v10.0.0
Release 10.0.0
NOTE:
This changelog only contains release notes for PWA Studio and Venia 10.0.0.
For older release notes, see PWA Studio releases.
Table of contents
- What's new in 10.0.0
- Pull requests merged in this release
- Known issues
- Upgrading from a previous version
What's new in 10.0.0
PWA Studio 10.0.0 contains new features, refactors, bug fixes, and various improvements.
This version is compatible with Magento 2.4.2.
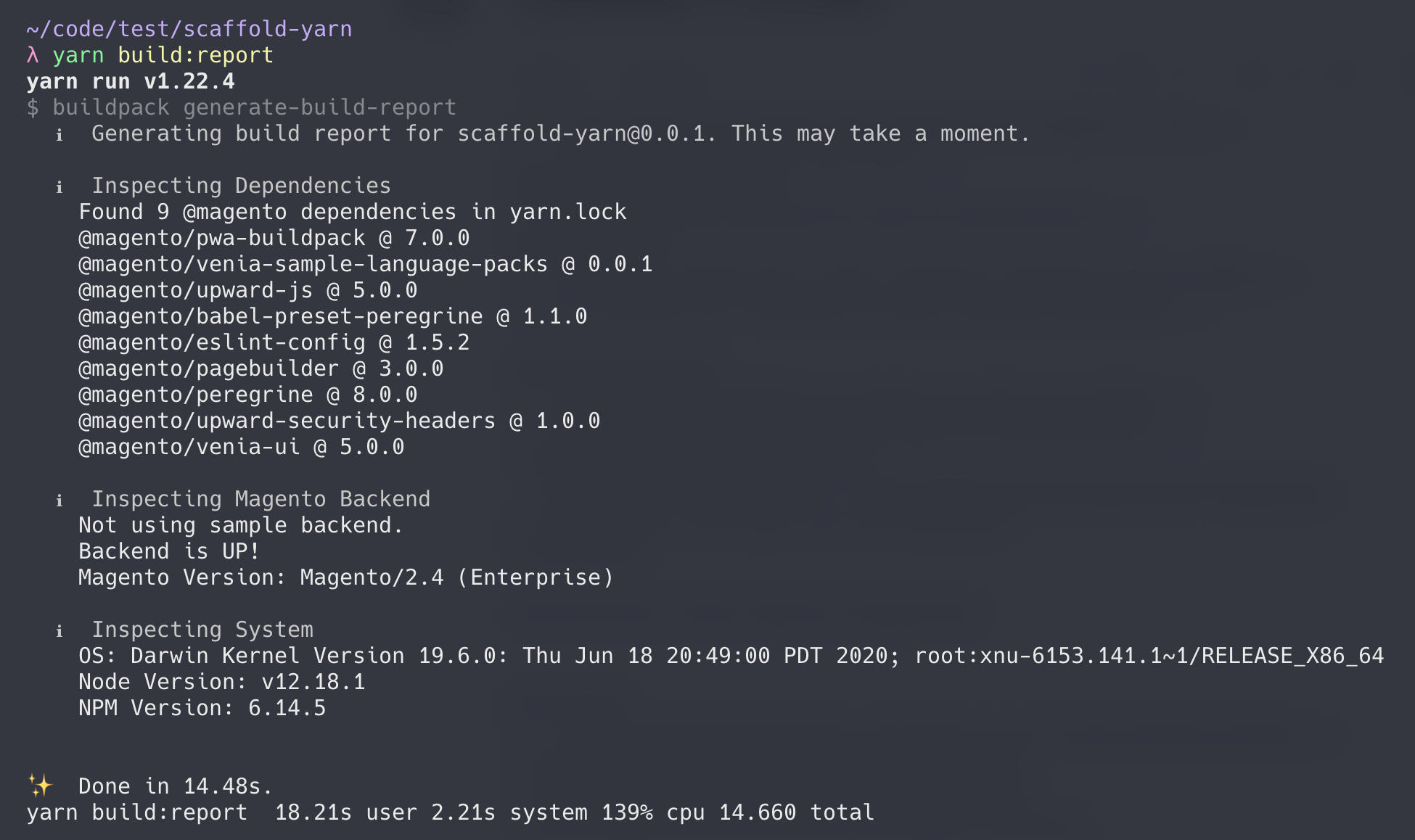
Build report tool
The build report tool is a Buildpack CLI command that returns information about a storefront setup and development environment.
