Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。
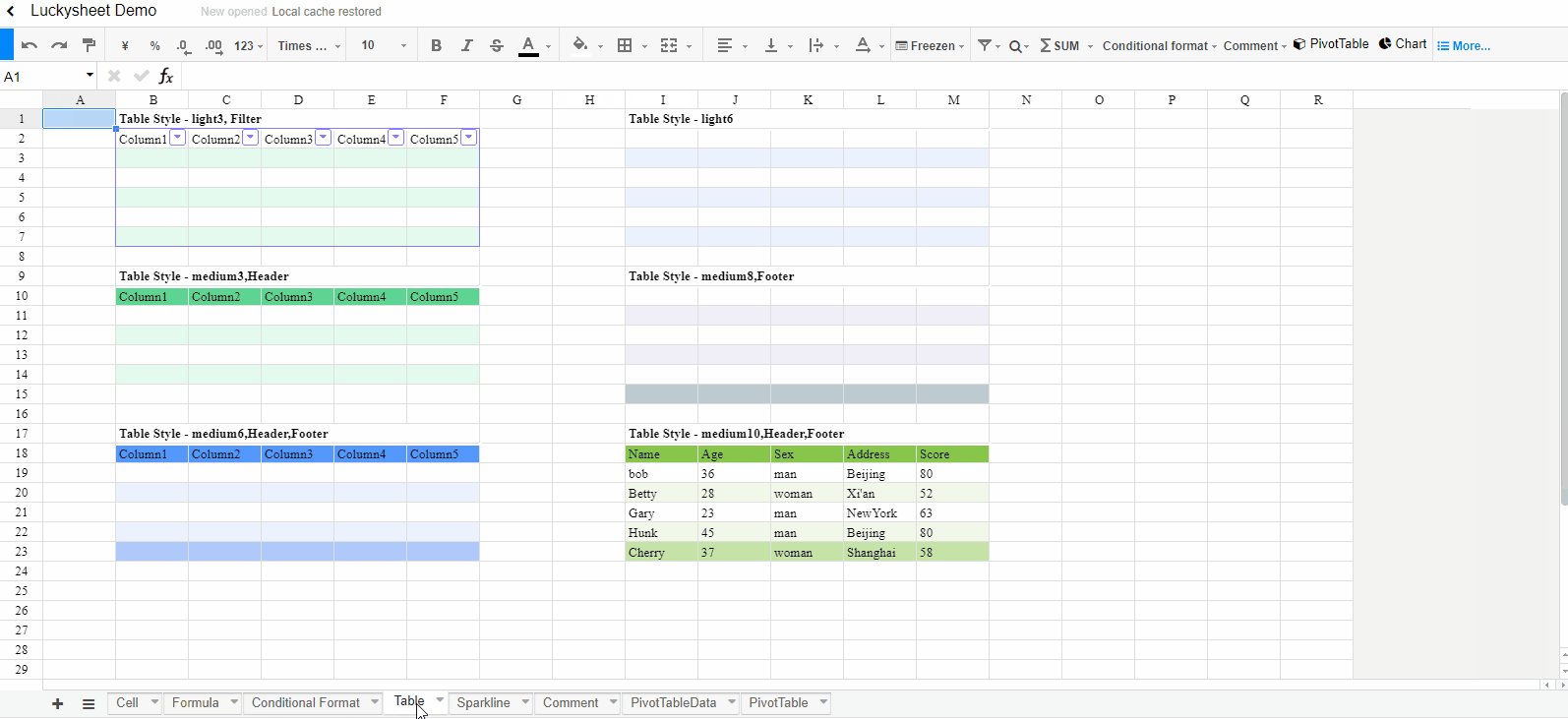
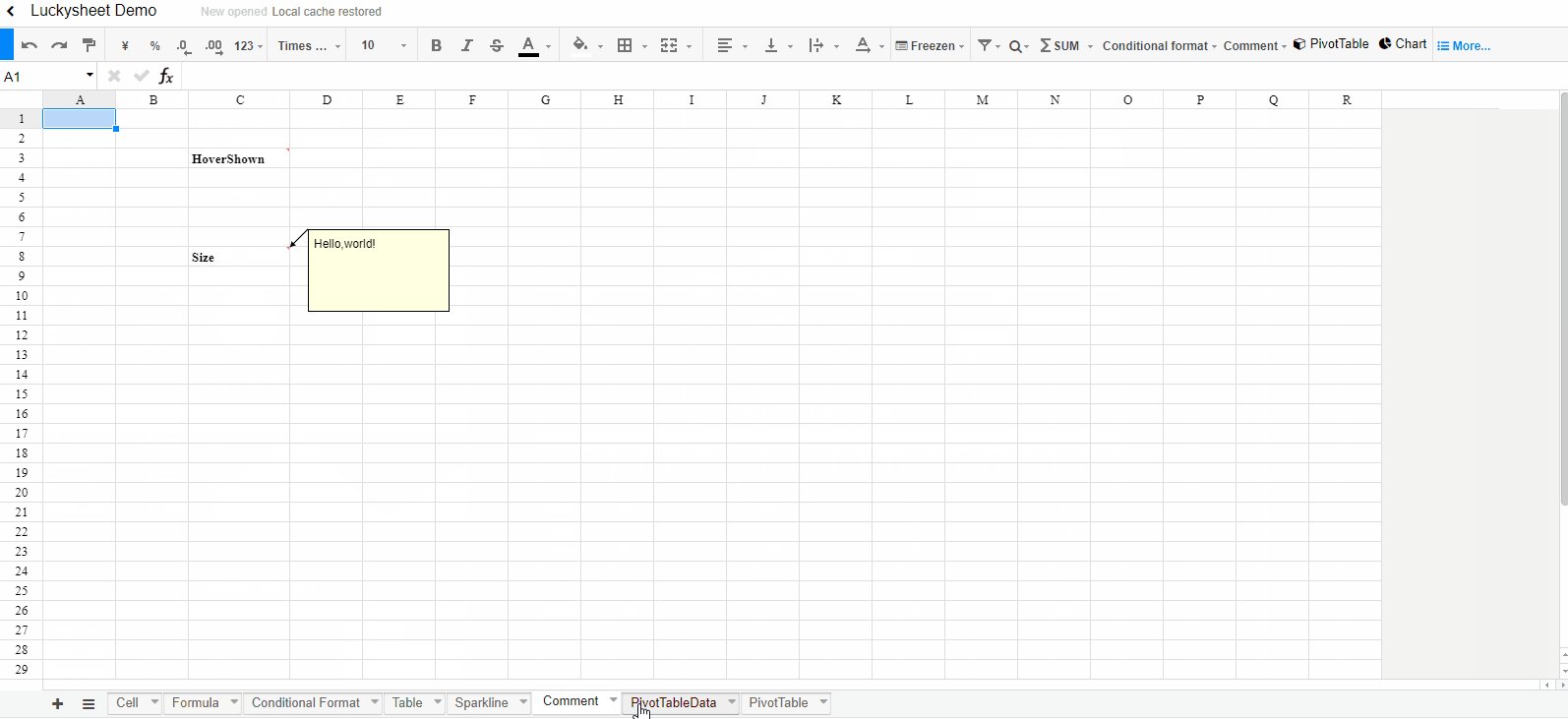
- Luckysheet支持表格设置包括冻结行列、合并单元格、筛选、排序、查询、条件格式、批注
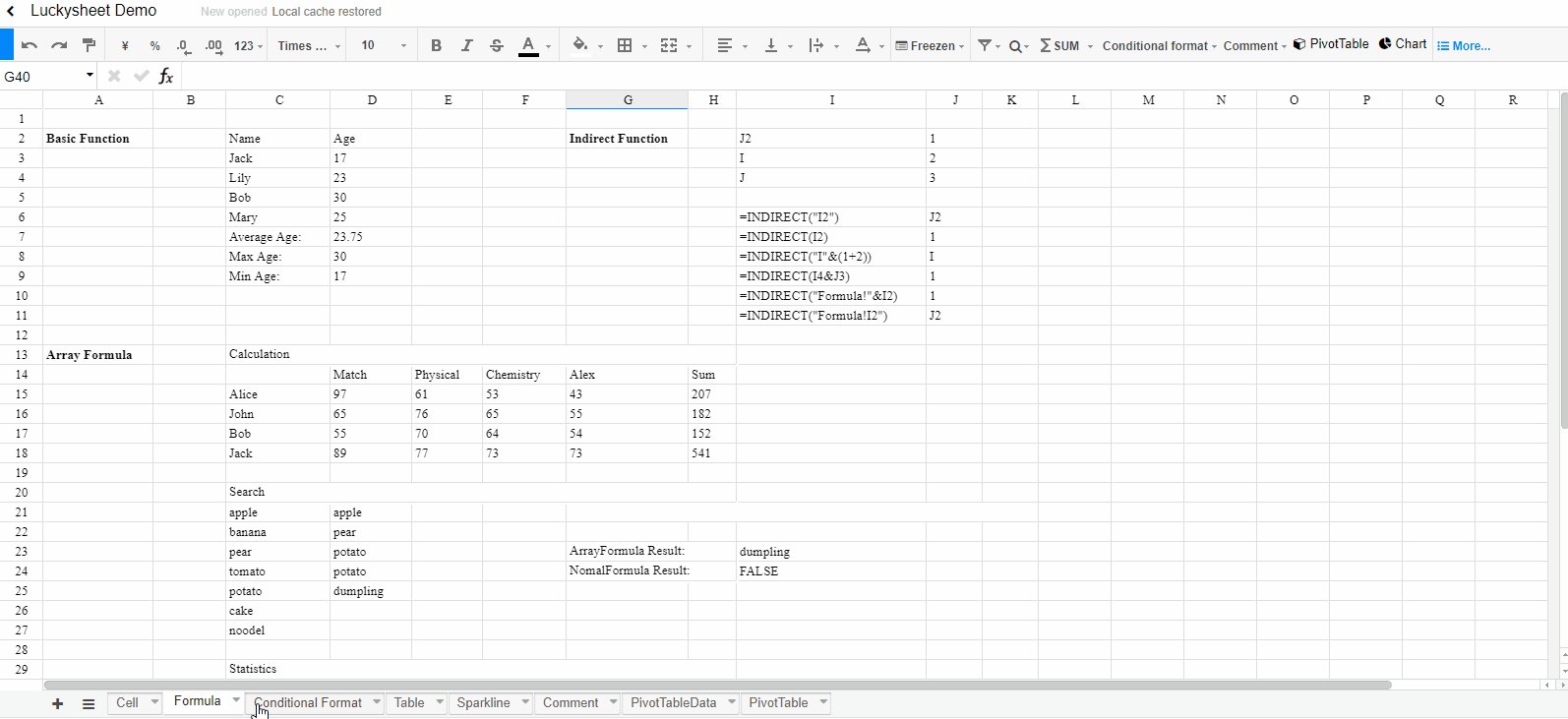
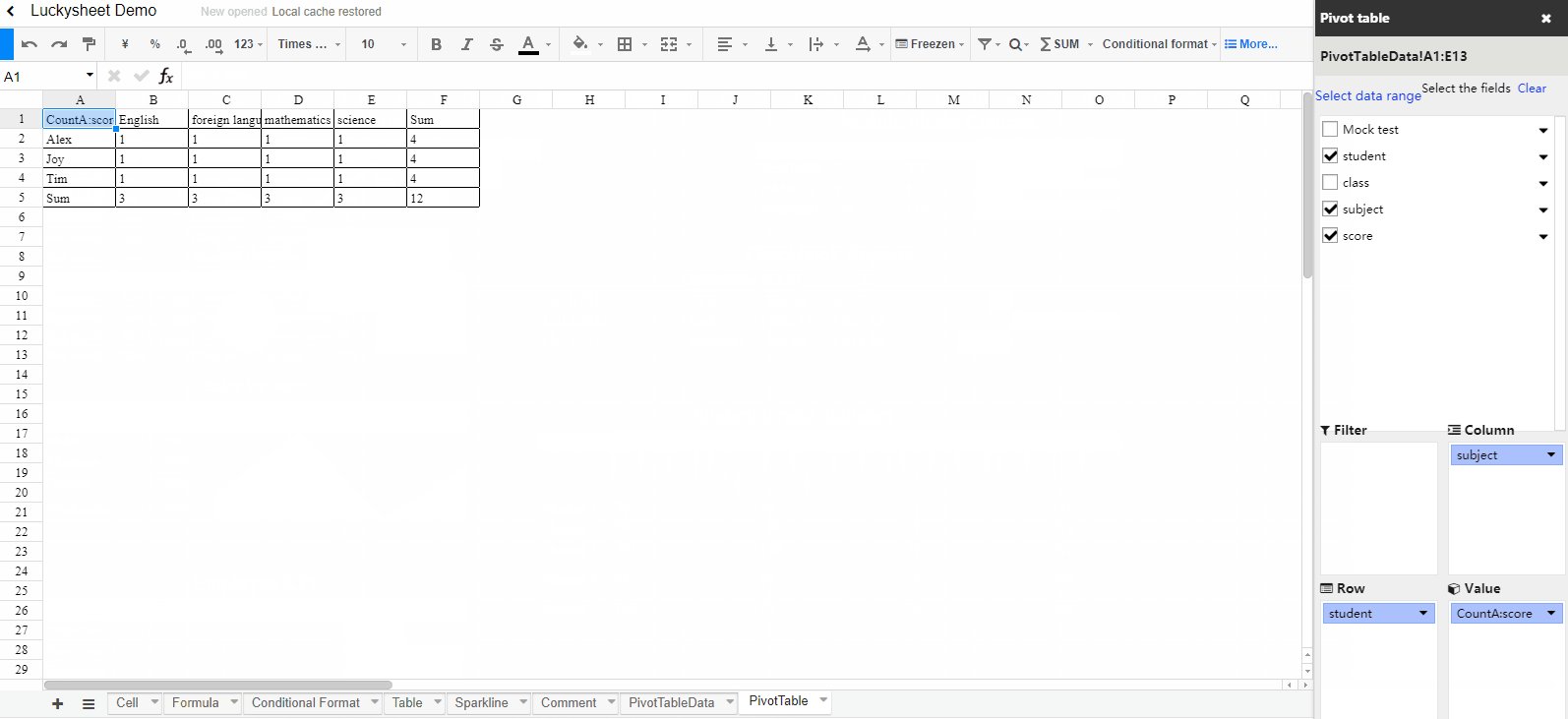
- 支持数据分析功能包括透视表、图表、分列、矩阵操作、内置385个计算函数
- 支持一键截图、复制为json数据、共享编辑、excel与Luckysheet之间数据的复制粘贴
- 支持移动端查看
- 支持sparkLine
- 模块化(进行中)
- excel导入/导出
- 表单
- 插入图片
- 更多...
Node.js Version >= 6
npm install
npm install gulp -g
开发
npm run dev
打包
npm run build
阅读
Luckysheet的核心代码为luckysheet-core.js和luckysheet-function.js,开发者看源码只需要看这两个文件即可,接下来会讨论进行模块化方案,完善这个插件.
npm run build后dist文件夹下的所有文件复制到项目目录
引入依赖
<link rel="stylesheet" href="plugins/css/pluginsCss.min.css">
<link rel="stylesheet" href="plugins/plugins.min.css">
<link rel="stylesheet" href="css/main.min.css">
<script src="plugins/js/plugin.min.js"></script>
<script src="main.min.js"></script>
指定一个表格容器
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
创建一个表格
<script>
$(function () {
//配置项
var options = {
container: 'luckysheet' //luckysheet为容器id
}
luckysheet.create(options)
})
</script>
或者
- Bug Pan (@wpxp123456)
- Dushusir (@Dushusir)
Copyright (c) 2020-present, mengshukeji