-
Notifications
You must be signed in to change notification settings - Fork 628
Advanced link path layout when it intersects source or target node #119
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
base: master
Are you sure you want to change the base?
Conversation
…k would pass through either source or target node.
|
looks nice :) |
|
Hi @abvadabra Link routing look like a nice idea. Thank you for making a prototype. I will try to take a closer look at your work this weekend and get you a feedback. This may be a promising introduction to auto-routing. : ) |
|
Was this ever taken into serious consideration? The blueprints reroute pin is definitely something that I miss, and this could be a good workaround in the meantime. |
|
It makes perfect sense, thank you for letting me know about that node, I was not aware of it. |
|
@DiegoBM Node is just an interactive rectangle. Custom reroute nodes there are only two pins of same type. You can place anything inside. :) |
|
is there a time plane when this feature/pull request will make it into the library? just asking if it makes sense to implement a basic version myself in my fork or wait for it here. |
|
I think it will be a while. |
|
Currently looking into it, but is it possible to make it so a dir of (0,1) or (0,-1) still enables this path? |
|
@Stanlyhalo It is possible, in order to do so you'd have to:
I suggest that you first make a mockup of how this kind of link layouting should work with vertical pins, it should be easier once you know what you're trying to achieve. |
|
@abvadabra Just a question, is it the if statement that checks if the type is default that generates the path of the link that you made? |
|
@Stanlyhalo No, Default type is for simple bezier links, it is the original behaviour which is available without this PR. |
|
Wait I'm confused, than where is it drawn/calculated? |
… path layouting for cases when link would pass through either source or target node. This is a squashed version of thedmd#119
… path layouting for cases when link would pass through either source or target node. This is a squashed version of thedmd#119
|
I created a squashed version of this PR that solves conflicts as of May 2024: pthom@436b296 I like it a lot, thanks a bunch @abvadabra ! PS: this squashed commit is still signed by you |
… path layouting for cases when link would pass through either source or target node. This is a squashed version of thedmd#119


Hi!
This pull request implements improved behaviour for links drawing in cases when drawing it using simple bezier curve would intersect either target or source node. This idea is mainly inspired by implementation of creation graphs in The Machinery engine (reference image, notice behaviour of links between nodes at the very bottom).
In many cases this makes it much easier to keep readiblity while maintaining complex graphs and it's quite a noticeable UX improvement in comparison, with, e.g. UE4's Blueprints.
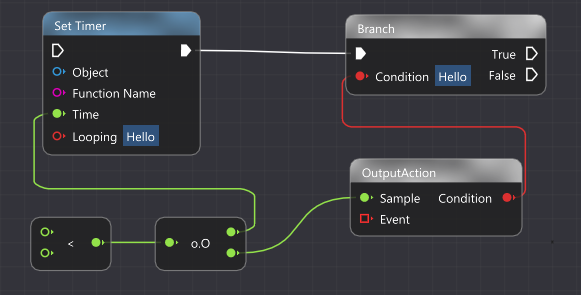
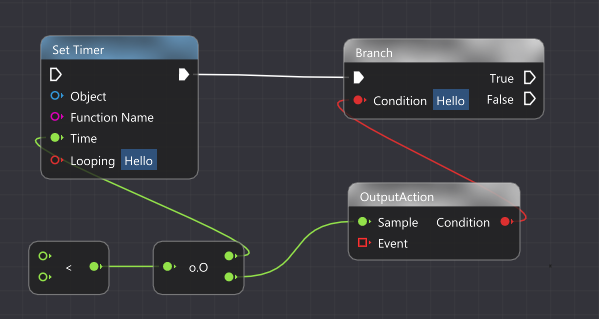
