Certificate Generator aims to automatically generate certificates based on the data provided using input files like CSV and Excel.
-
Certificate Issuing Organizations: The Certificate issuing organization will first have to register themselves for authorization. They can generate multiple certificates simply by selecting the template and giving the candidates details through files like csv and excel.
-
Candidates Receiving the Certificates: The Candidate's dashboard will contain the URLs of all the certificates they have received. This will help them in maintaining all the certificates even if they have lost them locally.
- HTML
- CSS
- Angular 6 for Front-End
-
For Certificate Issuers:
- Authenticate the Organization.
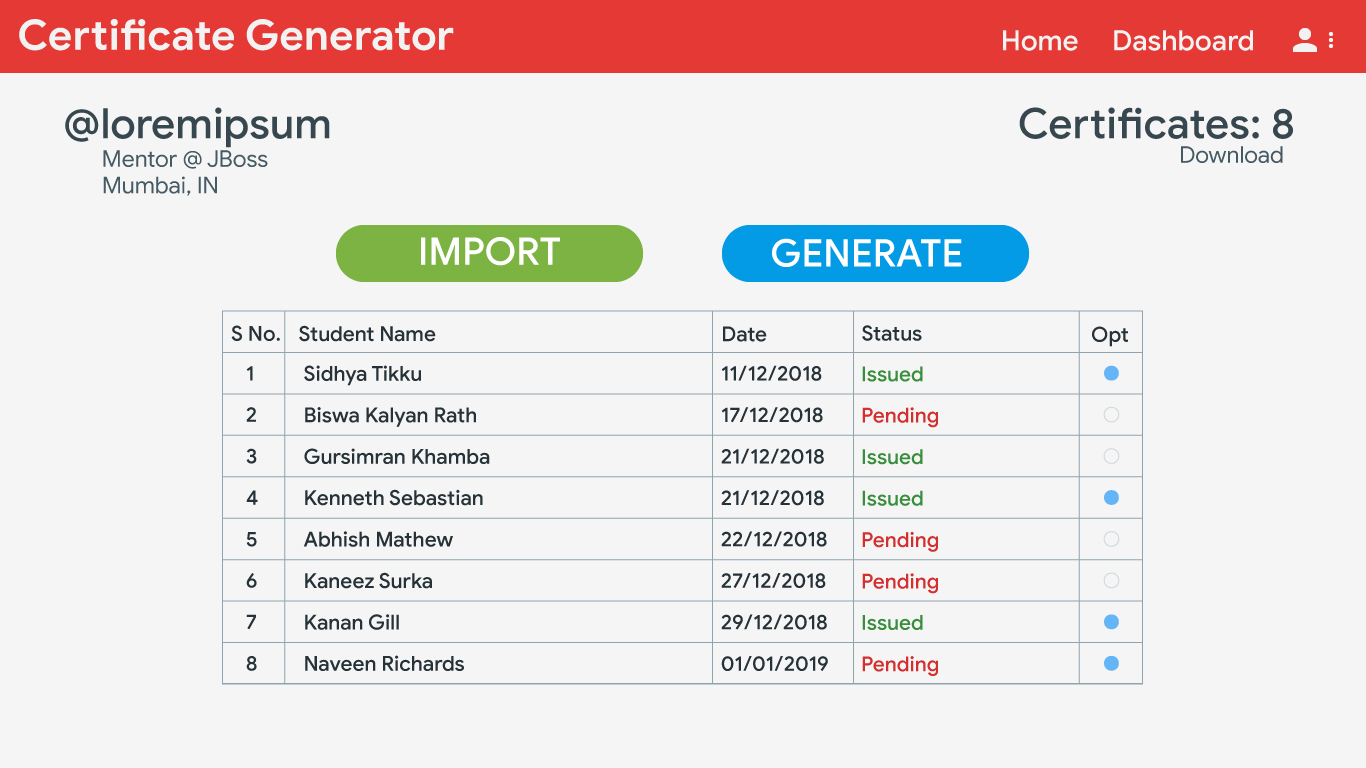
- The Organization dashboard will display the list of all the certificates generated by that Organization.
- Dashboard will allow the user to generate Certificates, single or in bulk.
- Based on the selection, we'll proceed to the template selection page.
- We'll have a form for single certificate generation and for bulk certificates, we'll allow the Organization to upload a csv or excel file.
- We'll allow the user to preview the certificates before the final generation.
- After generating the certificates, an email will be sent to all the candidates.
-
For Candidates:
- The Dashboard will contain thumbnails of all the certificates received by the student.
- There will be an option to view a particular certificate.
- The candidate will also be allowed to share the certificate.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
- Fork the repo
- Clone the forked repo
https://github.com/YOUR_USERNAME/certificate-generator-front.git - Commit changes on your fork.
- Create a Pull Request.
- Make sure to follow the contributing guidelines.
You may also create an issue to report any bugs or implementation of a new feature.
If you need any help anywhere in the process, you can always ask a question on our Gitter Chat.