This template is no longer supported. Select from one of the available templates on the Cosmic templates page.
A website template that satisfies some common website requirements including dynamic pages, blog articles, author management, SEO ability, contact form and website search. Content powered by Cosmic JS. Contributions welcome!
Click here to view a demo website (Medical Professional)
- Fully responsive down to mobile w/ Bootstrap frontend
- SEO ready
- A contact form that sends an email to your email(s) of choice and to Cosmic JS for easy reference
- Full-site search functionality
- All content is easily managed in Cosmic JS including pages, blog and contact info.
Sign up for Cosmic JS to install the demo content and deploy this website.
git clone https://github.com/cosmicjs/nodejs-website-boilerplate
cd nodejs-website-boilerplate
npm install
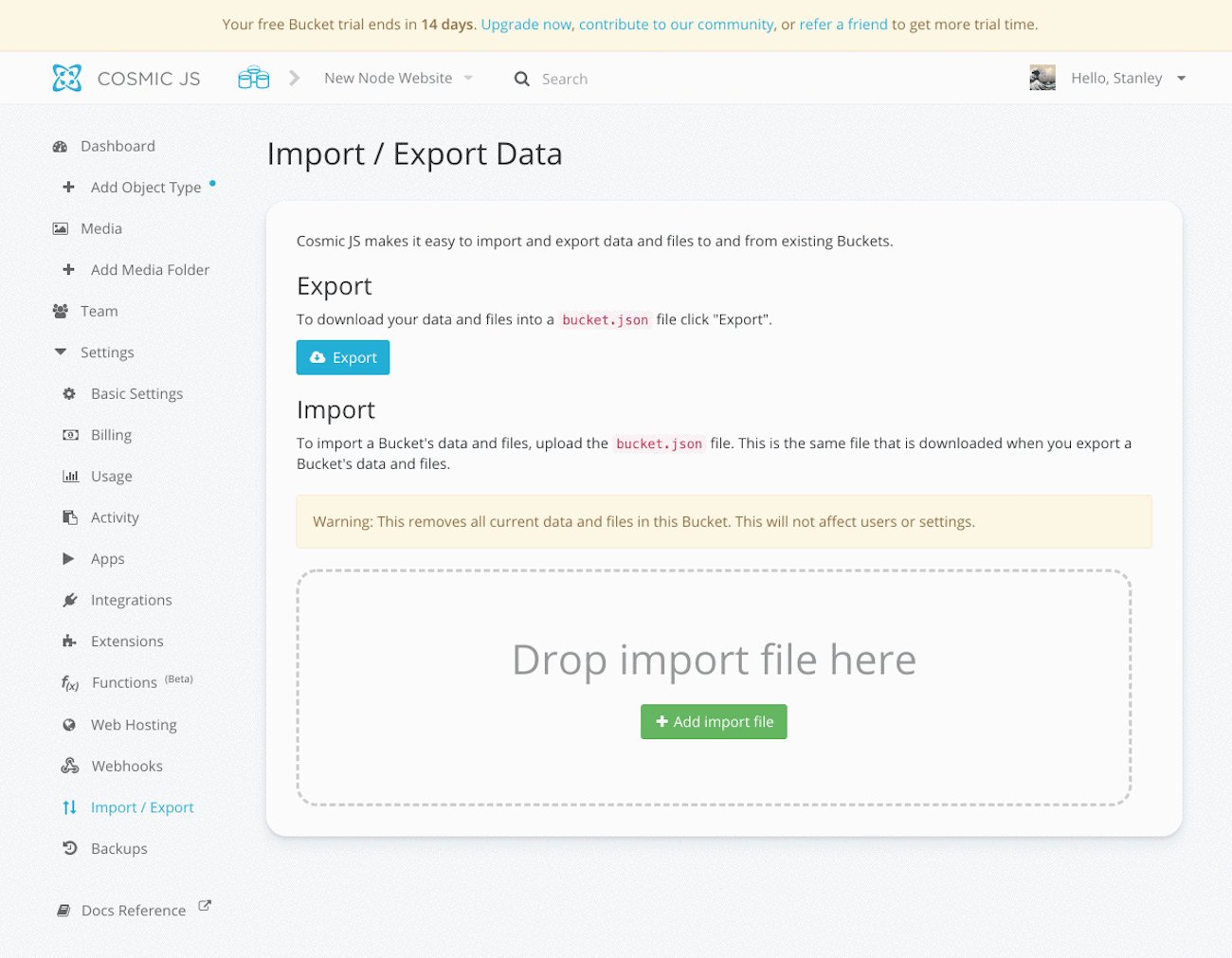
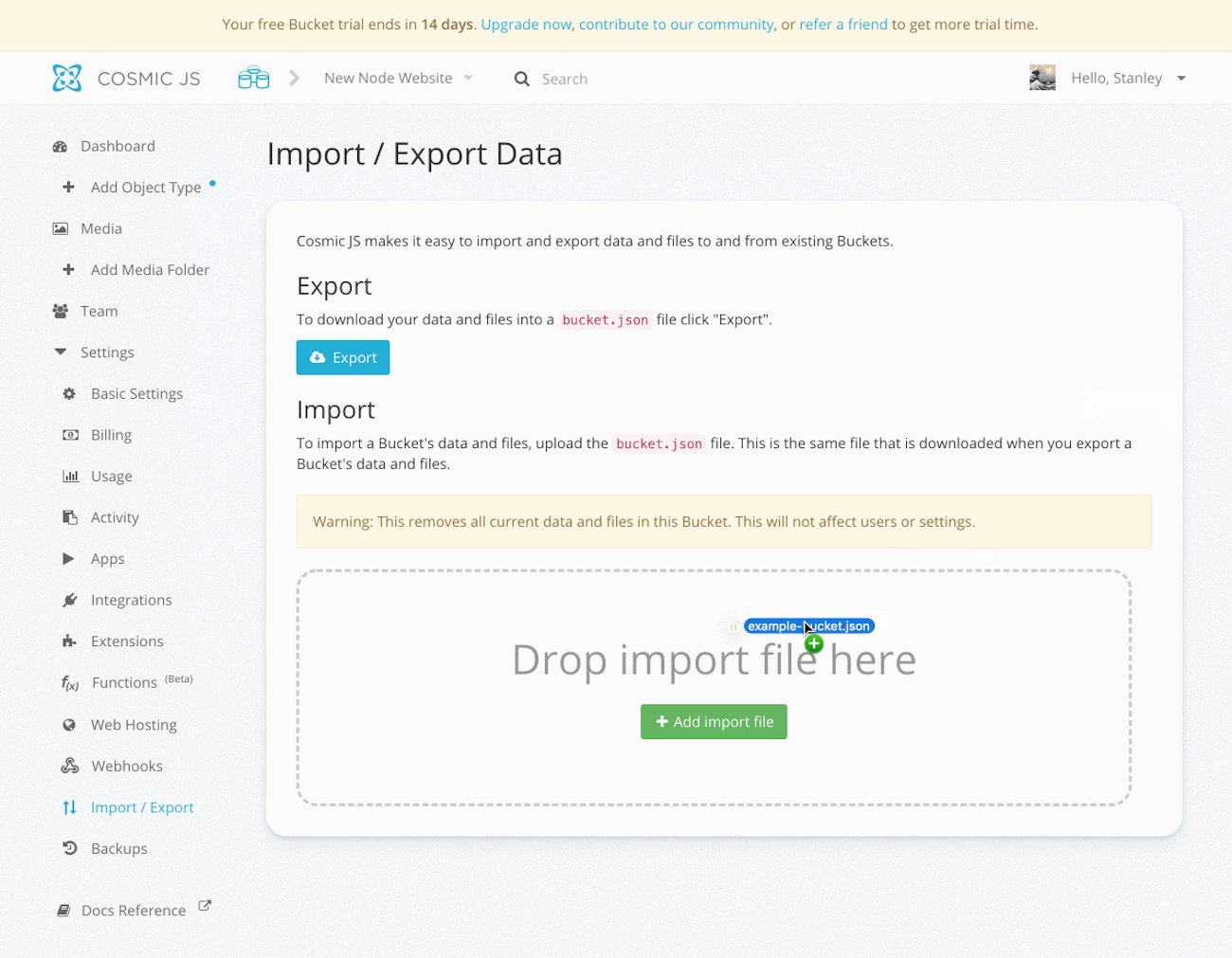
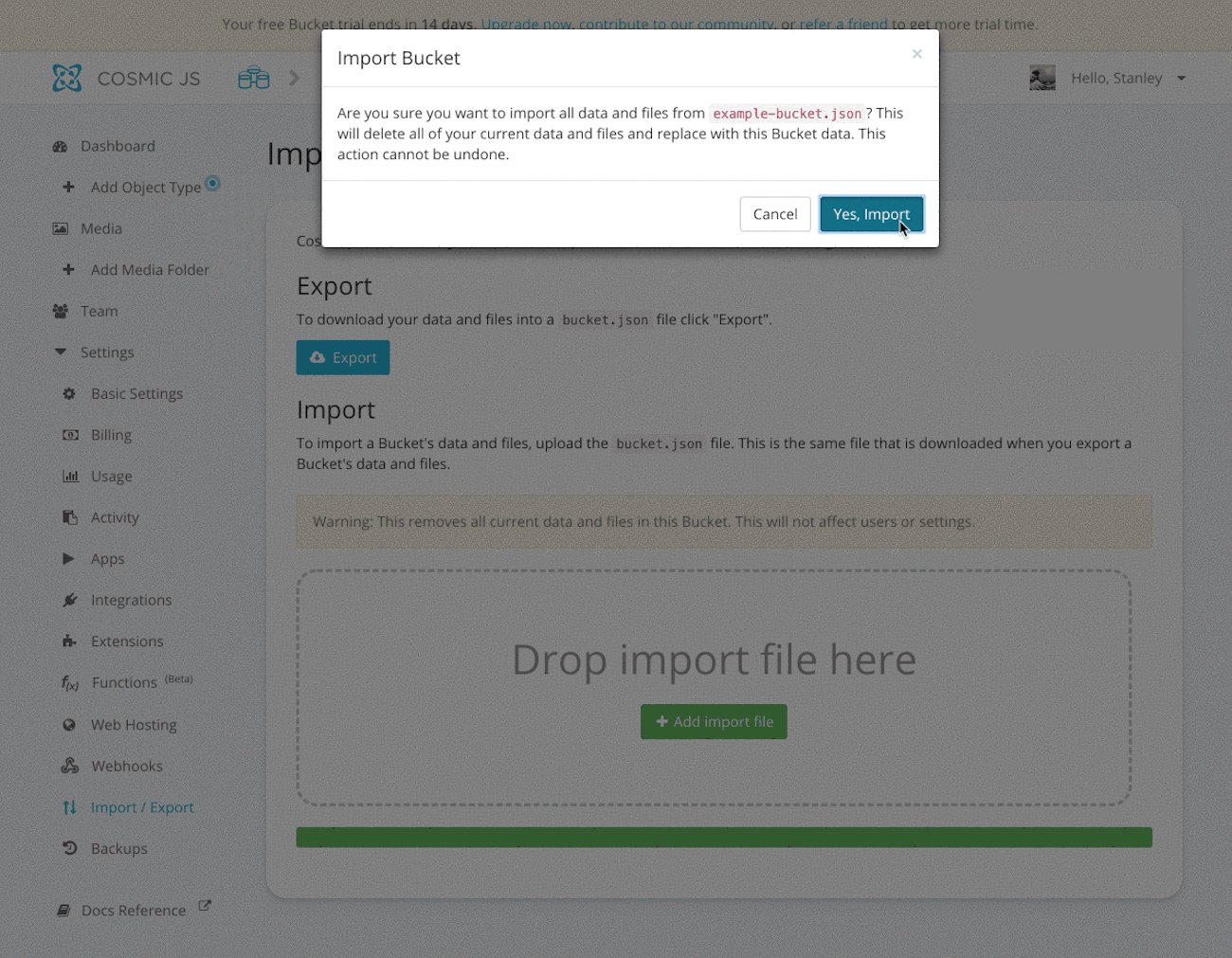
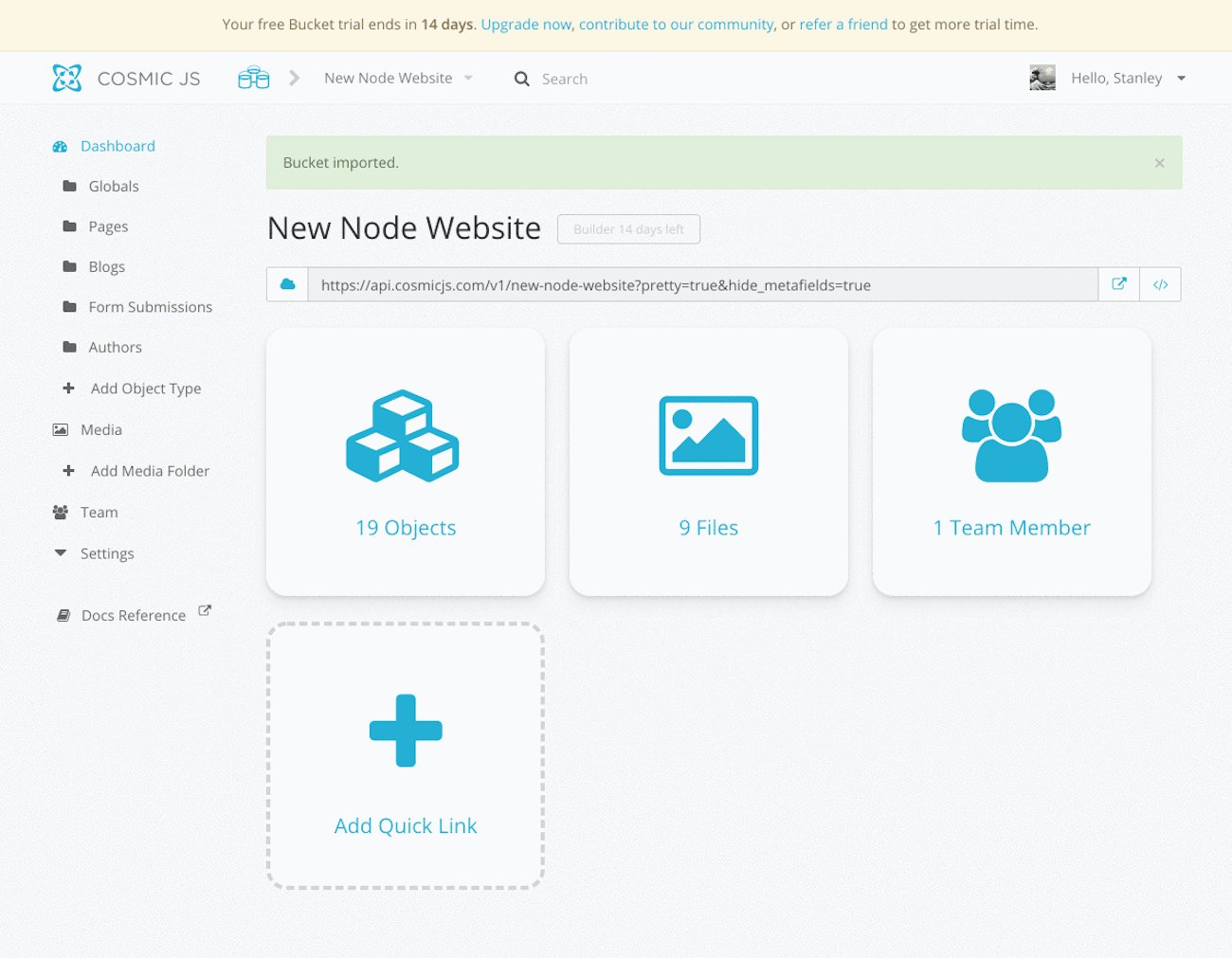
Import the bucket.json file into your Cosmic JS Bucket. To do this go to Your Bucket > Settings > Import / Export Data.
COSMIC_BUCKET=your-bucket-slug npm start
Go to http://localhost:3000.
Create a config/development.js file and match it to config/production.js with your values.
npm run development
Go to http://localhost:5000.
