-
Notifications
You must be signed in to change notification settings - Fork 23
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Kirill Stepkin
committed
Nov 14, 2016
1 parent
017d36f
commit 41b5758
Showing
1 changed file
with
69 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,69 @@ | ||
| # Chartify - simple and lightweight charts for React.js | ||
| # Chartify - simple and lightweight charts for React.js | ||
|
|
||
| [](https://www.npmjs.com/package/chartify) | ||
| [](https://www.npmjs.com/package/chartify) | ||
| [](https://www.npmjs.com/package/chartify) | ||
|
|
||
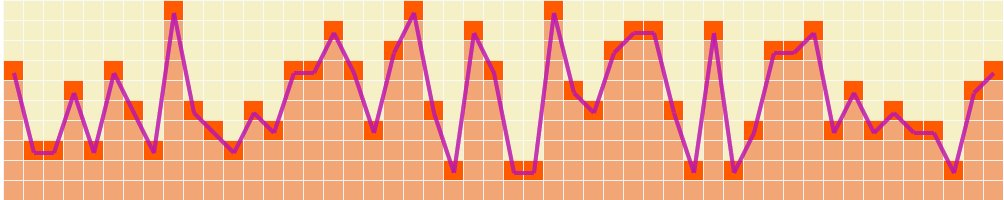
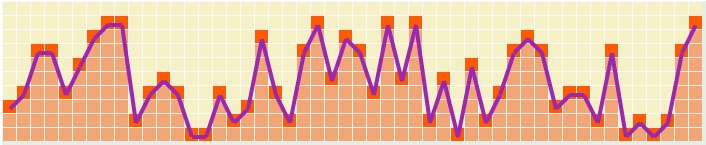
|  | ||
|
|
||
| React.js plugin for building a linechart. Bar chart, calendar view visualisation. Diagram, graph, pyramid visualisation of large datasets. Showreel. The source for this module is in the [main repo](https://github.com/kirillstepkin/chartify). Please create issues and pull requests. Check [angular-scale](https://github.com/kirillstepkin/scale) if you're using Angular.js. And [jquery-linechart](https://github.com/kirillstepkin/jquery-linechart) if you're using JQuery. | ||
|
|
||
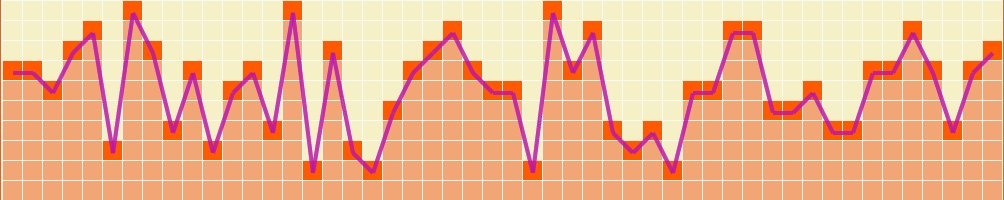
|  | ||
|
|
||
| Inspired by [kinopoisk.ru](https://www.kinopoisk.ru/) chart written using Adobe Flash. Feel free for contribute. | ||
|
|
||
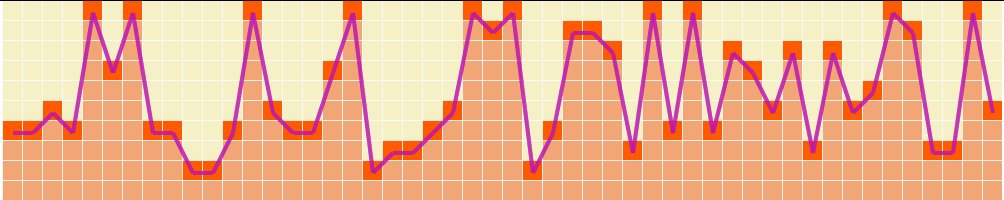
|  | ||
|
|
||
| ### Install | ||
|
|
||