This feature makes it easier to provide information when reporting issues or for general debugging purposes.
The following command is now available for newly scaffolded projects:
yarn build:reportCheck or Money Order payments
A PWA Studio extension that allows check or money order payments is now available thanks to the contribution of community member Lars Roettig.
If the Magento backend has the Check or Money Order option enabled, this extension lets storefront customers use this payment option.
Storefront developers can install this extension to add the new payment feature instead of writing custom frontend code to support this feature.
Extension developers can view the extension's source code to learn how to implement their own payment methods extension.
NOTE:
Currently, the data for Make Check Payable to and Send Check to is static because data from the Admin is not available from the GraphQL endpoint in Magento 2.4.2.
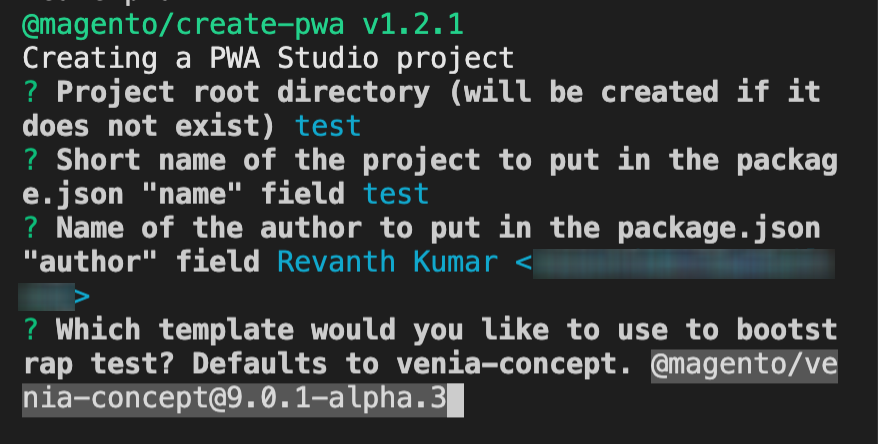
Custom scaffolding template
The Buildpack scaffolding tool for creating new projects now lets you specify a custom template and version.
This feature lets you create a storefront project based on a non-Venia template or use a pre-release version of the Venia template.
MegaMenu component
A MegaMenu component is now available in the Venia UI library thanks to the contribution of community member Marcin Kwiatkowski.
This component displays product categories and subcategories defined in the Magento backend.
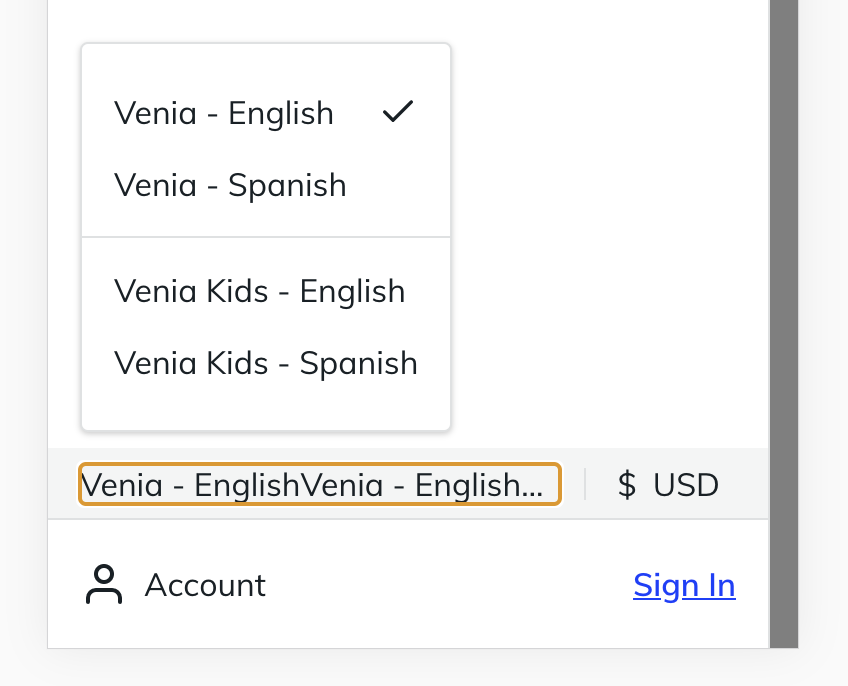
Store switcher
The Venia UI library now provides components that support multiple store views.