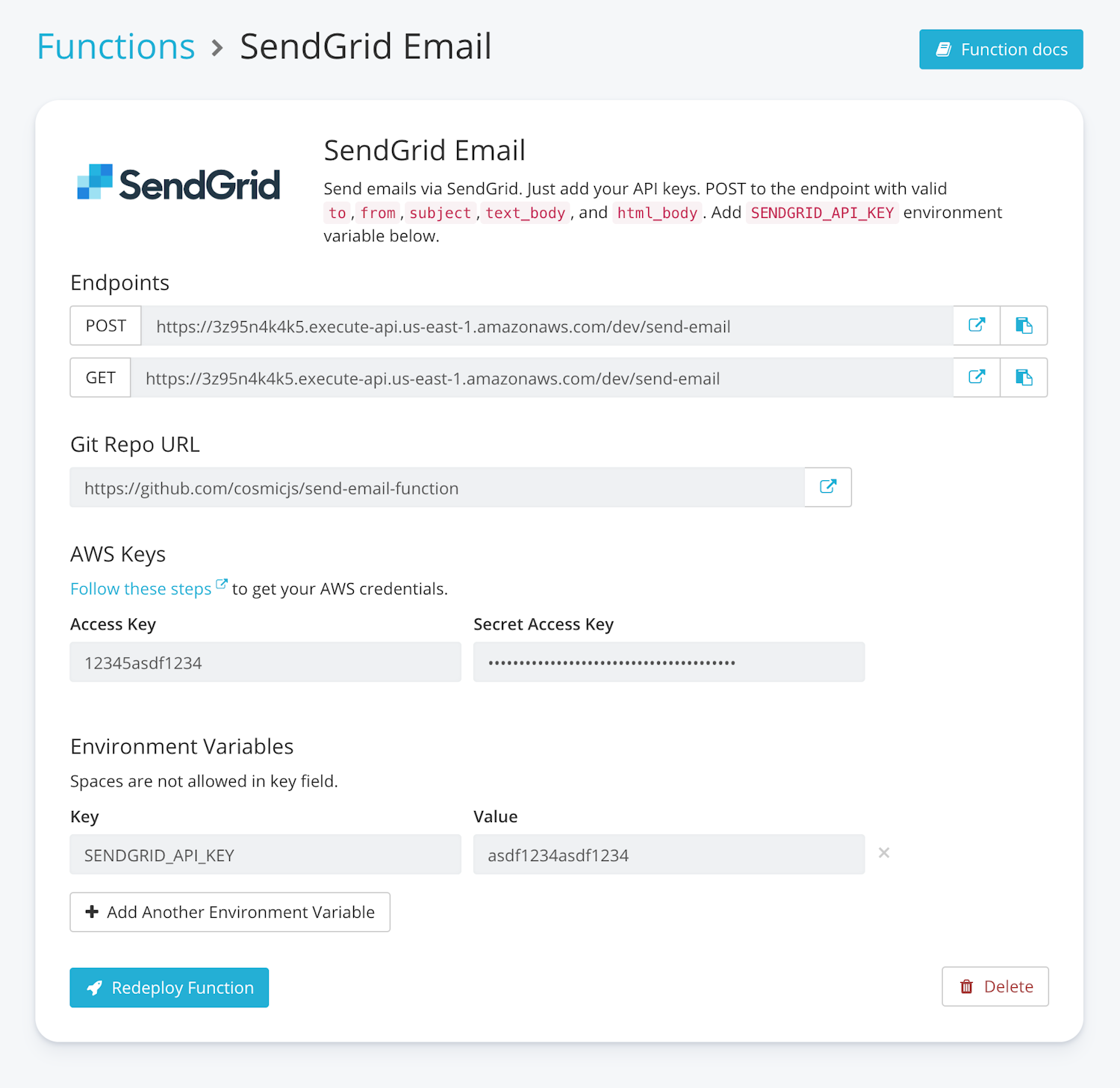
Install and deploy the SendGrid Email Function.
The contact form on the contact page uses the SendGrid Email Function to send emails. To deploy your email function go to Your Bucket > Settings > Functions. Install and deploy the SendGrid Function. You will need an account with SendGrid to add your SendGrid API key.
Go to config/development.js and edit SENDGRID_FUNCTION_ENDPOINT to manually add the URL for testing.
If you are using the Web Hosting option that's included with every Bucket:
- Go to Your Bucket > Settings > Web Hosting
- Deploy your Website
- Click 'Set Environment Variables' tab and add the SendGrid Function endpoint:
| Key | Value |
|---|---|
| SENDGRID_FUNCTION_ENDPOINT | https://your-lambda-endpoint.amazonaws.com/dev/send-email |