Create vector based syntax diagrams using RaphaëlJS. Inspired by http://www.json.org/.
Syntax\ Title := # line comment
(group)
this|or|that
[optional]
repeat*<seperator>
\[\]\ \| # escape special characters
"terminal"
non-terminal
Numbers := ["+"|"-"] ("0"|(1-9 0-9*)) ["." (0-9)*] [("e"|"E") ["+"|"-"] 0-9*]
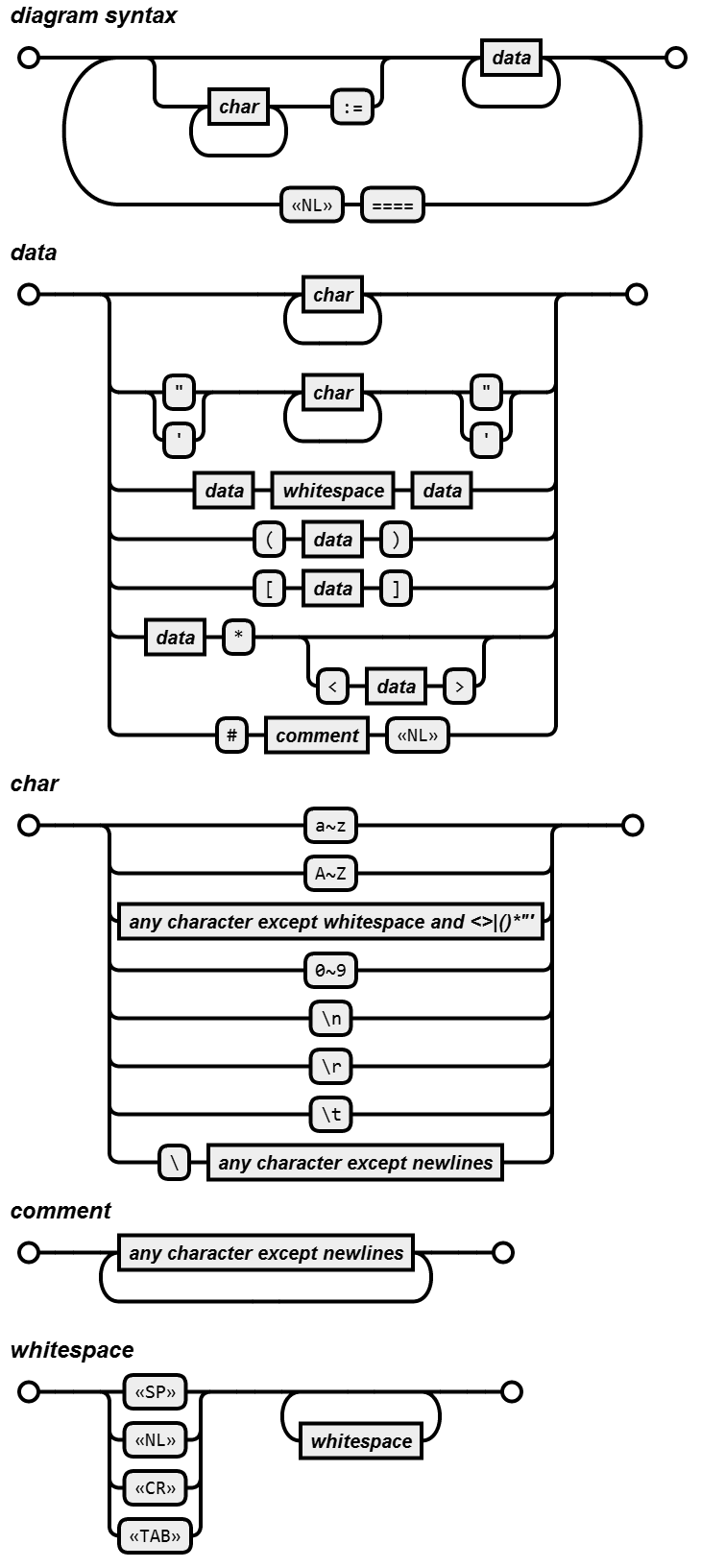
diagram\ syntax := (
[char* ":="] # syntax title
data*
)*<"====" "\n">
====
data := (
(char*) # non-terminal
|(("\""|"\'") char* ("\""|"\'"))# terminal
|(data whitespace data) # sequential lexical elements
|("\(" data "\)") # group
|("\[" data "\]") # optional elements
|(data "\*" ["\<" data "\>"]) # repeat and separator
|("\#" comment "\n") # comment
)
====
char := (
"a~z"
|"A~Z"
|(any\ character\ except\ whitespace\ and\ \<\>\|\(\)\*\"\')
|"0~9"
|"\\n" # newline
|"\\r" # carriage return
|"\\t" # tab
|("\\" any\ character\ except\ newlines)
)
====
comment := (any\ character\ except\ newlines)*
====
whitespace := ("\ "|"\n"|"\r"|"\t") ()*<whitespace>
window.SyntaxDiagram(*elem|elem-id*, *diagram-code*);
elem: DOM element to place the diagram
elem-id: id of element to place the diagram
diagram-code: code for the diagram
Released under the MIT license