VSCode Dark+ colourings for WebStorm, and a separate file with additional schemes for PHPStorm.
Last version checked: WebStorm 2019.1, PHPStorm 2019.1
- Download the .icls file
- Open IDE, and go to Settings
- In the left-hand menu: Editor > Color Scheme
- Click the cog next to the Scheme dropdown and Import Scheme
- Select the .icls file, Apply
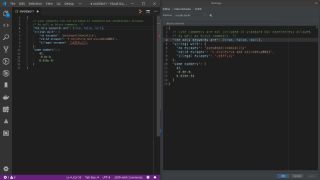
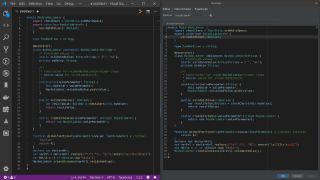
A selection of languages:
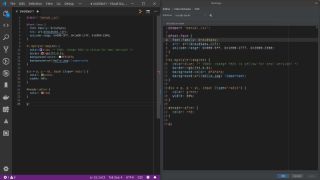
| CSS | Dart |
|---|---|
 |
 |
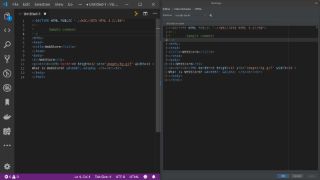
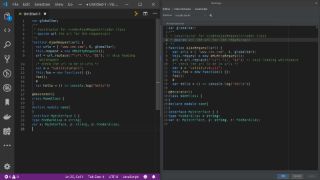
| HTML | JavaScript |
|---|---|
 |
 |
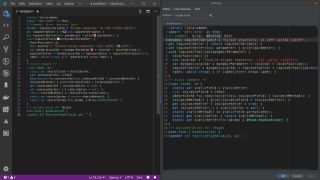
| JSON | TypeScript |
|---|---|
 |
 |
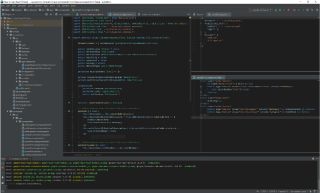
| TheOnlyReadOnly |
|---|
 |
TODO
- Diff & Merge
- VCS
NOT DONE
The following have not had their colours changed, as there is no VSCode equivalent, or they require extensions for syntax highlighting (which may be opinionated).
- Cucumber
- Diagrams
- EditorConfig
- EJS
- HAML
- HTTP Request
- JSP
- RegExp
- Stylus
- XPath
- Spy-js
Additional PHPStorm schemes that are not changed in the PHPStorm file:
- Blade
- Database
- gettext PO
- Smarty
- Table Diff
The vast majority of work has been done with WebStorm open next to VSCode and its DevTools, selecting elements in VSCode and copying colour values where WebStorm does not match. As such, neither colourings nor theme are an exact replica (and never will be - VSCode and WebStorm handle a lot of things differently. VSCode, for example, offers far more granular syntax highlighting).
This project is not actively maintained, as WebStorm is not my IDE of choice. Pull requests are welcome.
- Zhan Ishzhanov (janat08) - for flagging font differences across platforms
- Marco Nava (TheOnlyReadOnly) - user screenshot