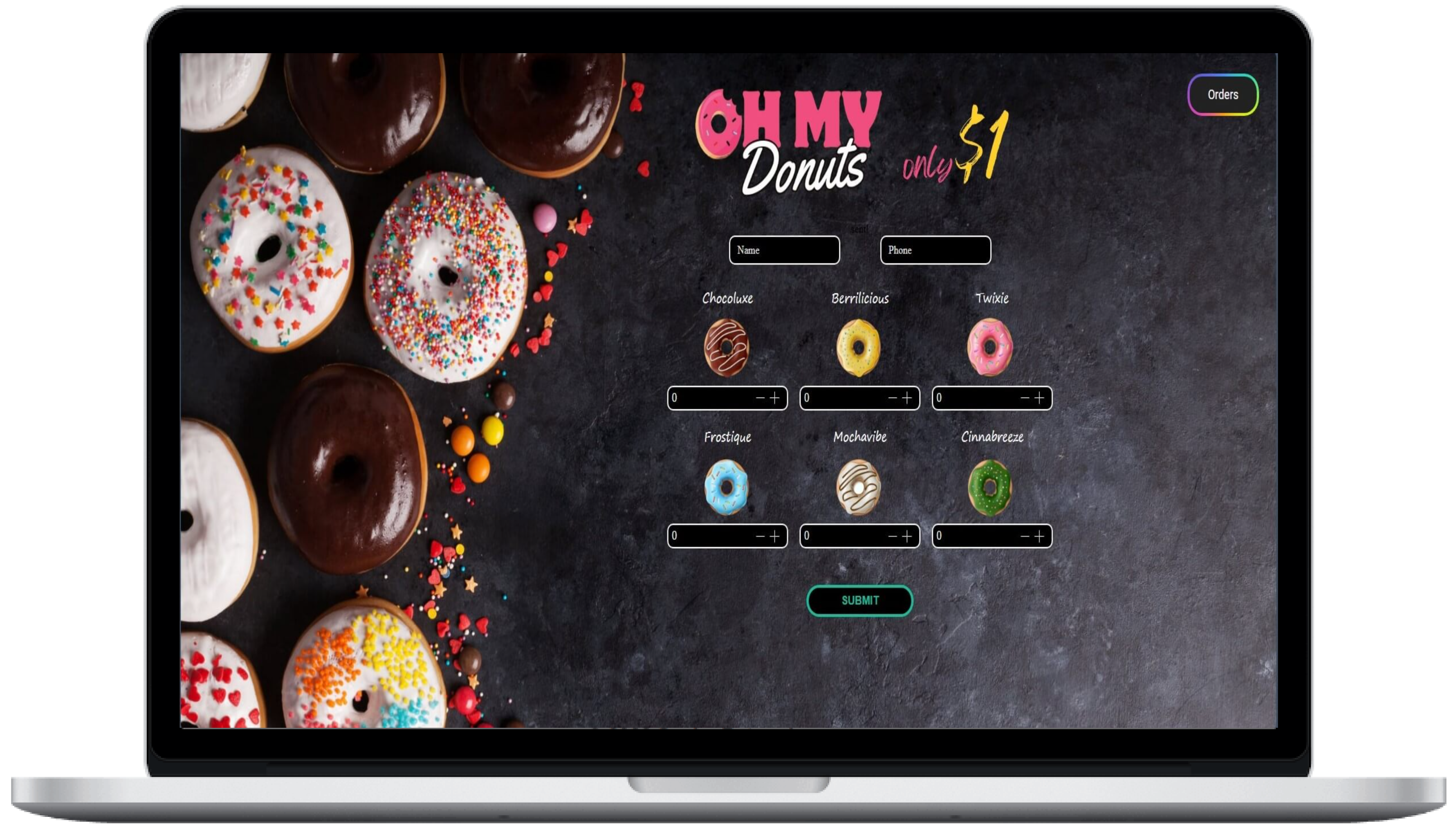
A Vue and Vuex-based app for easily placing and managing donut orders, featuring reusable form components and custom SASS-styled buttons.
- About the project
- Built with
- Getting Started
- Requirements
- Installation
- Contributions
- License
The project was built with Vue and Vuex to simplify the process of ordering donuts online. The application features reusable form input components, making it easy to manage and update order details. It also integrates Vue Router to handle navigation between the home page and the orders page. All input values and the list of orders are handled by Vuex for smooth state management. Custom buttons, styled with SASS, include conditional messages to enhance the user experience.
To start using Oh My Donuts follow the instructions below.
 Chrome |
 Edge |
 Firefox |
 Safari |
 Opera |
|---|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ | ✅ |
| last version | last version | last version | last version | last version |
-
Clone the repository
git clone https://github.com/gabrielpenteado/oh-my-donuts -
Access the project folder in the terminal
-
Install all packages dependencies
npm install -
Start using
npm run dev
The foundation of the open source community are the contributions, them inspire us to learn and create. Any contributions are greatly appreciated.
This project is licensed under the MIT License. See the LICENSE.md file for details.