English | 简体中文
A framework for automated visual analytics. https://ava.antv.antgroup.com
AVA ( Visual Analytics) is a technology framework designed for more convenient visual analytics. The first A has multiple meanings: AI driven, Automated, Augmented, and VA stands for Visual Analytics. It can assist users in data processing, extracting insights from data, recommending and generating charts, and optimizing existing charts.
AVA contains 2 packages, @antv/ava and @antv/ava-react :
-
@antv/ava : AVA core package, containing four main modules:
- data (Data Processing): Data Processing Module. Used for statistical analysis and processing of datasets.
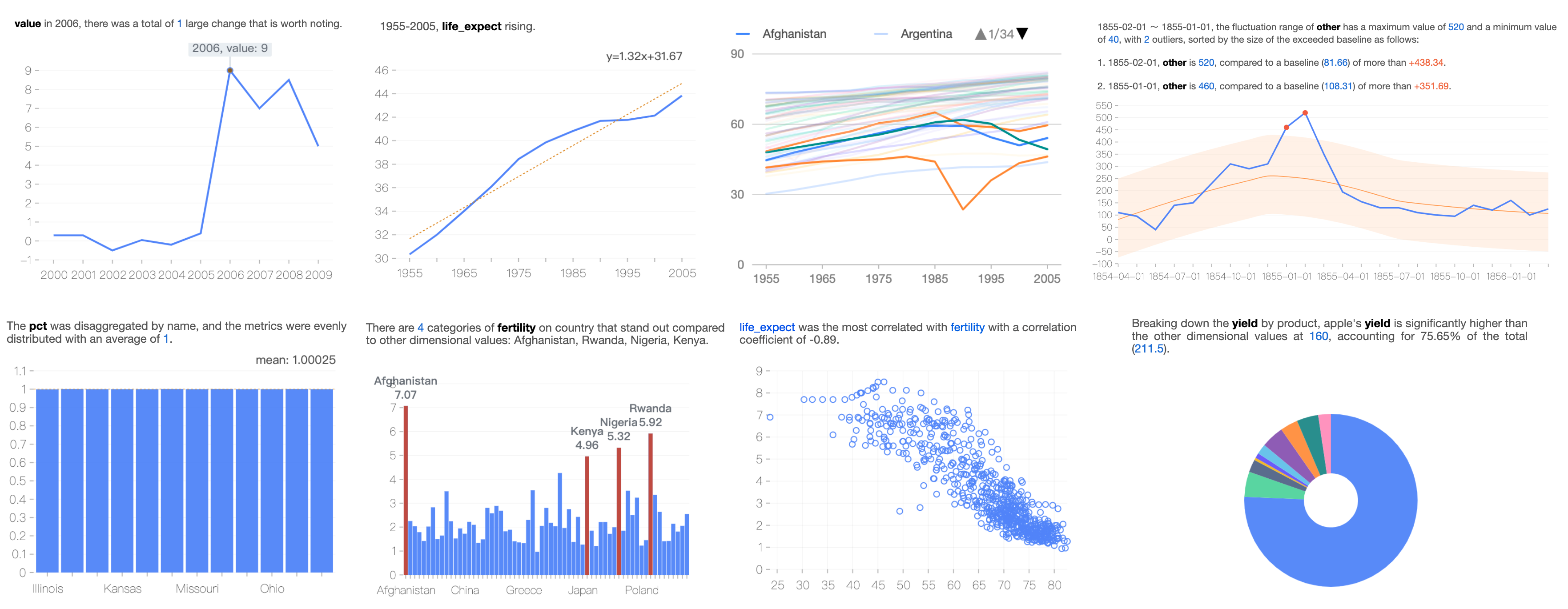
- insight (Auto Insight): Automatic Insights Module. Automatically discover data insights from multi-dimensional data.
- ckb (Chart Knowledge Base): Chart Knowledge Base Module. Based on empirically derived knowledge and observations about the various fundamentals of visualization and charts, it is the cornerstone of intelligent chart recommendations.
- advisor (Chart Recommendation): Chart Recommendation Module. Recommend chart types and specific chart detail settings based on data and analysis needs, as well as chart optimization for existing charts.
-
@antv/ava-react : A plug-and-play React component library based on the integration of AVA capabilities, it contains three core components:
- <NarrativeTextVis />: Demonstrate data insight interpretation text. In a full-flow presentation of data analysis, using text to describe data phenomena is as critical as giving insightful conclusions.
- <InsightCard />: Present data insights in a combination of graphics and text. It is possible to either receive data directly and perform insights automatically, or to visualize and interpret only the insight result data for presentation.
- <AutoChart />>: Automatically recommends and renders the appropriate chart based on the data. It provides users with the ability to implement intelligent visualizations in one line of code, and the component is currently undergoing further upgrades.
- Intelligent drive: Integrates automation and intelligence to simplify the visual analysis process.
- Rich functions: Its functions cover the whole process of data analysis, linking people and data, and connecting the "last mile" of the data analysis chain.
- Flexible syntax: Rich built-in configuration items and support for customization.
NPM package manager can be used to install @antv/ava and @antv/ava-react.
