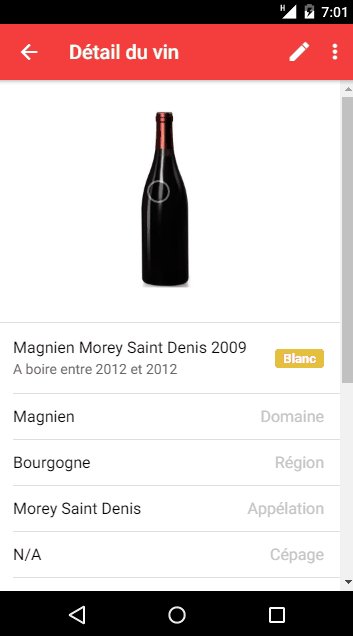
Ionic 2 plugin providing a Twitter inspired experience to visualize pictures.
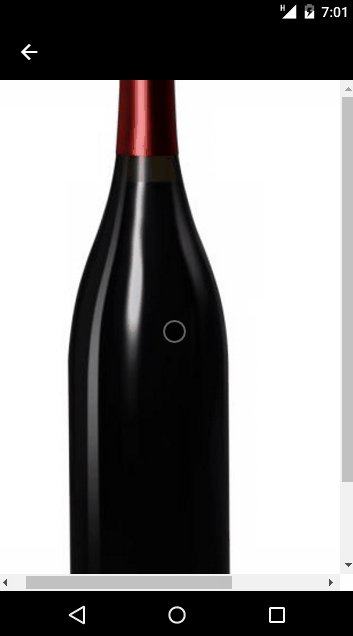
- Tap on the pic to see it fullscreen
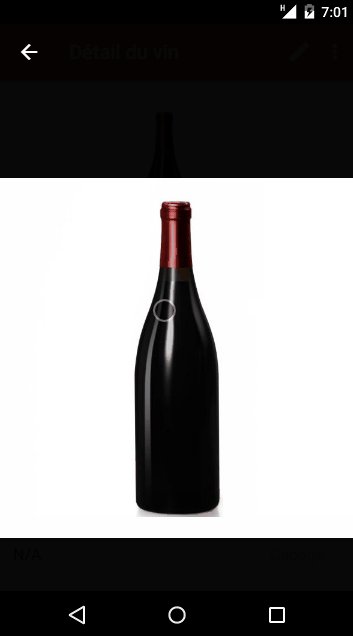
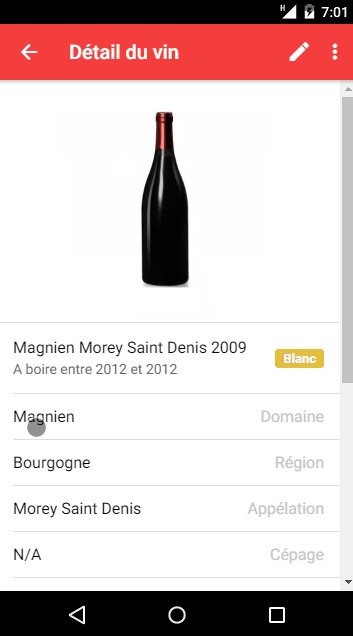
- Slide up/down to close the view
- Tap on the navigation arrow to close the view
- Double tap on the pic when open to zoom
Make sure you have Ionic and Angular installed.
npm install --save ionic-img-viewer
For Ionic 2 RC.0 and later:
import { IonicImageViewerModule } from 'ionic-img-viewer';
@NgModule({
imports: [
IonicImageViewerModule
]
})
export class AppModule {}For Ionic 2 beta version:
Import the image viewer directive in your component.
import { ImageViewerDirective } from 'ionic-img-viewer';
@Component({
template: `<img [src]="url" imageViewer />`,
directives: [ImageViewerDirective]
})
class MyComponent {
}Add the imageViewer property to the pictures.
<img src="IMAGE_URL" imageViewer />See CONTRIBUTING.md.
Thank you, contributors!