-
Notifications
You must be signed in to change notification settings - Fork 879
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
11e6825
commit 4e4d2c1
Showing
4 changed files
with
226 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,32 @@ | ||
|
|
||
| # Sudoku Game | ||
|
|
||
| Created a Sudoku Game using HTML, CSS and JavaScript. | ||
| Works Completely fine. | ||
| It's just like a normal Sudoku Game. | ||
| Here you have to select a number from the bottom and place it in the right box, then only the number would be displayed in the box where you have placed the number. | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
| ## Deployment | ||
|
|
||
| To deploy this project run | ||
|
|
||
| ```bash | ||
| Its just a normal HTML, CSS and JS file. You can just copy the code and paste it in your code editor and can view the project. | ||
| ``` | ||
|
|
||
|
|
||
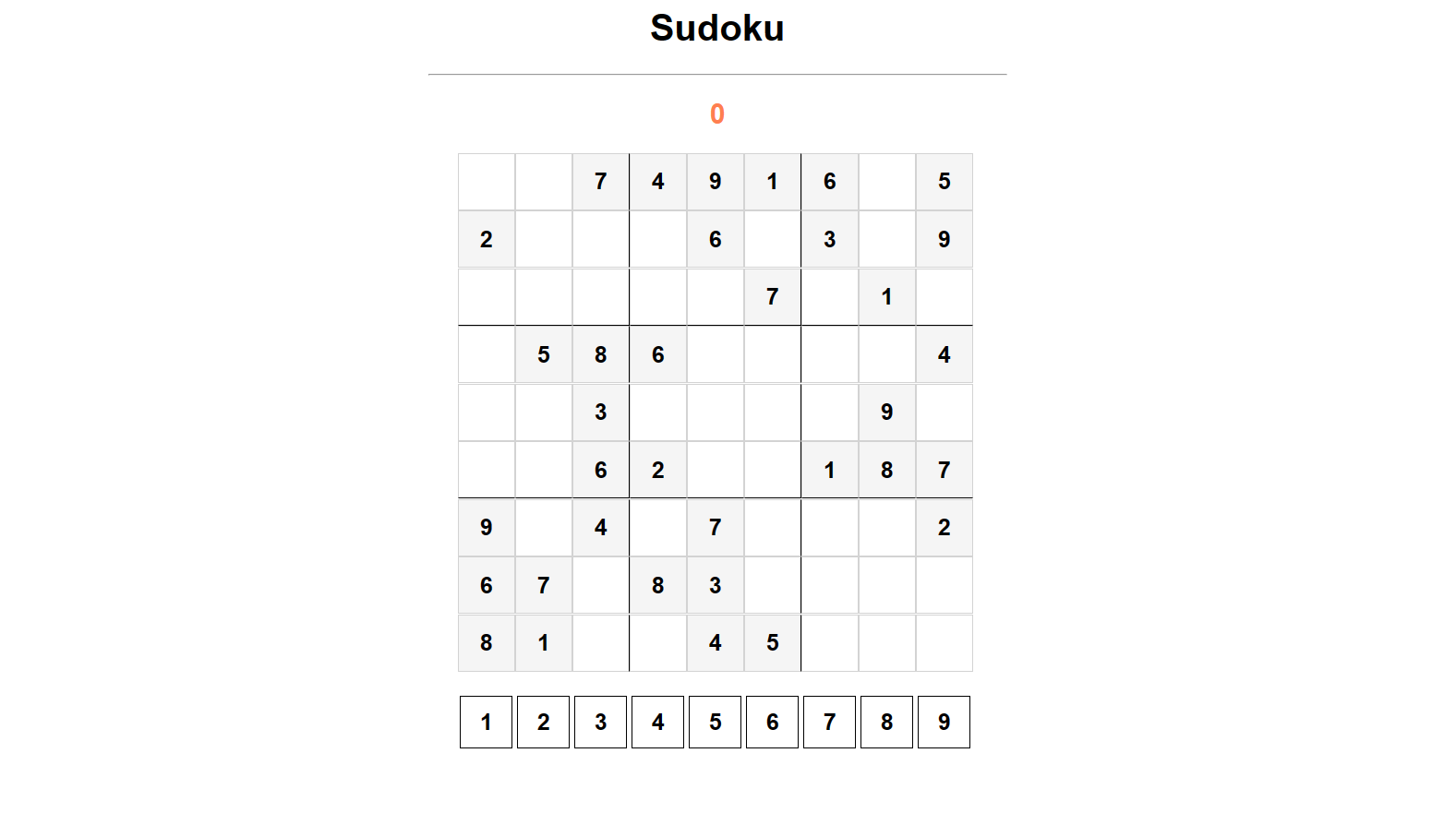
| ## Screenshots | ||
|
|
||
|  | ||
|
|
||
|
|
||
| ## Demo | ||
|
|
||
| To watch the live demo you can click on the link | ||
|
|
||
| https://user-images.githubusercontent.com/143169520/277364664-c268985d-25ea-48d8-9230-554afda018eb.mp4 | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,25 @@ | ||
| <html> | ||
| <head> | ||
| <meta charset="UTF-8"> | ||
| <meta name="viewport" content="width=device-width initial-scale=1.0 user-scalable=no"> | ||
| <title>Sudoku</title> | ||
|
|
||
| <link rel="stylesheet" href="style.css"> | ||
| <script src="script.js"></script> | ||
| </head> | ||
|
|
||
| <body> | ||
| <h1>Sudoku</h1> | ||
| <hr> | ||
| <h2 id="errors">0</h2> | ||
|
|
||
| <!-- 9x9 board --> | ||
| <div id="board"></div> | ||
| <br> | ||
| <div id="digits"> | ||
| </div> | ||
|
|
||
| </body> | ||
|
|
||
|
|
||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,96 @@ | ||
|
|
||
| var numSelected = null; | ||
| var tileSelected = null; | ||
|
|
||
| var errors = 0; | ||
|
|
||
| var board = [ | ||
| "--74916-5", | ||
| "2---6-3-9", | ||
| "-----7-1-", | ||
| "-586----4", | ||
| "--3----9-", | ||
| "--62--187", | ||
| "9-4-7---2", | ||
| "67-83----", | ||
| "81--45---" | ||
| ] | ||
|
|
||
| var solution = [ | ||
| "387491625", | ||
| "241568379", | ||
| "569327418", | ||
| "758619234", | ||
| "123784596", | ||
| "496253187", | ||
| "934176852", | ||
| "675832941", | ||
| "812945763" | ||
| ] | ||
|
|
||
| window.onload = function() { | ||
| setGame(); | ||
| } | ||
|
|
||
| function setGame() { | ||
| // Digits 1-9 | ||
| for (let i = 1; i <= 9; i++) { | ||
| //<div id="1" class="number">1</div> | ||
| let number = document.createElement("div"); | ||
| number.id = i | ||
| number.innerText = i; | ||
| number.addEventListener("click", selectNumber); | ||
| number.classList.add("number"); | ||
| document.getElementById("digits").appendChild(number); | ||
| } | ||
|
|
||
| // Board 9x9 | ||
| for (let r = 0; r < 9; r++) { | ||
| for (let c = 0; c < 9; c++) { | ||
| let tile = document.createElement("div"); | ||
| tile.id = r.toString() + "-" + c.toString(); | ||
| if (board[r][c] != "-") { | ||
| tile.innerText = board[r][c]; | ||
| tile.classList.add("tile-start"); | ||
| } | ||
| if (r == 2 || r == 5) { | ||
| tile.classList.add("horizontal-line"); | ||
| } | ||
| if (c == 2 || c == 5) { | ||
| tile.classList.add("vertical-line"); | ||
| } | ||
| tile.addEventListener("click", selectTile); | ||
| tile.classList.add("tile"); | ||
| document.getElementById("board").append(tile); | ||
| } | ||
| } | ||
| } | ||
|
|
||
| function selectNumber(){ | ||
| if (numSelected != null) { | ||
| numSelected.classList.remove("number-selected"); | ||
| } | ||
| numSelected = this; | ||
| numSelected.classList.add("number-selected"); | ||
| } | ||
|
|
||
| function selectTile() { | ||
| if (numSelected) { | ||
| if (this.innerText != "") { | ||
| return; | ||
| } | ||
|
|
||
| // "0-0" "0-1" .. "3-1" | ||
| let coords = this.id.split("-"); //["0", "0"] | ||
| let r = parseInt(coords[0]); | ||
| let c = parseInt(coords[1]); | ||
|
|
||
| if (solution[r][c] == numSelected.id) { | ||
| this.innerText = numSelected.id; | ||
| } | ||
| else { | ||
| errors += 1; | ||
| document.getElementById("errors").innerText = errors; | ||
| } | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,73 @@ | ||
| body { | ||
| font-family: Arial, Helvetica, sans-serif; | ||
| text-align: center; | ||
| } | ||
|
|
||
| hr { | ||
| width: 500px; | ||
| } | ||
|
|
||
| #errors { | ||
| color: coral; | ||
| } | ||
|
|
||
| #board { | ||
| width: 450px; | ||
| height: 450px; | ||
|
|
||
| margin: 0 auto; | ||
| display: flex; | ||
| flex-wrap: wrap; | ||
| } | ||
|
|
||
| .tile { | ||
| width: 48px; | ||
| height: 48px; | ||
| border: 1px solid lightgray; | ||
|
|
||
| /* Text */ | ||
| font-size: 20px; | ||
| font-weight: bold; | ||
| display: flex; | ||
| justify-content: center; | ||
| align-items: center; | ||
| } | ||
|
|
||
| #digits { | ||
| width: 450px; | ||
| height: 50px; | ||
|
|
||
| margin: 0 auto; | ||
| display: flex; | ||
| flex-wrap: wrap; | ||
| } | ||
|
|
||
| .number { | ||
| width: 44px; | ||
| height: 44px; | ||
| border: 1px solid black; | ||
| margin: 2px; | ||
|
|
||
| /* Text */ | ||
| font-size: 20px; | ||
| font-weight: bold; | ||
| display: flex; | ||
| justify-content: center; | ||
| align-items: center; | ||
| } | ||
|
|
||
| .number-selected { | ||
| background-color: gray; | ||
| } | ||
|
|
||
| .tile-start { | ||
| background-color: whitesmoke; | ||
| } | ||
|
|
||
| .horizontal-line { | ||
| border-bottom: 1px solid black; | ||
| } | ||
|
|
||
| .vertical-line { | ||
| border-right: 1px solid black; | ||
| } |