You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Stack cards vertically so that the content has enough line length.
@@ -82,21 +82,21 @@ Cards typically appear in groups of three or four in desktop viewports. For smal
82
82
83
83
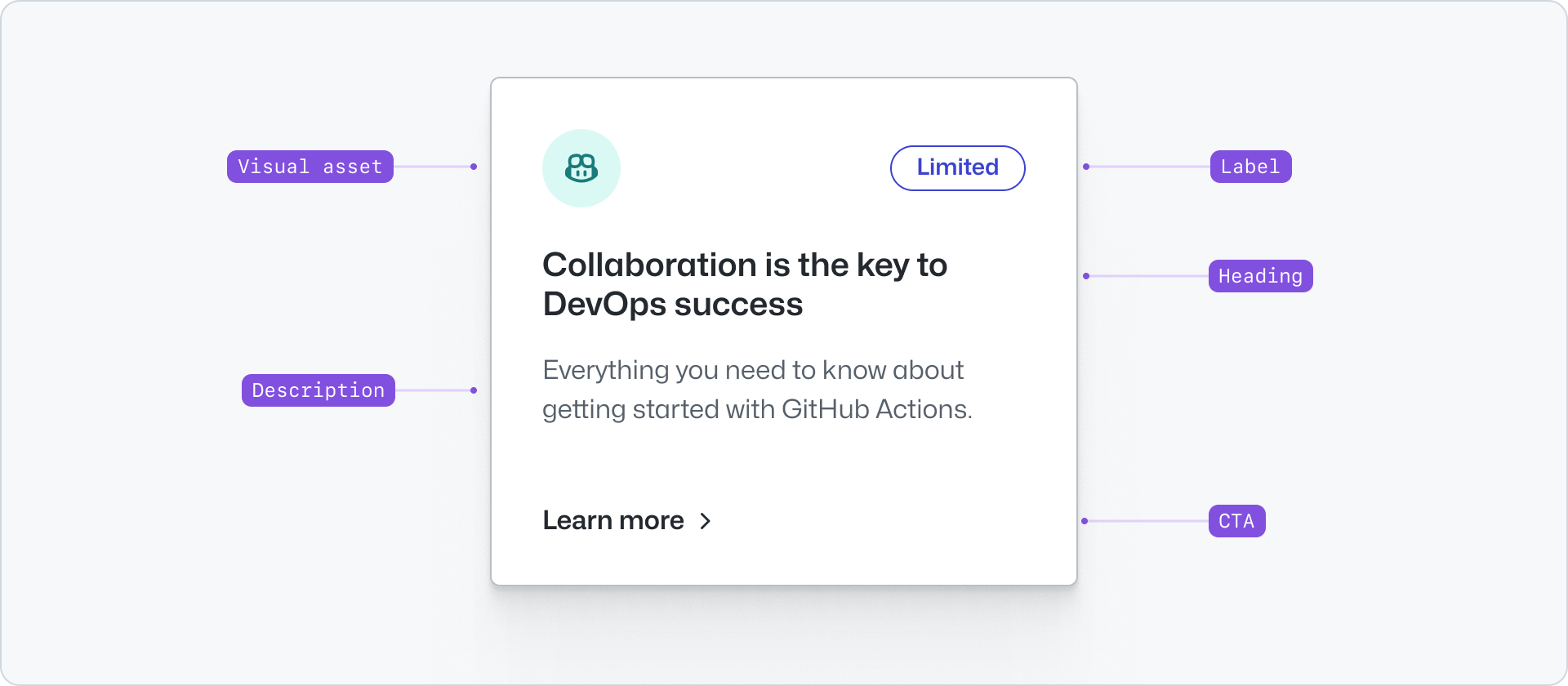
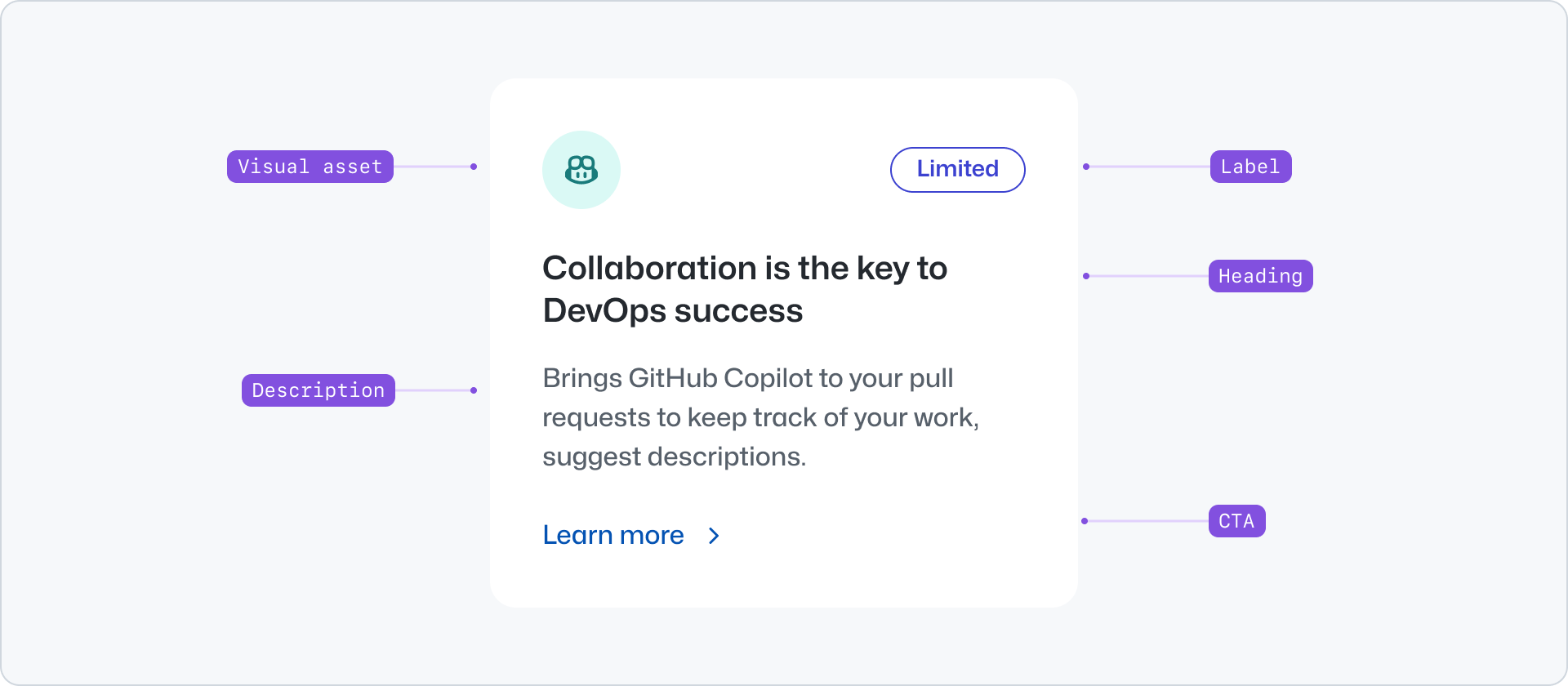
## Anatomy
84
84
85
-

85
+

86
86
87
87
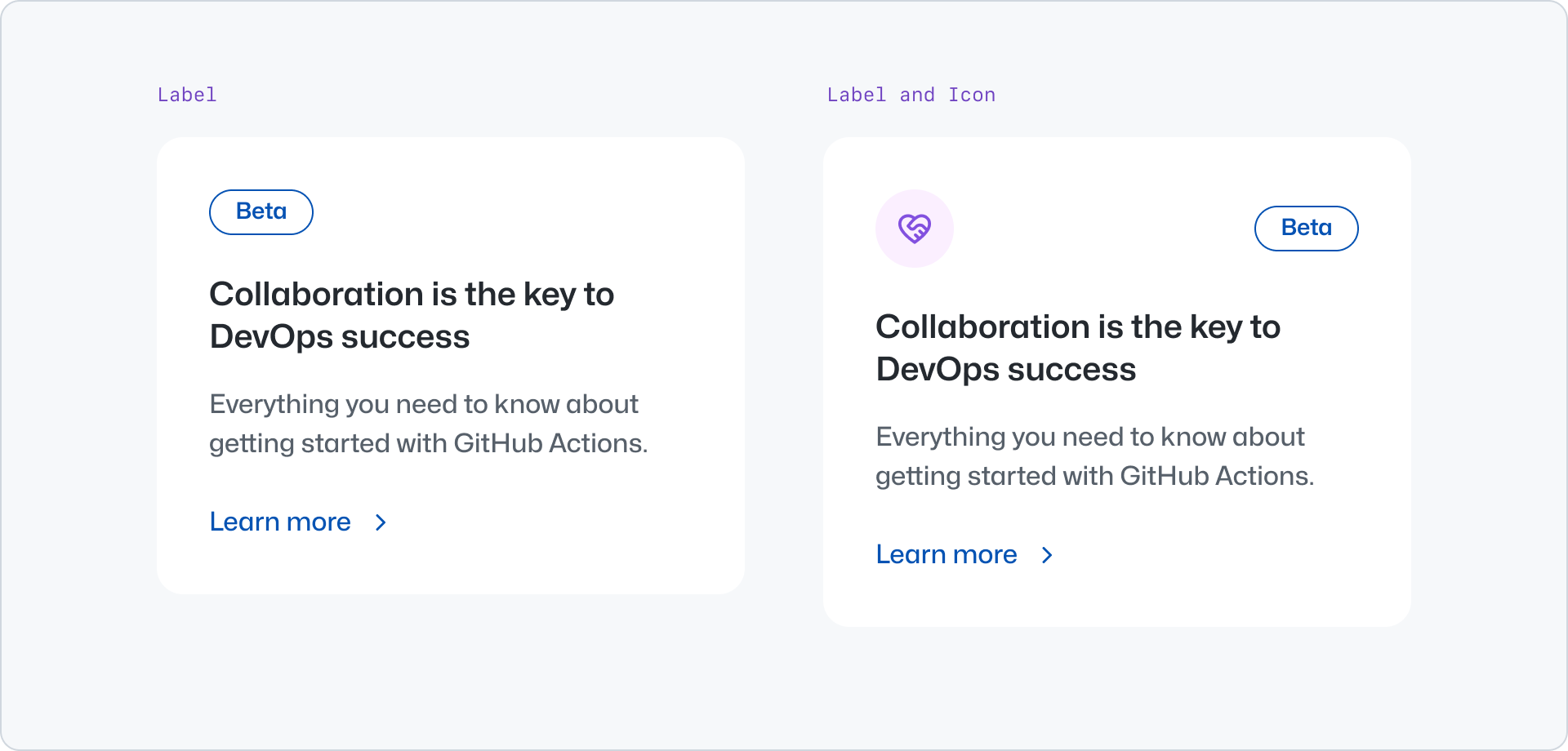
### Visual asset
88
88
89
89
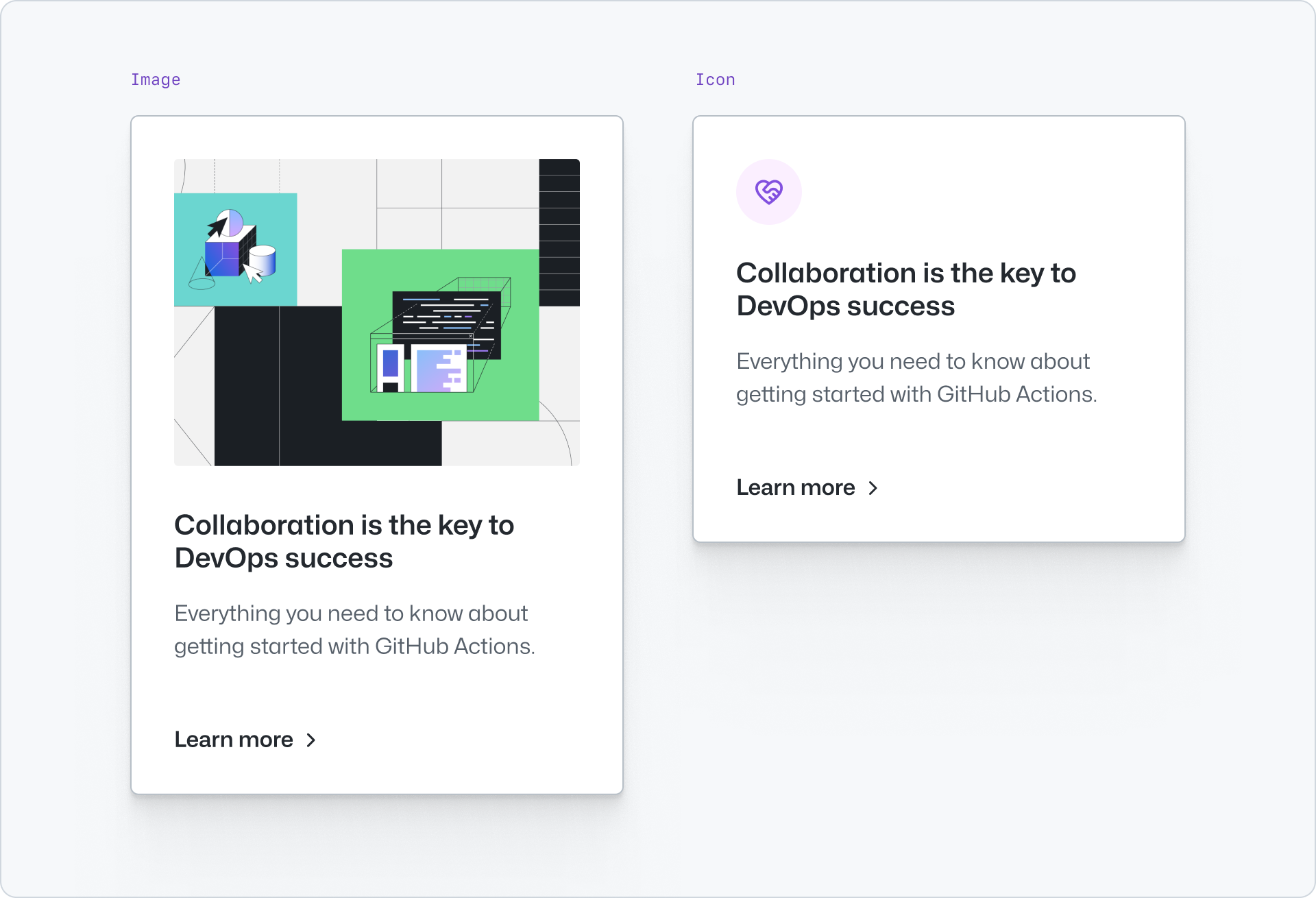
