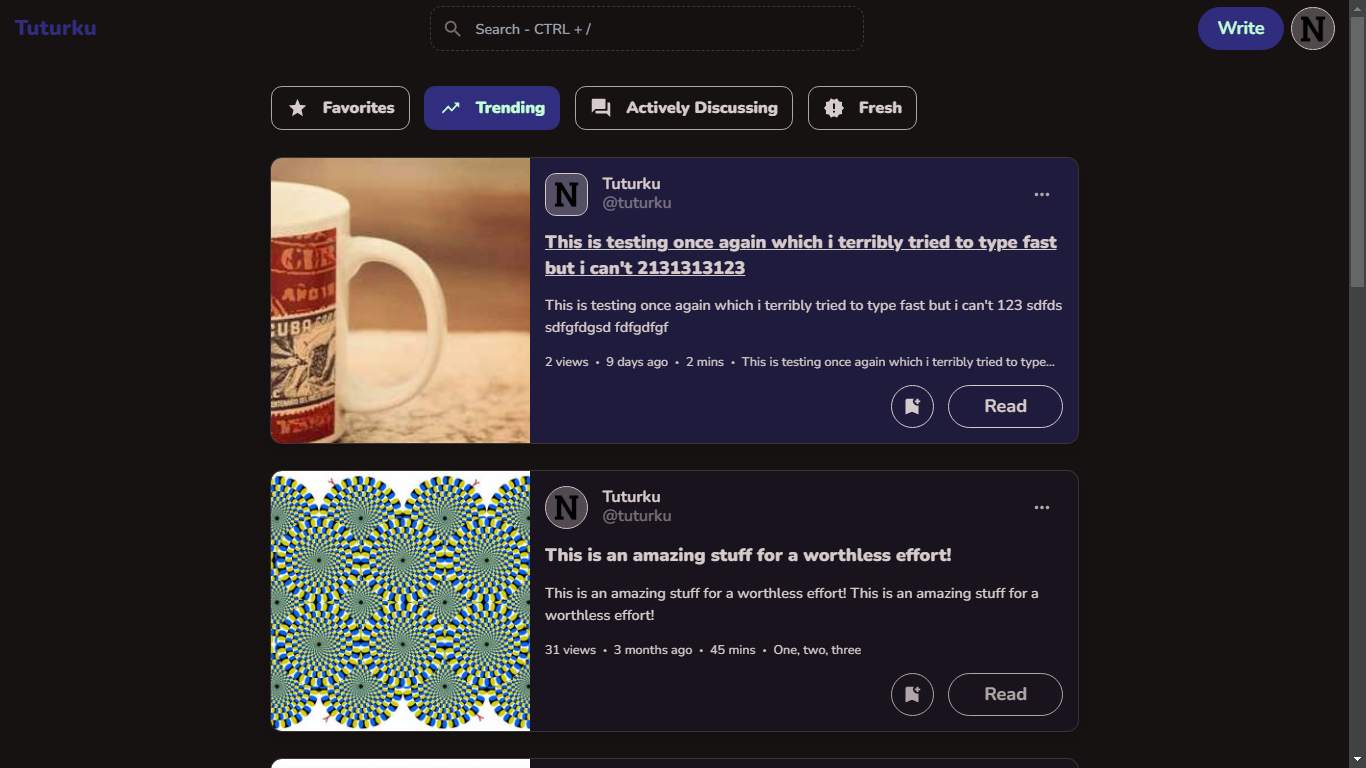
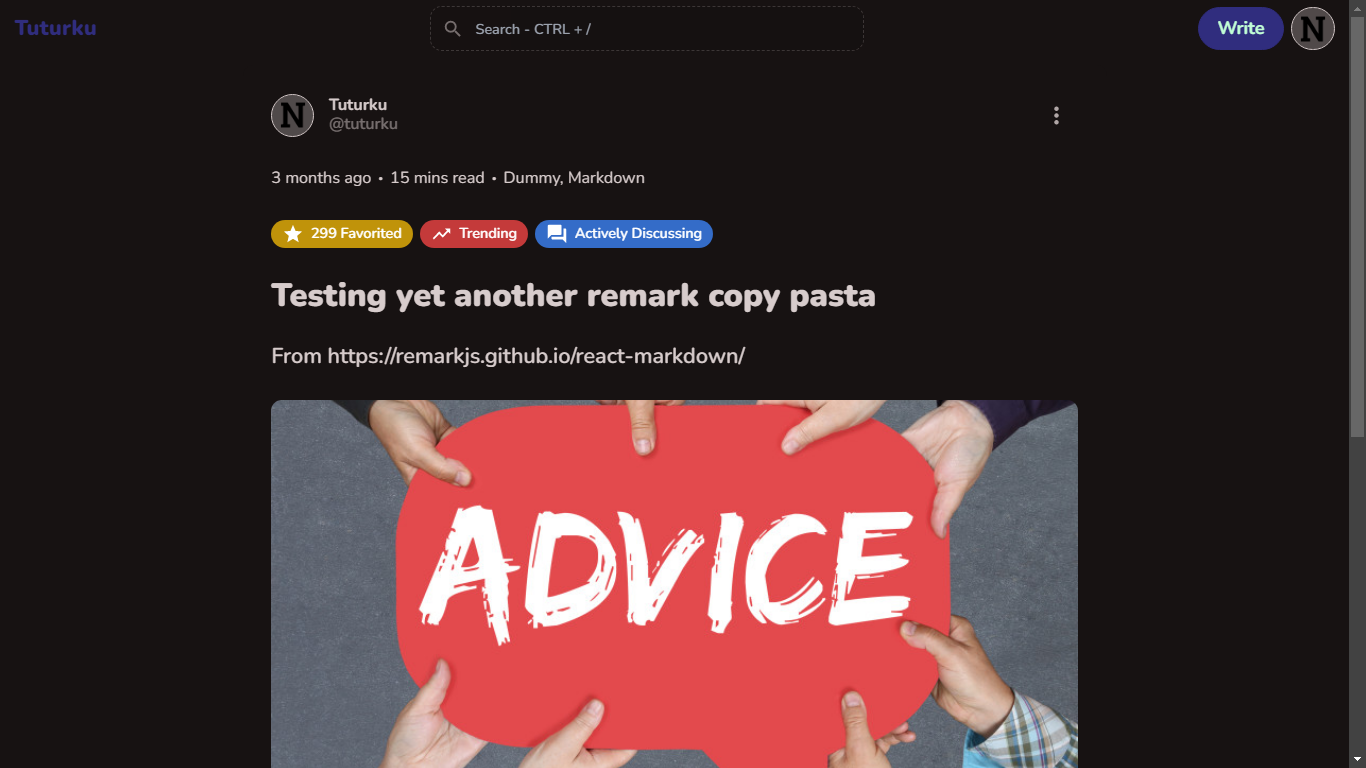
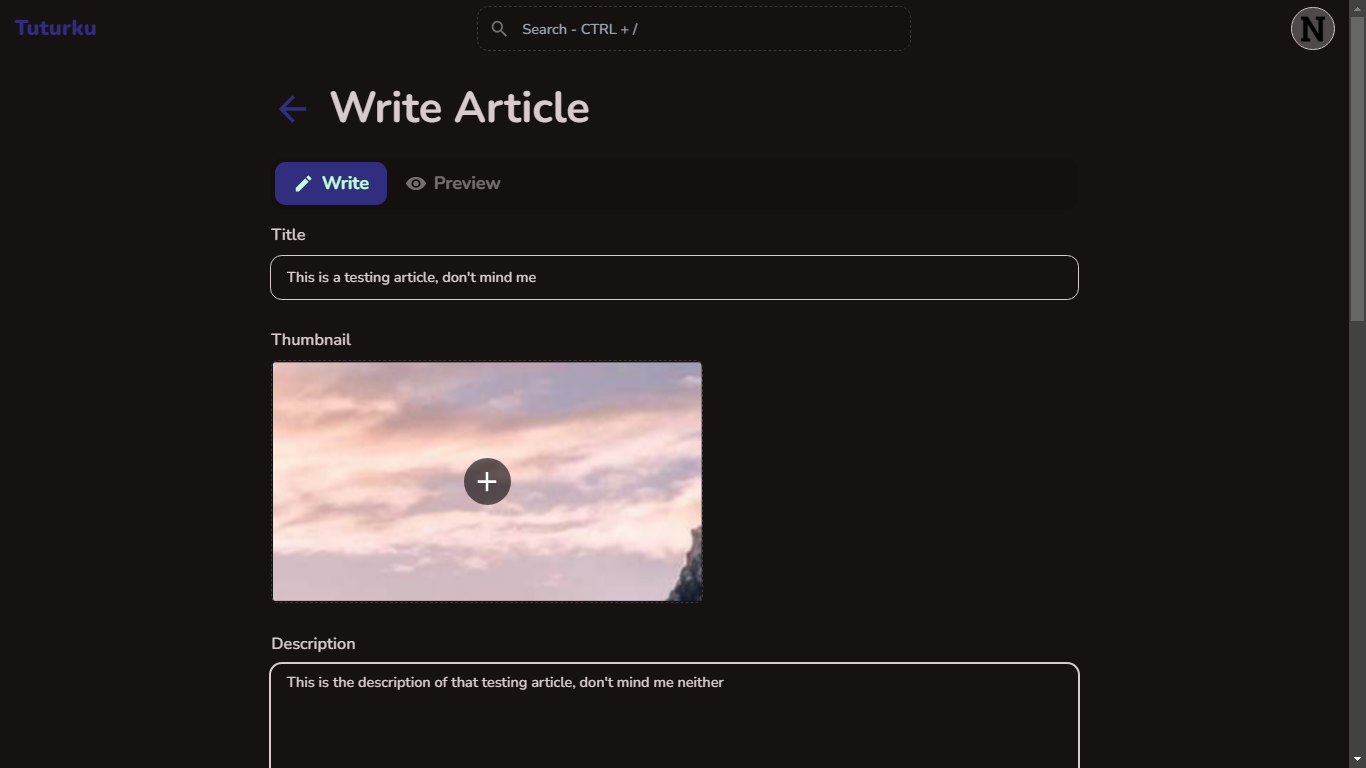
Tuturku is a markdown based blogging web app
- Advanced Next.js Ecosystem
- Advanced React.js
- Advanced Typescript usage in React.js/Next.js
- Implementing clear architecture in Next.js codebase
