-
Notifications
You must be signed in to change notification settings - Fork 58
feat: added PWA asset generation #110
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat: added PWA asset generation #110
Conversation
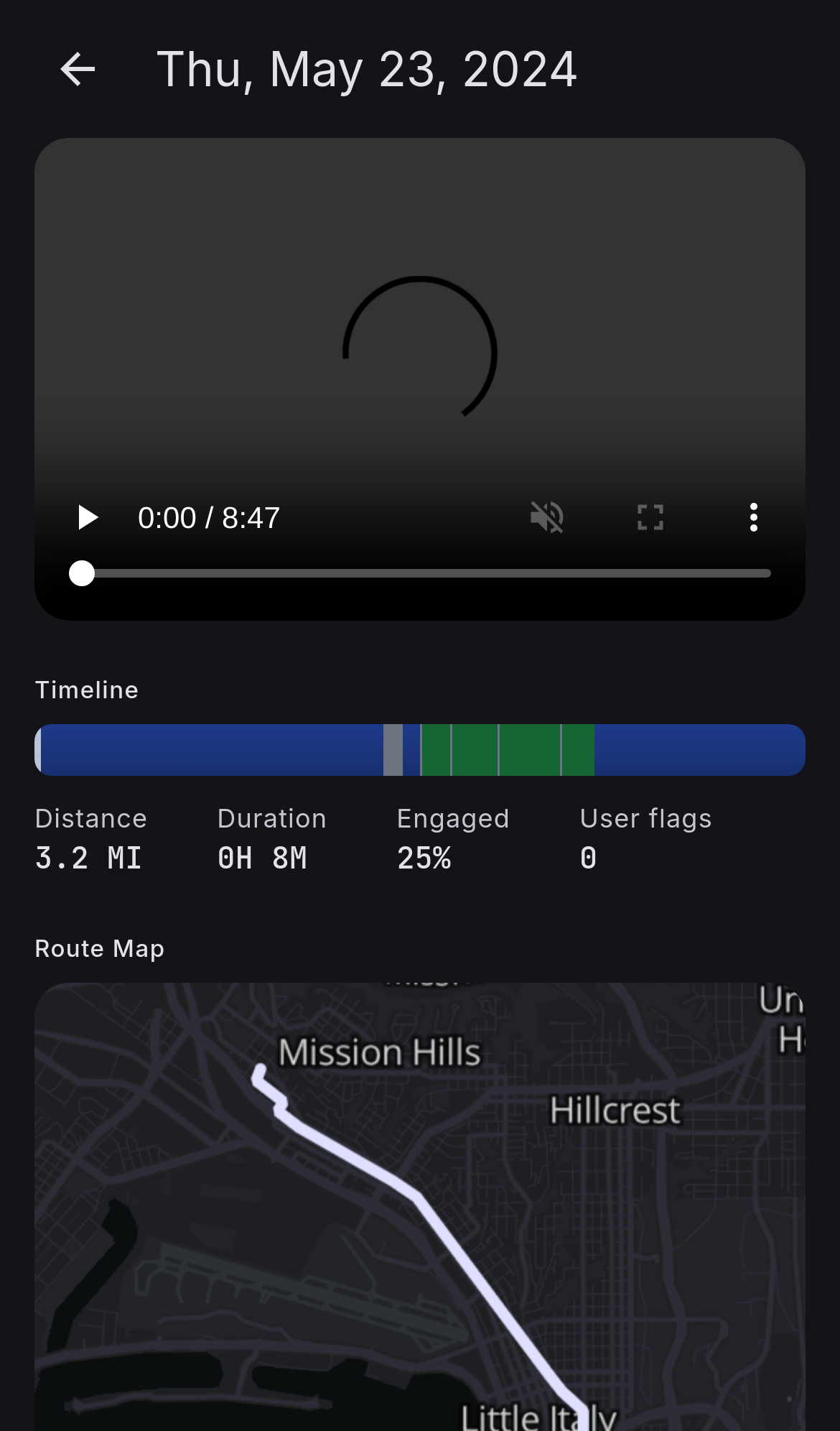
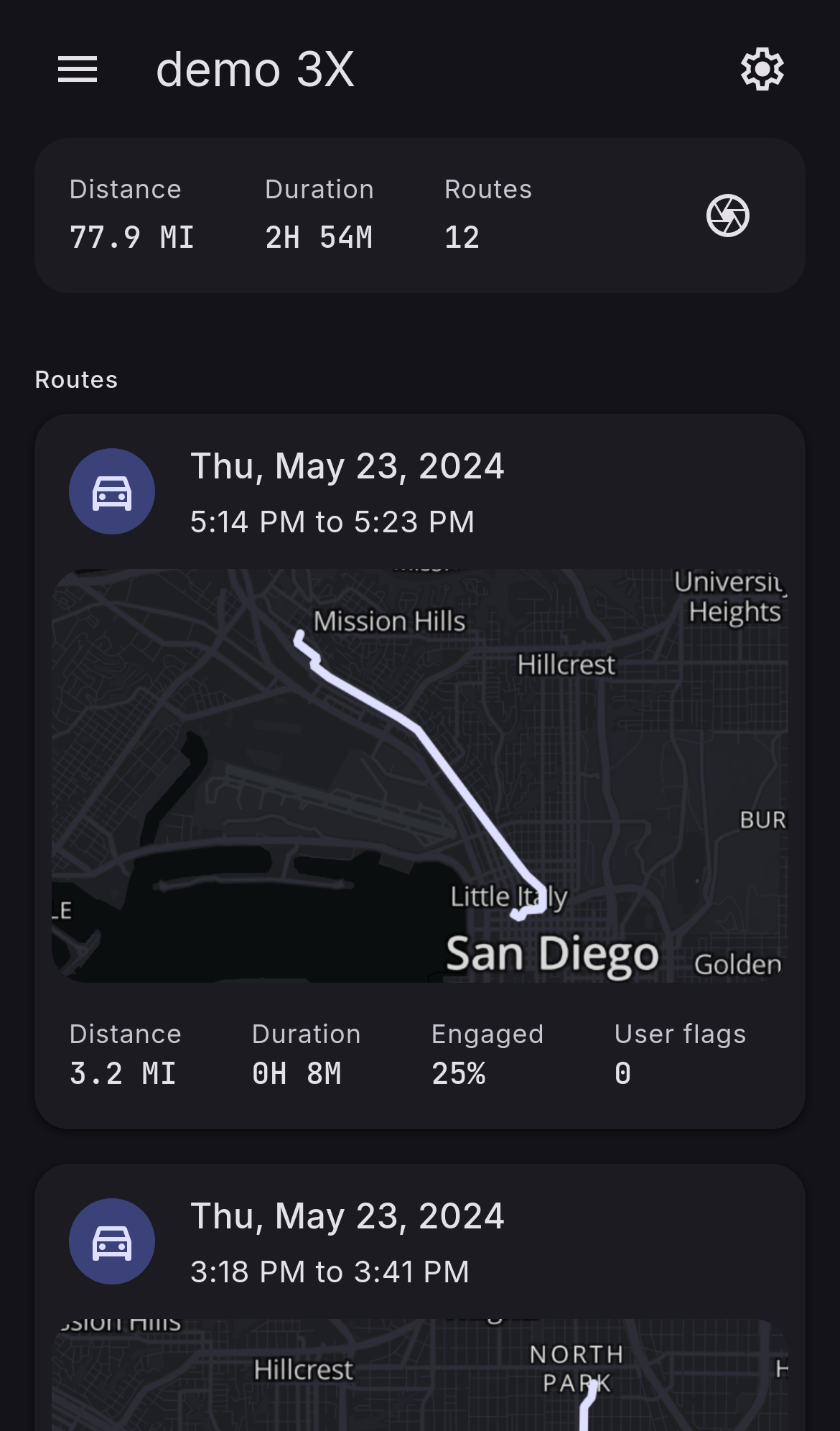
deployed preview: https://110.connect-d5y.pages.devWelcome to new-connect! Make sure to:
Mobile
Desktop
|
| "dev": "vite", | ||
| "generate-pwa-assets": "npx pwa-asset-generator ./public/images/icon-vector.svg ./pwa-assets -m ./public/manifest.json -i ./index.html --sizes \"72x72,96x96,128x128,144x144,152x152,192x192,384x384,512x512\" --quality 75 --background \"#ffffff\" --padding \"10%\" --platform android,ios --opaque false", | ||
| "move-pwa-assets": "rm -rf ./public/pwa-assets && mv ./pwa-assets ./public/", | ||
| "pwa-setup": "npm run generate-pwa-assets && npm run move-pwa-assets", |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
-
"generate-pwa-assets":
- Takes our vector icon from public/images/icon-vector.svg
- Generates various sizes of icons required for PWA (72px to 512px)
- Updates manifest.json and index.html with the new icons
- Applies settings:
- 75% image quality for bundle size optimization
- 10% padding around icons
- Compatible with both Android and iOS
- Transparent background allowed
-
"move-pwa-assets":
- Cleans up old assets to avoid duplicates
- Moves generated assets to the public directory
-
"pwa-setup":
- Runs both commands in sequence to generate and organize PWA assets
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
All changes in this file are auto-generated
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
All changes in this file are auto-generated
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
is the whole file auto generated?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
No, only the changes shown.
 adeebshihadeh
left a comment
adeebshihadeh
left a comment
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can we gitignore the generated assets and just generate them at build-time?
| "scripts": { | ||
| "build": "vite build", | ||
| "dev": "vite", | ||
| "generate-pwa-assets": "npx pwa-asset-generator ./public/images/icon-vector.svg ./pwa-assets -m ./public/manifest.json -i ./index.html --sizes \"72x72,96x96,128x128,144x144,152x152,192x192,384x384,512x512\" --quality 75 --padding \"10%\" --platform android,ios --opaque false", |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
let's document these in the README?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
is the whole file auto generated?
Sure. I went ahead and created separate build and build:prod commands since generating pwa-assets increases total build time from 1s to 5s, and you only need to generate pwa-assets once anyways. |
This is not a good tradeoff. What happens if the assets get updated? How do I discover this |
That's fair. Fixed. I wasn't sure about the reasoning for .gitignoring the pwa-assets since those assets would probably rarely change anyways, and it added an extra build step, so I thought we were really just optimizing for cleanliness. Was the main motivation of .gitignoring to keep our assets up-to-date with the source svg? |
|
Yes, this way they're never out of date and the SVG is the source of truth. Generally, you don't want to check in build products. |








Features
CI
PR 1 of 2 to close #59.
2nd PR will include caching via service worker and testing via Lighthouse GitHub Actions. Could split up caching and testing if needed, but not sure if that's worth it/makes sense.
Original, full PR: #108