Warning
This is just a demonstration, not a recommendation. Don't hesitate to reach out if you have questions. -ayo
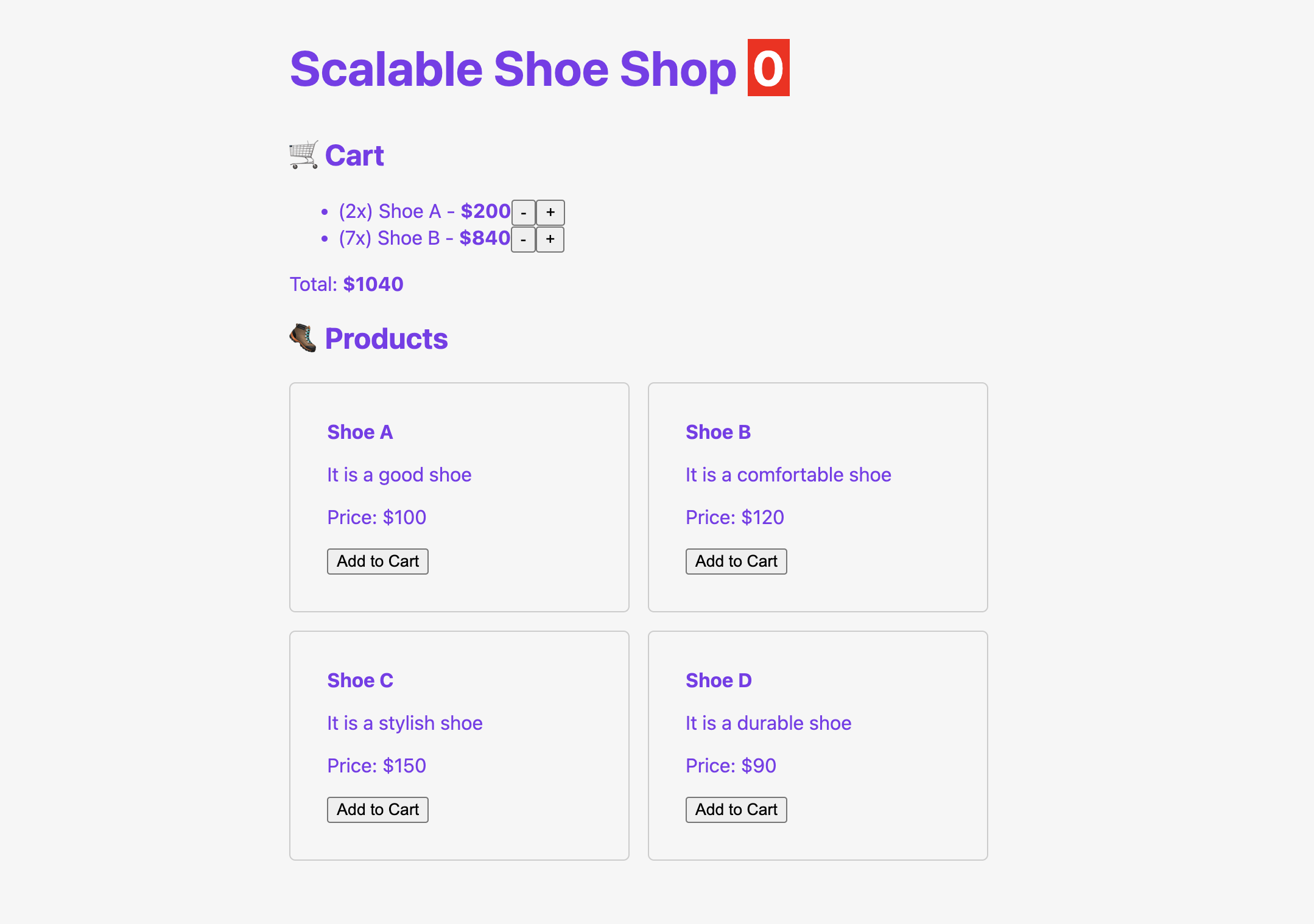
An e-commerce page as a demonstration of using Astro as shell for a microfrontends application.
Demo was given in a talk about Astro & Micro-Frontends
Each app is a node workspace to allow for running common commands easily and developing libraries they can install as dependency (e.g., utils). In a real-world setting they could be maintained in separate repositories by different teams.
This demo takes advantage of EcmaScript Modules (ESM) and url-imports to do client-side composition of microfrontends. Express is used for serving assets, but ideally one would have a dedicated CDN hosting them.
app-heading&app-cartare React appsapp-productsare a SolidJS appapp-shellis an Astro apputilsis a library for utilities that the micro-frontend apps can install as dependency
This project was initially forked from this repo, then moved here for a cleaner history. Massive thanks to sasoria for his work on the initial demo.
- ✨ Client-side composition of microfrontends
- 📦 Multiframeworks with Astro Islands
- 🚀 SSG/SSR supported by Astro
DX in this demo is not that easy, because we are simulating the development of multiple apps that in reality would have separate delivery pipelines and possibly maintained by different teams.
Currently each app has a build:preview script that represents the process of building & deploying them, ideally in a CDN.
Open the app-shell and each MF app (i.e., app-cart, app-heading, app-products) in separate terminals and run "npm run build:preview" for each.
You have to rerun this for any app you modify.
You will see the benefit of this in scale as you don't need to rebuild a single big app for changes only in smaller frontend parts.
Dependencies such as react and react-dom are shared across applications. They are fetched from esm.sh and gets cached in the browser, reducing the bundle size. Each app can share other dependencies as well through url imports.