The visual asset is optional and can be an image or an icon. It can be used to provide a visual cue to the user about the content of the card. To avoid visual noise, we recommend using only one icon or image, but not both in the same card.
90
90
91
-

91
+

<Caption>Don't use both icon and image as the visual asset.</Caption>
101
101
</Dont>
102
102
</DoDontContainer>
@@ -105,7 +105,7 @@ The visual asset is optional and can be an image or an icon. It can be used to p
105
105
106
106
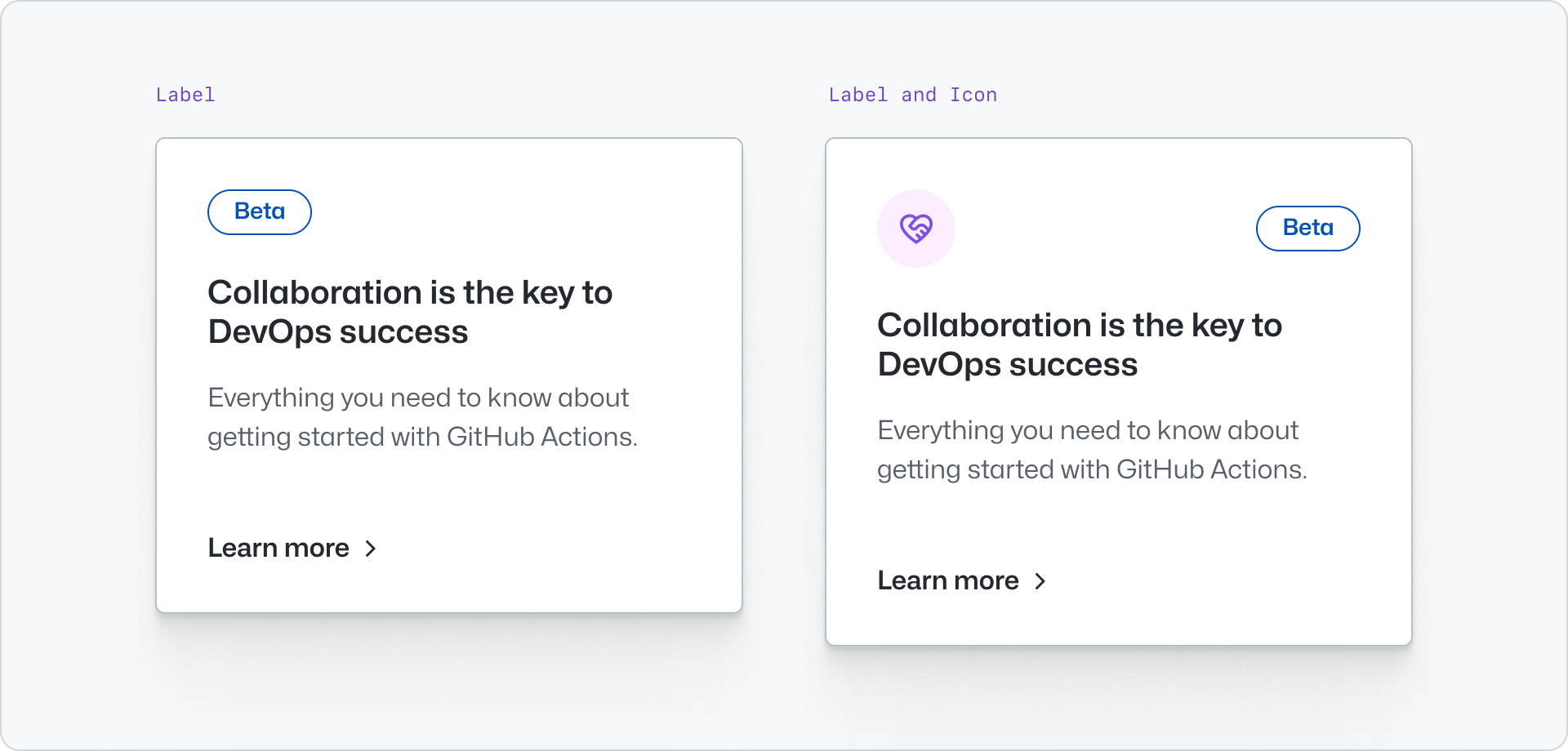
