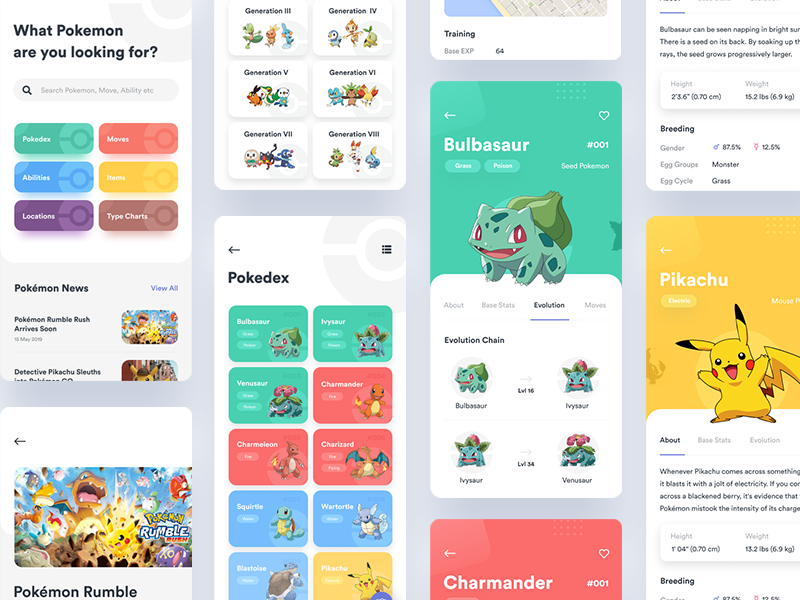
Vamos a crear el frontend de un explorador de pokémones. Como inspiración, vamos a tomar el diseño realizado en 2019 por Saepul Nahwan:
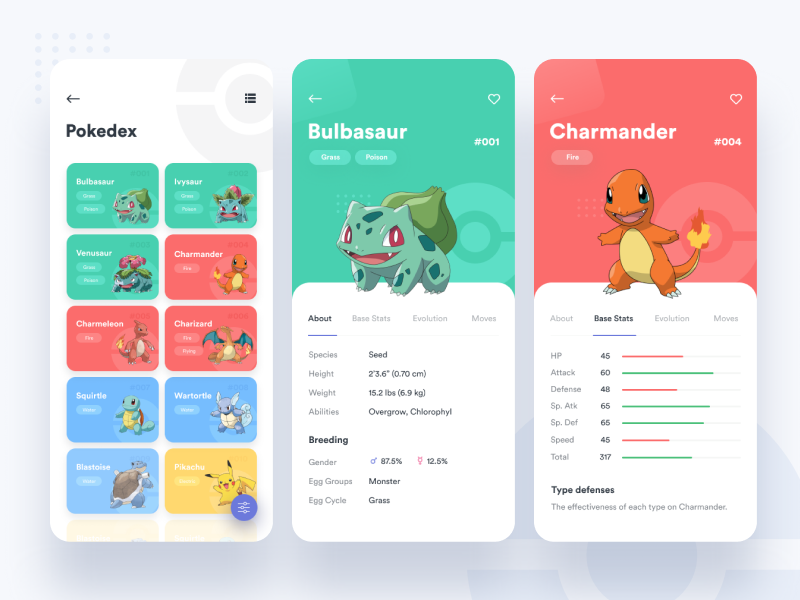
En particular, nos vamos a enfocar en estas tres pantallas:
Hay vistas detalle del diseño en su perfil de Instagram aquí y un ejemplo de animaciones que se pueden implementar aquí.
Incluimos en este repositorio una spritesheet (una imagen que contiene múltiples imágenes en una grilla) que podremos utilizar para agregar pokemones al proyecto.
⛔ No hay implementación de backend en este proyecto, ni hace falta que estén todas las pantallas de la aplicación según el diseño.
⛔ No es necesario crear una vista desktop de la aplicación, ya como buena pokedex, nos gusta que sea portable. Todo el diseño será mobile-first.
✅ Podrás usar cualquier framework para resolver el desafío, ya sea de CSS o JavaScript.
✅ ¡Animate a experimentar! Hay muchísimas cosas que podrás aplicar a este desafío con la cantidad de elementos que hay en pantallas.
✅ 🆕 ¡Podrás trabajar individualmente o podrán presentar el desafío en pareja!
- ¿Es posible crear un sistema de diseño con componentes?
- ¿Se pueden estandarizar los colores de alguna manera?
- ¿Cómo estructuramos la información de un pokemon para que podamos renderizarla en componentes?
- ¿Qué oportunidades de animación hay?
Podrás utilizar cualquier herramienta de búsqueda que necesites (amamos buscar en Google y leer Stack Overflow <3).
Dejamos también un enlace sobre cómo utilizar spritesheets con CSS.
Para participar del torneo en vivo, tendrás hasta el 13/11/2020 inclusive para resolver el desafío.
Si estás participando como desafío personal, fuera del torneo, el tiempo recomendado del desafío es de hasta 5 días.
Hacé un fork de este repo:
Cloná tu fork, reemplazando [TU_ALIAS] con el nombre de tu cuenta de GitHub. Podés clonarlo utilizando la consola:
git clone https://github.com/[TU_ALIAS]/DevOff-Desafio-[NUMERO]
También podés utilizar GitHub Desktop, tu IDE favorito, lo que gustes.
Cuando tu desafío esté listo, agrega la etiqueta devoff-desafio-completado a tu repositorio, siguiendo estos pasos o agrega en tu archivo README.md un texto que diga ¡Este desafío está terminado!.
No olvides indicarnos si estás presentando el proyecto de manera individual o con otra persona. Podrás hacer esto agregando los nombres de las personas participantes en un archivo HUMANS.txt siguiendo este formato.
Cuando finalices la resolución del desafío, envianos un archivo ZIP con todo tu trabajo a través de WeTransfer o una carpeta compartida en Google Drive. Luego, envíanos el link a [email protected] o por Twitter a @DevOffArg.
Participar de DevOff implica la aceptación de nuestro Código de Conducta.
Ante cualquier consulta, podrás recurrir a nuestro equipo de moderación.
- ¡Gracias a Gonzalo Pozzo y Magalí Domínguez por ser nuestros jurados!
¡Gracias a Migue Moyano, Joel A. Villarreal Bertoldi y Agustín Carrasco del equipo de CoDeAr por dar una mano para que este proyecto sea posible!
DevOff Argentina es un proyecto ideado por Aldana Denise, con el apoyo de CoDeAr.