-
Notifications
You must be signed in to change notification settings - Fork 295
2018 Mozlando
This page contains references to our Mozlando discussions, serving as a context for further work as well as establishing some of the decisions we made.
Agenda: https://public.etherpad-mozilla.org/p/mozlando-gfx-agenda
Meta-issue for performance ideas: https://github.com/servo/webrender/issues/3390
Major steps:
- introduce infinite blob space with a stable-ish origin, so that we avoid re-rasterizing tiles upon changing the boundaries
- snap dirty regions to tile boundaries
- push/pop layer of Moz2D (TODO: clarify, since I don't remember what this was for)
Bug in question: https://bugzilla.mozilla.org/show_bug.cgi?id=1492241
@nical explained the threading model with the focus on blobs, and we found the case triggering our crash: blob image rasterizer from a low-priority scene build overriding the one of the high-priority. This is separate from the bug @aosmond and @kvark found (where there is a rasterizer but no actual blob images).
Key takeaways:
- Everything is synchronized at the scene builder thread/queue. Low-priority thread only does blob rasterization.
- The whole idea of "missed blob images" should not exist. It's only there because at this moment Gecko's logic for image culling doesn't exactly match WR's. When they become matching, we'll not need to synchronize the blob image rasterizer at all.
- We should always be going through the scene builder thread if there is a new rasterizer (https://github.com/servo/webrender/pull/3387)
- A solution to the main crash could be to store a blob image rasterizer per WR pipeline, given that: - the same pipeline will never be processed in both high and low priority paths - a blob image is only going to be accessed from one pipeline
We brainstormed a bit on how a more flexible taskgraph-like model could look like, as opposed to the current hardcoded threading model, but there are no concrete plans about this.
@nical showed us what's wrong with rayon and shared the idea on how we can improve the thread utilization when using it. The gist of it is that the dispatcher thread should be work-stealing like all the worker threads, and the complication is that API changes are required.
@gw3583 explained how the current implementation of mix-blend modes is bad for our render/compositor times. Together with @kvark they developed a solution that fits into the existing render task graph model (removing all the hacks we have currently in) and works similarly to the plane ordering picture splits.
@emilio walked @kvark through the logic of perspective transformation and how it interacts with scrolling (hints: it's difficult). With help from @mattwoodrow we found out a missing piece and figured a rough plan on how to make perspective play well with scrolling.
The missing piece was flattening out the transformation on stacking contexts that aren't preserving 3D (https://github.com/servo/euclid/pull/310). The solution, given that piece in place, would be to keep both flattened and unflattened transormations when we traverse the spatial node tree, so that we can compute the scrolling offsets correctly.
We revised the architectural decisions made earlier on how the clipping and scrolling should be organized. We came up with the following failures:
- (by @kvark) The edge cases were not collectively understood: each of us had a glimpse of idea, but we should have gathered the edge cases first and write them as reftests before brainstorming solutions.
- (by @gw3583) The existing Gecko implementation wasn't considered enough. Gecko had already clips and scrolls split, and we should have payed more attention to understanding it.
- (by @mstange) We underestimated the cost of API mismatches between Gecko and WR. The harsh reality is that we are translating the models every single scene build, and costs us a lot.
@staktrace showed us how Gecko generates WR display lists and how we pass the blob data across the process boundary.
@gw3583 walking us through the stages of processing the data that WebRender has, from display lists to the screen.
@staktrace explained how async pan/zoom controller interacts with webrender, and how it does hit testing.