These components let customers switch between the different store views defined in the Magento backend.
These components also support grouped store views if available from Magento.
Improved performance
This release improves the performance of the Venia storefront and its underlying components.
These improvements include:
- Enabling text compression for the UPWARD-JS server
- Removing unused JavaScript in Venia
- Investigating and improving render blocking and response in Venia
Increased test coverage
Our continued commitment to stability and quality has seen an increase in overall unit test code coverage.
Coverage as reported by coveralls.io:
Current coverage (10.0.0): 85.685%
Previous coverage (9.0.1): 84.19%
Pull requests merged in this release
Venia (storefront and visual component library)
| Description | Change type | PR |
|---|---|---|
| Added MegeMenu feature and components | Feature | #2932 |
| Added ability to lazy Load/trim unused bytes in main routes | Feature | #2988 |
| Implemented Check or Money Order payment feature | Feature | #2969 |
| Added support for Configurable Product Image setting in the backend | Feature | #2958 |
| Created Store Switcher Groups components | Feature | #2956 |
| Added ability to remove saved payment methods | Feature | #2943 |
| Created ErrorView components | Feature | #2936 |
| Created Debugging Reporter feature | Feature | #2910 |
| Added link click handler inside of GalleryItem | Feature | #3053 |
Excluded venia-ui/lib/components/Checkout from Coverage Report |
Update | #3023 |
Increased test coverage for venia-ui/lib/components/CreateAccountPage |
Update | #3021 |
Increased test coverage in venia-ui/lib/components/CheckoutPage |
Update | #3018 |
| Created Venia UI App related tests | Update | #3015 |
| Removed "Home Page" from Title | Update | #3012 |
Increased test coverage in venia-ui/lib/components/MagentoRoute |
Update | #3006 |
Increased test coverage in venia-ui/lib/components/Main |
Update | #3004 |
| Removed data from all persisted Apollo caches | Update | #2992 |
| Investigated and improved render/blocking in Venia | Update | #2952 |
| Fixed mini cart not updating when logged in user has the same simple product already added | Bugfix | #2996 |
| Fixed CMS header line height | Bugfix | #3032 |
| Fixed bug where default Toasts do not fall back to using the DEFAULT_TIMEOUT | Bugfix | #2982 |
| Fixed a bug where dialog component would not reset fields on close after submitting | Bugfix | #2960 |
| Set a fixed minimum height on the main page | Bugfix | #2942 |
| Added a page level error and disabled checkout button when there are no available payment methods | Bugfix | #2873 |
Peregrine library
| Description | Change type | PR |
|---|---|---|
| Added middleware to schedule sign-out | Feature | #2904 |
| Added support for Product URL and Category URL Settings | Feature | #2895 |
Increased test coverage for packages/peregrine/lib/talons/CheckoutPage |
Update | #3024 |
Increase test coverage in peregrine/lib/talons/SignIn |
Update | #2998 |
| Updated Media Url generation logic to use store code header with a default fallback value | Update | #2941 |
| Moved Price Summary GraphQL fragment into Peregrine | Refactor | #3007 |
| Refactor comment on cmsPage talon to reflect why we compare against default string | Refactor | #3062 |
| Cleaned up an invalid function reference in billing address | Refactor | #3065 |
Build tools
| Description | Change type | PR |
|---|---|---|
| Added ability to use custom template for scaffolding | Feature | #3025 |
| Added option to use custom https certificates with buildpack | Feature | #2946 |
| Updated compile time logic to fetch store name from the GraphQL server | Update | #3019 |
Fixed command escaping in the create-pwa shell command |
Bugfix | #3022 |
UPWARD
| Description | Change type | PR |
|---|---|---|
| Added support for express server compression middleware. | Feature | #2980 |
Added ability to allow blob types for UPWARD security headers |
Feature | #2985 |
| Added the xfwd option to the proxyMiddleware | Feature | #2986 |
Extensions
| Description | Change type | PR |
|---|---|---|
| Added a null check for element styling in PageBuilder | Update | #3016 |
Documentation
| Description | Change type | PR |
