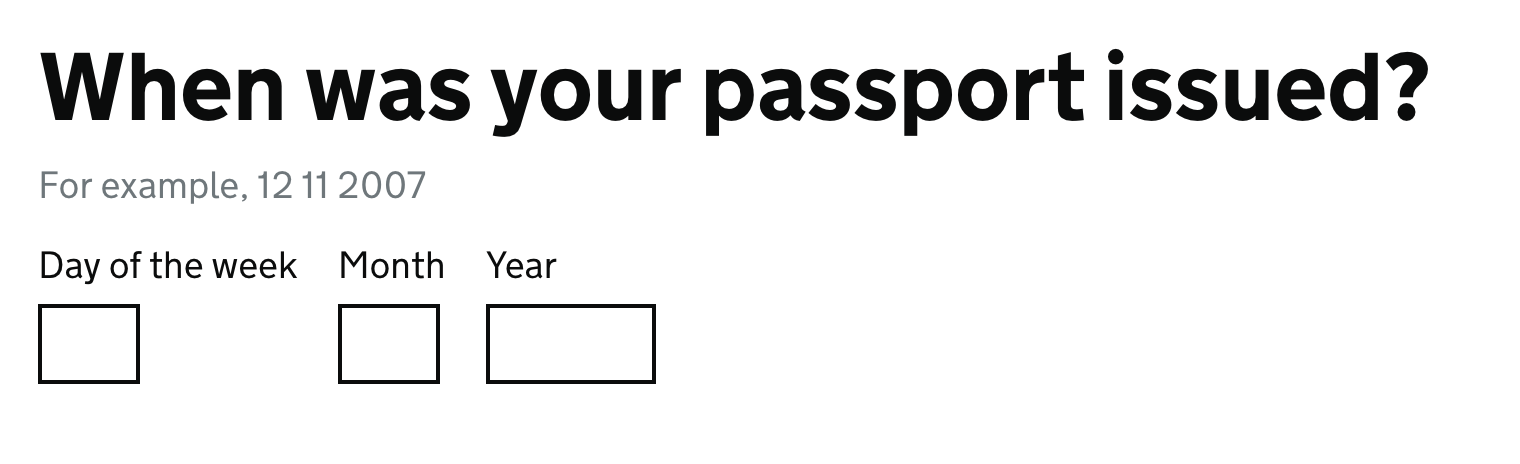
@paulwaitehomeoffice As @colinrotheram has pointed out this example appears to be from an alternate frontend. GOV.UK Frontend behaves like this: |
|
@dashouse Ah, sorry, I missed that. |
|
Why are we using a
https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/pattern |
|
@philsherry although it's technically invalid according to the specification, this was the best way to reliably trigger the numeric keyboard on older versions of iOS (< iOS 9.3 IIRC) – unfortunately using Thankfully things have moved on, and we now have an issue open to update the date input to use inputmode, but we've been able to prioritise it yet. |
|
Thanks so much for taking the time to reply and going into so much detail. This is super helpful and super interesting to learn your thought proces behind it. 🙌 |
|
@stagarz we don't use maxlength as its an example of silent failure - if the user types or pastes anything over the limit for any reason, maxlength will silently truncate it. The user gets no feedback that this happened and this can introduce errors. Far batter to accept input and then display an error if needed (through form validation). |
|
My project is planning to add a date picker to the date input component to allow a user to select a future date. Context: Scheduling a future payment to HMRC using open banking User need: as the date entered is likely to not be a 'known date' having a date picker helps the user plan. The calendar view allows the dates to be seen in context . The user can avoid scheduling a payment on a Saturday or Sunday for example when payments may take longer to process, or can plan around incoming and out going payments to manage cash flow. We have decided to go with a version similar to the Digital Scotland one as this one is the most accessible I have been able to find, it fits in well with the style of GDS and you can select a date range. We are making a few changes:
We are interested to monitor this to see how users interact with the page |
|
I’ve opened pull request #2889 to suggest adding guidance that full or abbreviated month names should be accepted, based on the conversations here. Would welcome any input from @cjforms @joelanman @calvin-lau-sig7 and others! |
|
Thanks @frankieroberto for opening the pull request, I'm really pleased to see that this might become a thing. |
|
🆕 We've updated the guidance for Date input based on observed user behaviour and insights shared by @frankieroberto. We recommend accepting month names as well as month numbers, which can also helps users with dyscalculia (thanks @cjforms). |
|
With a bit of time to kill on the way back from Design System Day in Edinburgh, I did a little spike to 'scratch an itch' and investigating whether we could intelligently handle paste events on the date input and split clipboard data across the three fields. Screen.Recording.2023-10-12.at.11.56.28.movThe sort of use case I'm imagining is a user copying and pasting saved dates from their notes, password managers etc. The idea would be to listen for the paste event within the component and intercept it if ALL of the following are true:
Once intercepted, we then split the clipboard data across the three fields. Observations and findings so far:
The branch for the spike is here: https://github.com/alphagov/govuk-frontend/tree/spike-date-input-paste |
|
The error message for 'If the date must be between two dates' is ambiguous. 'Between 1 September 2017 and 30 September 2017' does not make it clear if these dates are inclusive, or if only 2 - 29 September would be accepted. Consider instead: 'The date your contract started must be from 1 September 2017 to 30 September 2017 when you were self-employed’. Thanks :) |
|