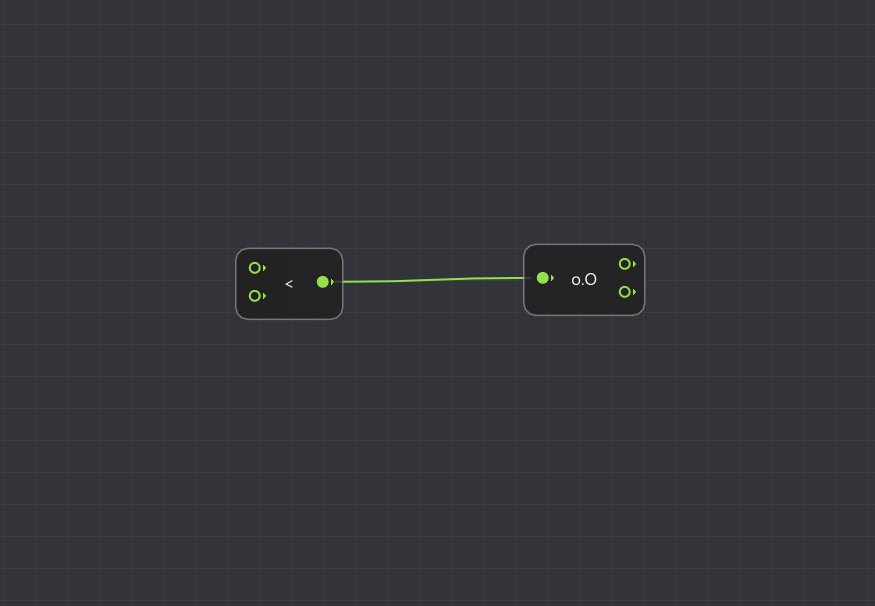
Demonstration of links difference with, and without this feature:


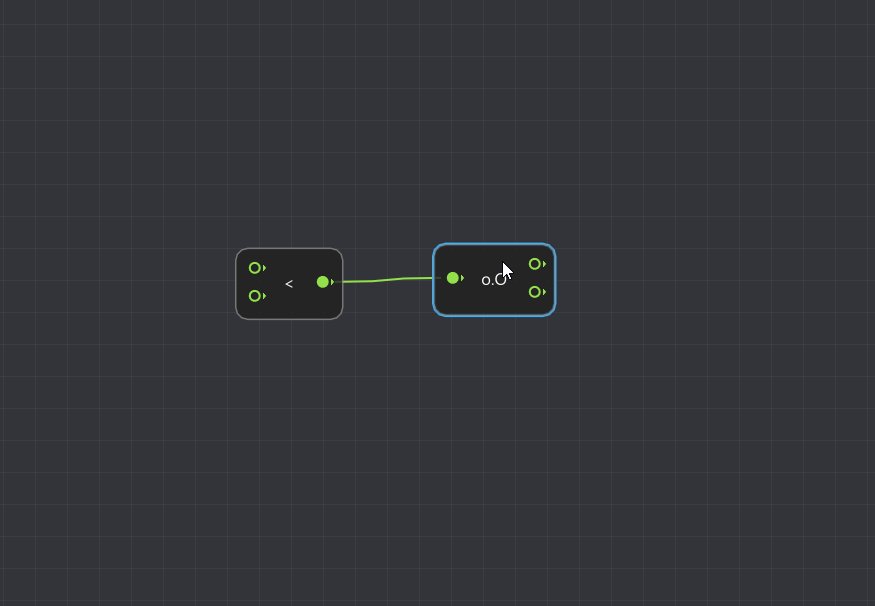
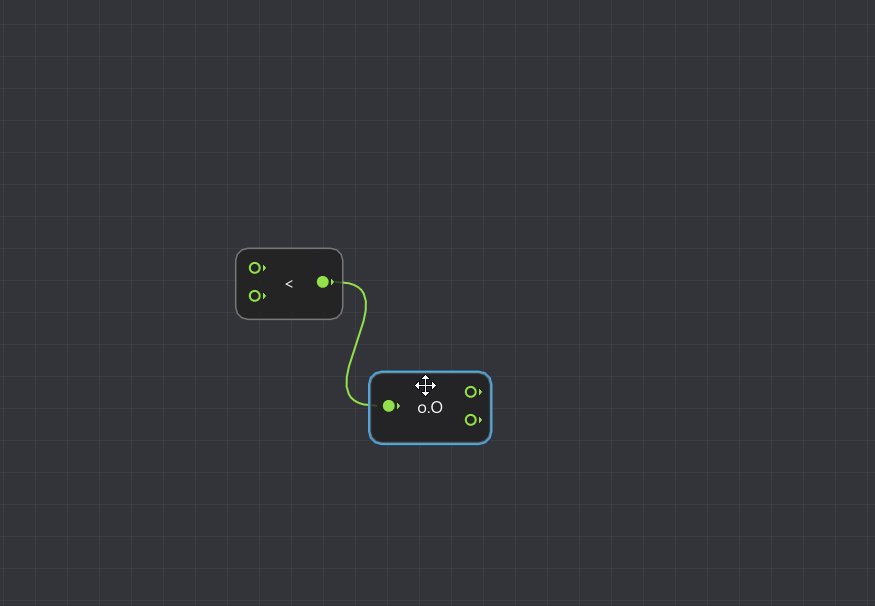
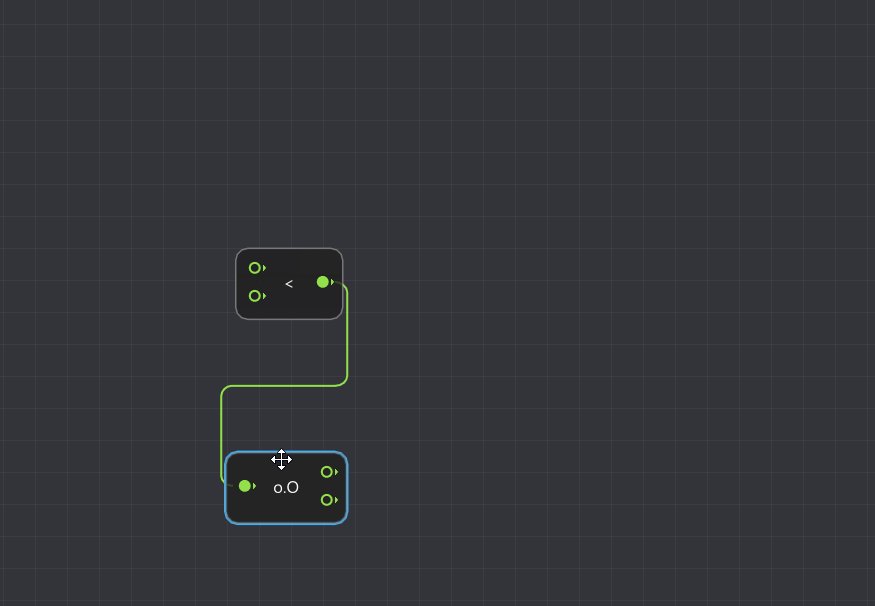
Demonstation of link behaviour when node is moved:

Right now proposed implementation is more like a prototype and not really finalized, I am willing to work on it further if you think that this is appropriate addition for imgui-node-editor.
During implementation I tried to keep code simple and reuse existing functionality as much as possible. The most noticable change is in the way link's curve is represented, instead of four bezier points it's now a struct which contains up to 16 points (
NodeEditor::Detail::LinkPath). New types of links will be used only when start pin outputs to the right (with dir 1, 0) and end pin takes input from the left (with dir -1, 0)If link can be drawn with a simple bezier then only first 4 points will be used and filled with control points for a single curve (just as before). If
Link::GetPathTypedecides that link can intersect source or target node then curve will be constructed from four bezier curves, each describing one corner of the path. During link processing routines (rendering, hit testing, etc) for such cases additional straight line will be derived from each 4nth and 5th point (except for the last pair). These derived straight lines are still interpreted as beziers in order to reuse existing code.Current known issues/further improvements: