-
Notifications
You must be signed in to change notification settings - Fork 11
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
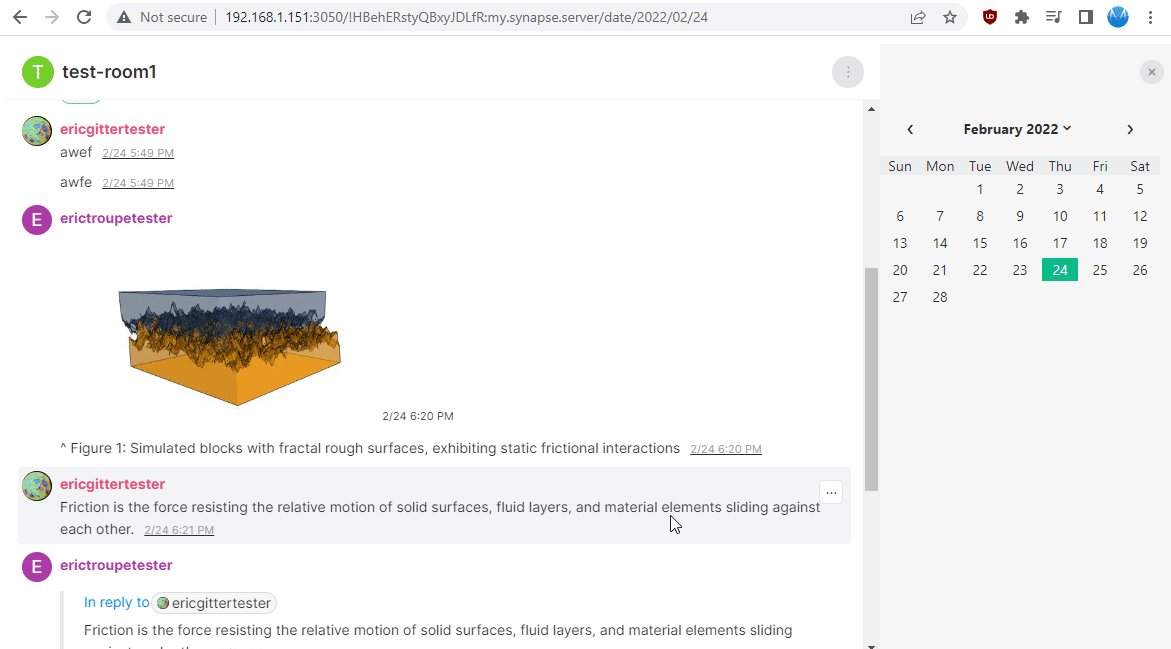
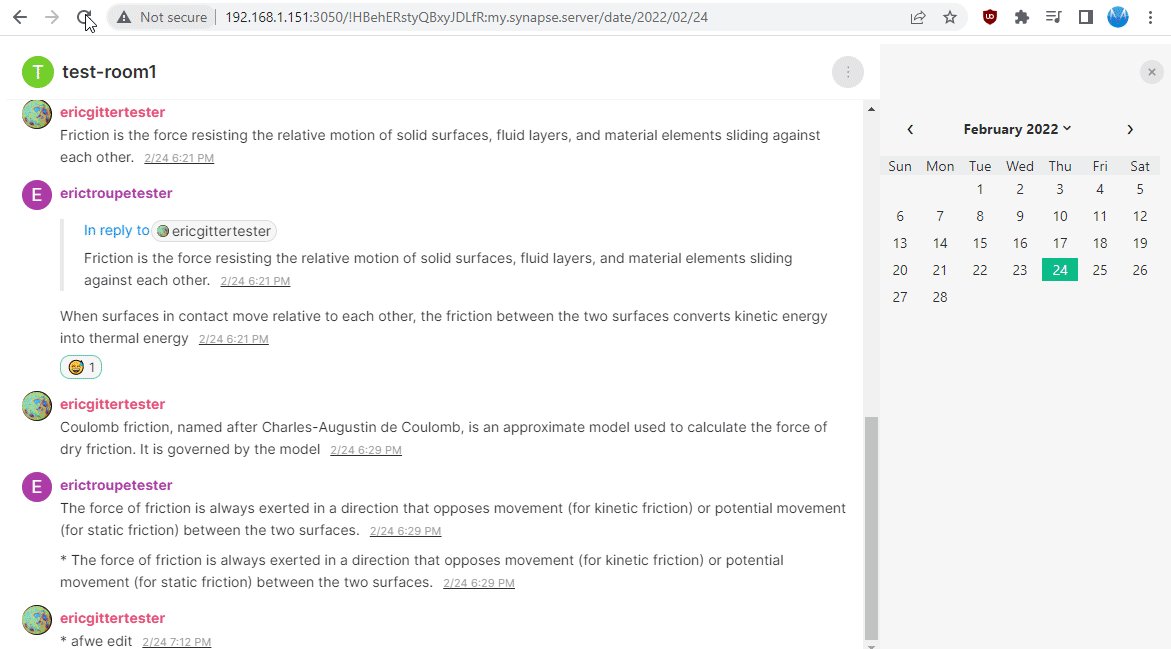
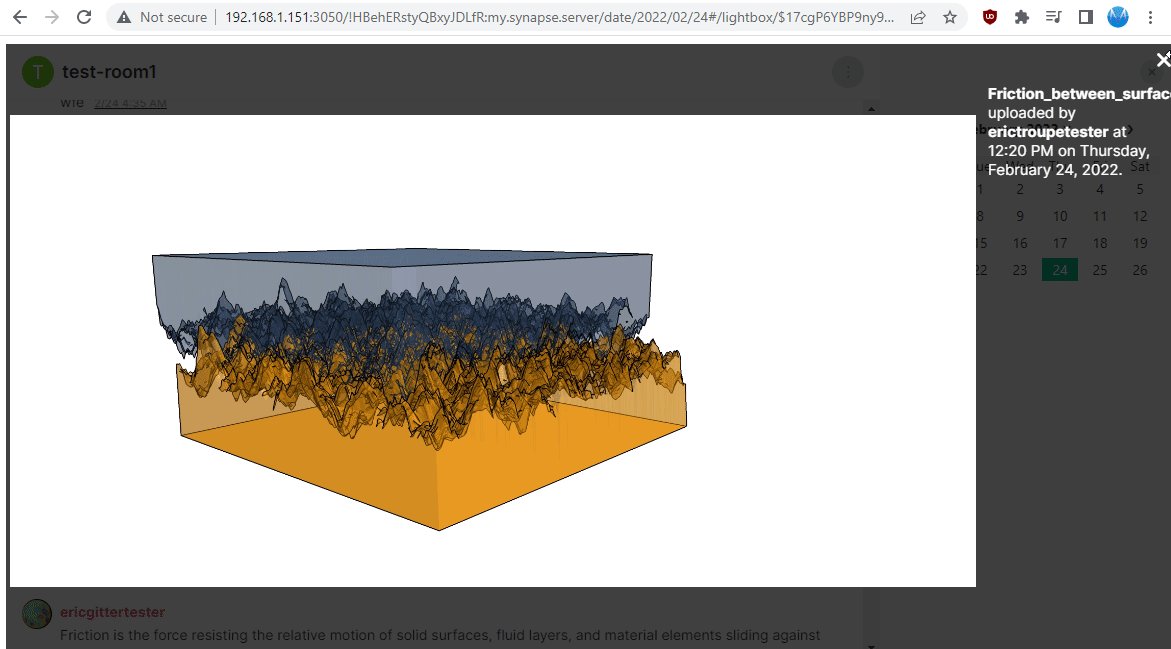
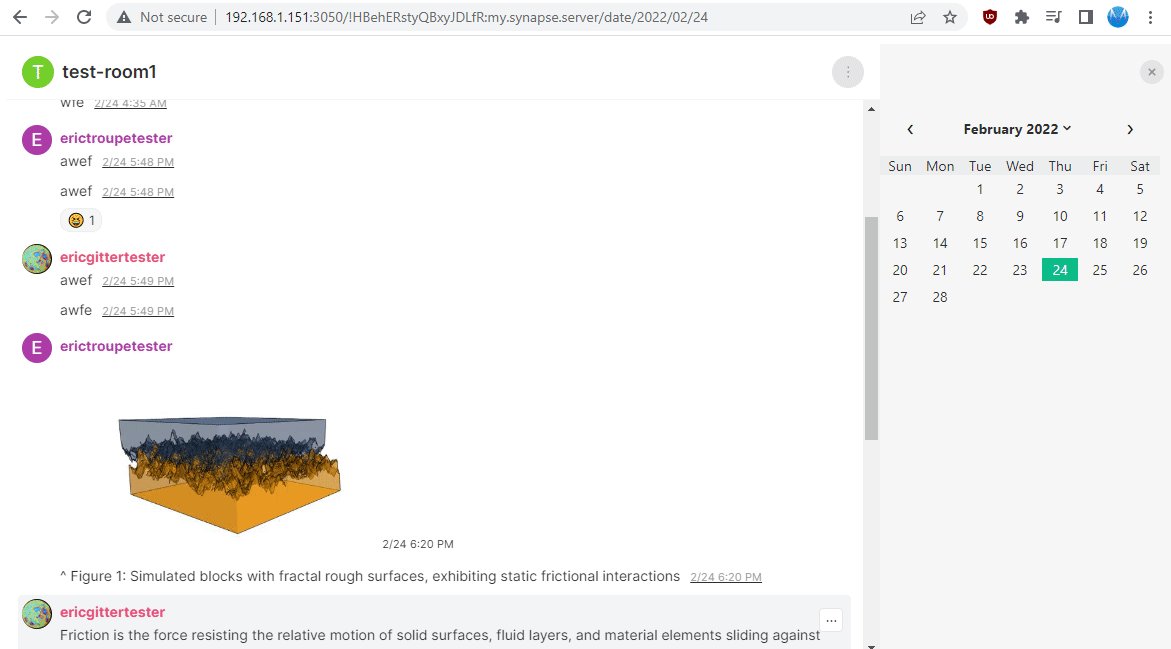
Add lightbox support and Hydrogen URL hashes relative to the room (#12)
Add image lightbox support and Hydrogen URL hashes relative to the room Related to element-hq/hydrogen-web#677 Requires the changes from element-hq/hydrogen-web#749 (split out from element-hq/hydrogen-web#653)  ### Hydrogen routing relative to the room (remove session and room from the URL hash) Before: Page URL: doesn't work ```html <div class="Timeline_messageBody"> <div class="media" style="max-width: 400px"> <div class="spacer" style="padding-top: 48.75%;"></div> <a href="undefined"> <img src="http://192.168.1.182:8008//_matrix/media/r0/thumbnail/my.synapse.server/RxfuMxEgYcXHKYWERkKVUkqO?width=400&height=195&method=scale" alt="Friction_between_surfaces.jpeg" title="Friction_between_surfaces.jpeg" style="max-width: 400px; max-height: 195px;"> </a> <time>2/24 6:20 PM</time> </div> <!--node binding placeholder--> </div> ``` Before (not relative): Page URL: `http://localhost:3050/!HBehERstyQBxyJDLfR:my.synapse.server/date/2022/02/24#/session/123/room/!HBehERstyQBxyJDLfR:my.synapse.server/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk` ```html <div class="Timeline_messageBody"> <div class="media" style="max-width: 400px"> <div class="spacer" style="padding-top: 48.75%;"></div> <a href="#/session/123/room/!HBehERstyQBxyJDLfR:my.synapse.server/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk"> <img