$ npm install @antv/ava
$ npm install @antv/ava-reactThe following two examples show the use of @antv/ava and @antv/ava-react respectively (demo code based on React):
-
Demo 1: Use the insight (Auto Insight) in @antv/ava to extract data insights. Input multi-dimensional data, the backend automatically runs different algorithms to find interesting patterns in the data, evaluates them uniformly and returns high-quality data insights according to the score.
import { getInsights } from '@antv/ava'; // Input: Multi-dimensional data const data = [ { year: '2000', value: 100 }, { year: '2001', value: 200 }, { year: '2002', value: 220 }, { year: '2003', value: 230 }, { year: '2004', value: 245 }, { year: '2005', value: 156 }, { year: '2006', value: 178 }, { year: '2007', value: 180 }, { year: '2008', value: 190 }, { year: '2009', value: 1000 }, ] // The insightRes contains interesting insights from the data. const insightRes = getInsights(data)
-
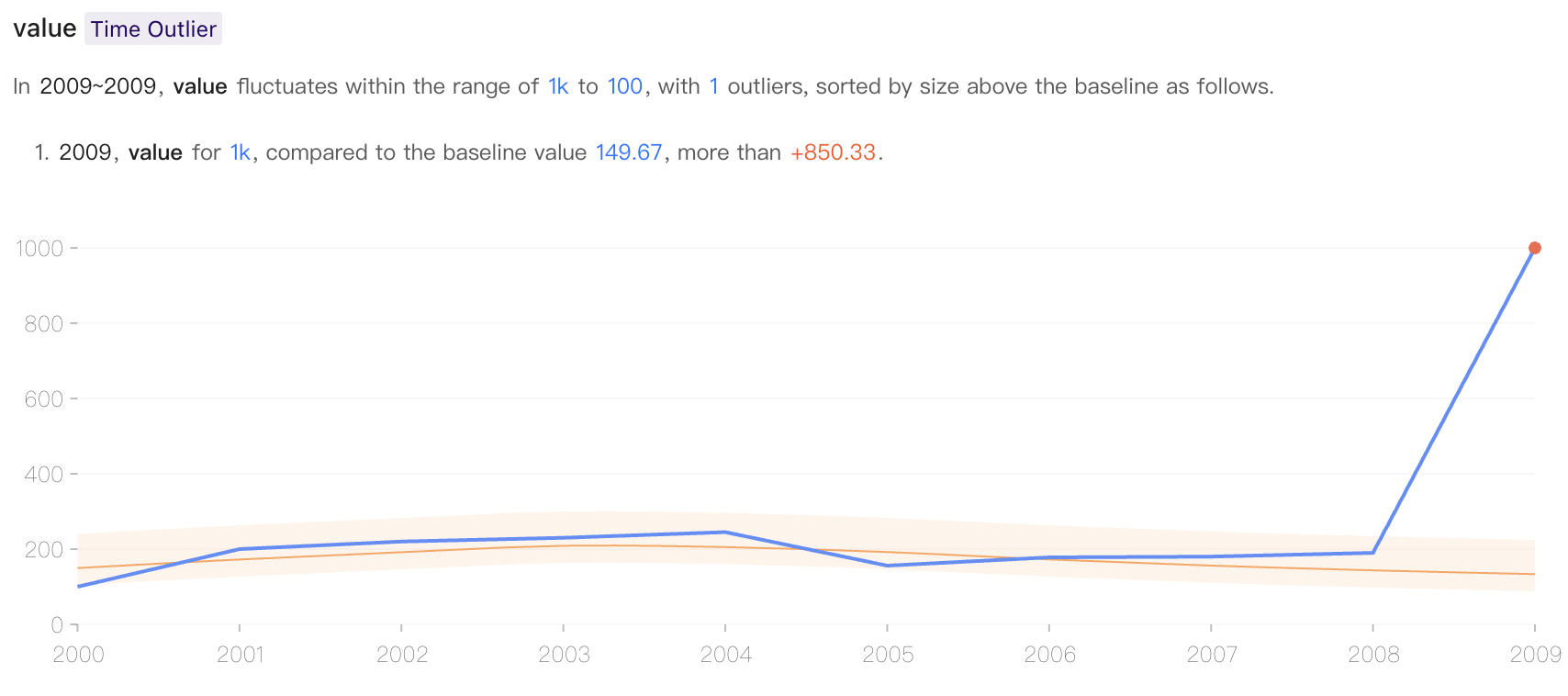
Demo 2: Use <InsightCard /> in @antv/ava-react to display the insight results. This component can display data insight results directly, here using the insight results from Demo 1 as input:
<div id="root"></div>
// import <InsightCard /> component import { InsightCard } from '@antv/ava-react'; const root = ReactDOM.createRoot(document.getElementById('root')); // render root.render( <InsightCard insightInfo={insightRes.insights[0]} visualizationOptions={{ lang: 'zh-CN' }} /> );
The result of the rendering is as follows:
We welcome all contributions. Please read our Contributing Guide first. You can submit any ideas as pull requests or as GitHub issues. Let's build a better AVA together.
More at Wiki: Development.
《数据可视化设计的类型学实践》(Exploring the Typology of Visualization Design)
MIT@AntV.