Live demo: https://codearis-weather-app.vercel.app/
This project was built following an asssessment for Hatchways - Frontend Practice Project, where the goal was to replicate the frontend application provided (as close as possible). It was allowed to use any frontend framework (React.js, Vue.js, etc.) or use plain Javascript, HTML, and CSS.
The finished application should look like this:
More info about this assessment can be found here
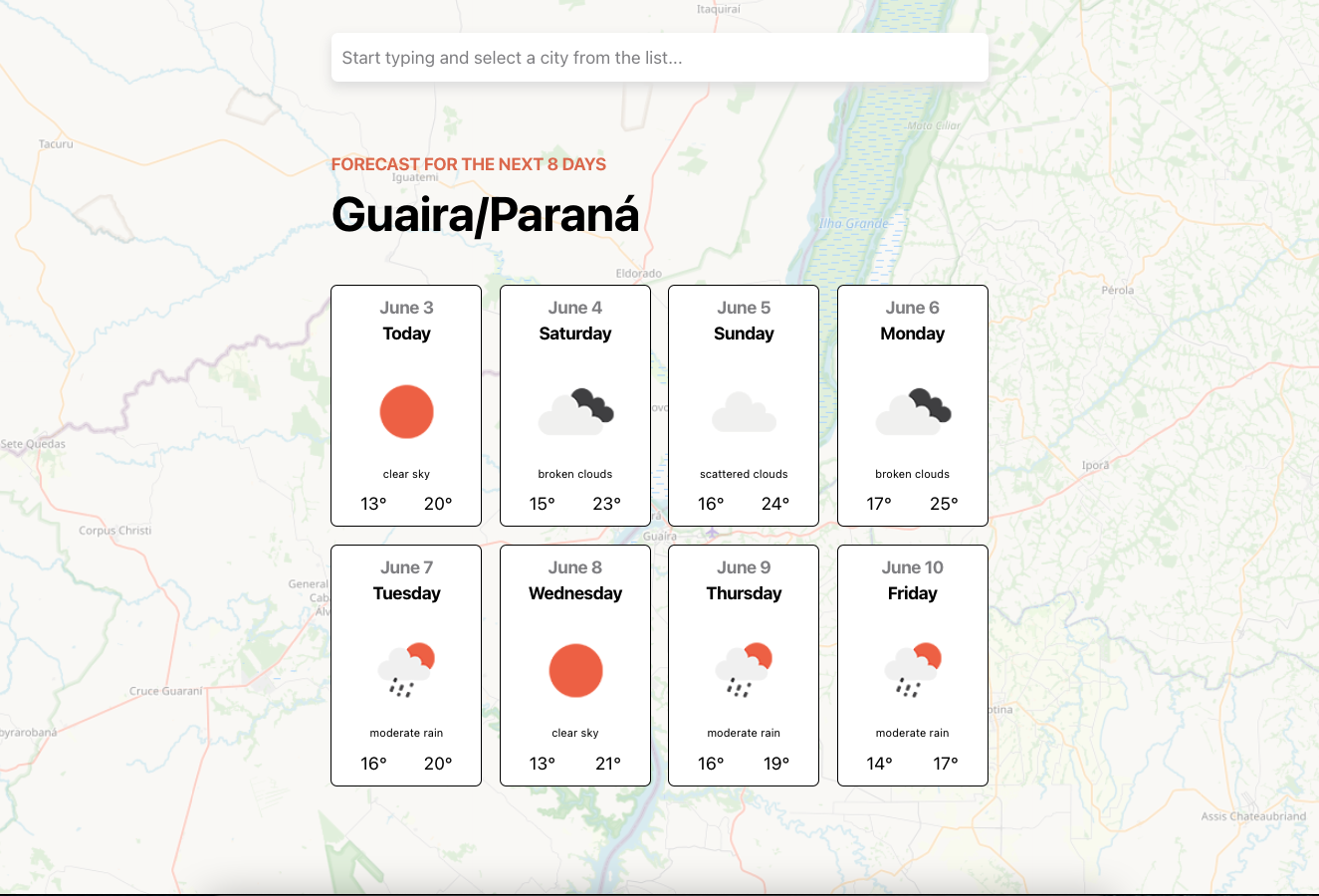
Since the application request was simple with hard coded values, I decided to expand it promoting a better user experience with dynamic values, using the same tools provided with a personal touch. These are the results:
You can also check a live demo in the link below (if the application won't work the number of requests reached the limit for the free plan)
To get a local copy up and running follow these simple example steps.
gh repo clone codearis/hatchways-frontend-practicecd projectyarn installThe app will require you to sign-up at OpenWeatherAPI to get an API key.
With your API key, create a .env file at ./project folder with the variable REACT_APP_OPEN_API = "api key"
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
Distributed under the MIT License. See LICENSE.txt for more information.