src="http://192.168.1.182:8008//_matrix/media/r0/thumbnail/my.synapse.server/RxfuMxEgYcXHKYWERkKVUkqO?width=400&height=195&method=scale" alt="Friction_between_surfaces.jpeg" title="Friction_between_surfaces.jpeg" style="max-width: 400px; max-height: 195px;"> </a> <time>2/24 6:20 PM</time> </div> <!--node binding placeholder--> </div> ``` After (nice relative links): Page URL: `http://localhost:3050/!HBehERstyQBxyJDLfR:my.synapse.server/date/2022/02/24#/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk` ```html <div class="Timeline_messageBody"> <div class="media" style="max-width: 400px"> <div class="spacer" style="padding-top: 48.75%;"></div> <a href="#/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk"> <img src="http://192.168.1.182:8008//_matrix/media/r0/thumbnail/my.synapse.server/RxfuMxEgYcXHKYWERkKVUkqO?width=400&height=195&method=scale" alt="Friction_between_surfaces.jpeg" title="Friction_between_surfaces.jpeg" style="max-width: 400px; max-height: 195px;"> </a> <time>2/24 6:20 PM</time> </div> <!--node binding placeholder--> </div> ```
- Loading branch information
1 parent
940c738
commit 7dfe8ca
Showing
4 changed files
with
152 additions
and
63 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,50 @@ | ||
| 'use strict'; | ||
|
|
||
| const { History } = require('hydrogen-view-sdk'); | ||
| const assert = require('./assert'); | ||
|
|
||
| // Mock a full hash whenever someone asks via `history.get()` but when | ||
| // constructing URL's for use `href` etc, they should relative to the room | ||
| // (remove session and room from the hash). | ||
| class ArchiveHistory extends History { | ||