The label can be used to indicate the type of content or its status. For example, use it to indicate that the content is `new` or that it is a `beta` feature. The label is optional and can be used along with a visual asset.
107
107
108
-

108
+

109
109
110
110
### Heading
111
111
@@ -119,6 +119,12 @@ The description is an optional short text that extends the information provided
119
119
120
120
The call to action label indicates the action or resource the card links to. It defaults to "Learn more".
121
121
122
+
## Options
123
+
124
+
### Border
125
+
126
+
Card offers a variation with a border. Border is disabled by default.
127
+
122
128
## Related components
123
129
124
130
-[Pillar](/components/Pillar): To display related content with less visual emphasis.
Copy file name to clipboardExpand all lines: apps/docs/content/components/Prose.mdx
+8-2
Original file line number
Diff line number
Diff line change
@@ -16,7 +16,7 @@ import {Prose} from '@primer/react-brand'
16
16
17
17
The `Prose` component renders native HTML elements with Primer Brand styling. `Prose` doesn't sanitize the input data. We recommend sanitizing the data before passing it into `Prose`.
18
18
19
-
`Prose` currently supports styling the following HTML elements: `<h1>`, `<h2>`, `<h3>`, `<h4>`, `<h5>`, `<h6>`, `<p>`, `<strong>`, `<em>`, `<a>`, `<ul>`, `<ol>`, `<li>`, `<img>`, and `<div>`.
19
+
`Prose` currently supports styling the following HTML elements: `<h1>`, `<h2>`, `<h3>`, `<h4>`, `<h5>`, `<h6>`, `<p>`, `<strong>`, `<em>`, `<a>`, `<ul>`, `<ol>`, `<li>`, `<img>`, `<blockquote>`, `<code>`, `<figure>`, `<figcaption>`and `<div>`.
