This project was bootstrapped with Create React App.
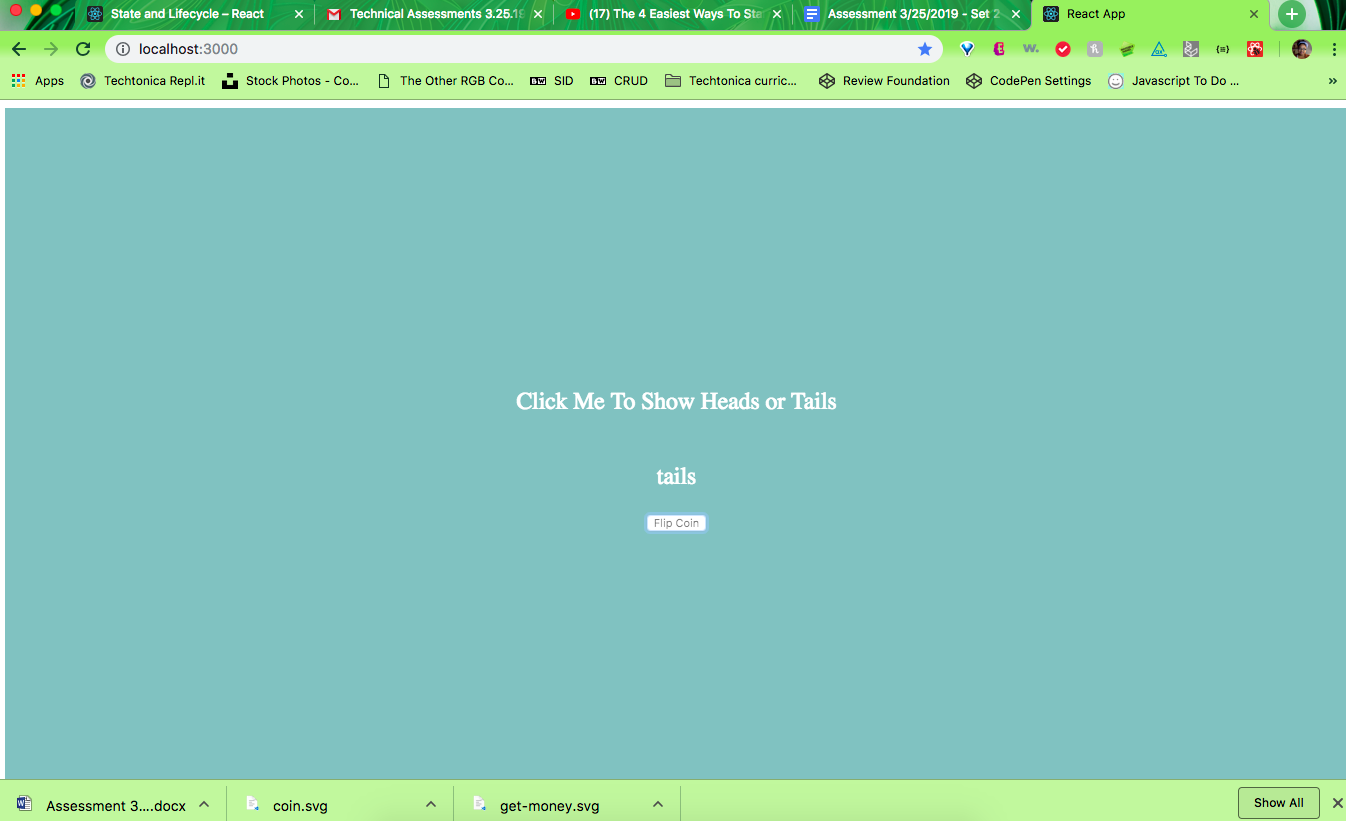
In the project directory, my objective was to create an app that was able to render a button that allows the user to toggle between the word heads and tails.
- Create a clickable button.