The accessibility audit we've had has fed back that we should validate on a per input basis and not the whole date component. We're using a standard GDS date component that displays the following validation messages should the user try to enter an invalid date; The specific response from the accessibility audit team is as follows;
I've responded outlining the validation that we do and have been told it's insufficient resulting in a "Major Impact on Functionality" flag. I'm interested to understand if there's a general consensus whether this is a reasonable request and if so the guidance for the GDS date component will need revising? |
|
@andrewscrivener the guidance says you should highlight the field that is wrong if it is clear, as it is in this case (13 cannot be a month): https://design-system.service.gov.uk/components/date-input/#if-the-date-entered-cannot-be-correct |
|
@andrewscrivener If one of the date fields is left blank, this field must be highlighted when the error is displayed. "If you’re highlighting just one field - either the day, month or year - only style the field that has an error. The error message must say which field has an error". See: https://design-system.service.gov.uk/components/date-input/ So if year is missing, this field is highlighted and the error message refers to that field. Eg. 'Date of birth must include a year.' |
|
Thanks very much @joelanman and @jen-scott for the quick response. We've also been advised to include the hint text in the error message so it's repeated for screen readers. |
|
I've had a go at writing out the logic for date error messages and making some tweaks along the way:
Would welcome any feedback on this approach, experience from trying to do this in services, and whether you felt it would be a helpful addition to the guidance on error messages for date inputs |
|
Thank you @tomyems for this analysis, much appreciated. Recently I've been revisiting some old blog posts and one of them prompted me to return to thinking about the difference between 'mechanical help' (how to get through an interaction process based on achieving inputs acceptable to a validation process) and 'decision help' (how to review and think about providing an answer that is acceptable both to the user and to the further processes in the service). In my mind, your analysis covers the possibilities for mechanical help with dates, very thoroughly. A helpful addition. I'm not quite so sure that it deals with decision help. For example, what happens when:
I appreciate that many of these can only be dealt with by knowing a lot more about the context, and then embedding the date in other patterns. |
|
You are entirely correct @cjforms, I was only helping to assist mechanical help rather than decision help. Still on the mechanical side, some identity documents (passports and so on), have 'XX' for the day or month of the date of birth, for exactly the situation that their date of birth is unknown. On dates that depend on each other, on a staff facing system, we ended up with both the start date and the end date on the same page, which makes error correction much easier. |
|
Thanks @tomyems and the XX example on passports nicely illustrates that mechanical help and decision help can both be needed at the same time. Maybe consider adding something to the flow chart to help to get people to think about decision help as well? |
|
I've made a bit of progress in thinking about this, and have some thoughts to suggest updates to the guidance on date input based on the flow chart. I've added some decision help guidance, it's not super helpful in terms of answers or necessarily complete, but at least should get service teams thinking about it. Additions to date input shown not in quotes. alphagov/govuk-design-system#3956 has full diff.