- Implementing Trunk based development workflow
- Implementing content-driven Server Side Rendering (SSR) with Next.js
- Integrating advanced Tailwind css implementation with Next.js codebase
- Integrating and optimizing advanced Tailwind css x DaisyUI workflow
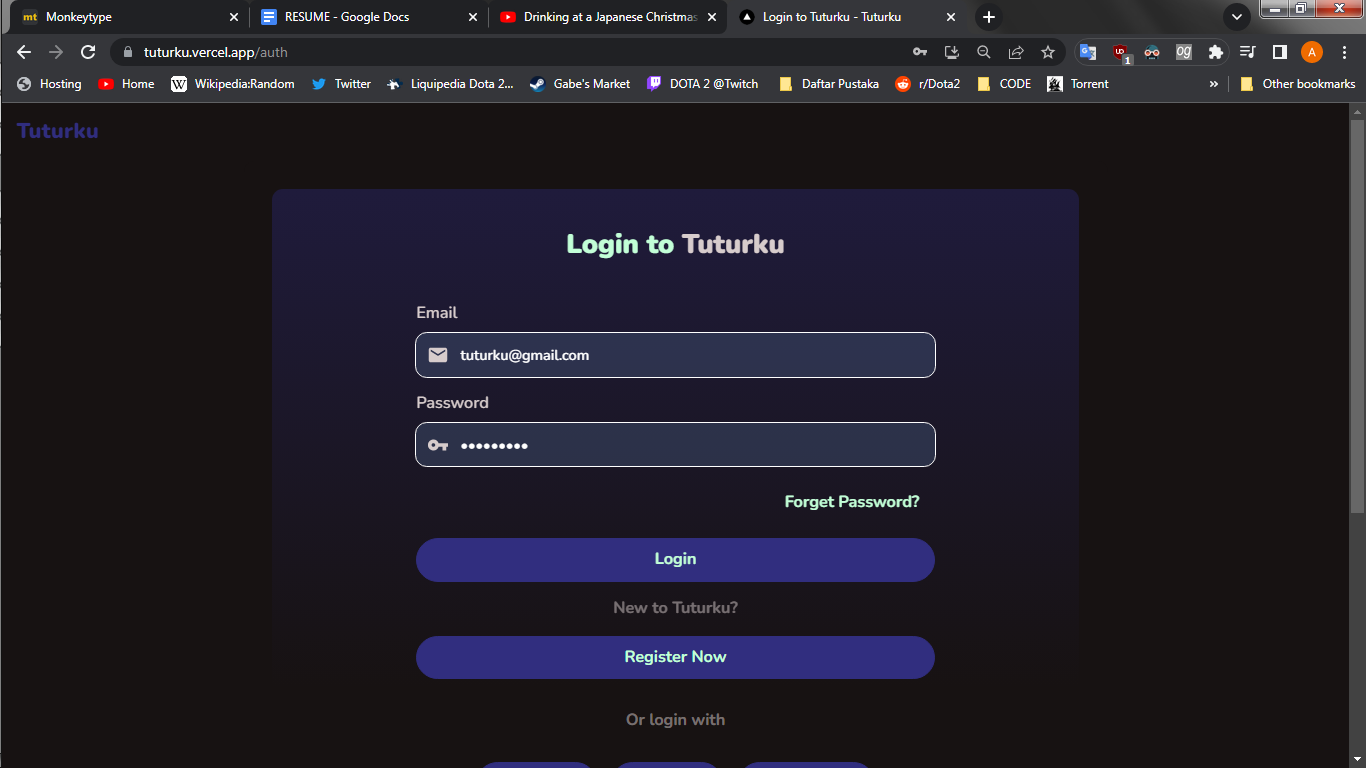
- Implementing Firebase Authentication in Next.js