- Output => toggle a displayed word head or tail (each with 50% probability)
- Create a start display state with null / nothing
- Handle a click event that changes display (true => image toggle) state when click is on
- Do not change display (false => stays as last state) with not clicked
- Create a function that goes inside click event that handles toggle between heads and tails
- Button does not disable
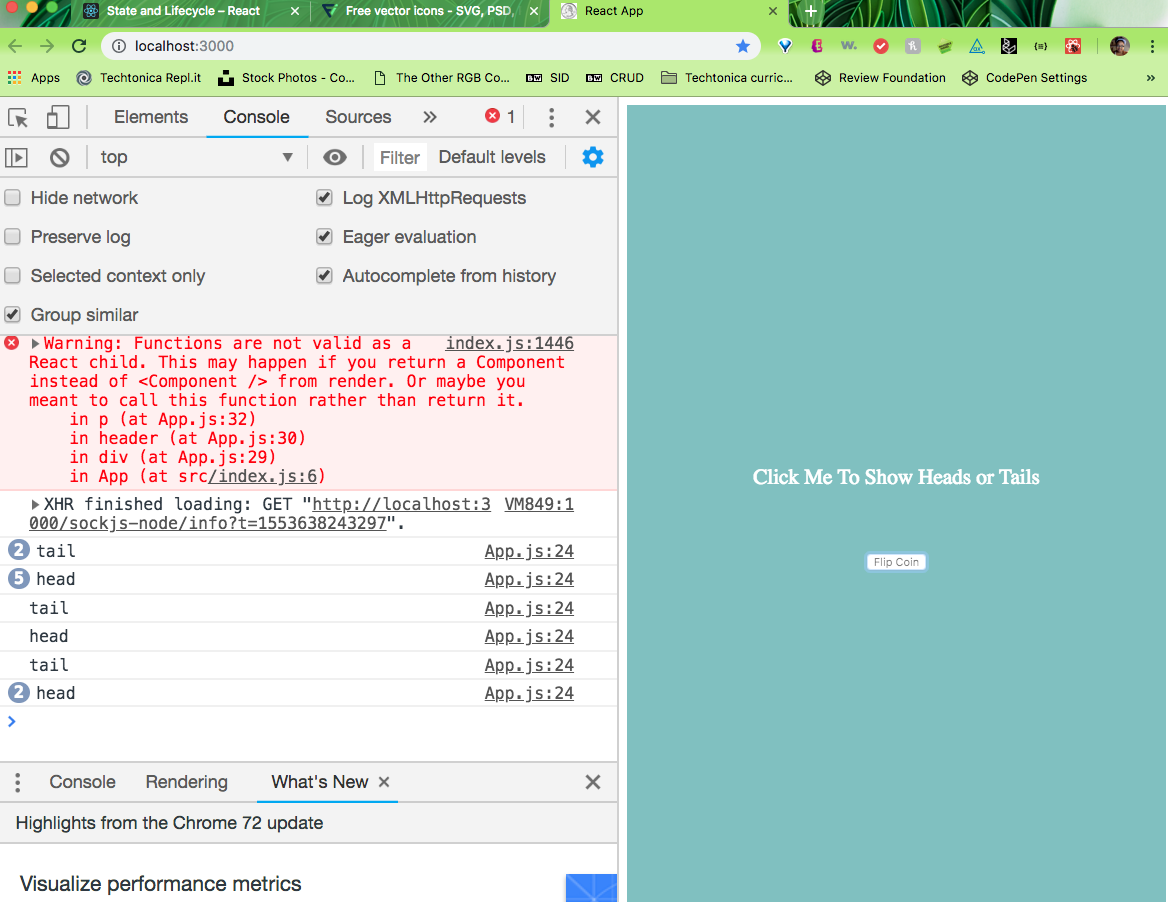
Was able to load results to console, not to page.
Attempted use of document.getElementById to force text rendering to page. Toggle successful.