➡ Install Extension on Marketplace
✒️ Write a Review on the Marketplace
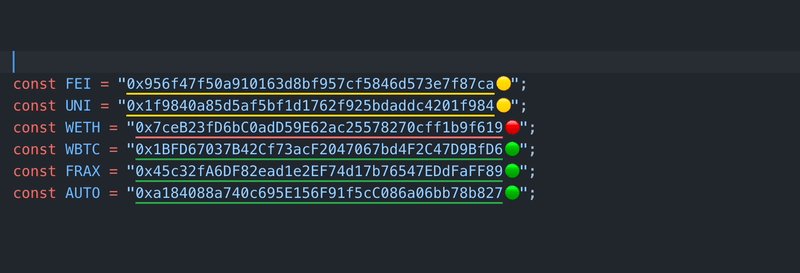
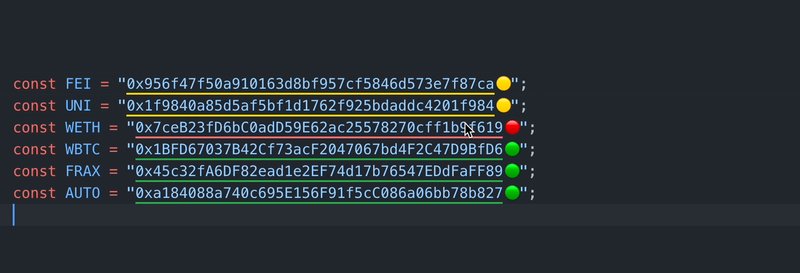
- highlights ethereum style addresses
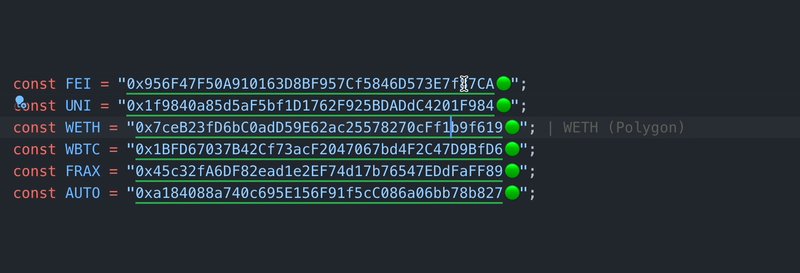
- tells you if address checksum is correct
- directly links to blockchain explorer
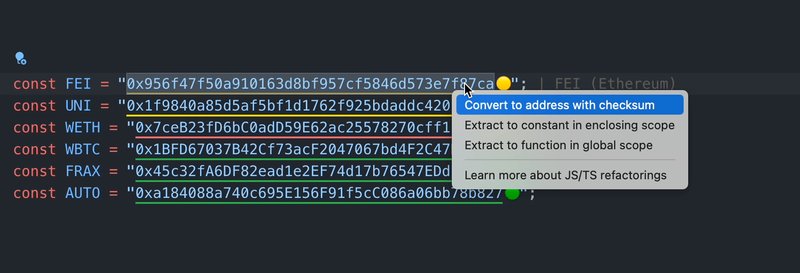
- shows contracts "symbol()" inline if available
- offers code actions (
'CMD'+'.') to fix checksum of address or convert it to lowercase
Valid configurations settings with defaults:
//settings.json
{
"cryptoAddressLens.rpcs": {
"Ethereum": "https://rpc.ankr.com/eth",
"Arbitrum": "https://1rpc.io/arb",
"Optimism": "https://mainnet.optimism.io",
"Polygon": "https://rpc-mainnet.matic.quiknode.pro",
"BSC": "https://binance.nodereal.io"
},
"cryptoAddressLens.explorers": {
"Etherscan": "https://etherscan.io/address/",
"Arbiscan": "https://arbiscan.io/address/",
"Optimism": "https://optimistic.etherscan.io/address/",
"Polygonscan": "https://polygonscan.com/address/",
"Bscscan": "https://bscscan.com/address/"
}
}Highlights Ethereum style wallet addresses in your code. It will check if it's a valid address and even check if it has a correct checksum if mixed case was used.
See directly if the used address is valid.
It currently differentiates between these four states:
-
Mixed Cased Address with CORRECT checksum
-
Mixed Cased Address with INVALID checksum
-
All lower cased Address
-
Not a valid address at all!
See Issues on Github
See CHANGELOG
Ensure that you've read through the extensions guidelines and follow the best practices for creating your extension.
I used these tutorials to get me started.
https://vscode.rocks/decorations/
https://github.com/microsoft/vscode-extension-samples/blob/main/decorator-sample/USAGE.md
https://github.com/microsoft/vscode-extension-samples/blob/main/code-actions-sample/src/extension.ts