- Implementing Firebase's Firestore Database with Next.js
- Implementing Firebase's Realtime Database with Next.js
- Integrating Firebase's Firestore Database and Realtime Database to be one back-end system
- Integrating Firebase's authentication system with a custom session-based back-end system that utilized Firebase's Firestore and Realtime Databases
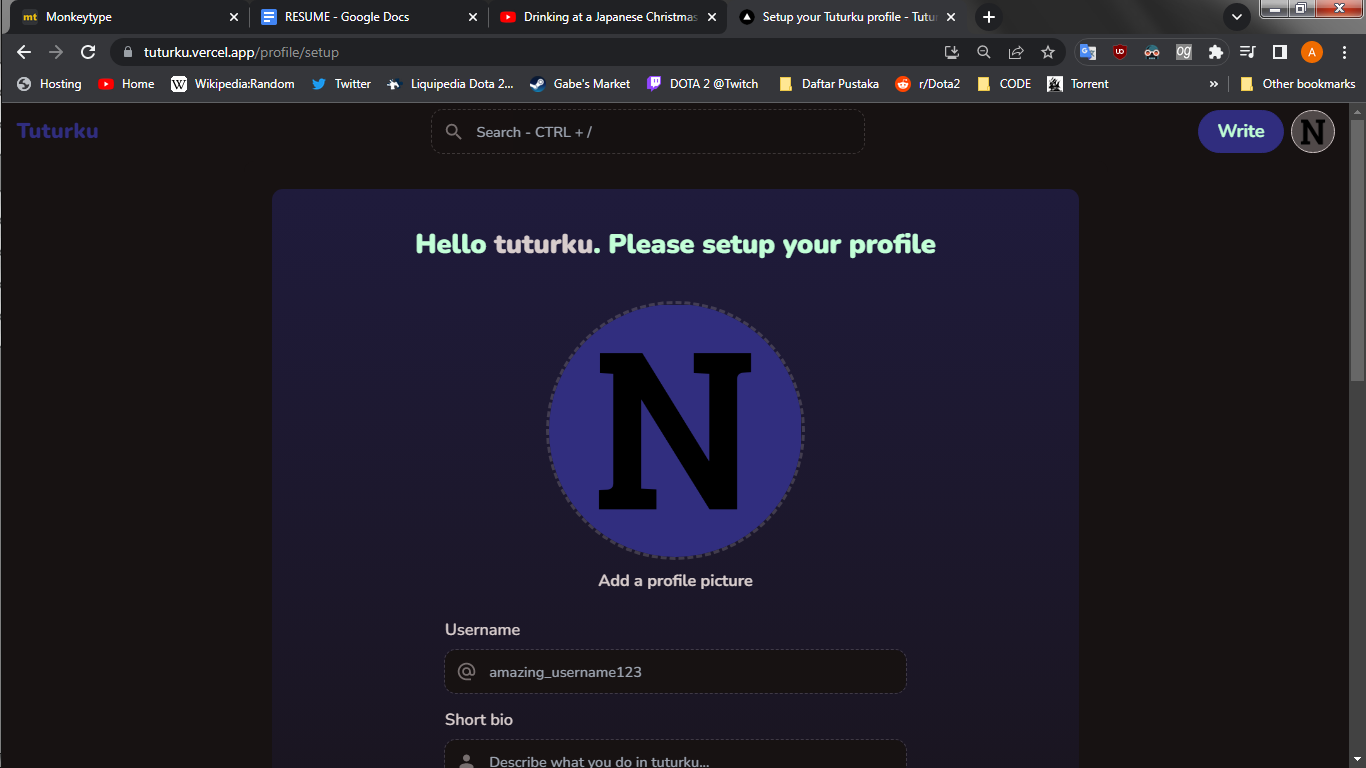
- Implementing markdown-based content-driven back-end system with Next.js front-end
- React.js
- Next.js
- Tailwind css
- Firebase
| - | - |
|---|---|
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.ts.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.