International date formats and timezones are a mess. Let the browsers render date fields in the right localized format and timezone and stop worrying about that on your site.
A typical use-case is an international event listing, where the regional date format and timezone of potential participants is unknown.
Works automatically for authenticated and anonymous (with Javascript enabled).
Install this module using the official Backdrop CMS instructions.
Configure the date fields display you wish to use client-side date field rendering.
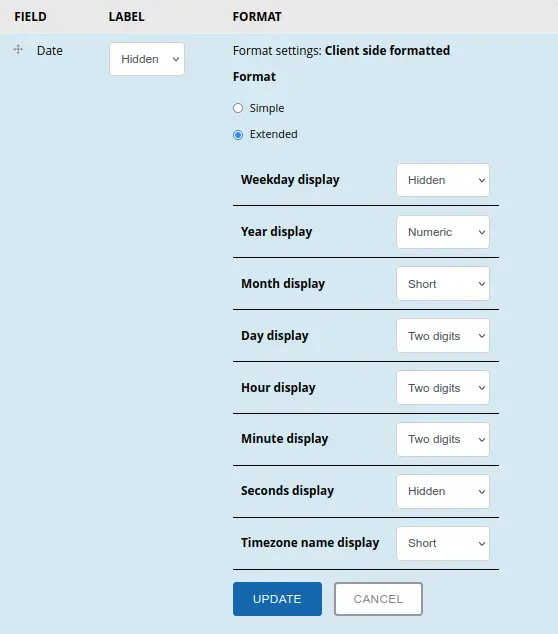
With settings as in the screenshot above the same date (field) will look like:
Jun 30, 2022, 07:00 AM PDT(for someone in Los Angeles)30. Juni 2022, 16:00 MESZ(for someone in Vienna)
Bugs and feature requests should be reported in the Issue Queue.
Client Side Date Field Formatter deals with fields provided by the core Date module. If you're interested in timezone handling for dates in content, have a look at the User Time Zone Tokens module.
Written for Backdrop by Indigoxela
This project is GPL v2 software. See the LICENSE.txt file in this directory for complete text.