|---|---|---|
| Published a new tag list extension tutorial | Documentation | #3044 |
| Published new topic about extension development | Documentation | #2995 |
| Published new topic about Targetables | Documentation | #2966 |
| Updated code sample in documentation | Update | #2938 |
| Updated getting started section in docs | Update | #2926 |
| Updated "Modify talon results" tutorial | Bugfix | #3039 |
| Fixed broken link in doc topic | Bugfix | #3002 |
Misc
| Description | Change type | PR |
|---|---|---|
| Removed auto-assign logic for new docs issue | Update | #3040 |
| Upgraded workbox to v6 | Update | #2983 |
| Added coveralls badge back to the README | Update | #2978 |
| Upgraded React to v17 | Update | #2962 |
| Enabled singleton style tag | Update | #2906 |
| Updated prettier config | Update | #2900 |
| Removed cyclic dependencies | Bugfix | #2967 |
Known issues
- If you are using Multi-Source Inventory(MSI), a GraphQL issue prevents users from adding a configurable product to the shopping cart on non-default store views.
This issue is fixed in Magento's2.4-developbranch, and should be available in the next Magento release. - Prerender feature is unable to cache HTML on Fastly enabled environments.
- The
yarn watchprocess may run out of memory if left running for an extended amount of time.
If an error occurs because of this, restart the watcher. - Navigating to the Venia storefront produces
TypeError: Failed to fetchin the console.
This is a Workbox issue caused by the service worker when it requests theindex.htmlroute.
This has no impact on Venia functionality but will be fixed in the next release when the Workbox dependency is updated.
Upgrading from a previous version
The method for updating to 10.0.0 from a previous version depends on how PWA Studio is incorporated into your project.
The following are common use cases we have identified and how to update the project code.
Scaffolded project
Using the scaffolding tool is the recommended method for starting a new storefront project.
This tool generates a copy of the storefront project defined in the Venia concept package.
Upgrade method: Update dependencies and manual merge
Since scaffolded projects consume PWA Studio libraries as dependencies, you just need to update your PWA Studio dependencies in your package.json file to use the released version.
After that, install the new dependencies using the install command:
yarn installor
npm installIf you need to update other project files, such as configuration and build scripts,
you need to use a diff tool to compare your projects files with those of Venia concept.
This will help determine what changes you need to manually copy into your project files.
PWA Studio fork
Many PWA Studio users have forked the PWA Studio Git repository.
Even though their codebase may have diverged a great deal from the current codebase, there is still a Git relationship.
Upgrade method: Update using Git
Pull and Merge the changes from the upstream repository using Git.
Most of the conflicts will be in components that we have fully refactored.
We recommend merging the library code we changed and updating component calls with any new prop signatures introduced in this version.
Manual code copies
Some PWA Studio users have copied parts of the code into their own projects.
This is similar to the Git workflow, but without the merging tools Git provides.
Upgrade method: Manual copy updates
Updating this code involves manually copying updates for the code they use.
New code may also need to be copied over if the updated code depends on it.
This method can be a chore, and we hope that some of the features in 5.0.0+ will help these users migrate to a package management approach.
NPM packages
Some users have imported the PWA Studio libraries using NPM.
This is the easiest way to work with the released versions of PWA Studio.
Upgrade method: Update package.json
To upgrade to the latest version (currently 10.0.0), simply call yarn add on each of the @magento packages. This will both update package.json in your project, as well as install the latest versions.
Sample command:
yarn add @magento/eslint-config @magento/pagebuilder @magento/peregrine @magento/pwa-buildpack @magento/upward-js @magento/venia-ui