kodeWeave is your on-the-go coding playground!
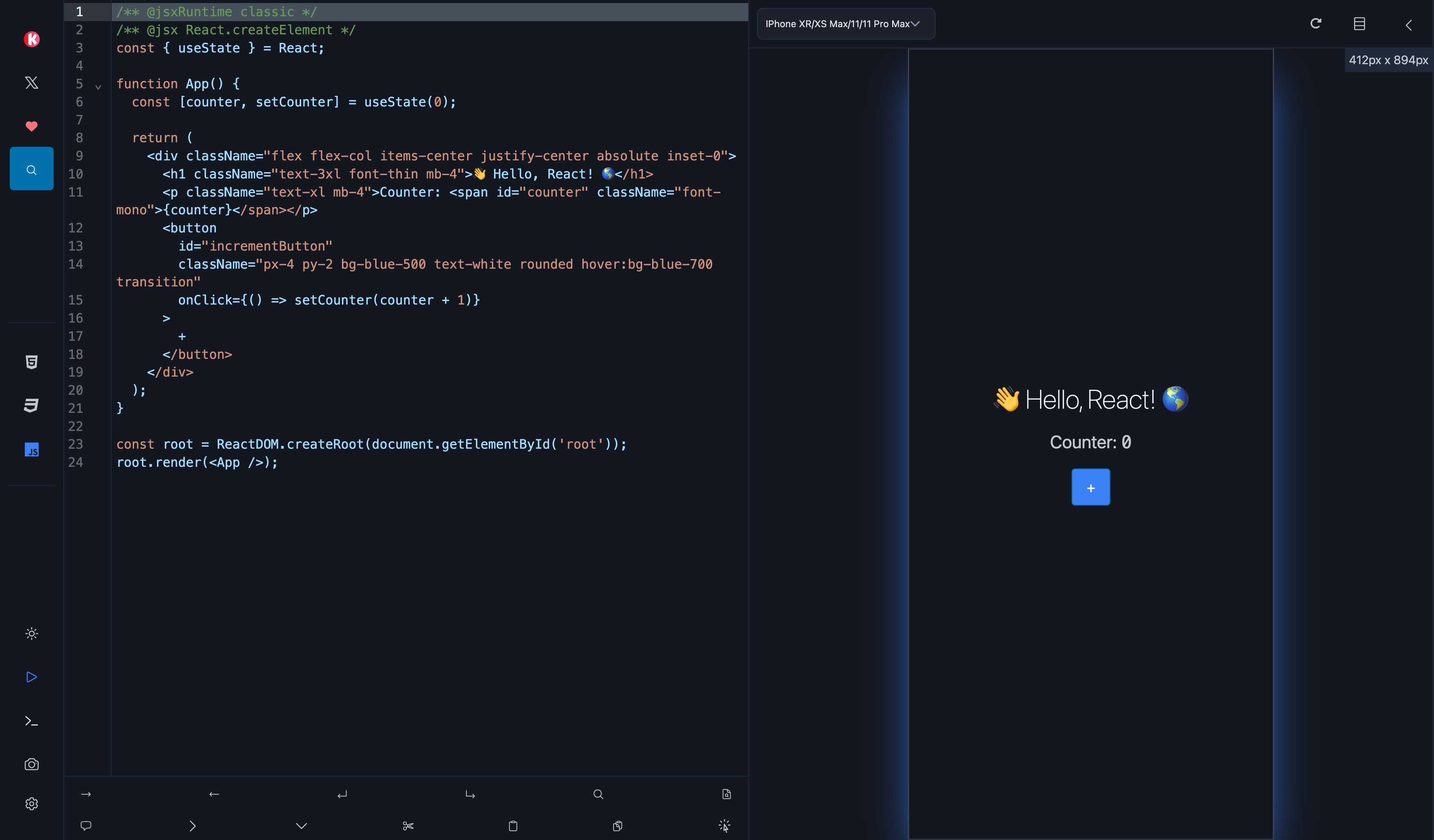
kodeWeave is a real-time coding playground designed for developers, offering a feature-rich environment similar to CodePen, but with built-in APIs, offline support, and PWA exportation. It allows users to prototype apps, websites, and games quickly, whether on mobile or desktop, all without relying on external servers.
With lightning-fast performance, kodeWeave leverages JavaScript Proxies, a custom Virtual DOM, and a diffing algorithm to optimize speed and efficiency—delivering Lighthouse scores unmatched by other coding playgrounds.
✅ Live HTML, CSS, and JavaScript Editing – Instant, real-time preview.
✅ Built-in APIs – Easily import images, SVGs, and audio from Openverse and Iconify.
✅ Supports Popular Frameworks – Start projects with React, Vue, Angular, TypeScript, Alpine, Solid, Preact, Mithril, Hyperapp, Aurelia, Lit, Knockout, Moon, Stimulus, and more.
✅ Client-Side Only – No backend required; works entirely in the browser.
✅ Instant CSS Updates – Changes in the CSS tab update the style tag directly in the preview without reloading the page, making styling interactive elements like modals seamless.
✅ PWA Export – Convert your project into a fully functional Progressive Web App (PWA).