If the date is incompleteHighlight the day, month or year field where the information is missing or incomplete. If more than one field is missing information, highlight the fields the user needs to fill in. Say ‘[whatever it is] must include a [whatever is missing]’. For example, ‘Date of birth must include a month’, ‘Date of birth must include a day and month’ or ‘Year must include 4 numbers’. Consider that a user might intentionally leave part of the date blank because they do not know the exact day, or they remember the day and month but not the year. Could you provide more help to these users? If the day, month or year cannot be correctAccept all unambiguous inputs. For day, accept:
For month, accept:
For day ordinals, and month names, accept any case. For example, 'jan', 'JAN', 'Jan'. For year, accept any 4 digits. If day cannot be correct but month and year can, say: ‘Day must be a number between 1 and 31’ If more than one of day, month and year cannot be correct, then combine the error messages. For example, if day and month cannot be correct, but year can say: ‘Day must be a number between 1 and 31. Month must be a number between 1 and 12.’ If day, month and year all cannot be correct, say: ‘Day must be a number between 1 and 31. Month must be a number between 1 and 12. Year must include 4 numbers.’ Highlight the day, month or year fields with the information that cannot be correct. If the date as a whole does not existIf the month is April, June, September, November, then check the day is between 1 and 30. If not, say ‘Day must be a number between 1 and 30 for [month]’. Highlight the day and month. If the month is February and the year is a leap year, then check the day is between 1 and 29. If not, say ‘Day must be a number between 1 and 29 for February [year]’. Highlight the date input as a whole. If the month is February and the year is not a leap year, then check the day is between 1 and 28. If not, say ‘Day must be a number between 1 and 28 for February [year]’. Highlight the date input as a whole.
Consider that the other date, in this example 1 September 2017, might be wrong instead. If this is possible, provide help to users to change this date too.
Consider that the other date, in this example 1 September 2017, might be wrong instead. If this is possible, provide help to users to change this date too.
Consider that the other date, in this example 31 August 2017, might be wrong instead. If this is possible, provide help to users to change this date too.
Consider that the other date, in this example 31 August 2017, might be wrong instead. If this is possible, provide help to users to change this date too.
Consider that these dates, in this example 1 September 2017 and 30 September 2017, might be wrong instead. If this is possible, provide help to users to change these dates too. |
|
The guide at https://design-system.service.gov.uk/patterns/dates/ has a section on "relative dates", like today, tomorrow or yesterday, but doesn't show an example of how this should be done. Should it be integrated with the normal date input - e.g. click a "today" link or button and it auto-fills the date, or is it talking about using a different component completely? I'm using a gov.uk page where I have to enter an event, including it's date with the date component. Because I'm efficient, I'll always enter it as it happens, or at worst the day after. Having to look up and re-type the date each time is really annoying. |
|
What is the preferred way (in nunjucks) to group govukDateInput using a fieldset that has a legend which is the page heading, if you also have text to help users that sits between the heading and the hint? We are asking one question per page, so are trying to follow: https://design-system.service.gov.uk/get-started/labels-legends-headings/ We want a fieldset to group these inputs. Here is my page, I'm struggling on how we can follow these points if there is text between the header and hint: Would the approach be to add a fieldset to the govukDateInput which has the same text as the heading, but is visually hidden? |
|
@LeoCie I wonder if this is a case where it would go in the Details component below? Isn't not knowing your date of birth covered by I cannot provide a date of birth? |
|
Would be great to be able to add attributes to the fieldset / legend or inputs within the nunjucks macro - I'm using data attributes on the fieldset to tell my application how I'd like to render the output from the component when it gets to summary time - but currently I have to hand-crank the HTML for these components - not a biggie but not difficult to fix either... |





Use this issue to discuss this component in the GOV.UK Design System.
Anything else
Related to the 'date picker' component issue
The text was updated successfully, but these errors were encountered: