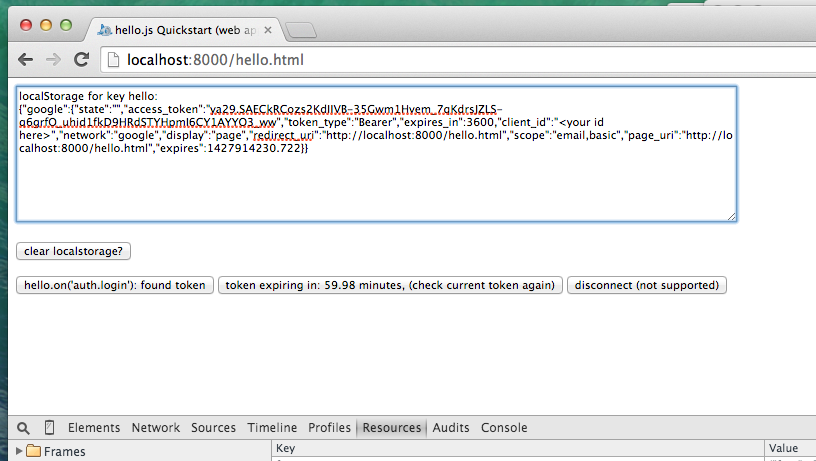
this is a basic, token checking sandbox for the awesome API interface hello.js.
Not fully understanding the concept of 'login', I built this tool to watch behind the scenes as hello.js does its thing.
My intermediate conclusion is that you are 'logged-in' if localstorage has a valid token (generated by the current session or not).
I manipulate the control panel labels based on my experiments and current ASSUMPTIONS about what is really going on with the browser.
- I think that hello.js uses the term 'logout' to suggest that it should be possible to direct the API provider to invalidate a currently valid token. The hello.js documentation says google does not currently support this. However, if the app throws away a valid token, it seems to me that the app session is effectively 'logged-out'.
##TODO:
- build a function to inject a bogus token into localstorage