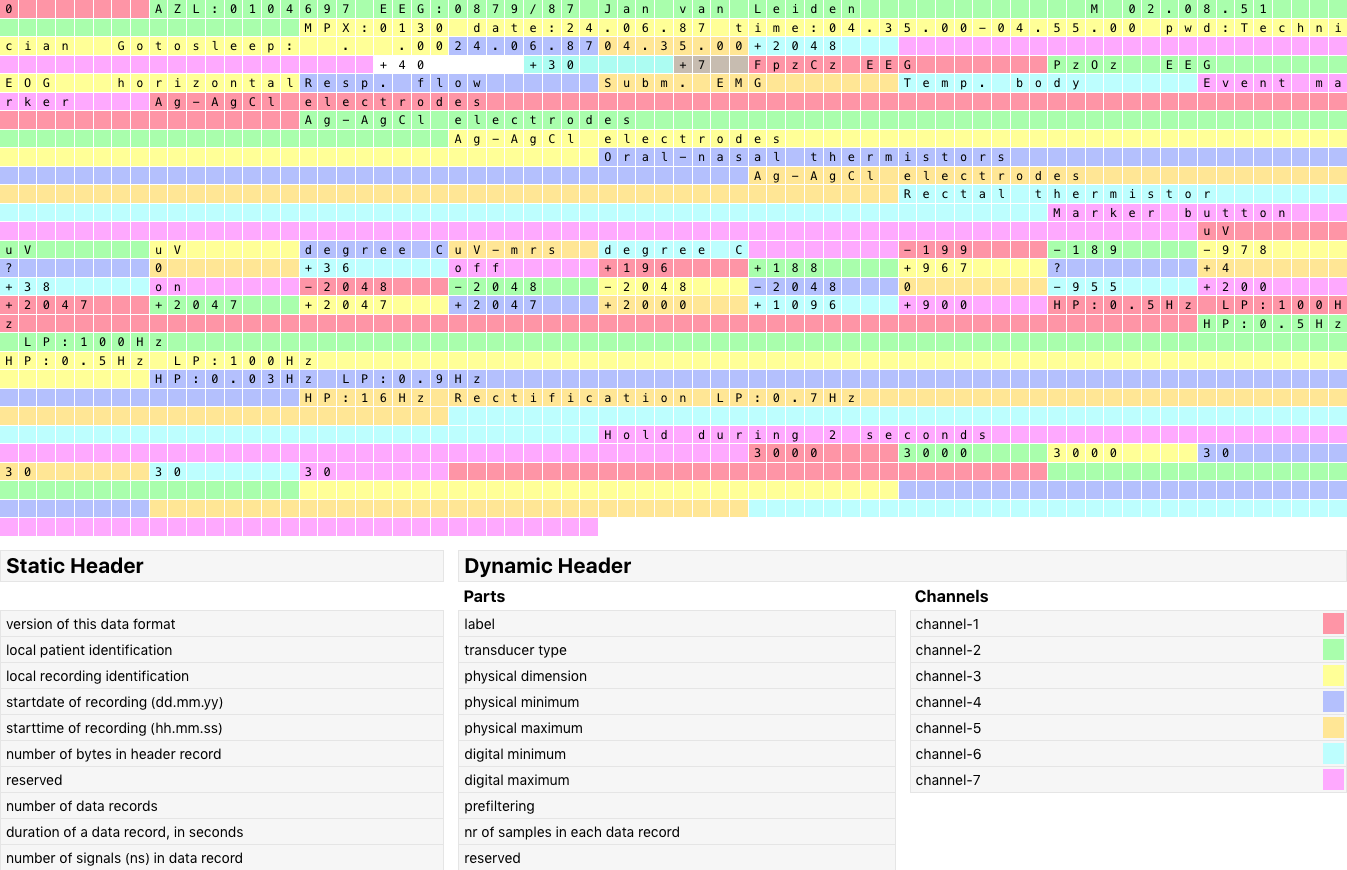
Interactively visualize the structure of the static and dynamic header of an EDF file
npm install edf-header-visualizationimport React from 'react';
import { EdfHeaderVisualization } from 'edf-header-visualization';
import edfHeader from './edf-header';
const App = () => <EdfHeaderVisualization edfHeader={edfHeader} />;
export default App;or
import React, { useState } from 'react';
import { EdfHeaderGrid, EdfHeaderLegend } from 'edf-header-visualization';
import edfHeader from './edf-header';
export default function App() {
const [hoveredItem, setHoveredItem] = useState('NONE');
const props = { edfHeader, hoveredItem, setHoveredItem };
return (
<div className="edf-header-visualization">
<h1>EDF Header Visualization</h1>
<EdfHeaderLegend {...props} />
<br />
<EdfHeaderGrid {...props} />
</div>
);
}npm install
npm start # start rollup watcher
npm publish # publish to NPMcd example
npm install
npm start # start dev server
npm run deploy # deploy to Github Pages