-
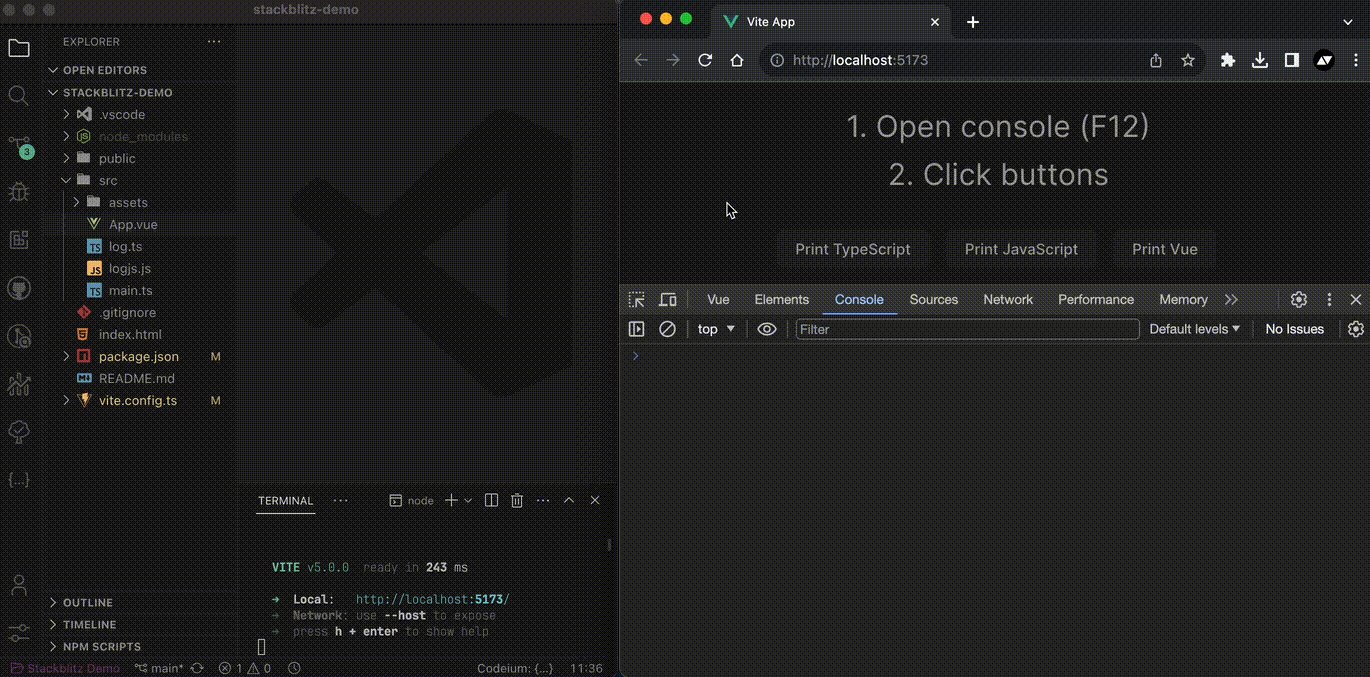
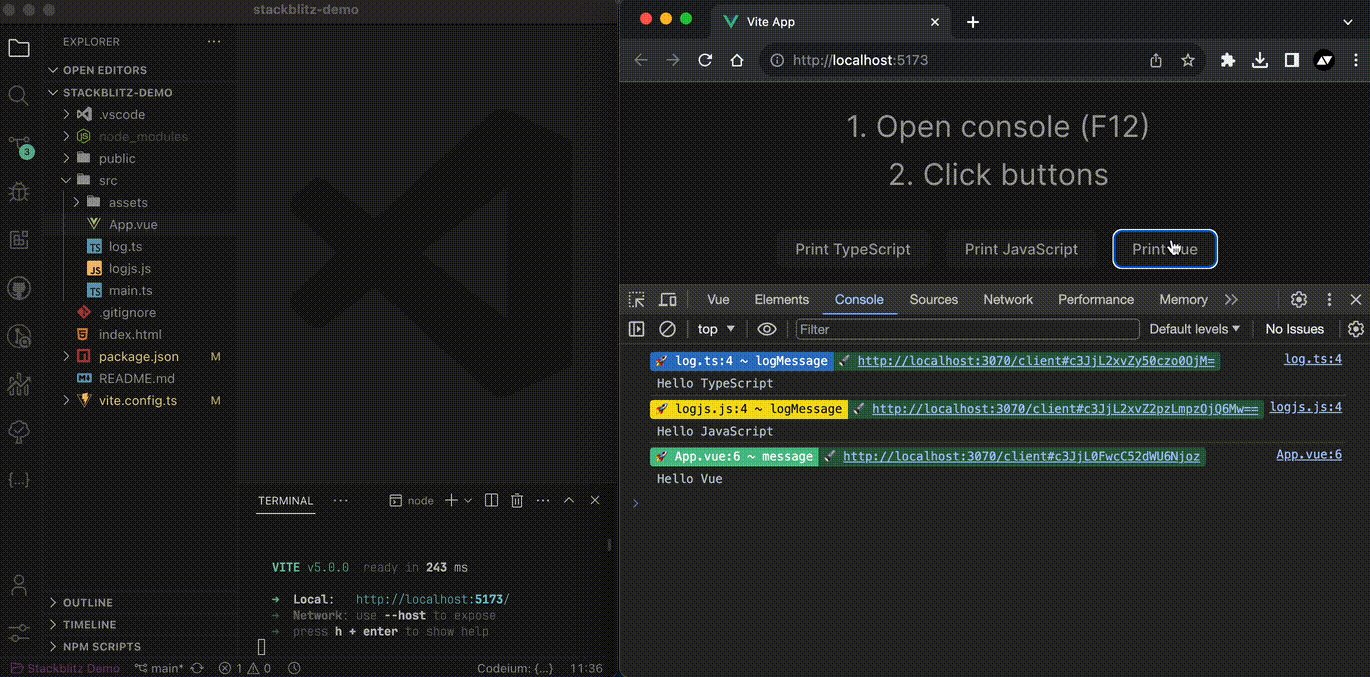
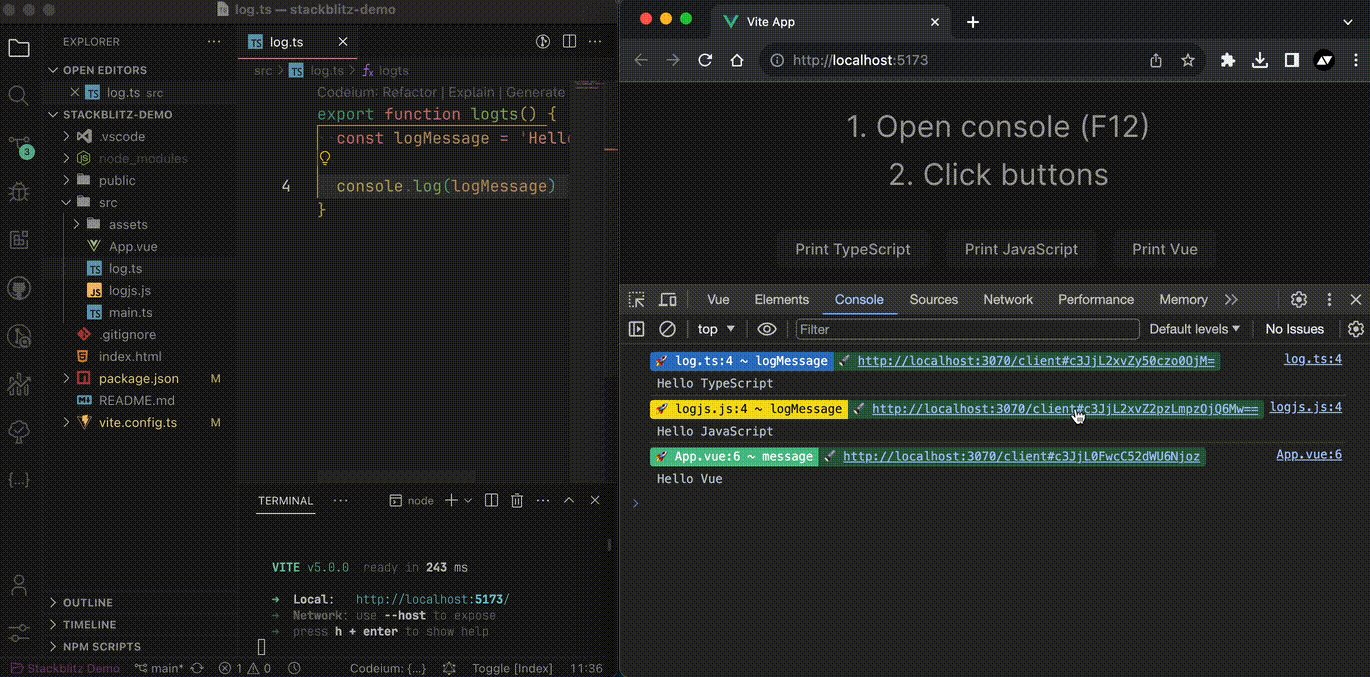
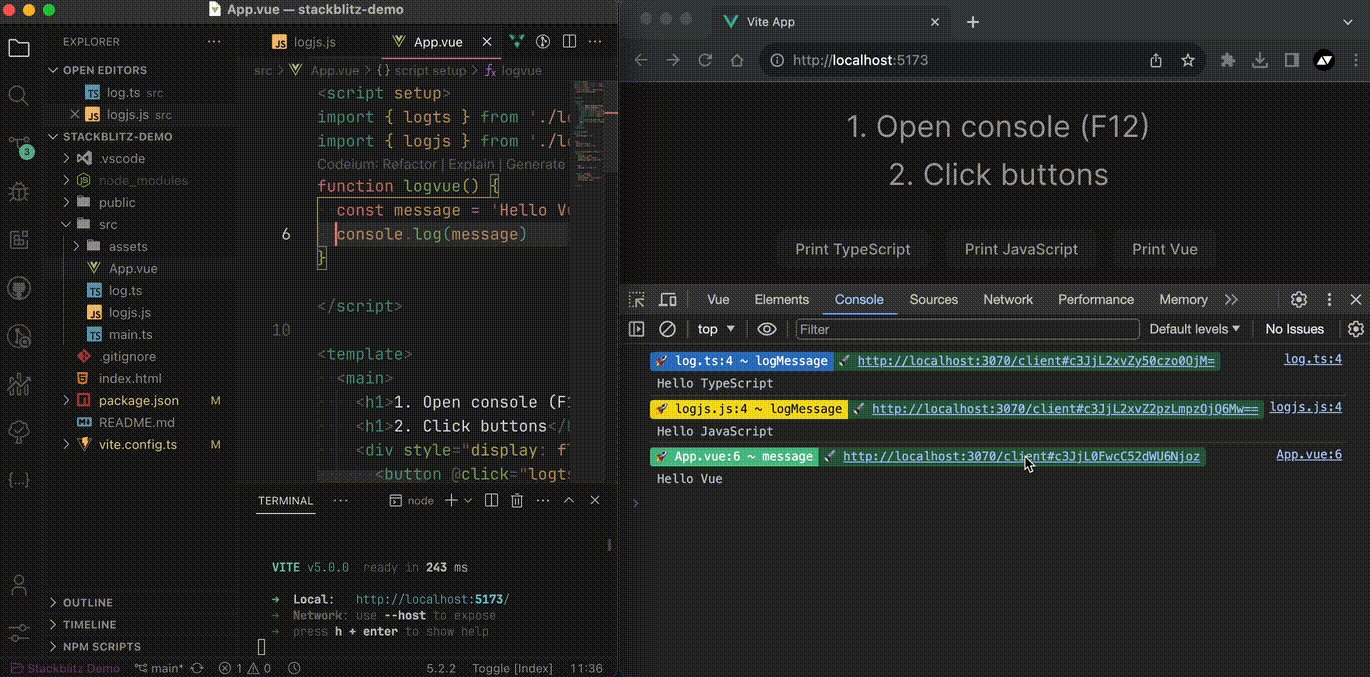
Support printing the file name, line number and variable name.
-
Support insert custom prefix and suffix.
-
Support highlight the console output based on different file types. (such as
js(x),ts(x),vue,svelte,astro) -
Support jump to the editor source code from the console output with one click.
# npm
npm install -D unplugin-turbo-console
# yarn
yarn add -D unplugin-turbo-console
# pnpm
pnpm i -D unplugin-turbo-consoleTip
You can view all project examples here.
Vite
// vite.config.ts
import { defineConfig } from 'vite'
import TurboConsole from 'unplugin-turbo-console/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
TurboConsole({
/* options here */
})
],
})Nuxt
// nuxt.config.ts
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
modules: [
'unplugin-turbo-console/nuxt'
],
turboConsole: {
/* options here */
}
})Webpack
// webpack.config.js
module.exports = {
/* ... */
plugins: [
require('unplugin-turbo-console/webpack')({ /* options */ }),
],
}Vue CLI
// vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
parallel: false,
configureWebpack: {
plugins: [
require('unplugin-turbo-console/webpack')({
/* options here */
})
]
}
})Astro
// astro.config.mjs
import { defineConfig } from 'astro/config'
import TurboConsole from 'unplugin-turbo-console/astro'
// https://astro.build/config
export default defineConfig({
integrations: [
TurboConsole()
]
})Next.js
// next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
webpack(config) {
config.plugins.push(
require('unplugin-turbo-console/webpack')()
)
return config
}
}
module.exports = nextConfigRspack (⚠️ unstable)
// rspack.config.js
const rspack = require('@rspack/core')
const { VueLoaderPlugin } = require('vue-loader')
/** @type {import('@rspack/cli').Configuration} */
const config = {
plugins: [
new VueLoaderPlugin(),
new rspack.HtmlRspackPlugin({
template: './index.html'
}),
require('unplugin-turbo-console/rspack')(),
],
}
module.exports = configexport interface Options {
/**
* Add a string prefix to the console log.
*
* @defaultValue ''
*/
prefix?: string
/**
* Add a string suffix to the console log.
*
* @defaultValue ''
*/
suffix?: string
/**
* Whether to disable the launch editor feature.
*
* @defaultValue false
*/
disableLaunchEditor?: boolean
/**
* Whether to disable the highlight output feature.
*
* @defaultValue false
*/
disableHighlight?: boolean
/**
* The specific service port of launch editor server.
*
* @defaultValue 3070
*/
port?: number
/**
* Whether to show extended path name when the file's (or folder's) name contains an element in the array.
*
* @remarks
*
* Consider a project includes these files:
*
* /views/Feature1/index.vue
*
* /views/Feature2/index.vue
*
* Set extendedPathFileNames as ['index'] can show the extended path name in the console output.
*
* @defaultValue `[]`
*
*/
extendedPathFileNames?: string[]
}package.json
{
"devDependencies": {
- "vite-plugin-turbo-console": "*",
+ "unplugin-turbo-console": "*",
}
}vite.config.js
import { defineConfig } from "vite";
- import TurboConsole from "vite-plugin-turbo-console";
+ import TurboConsole from 'unplugin-turbo-console/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
TurboConsole({
/* options here */
})
],
});Inspired by