✅ Offline-Ready – Service workers ensure projects work offline.
✅ File Uploads to Base64 – Upload any file and instantly convert it to Base64.
✅ Virtual Device Preview – View how your project looks on desktop and mobile.
✅ Code Tidy & Formatting – Auto-format messy code with one click.
✅ Built-in Terminal – See JavaScript errors in real-time.
✅ Light & Dark Mode – Supports theme switching (also works in PicoCSS projects).
✅ JS, Babel, ES6 Support – Work with modern JavaScript seamlessly.
✅ Emmet Integration – Speed up HTML and CSS coding.
✅ Share to CodePen – Export and share your project instantly.
✅ URL-Based Sharing – Save and share projects via Base64-encoded URLs.
✅ Website Screenshot Tool – Capture project previews with a single click.
kodeWeave uses a number of open-source projects to work properly:
- CodeMirror v6 – Powerful web-based text editor.
- html2canvas – Capture screenshots in JavaScript.
- JSZip – Package ZIP files locally in JavaScript.
- FileSaver.js – Allows local file saving in JavaScript (prebuilt with JSZip).
- cdnjs – Enables easy addition of the latest libraries and frameworks via search.
- Emmet – CodeMirror plugin for Zen Coding.
- Pico.css and Tailwind CSS – Styles the application’s interface.
- HeroIcons and Font Awesome – Icon libraries used in the UI. (Twitter logo icon was custom-designed.)
- Openverse API – Enables users to search for images and audio files for their weave.
- Iconify API – Allows users to search and add vector graphics (SVGs) to their weave.
kodeWeave has been highlighted on several notable platforms:
-
Web Designer Depot: https://www.webdesignerdepot.com/5-essential-open-source-tools-for-web-designers/
-
List Of Freeware: https://listoffreeware.com/free-open-source-dreamweaver-alternative-software-windows/
-
Bootstrap Dash: https://www.bootstrapdash.com/blog/codepen-alternatives
-
APTRON: https://aptronnoida.in/blog/essential-open-source-tools-for-web-designers/
-
Linux for Devices: https://www.linuxfordevices.com/tutorials/linux/adobe-dreamweaver-alternatives
kodeWeave is fully web-based – no installation needed. Try it now:
➡️ kodeWeave Online
Or, to run locally:
git clone https://github.com/michaelsboost/kodeWeave.git cd kodeWeave`
To preview kodeWeave locally, use a simple Python server:
bash
python3 -m http.server 8000`
Then, open http://localhost:8000 in your browser.
kodeWeave makes exporting a Progressive Web App (PWA) effortless.
- Create your project in kodeWeave.
- Click Export as PWA.
- A ZIP file will be generated with:
index.html(your project’s entry point)sw.js(service worker for offline support)manifest.json(PWA metadata)- All necessary assets
- Extract and upload to your web server!
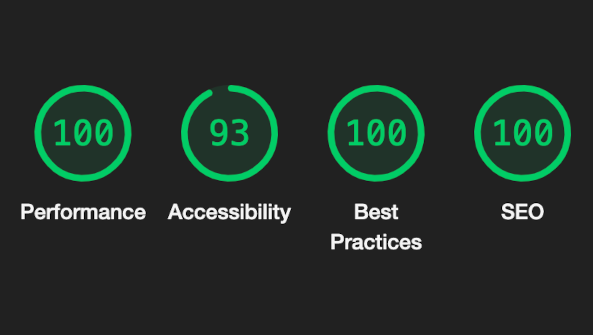
Unlike other coding playgrounds, kodeWeave achieves top-tier performance thanks to a custom Virtual DOM & Diffing Algorithm built with JavaScript Proxies.
✅ Performance: 100
✅ Accessibility: 93
✅ Best Practices: 100
✅ SEO: 100
kodeWeave has been used to create powerful applications, including:
A progressive survival application designed to provide offline survival knowledge, built entirely with kodeWeave.
A character brainstorming tool that generates unique character ideas by combining quirky job titles, moods, and animals. It even includes hyperlinks for deeper exploration.
kodeWeave is open-source under the MIT License.
See the full license: LICENSE.
Awesome! kodeWeave is free and open-source, and contributions are always welcome.
🔹 Submit a Pull Request – Found a bug? Have a feature idea? Let's build together!
🔹 Spread the Word – Share kodeWeave with fellow developers & creators.
🔹 Fork & Experiment – kodeWeave is yours to play with—have fun with it!
If kodeWeave has been helpful to you, here are some ways you can show support:
☕ Buy me a coffee: ko-fi.com/michaelsboost
🎨 Grab some of my art prints: DeviantArt Store
👕 Get a kodeWeave T-shirt or gear: Merch Store
📚 Check out my Graphic Design Course: Learn Design
🛒 Register as a customer on my store: Visit Store
💙 Donate via PayPal: Support via PayPal
💸 Donate via Cash App: Support via SquareCash
Your support helps keep kodeWeave free, open-source, and constantly improving. 🚀
For questions, feature requests, or collaborations, reach out to:
Michael Schwartz – michaelsboost.com