20
20
21
21
</Note>
22
22
@@ -27,7 +27,12 @@ The `Prose` component renders native HTML elements with Primer Brand styling. `P
27
27
html={`
28
28
<h2>Heading level 2</h2>
29
29
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tempor lectus ipsum, consectetur convallis diam pretium quis. Proin ut felis ut eros tristique tincidunt.</p>
30
-
<blockquote>Nulla ac odio eu magna hendrerit porta. Donec nec eros quis tortor tincidunt vulputate. Aenean id pharetra diam, sit amet auctor leo. Aliquam erat volutpat.</blockquote>
30
+
<figure>
31
+
<blockquote>
32
+
<p>Nulla ac odio eu magna hendrerit porta. Donec nec eros quis tortor tincidunt vulputate. Aenean id pharetra diam, sit amet auctor leo. Aliquam erat volutpat.</p>
33
+
<figcaption>Lisa Vanderschuit, Engineering Program Manager, Shopify</figcaption>
34
+
</blockquote>
35
+
</figure>
31
36
<p>Integer pellentesque pretium nulla viverra molestie. Praesent quis pretium sapien. Sed convallis eget lectus et pulvinar:</p>
32
37
<ul>
33
38
<li>
@@ -57,6 +62,7 @@ The `Prose` component renders native HTML elements with Primer Brand styling. `P
57
62
</li>
58
63
<li>Quisque eu tortor suscipit, congue quam in, bibendum tellus.</li>
59
64
</ol>
65
+
<p><code>for-each-ref</code> is extremely useful for listing references, finding which references point at a given object (with <code>--points-at</code>), which references have been merged into a given branch (with <code>--merged</code>), or which references contain a given commit (with <code>--contains</code>).</p>
60
66
<h6>Heading level 6</h6>
61
67
<p>Pellentesque non ornare ligula. Suspendisse nibh purus, pretium id tortor sit amet, tincidunt gravida augue.</p>
62
68
<p>Nunc velit odio, posuere eu felis eget, consectetur fermentum nisi. Aenean tempor odio id ornare ultrices. Quisque blandit condimentum tellus, semper efficitur sapien dapibus nec. </p>
Copy file name to clipboardExpand all lines: packages/react/CHANGELOG.md
+20
Original file line number
Diff line number
Diff line change
@@ -1,5 +1,25 @@
1
1
# @primer/react-brand
2
2
3
+
## 0.27.1
4
+
5
+
### Patch Changes
6
+
7
+
-[#449](https://github.com/primer/brand/pull/449)[`d009559`](https://github.com/primer/brand/commit/d0095592854bab08dd2fd04dfb54b67ce12b0444) Thanks [@rezrah](https://github.com/rezrah)! - Fixed bug in `AnchorNav` whereby the active link would not be highlighted when the page first loads.
8
+
9
+
-[#443](https://github.com/primer/brand/pull/443)[`6a7dc95`](https://github.com/primer/brand/commit/6a7dc9577fccd6e74169916497938a4f9e302911) Thanks [@josepmartins](https://github.com/josepmartins)! - Fixes bug in the `Testimonial` component that prevents avatar get squished
10
+
11
+
-[#440](https://github.com/primer/brand/pull/440)[`4c0bd32`](https://github.com/primer/brand/commit/4c0bd32cc10a9e9f4b6d1845188da0052314c5fa) Thanks [@rezrah](https://github.com/rezrah)! - Added `hideUntilSticky` option to AnchorNav component. This will visibly hide the `AnchorNav` until it becomes sticky.
Copy file name to clipboardExpand all lines: packages/react/src/Prose/Prose.features.stories.tsx
+7-1
Original file line number
Diff line number
Diff line change
@@ -18,7 +18,12 @@ export default {
18
18
constExampleHtmlMarkup=`
19
19
<h2>Heading level 2</h2>
20
20
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tempor lectus ipsum, consectetur convallis diam pretium quis. Proin ut felis ut eros tristique tincidunt.</p>
21
-
<blockquote>Nulla ac odio eu magna hendrerit porta. Donec nec eros quis tortor tincidunt vulputate. Aenean id pharetra diam, sit amet auctor leo. Aliquam erat volutpat.</blockquote>
21
+
<figure>
22
+
<blockquote>
23
+
<p>Nulla ac odio eu magna hendrerit porta. Donec nec eros quis tortor tincidunt vulputate. Aenean id pharetra diam, sit amet auctor leo. Aliquam erat volutpat.</p>
24
+
<figcaption>Lisa Vanderschuit, Engineering Program Manager, Shopify</figcaption>
25
+
</blockquote>
26
+
</figure>
22
27
<p>Integer pellentesque pretium nulla viverra molestie. Praesent quis pretium sapien. Sed convallis eget lectus et pulvinar:</p>
23
28
<ul>
24
29
<li>
@@ -50,6 +55,7 @@ const ExampleHtmlMarkup = `
50
55
</ol>
51
56
<h6>Heading level 6</h6>
52
57
<p>Pellentesque non ornare ligula. Suspendisse nibh purus, pretium id tortor sit amet, tincidunt gravida augue.</p>
58
+
<p><code>for-each-ref</code> is extremely useful for listing references, finding which references point at a given object (with <code>--points-at</code>), which references have been merged into a given branch (with <code>--merged</code>), or which references contain a given commit (with <code>--contains</code>).</p>
53
59
<p>Nunc velit odio, posuere eu felis eget, consectetur fermentum nisi. Aenean tempor odio id ornare ultrices. Quisque blandit condimentum tellus, semper efficitur sapien dapibus nec. </p>
0 commit comments