| constructor(roomId) { | ||
| super(); | ||
|
|
||
| assert(roomId); | ||
| this._baseHash = `#/session/123/room/${roomId}`; | ||
| } | ||
|
|
||
| // Even though the page hash is relative to the room, we still expose the full | ||
| // hash for Hydrogen to route things internally as expected. | ||
| get() { | ||
| const hash = super.get()?.replace(/^#/, '') ?? ''; | ||
| return this._baseHash + hash; | ||
| } | ||
|
|
||
| replaceUrlSilently(url) { | ||
| // We don't need to do this when server-side rendering in Node.js because | ||
| // the #hash is not available to servers. This will be called as a | ||
| // downstream call of `urlRouter.attach()` which we do when bootstraping | ||
| // everything. | ||
| if (window.history) { | ||
| super.replaceUrlSilently(url); | ||
| } | ||
| } | ||
|
|
||
| // Make the URLs we use in the UI of the app relative to the room: | ||
| // Before: #/session/123/room/!HBehERstyQBxyJDLfR:my.synapse.server/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk | ||
| // After: #/lightbox/$17cgP6YBP9ny9xuU1vBmpOYFhRG4zpOe9SOgWi2Wxsk | ||
| pathAsUrl(path) { | ||
| const leftoverPath = super.pathAsUrl(path).replace(this._baseHash, ''); | ||
| // Only add back the hash when there is hash content beyond the base so we | ||
| // don't end up with an extraneous `#` on the end of the URL. This will end | ||
| // up creating some `<a href="">` (anchors with a blank href) but we have | ||
| // some code to clean this up, see `supressBlankAnchorsReloadingThePage`. | ||
| if (leftoverPath.length) { | ||
| return `#${leftoverPath}`; | ||
| } | ||
| return leftoverPath; | ||
| } | ||
| } | ||
|
|
||
| module.exports = ArchiveHistory; |