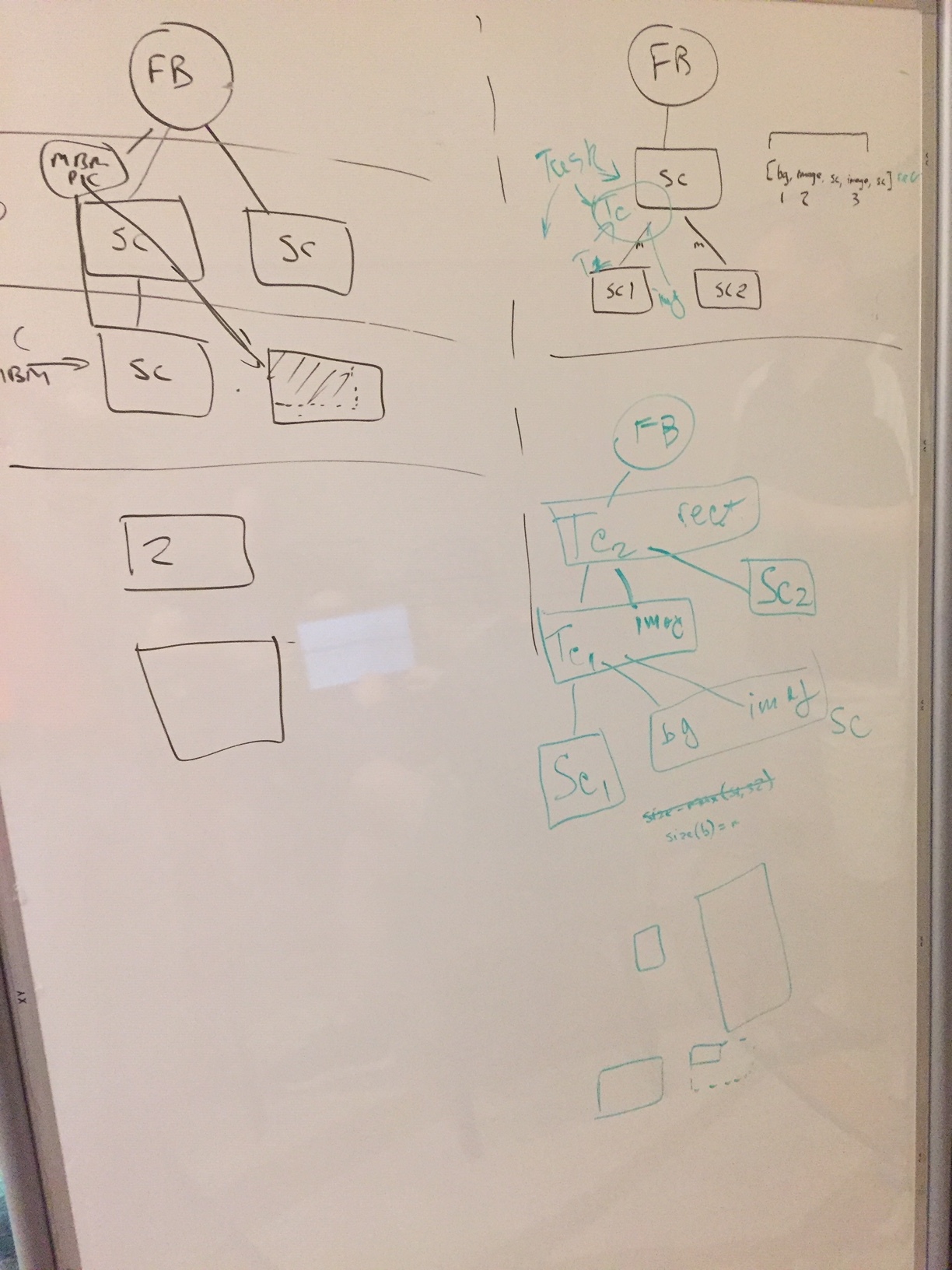
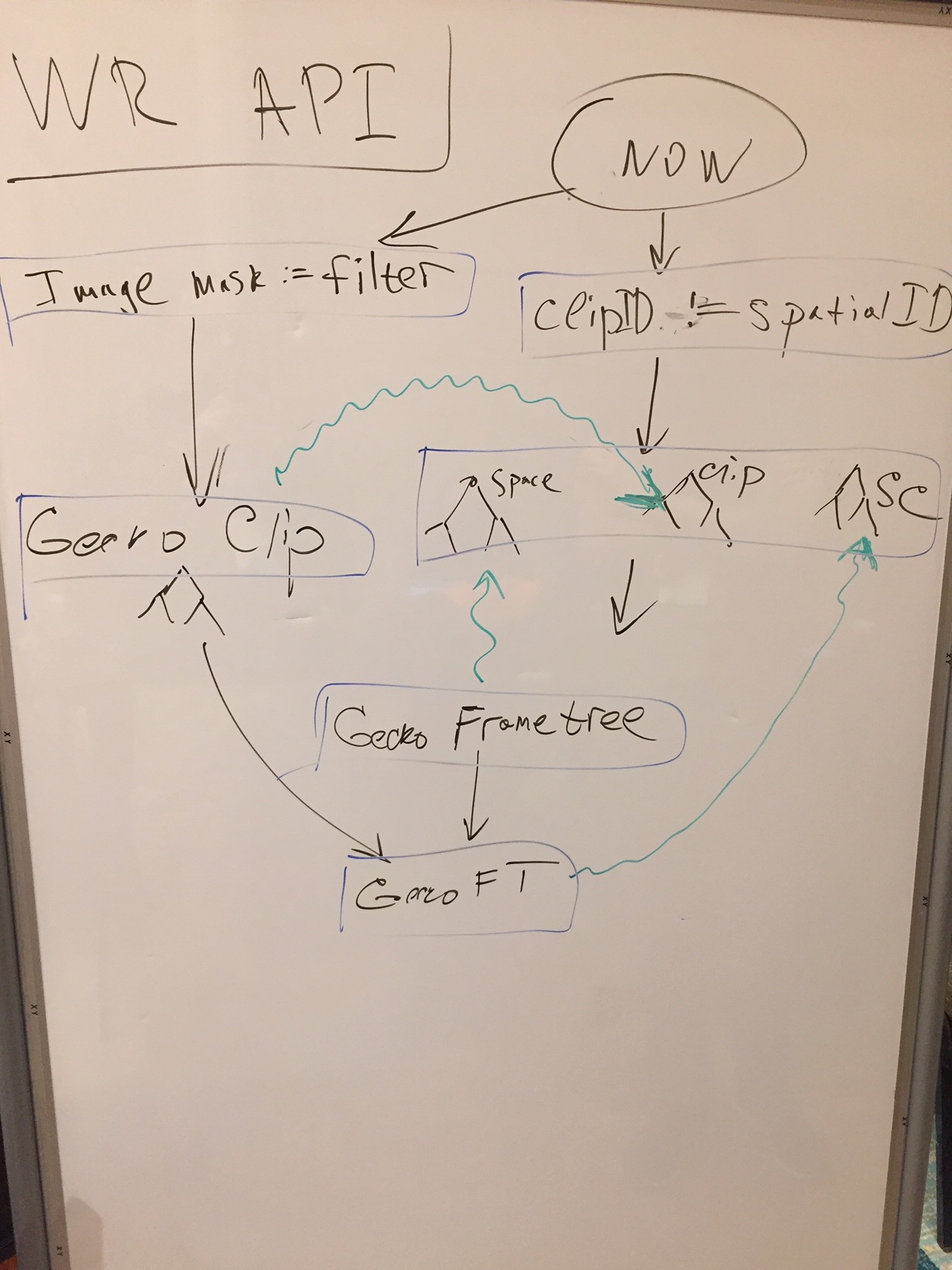
Given the explanation of what Gecko does prior to WebRender DL formation by @mattwoodrow, we discussed this in group, and @kvark drew a roadmap of how WR API could evolve in the years to come.
Rough steps:
- Separate clipping from scrolling (https://github.com/servo/webrender/pull/3251)
- Turn image masks into filters (idea by @mstange)
- Rewrite WR API to accept 3 trees instead of a single display list:
- spatial tree (reference, scroll and sticky frames)
- clip tree (tree of clip nodes, with a clip chain defined by a path to the tree root)
- item tree (with nodes being the stacking contexts only, and leafs being items)
- Generate the clip tree from Gecko's clip tree (as opposed to Gecko DL's traverse)
- Generate the spatial tree from either Gecko's frame tree or the async-scroll roots
- Possibly, avoid building Gecko's display lists at all