| ``` | ||
| npm install chartify | ||
| ``` | ||
|
|
||
| ### Use | ||
|
|
||
| ```javascript | ||
| import Chartify from 'chartify'; | ||
| ``` | ||
|
|
||
| ### Options | ||
|
|
||
| ```javascript | ||
| <Chartify data = {this.items} | ||
| width = {50} | ||
| height = {10} | ||
| boxSize = {16} | ||
| line = {true} | ||
| theme = {"purple"} /> | ||
| ``` | ||
|
|
||
| * **data** is an array of objects [{value: 0}, ... , {value: 10}]. This is the dataset of the chart. | ||
| * **width** is the horizontal length of the data array. If width param is less than the length of the data array then user will see the last values of the data array. | ||
| * **height** is the vertical length. | ||
| * **box-size** is size of each box in pixels. | ||
|
|
||
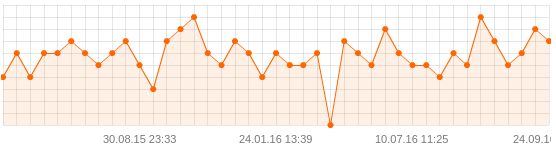
|  | ||
|
|
||
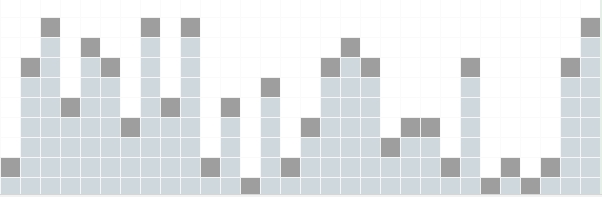
| * **line** is param that determines if this is a line-chart. | ||
|
|
||
|  | ||
|
|
||
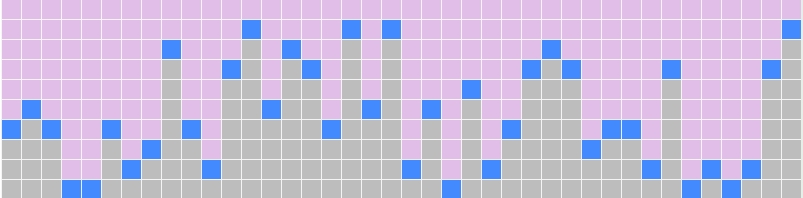
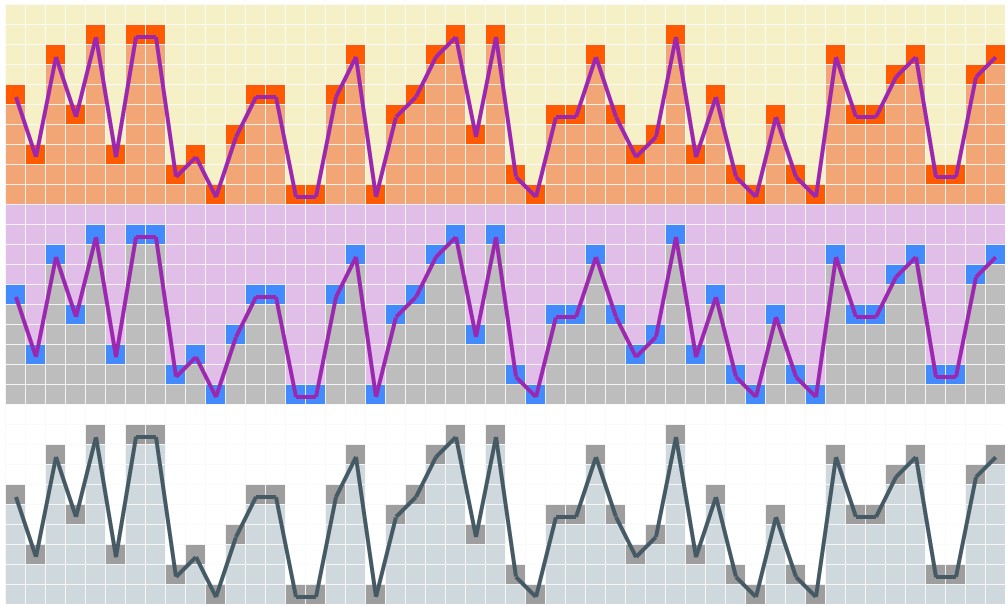
| * **theme** is color scheme of the chart. | ||
|
|
||
|  | ||
|
|
||
| Please check the example folder to see how it's going on practice. | ||
|
|
||
| ### Themes | ||
|
|
||
| * default | ||
| * purple | ||
| * grey | ||
|
|
||
|  | ||
|
|
||
| ### License | ||
|
|
||
| Copyright (c) 2016 [Kirill Stepkin](https://www.npmjs.com/~kirillstyopkin) | ||
|
|
||
| [](https://github.com/kirillstepkin/chartify) |